The web module is the smallest deployable and usable unit of web resources. A web module contains web components and static web content files, such as images, which are called web resources.
What is a web server and How it works?
Web server is a software program that deals with HTTP (hypertext transfer protocol) requests sent by HTTP clients (web browser like Google, Internet Explorer, Mozilla Firefox) and render web pages in response to the clients. Web server usually returns HTML documents along with images, style sheets, and scripts.
Most of the web server support server-side scripts and get data from the database and performs complex logic and then send the corresponding result to the HTTP client browser.
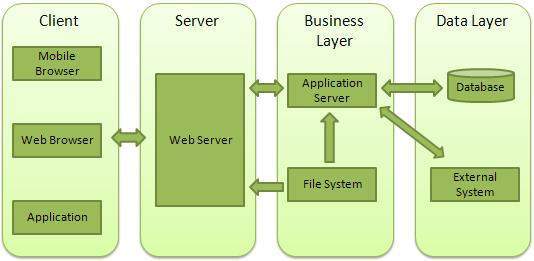
Web Application Architecture Model

Web application architecture is divided into 4 layers:-
- Client – The client layer sends HTTP requests to the web server via mobile Browser or application, web Browser.
- Server – The server layer intercepts the request made by clients and passes them the response.
- Business Layer – This layer interacts with the data layer through the database. The business layer contains the application server which is utilised by the web server to do the required processing.
- Data – data layer contains the database and send corresponding data to the server.
How to create web server using Node.js
With the help of Node.js, we can create HTTP client of the server. Node.js provide us HTTP module, HTTP module is mainly used to build HTTP server. We are going to write a code for creating HTTP server which listens at 3030 port. let’s have a look at an example below.
Create a js file named server.js –
var http = require('http');
var url = require('url');
var fs = require('fs');
http.createServer(function (req, res) {
var q = url.parse(req.url, true);
var filename = "index.html" + q.pathname;
fs.readFile(filename, function (err, data) {
if (err) {
res.writeHead(404, { 'Content-Type': 'text/html' });
return res.end("404 Not Found");
}
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(data);
return res.end();
});
}).listen(3030);
console.log('server running at localhost:3030');Next, create an HTML file named index.html having the following code in the same directory where you have created server.js
<!DOCTYPE html>
<html>
<body>
<h1>Hello World!</h1>
</body>
</html>Now open the Node.js command prompt and run the following code:
C:\Users\system name\Desktop\Node_js\node server.jsOpen http://localhost:3030/index.html in any browser and see the below result.

Code explanation:-
- Import required modules: We use the require directive to load a node.js module which is already in a built-in node.js application. To use the module or to import the module into our program we have to define a specific module in the beginning of our program via require object.
- Create server: Then we call the createServer() method to create HTTP server in our program. We define a function which takes two parameter request and response.
- Now we parse the fetched URL
- fs.readFile() method is used to read the requested file content from the file system.
- Now we are creating the header with content type as text or HTML. If we get an error then server generates 404 code that means server did not get the file in particular location.
- Now we have to respond to the server using res.writeHead() method we define HTTP status:200 i.e. ok that means server found the file. Then we define a content type which means what kind of file we are using it could be text or HTML.
- Now we have to decide, the location and respective port for our file. In my case, the port number is 3030.
Learn More-






