Looking for the easiest way to post Facebook page from new Shopify products automatically? If yes, then this blog is for you.

As, in this blog, you will get a step by step guide to integrate Shopify to Facebook. But before we begin, let’s know a wee bit about the software that we are about to integrate. Basically, Shopify is a subscription to a software service that offers you to create a website and use their shopping cart solution to sell, ship, and manage your products. Whereas, Facebook is a website that allows users, who sign-up for free profiles, to connect with friends, work colleagues, or people they don’t know, online.
Therefore, integrating these two services can help you import all the Shopify products to your Facebook page in real-time. So, whenever there will be any new product added to your Shopify store, it will be automatically updated on your Facebook page. Hence, you don’t have to worry about doing redundant work & can ultimately save a lot of time and effort.
Now, the question is how you can integrate Shopify with Facebook? Well, the answer is quite simple and that is known as Pabbly Connect.
Why Choose This Method Of Integration?
In contrast with other integration services-
- Pabbly Connect does not charge you for its in-built apps like filters, Iterator, Router, Data transformer, and more
- Create “Unlimited Workflows” and smoothly define multiple tasks for each action
- As compared to other services which offer 750 tasks at $24.99, Pabbly Connect offers 50000 tasks in the starter plan of $29 itself
- Unlike Zapier, there’s no restriction on features. Get access to advanced features even in the basic plan
- Try before you buy! Before spending your money, you can actually signup & try out the working of Pabbly Connect for FREE
Pabbly Connect is one of the best integration and automation tools that can help you integrate unlimited premium applications, set unlimited triggers & actions, create infinite workflows, and so much more. Besides, to do so, you don’t even need to have any coding skills. Just integrate it once and relax, it will handle all the workload afterwards.
Moreover, you can access all the features even in its free plan. To get started with this amazing service, you just have to go to the Marketplace and search for the apps you want to use.
Here, in this blog, we will learn how to connect Shopify and Facebook in real-time. Also, we have created a template for this integration to help you. Click the Use Workflow button below to get started.
So, without wasting any more time, let’s begin with the steps to post Facebook page from new Shopify products.
Step 1: Sign up to Pabbly Connect
We will start the process to post Facebook page from new Shopify products by clicking on the ‘Sign Up Free’ icon on the Pabbly Connect home page. Next, either manually fill-up all the details or sign up using your Gmail account.
Try Pabbly Connect for FREE
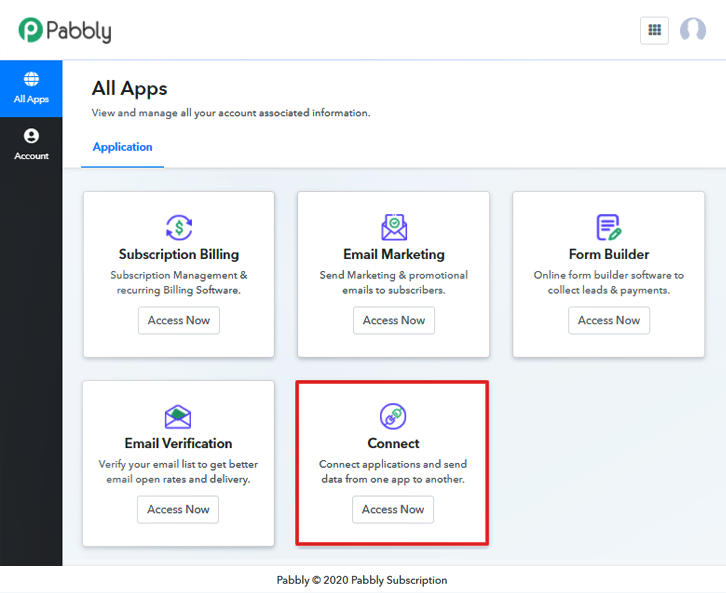
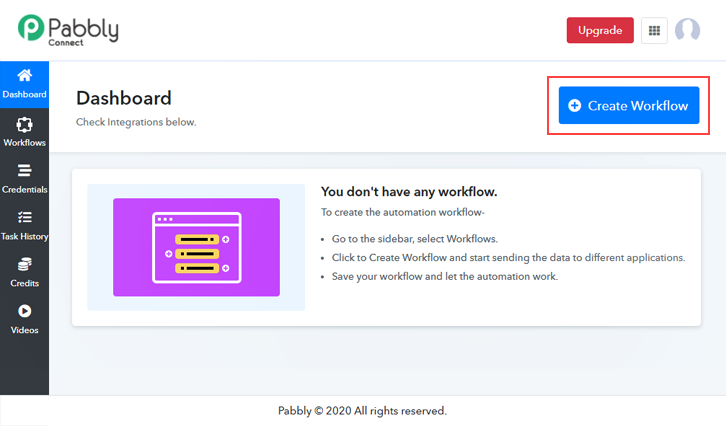
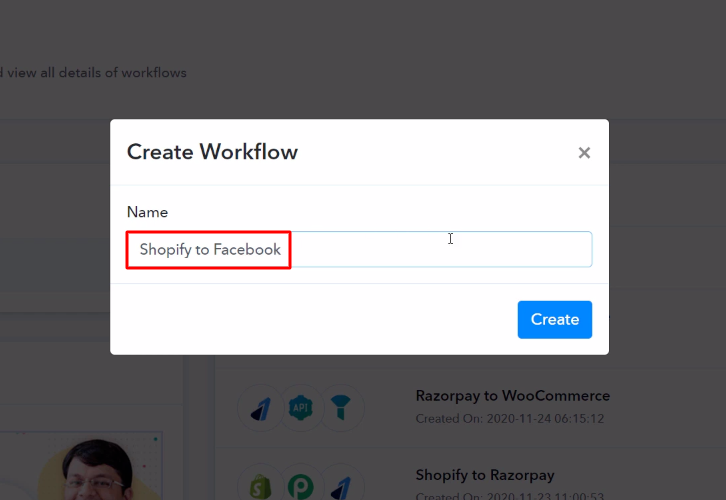
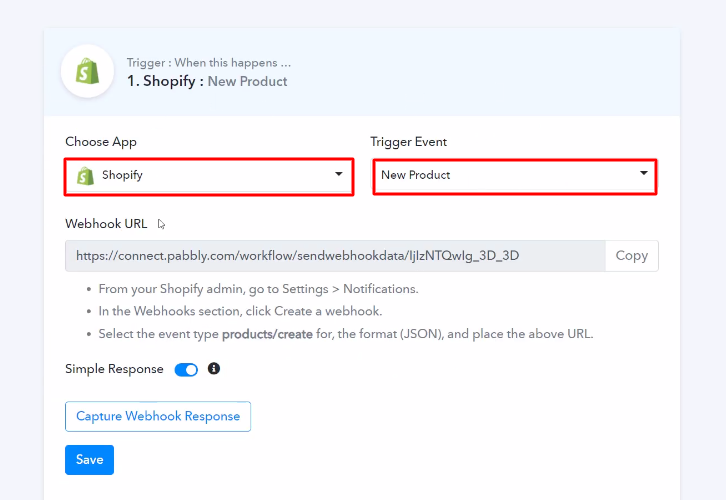
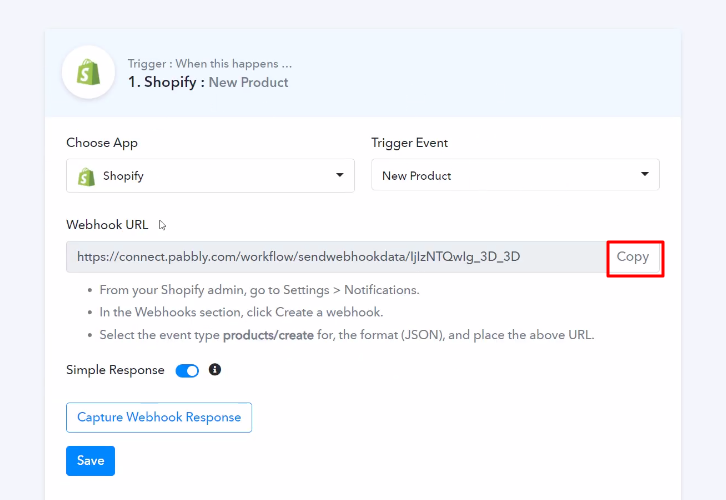
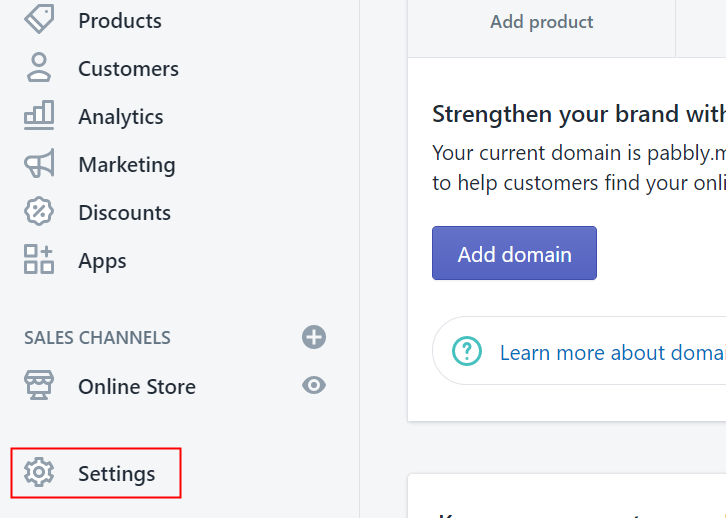
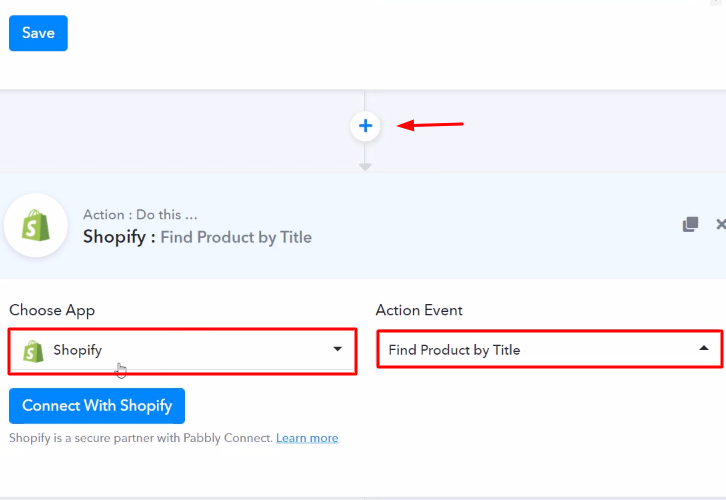
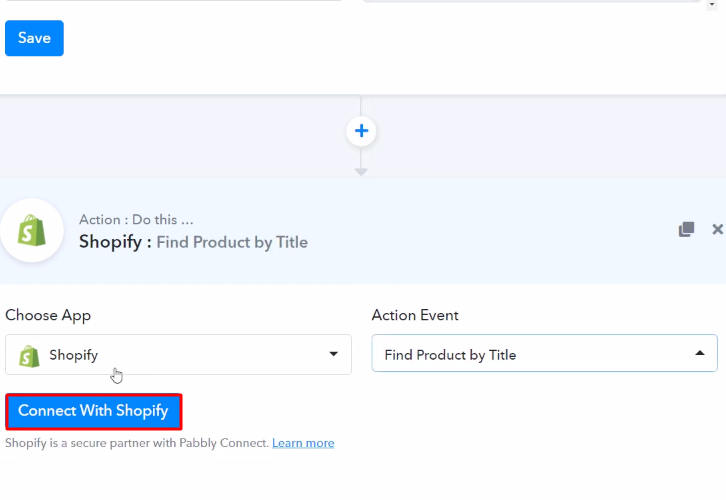
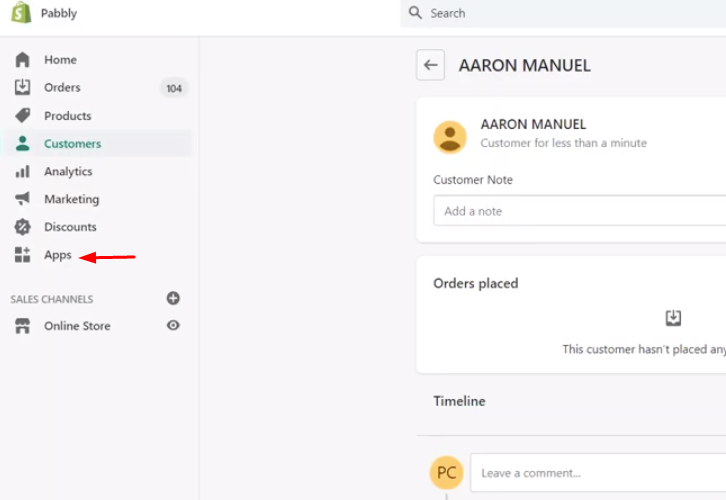
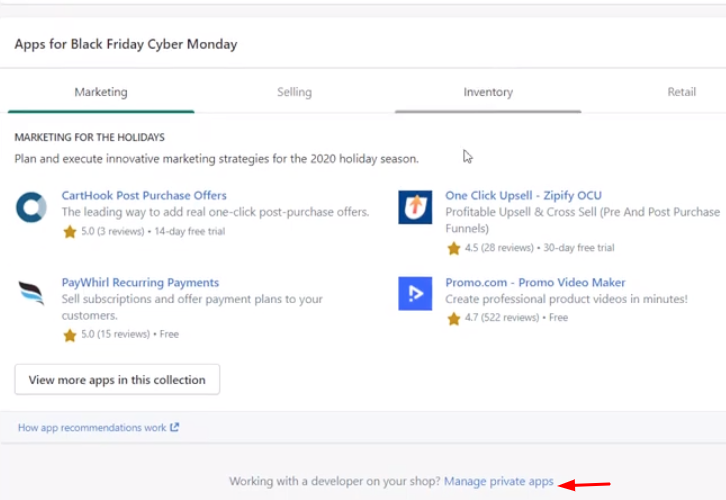
Next, after logging into the account, click on the ‘Access Now’ button of the Connect section in the dashboard. Start with creating a workflow for your project by clicking on the ‘Create Workflow’ button. Now, you need to name the workflow just like in the above-shown image. I named the workflow as ‘Shopify to Facebook’, you can obviously name the workflow as per your requirements. As soon as you are done with naming your workflow, you will have to select the application you want to integrate. Pabbly Connect allows you to connect unlimited premium apps, create your free account now. Now, you have to select the application that you want to integrate. In this case, we are choosing ‘Shopify’ for integration. In the method section, select ‘New Product’. The next step is to copy the webhook URL which is appearing on the dashboard just like in the above-shown image. To connect Shopify to Pabbly Connect, you have to paste the copied Webhook URL in the software. For that, you have to log in to your Shopify account. After login into the Shopify account, go to the ‘Settings’ section on the bottom of the dashboard. Next, when you click on ‘Settings’, it will open up a tab with a different option. Just click on the ‘Notifications’ option to paste the Webhook URL. Below in the ‘Notification’ tab, you will see the Webhook option, just click on the ‘Create Webhook’ button. As soon as you click on the ‘Create Webhook’ option, it will open up the window with a certain option. In ‘Event’, choose ‘Product Creation’ from the dropdown. Simply paste the copied URL in the ‘URL’ column. Lastly, click on ‘Save Webhook’ to save the setting. To check this integration, we will add a dummy product in Shopify to capture the data. To add a product, first, you have to click on the ‘Products’ option in your Shopify dashboard. Once you reach the products page, now click on the ‘Add Product’ button to add a new product. In this step, now you have to add all the required details of the product like name, features, images, etc. After filling in all the details, change the product status to ‘Active’ and hit the ‘Save’ button. But before hitting the button, click on the ‘Capture Webhook Response’ in Pabbly Connect to capture the data. Once you click on the ‘Save’ in Shopify and on the ‘Capture Webhook Response’ in Pabbly Connect, the product info will appear on the Pabbly Connect dashboard. Then, click on the ‘Save’ option. To make this Shopify-Facebook integration work, you have to choose two actions for your trigger. The first action is of Shopify to acquire the product handle from the trigger, and the second action is of Facebook to post a new product. Now in this step, click on the + button below and choose the application that you want to integrate. Here we will choose ‘Shopify’ to integrate and in the method section select ‘Find Product by Title’. After choosing the application click on the ‘Connect with Shopify’ button to move forward. When you click the connect button, a window will slide in from the right asking for a ‘Private App Password’ and ‘Domain Name’. To get the private app password, click on the ‘Apps’ option on your Shopify dashboard. Now, scroll down and click on the ‘Manage Private Apps’ option given below. Next, click on the given ‘Create New Private App’ button at the top of the screen. Here, you have to name the app and add the emergency developer email address. You can name the app whatever you like. Now after naming the app, scroll down and you will find several options here you have to update the access permission as ‘Read Access’ and ‘Read and Write’ accordingly. After updating access in all the options, click on the given ‘Save’ button. Now, finally, click on the ‘Create App’ button to get the private app password. Next, simply copy the given private app password and move further. Paste the copied private app password in Pabbly Connect and you can find the subdomain from your Shopify account’s URL. After making all the changes, click on the ‘Save’ button. After connecting with your Shopify account, map up the product title by clicking on the map button. Once you are done adding up the field data click on the ‘Save & Send Test Request’ button. After acquiring the product title, now we have to select the second action. In this step, click on the + button below and choose the application that you want to integrate. Here we will choose ‘Facebook Pages’ to integrate and in the method section select ‘Create Page Photo’. After choosing the application click on the ‘Connect with Facebook Pages’ button to move forward. To connect Facebook with Pabbly Connect, you have to authorize the application. For that, you need to login to your Facebook account. Now, again you have to click on the ‘Connect with Facebook Pages’ button to authorize the application and select the Facebook account through which you want to login. After connecting with your Facebook account, map all the fields quickly like photo URL, description, etc. Once you are done adding up all field data click on the ‘Save & Send Test Request’ button. Finally, you can see that product info is posted on the Facebook page from Shopify automatically. In the end, this was our take on ‘How to Post Facebook Page from New Shopify Products‘. Now that you have understood how Pabbly Connect works and how it can help you in saving a lot of time and effort, you can integrate any applications easily. You just have to follow these simple steps and once the integration is done, then Pabbly Connect will do the rest for you. Thus, go ahead and signup for free to enjoy this amazing automation and integration service. For further queries, please drop your comments below. We will get back to you as soon as possible.Step 2: Access Pabbly Connect

Step 3: Workflow for Shopify to Facebook Integration
(a) Start with a New Workflow

(b) Name the Workflow

Step 4: Setting Trigger for Shopify to Facebook Integration
(a) Select Application you Want to Integrate

(b) Copy the Webhook URL

Step 5: Connecting Shopify to Pabbly Connect
(a) Go to Shopify Settings

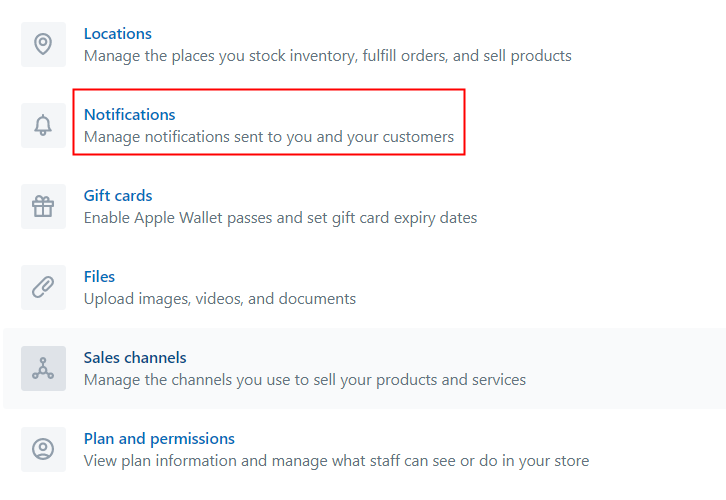
(b) Click on Notifications

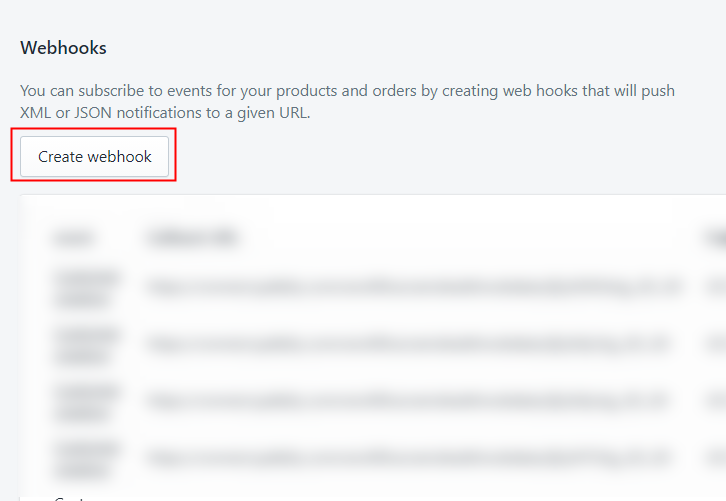
(c) Move to Webhook Option

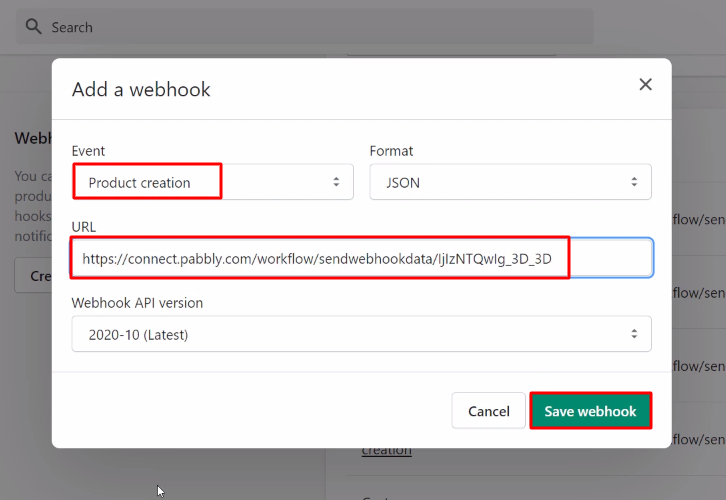
(d) Paste the Webhook URL

Step 6: Add a Sample Product
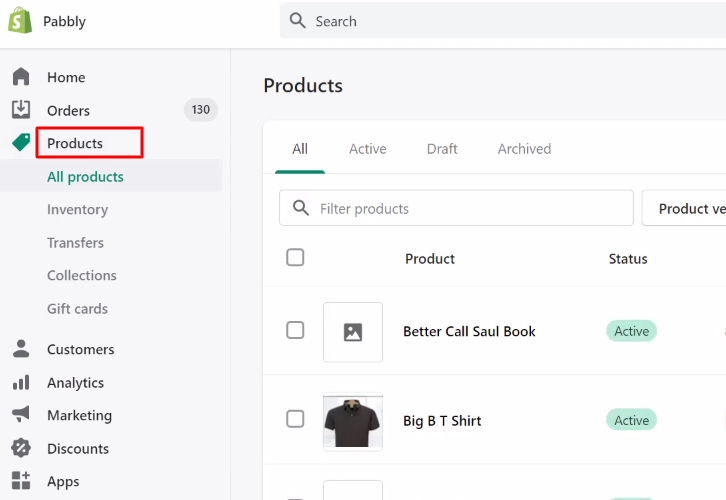
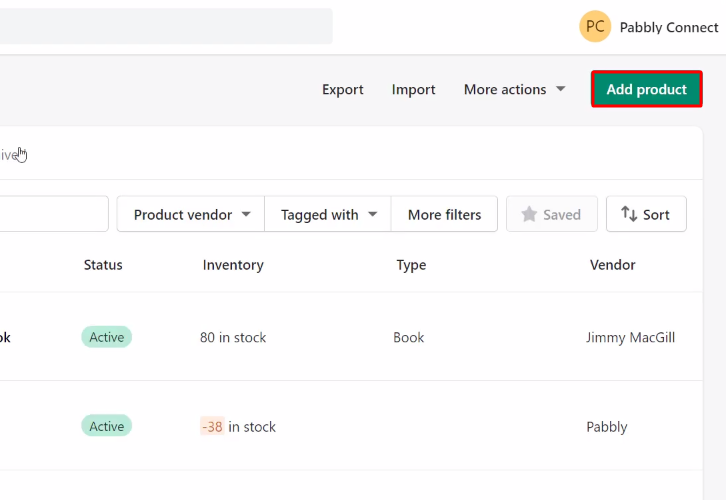
(a) Click on Products

(b) Click on Add Product

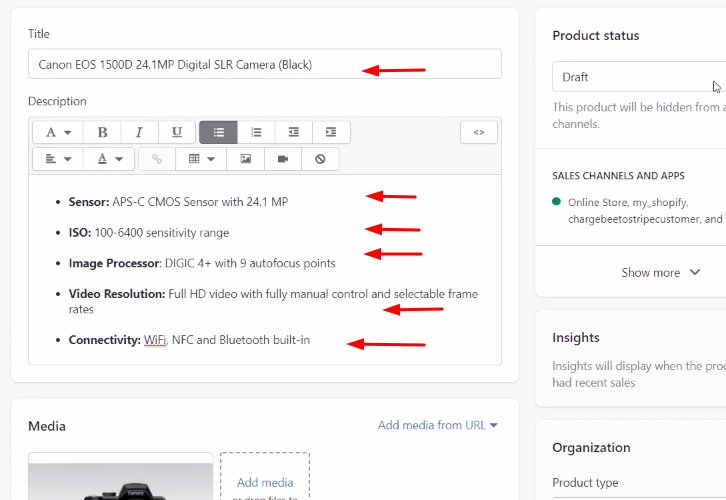
(c) Add Details

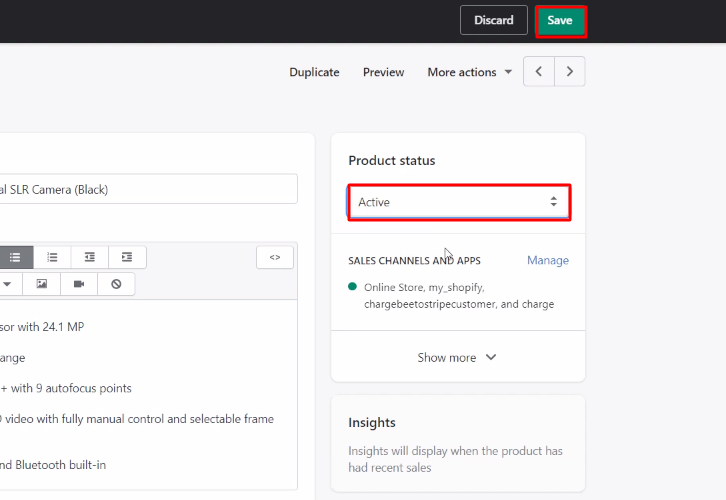
(d) Add Product

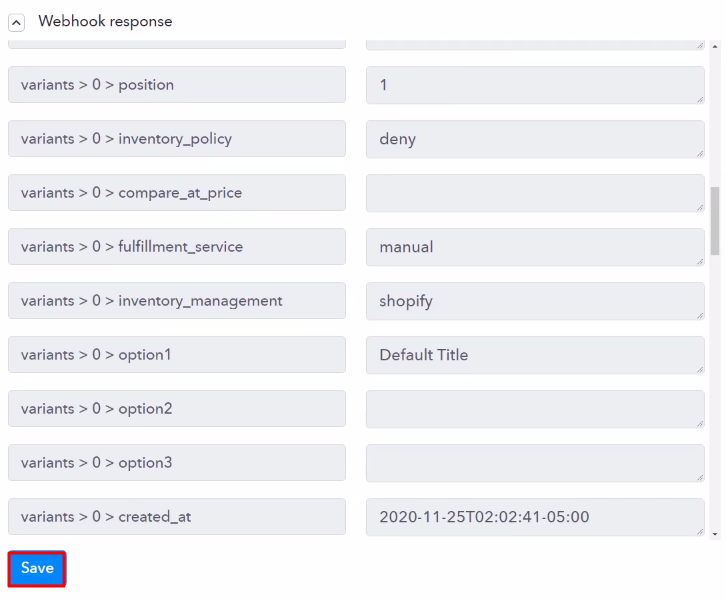
Step 7: Test the Response in Pabbly Connect Dashboard

Step 8: Setting Actions for Shopify to Facebook Integration
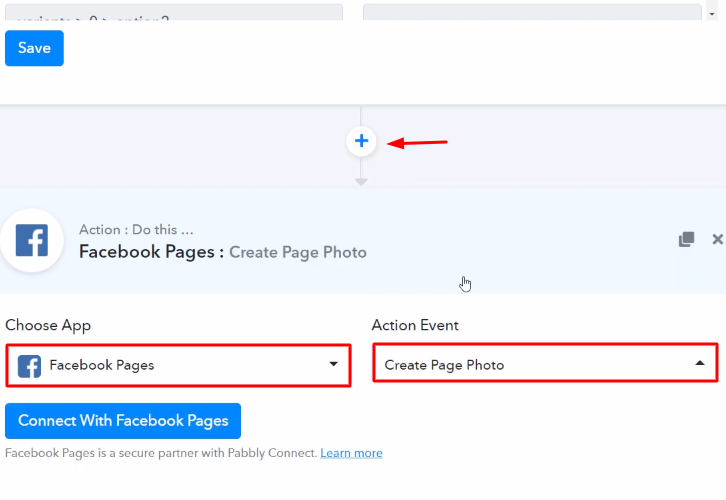
(a) Select Application you Want to Integrate

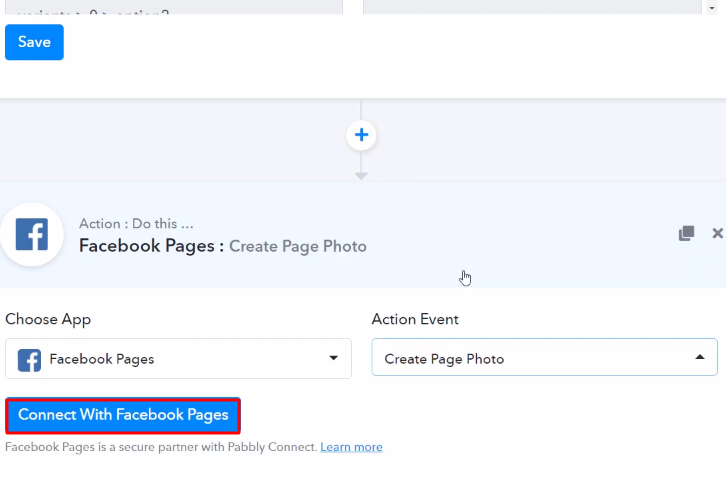
(b) Click the Connect Button

(c) Click on Apps

(d) Click Manage Private Apps

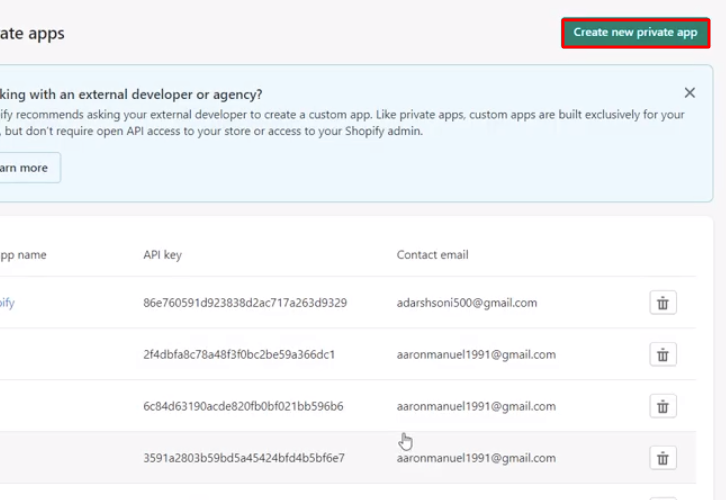
(e) Create New Private App

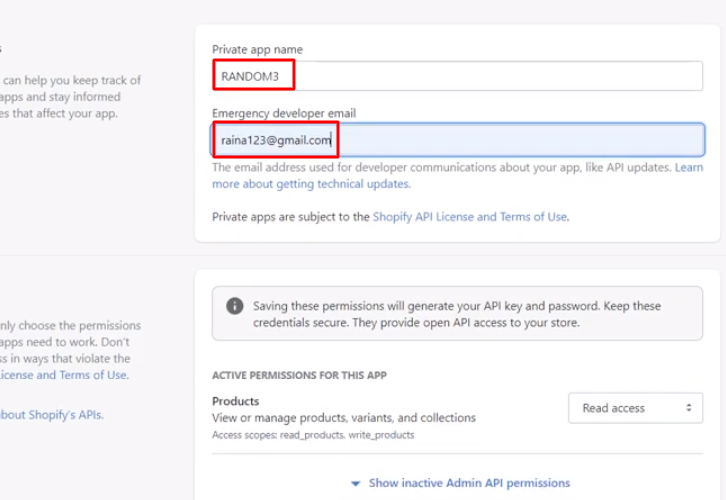
(f) Name the App

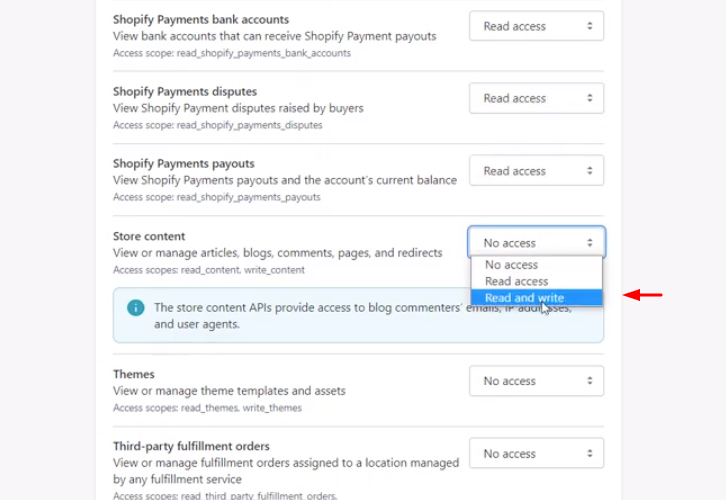
(g) Update Access

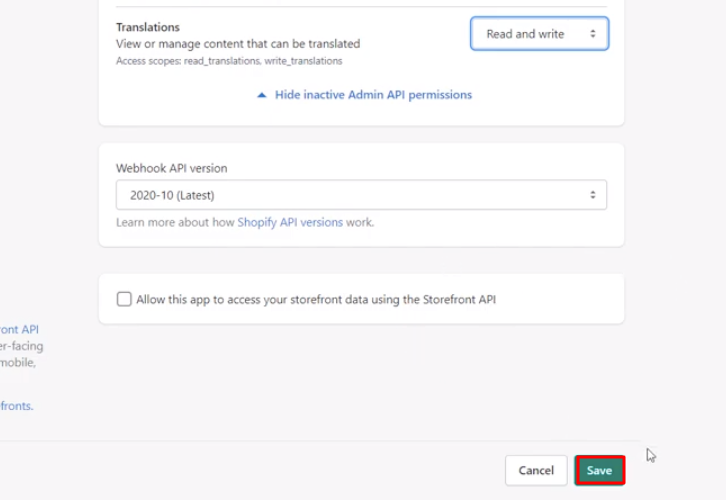
(h) Click on Save Button

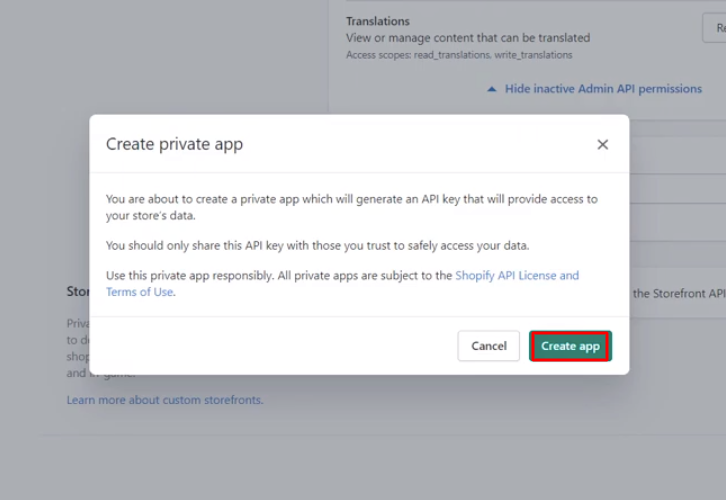
(i) Click on Create App

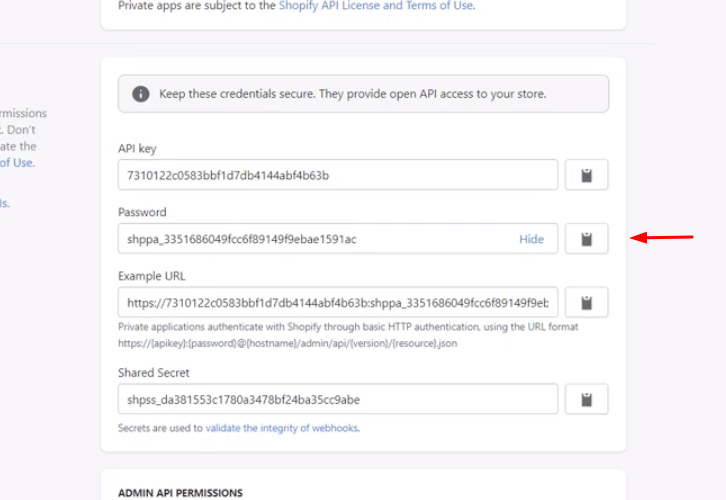
(j) Copy Private App Password

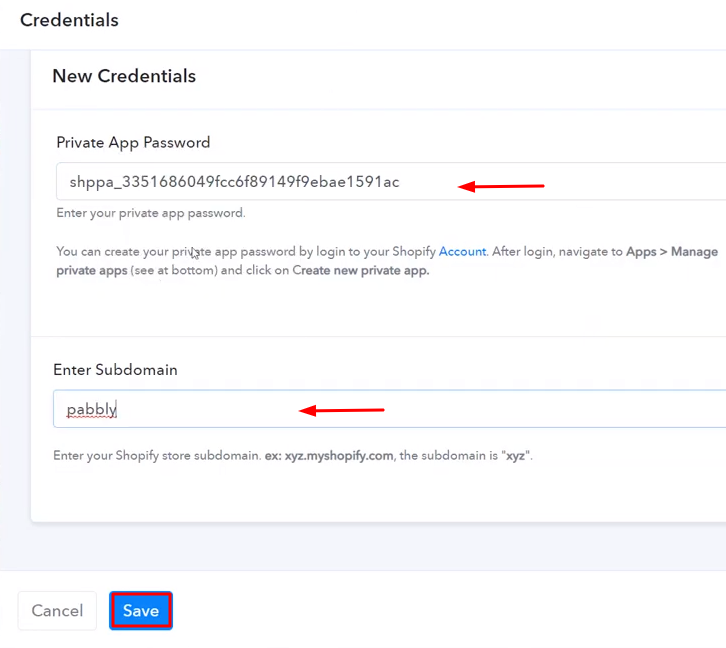
(k) Paste the Credentials

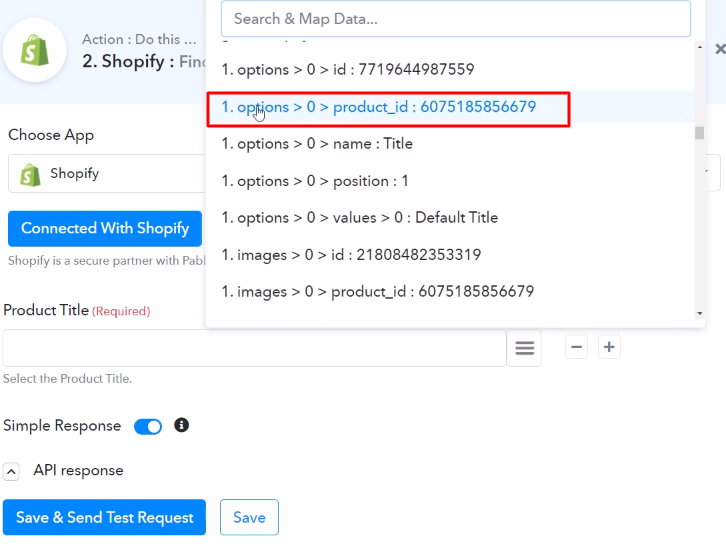
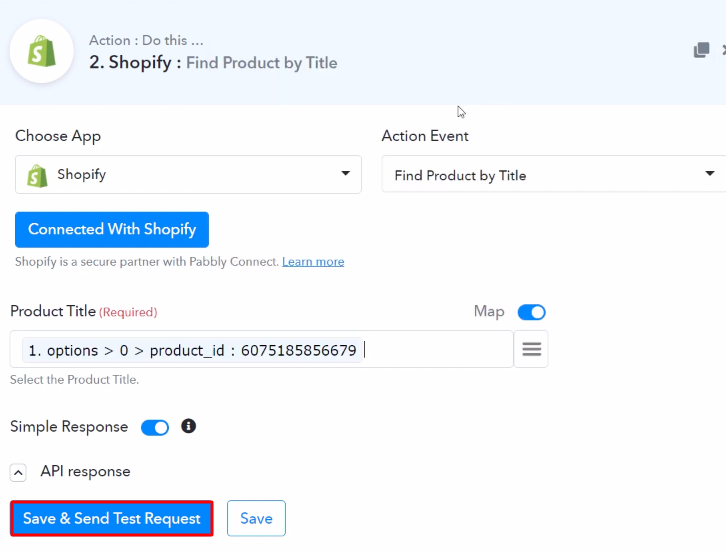
(l) Map the Fields

(m) Save and Send Test Request

(n) Select Application you Want to Integrate

(o) Click the Connect Button

Step 9: Connecting Facebook to Pabbly Connect
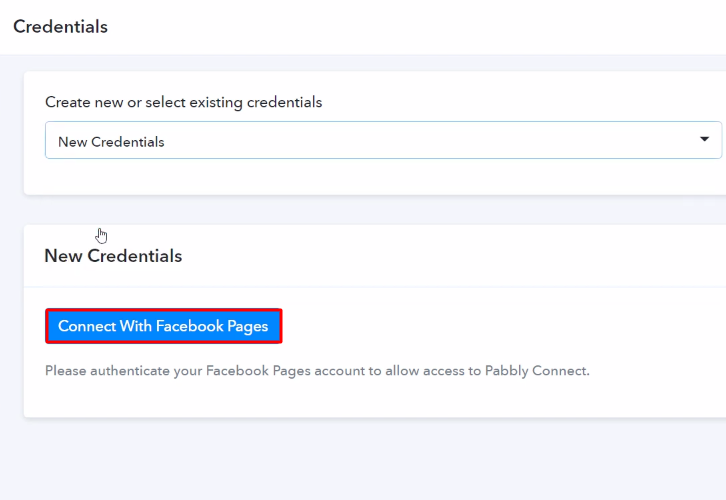
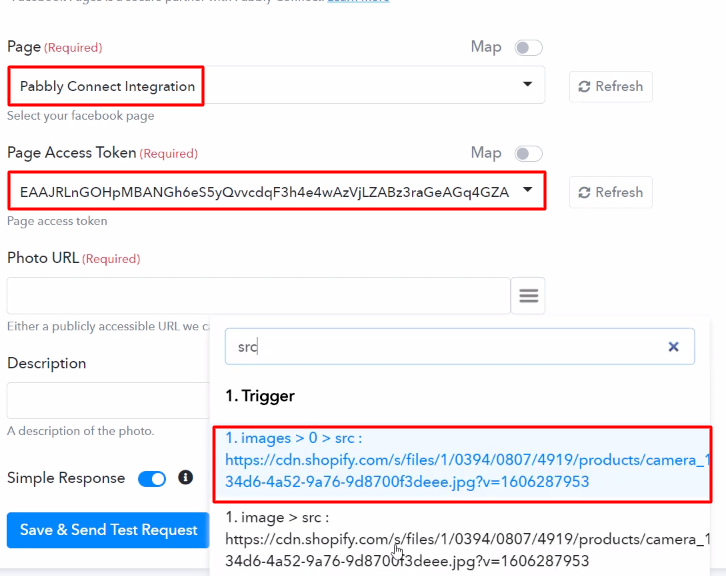
(a) Authorize Application

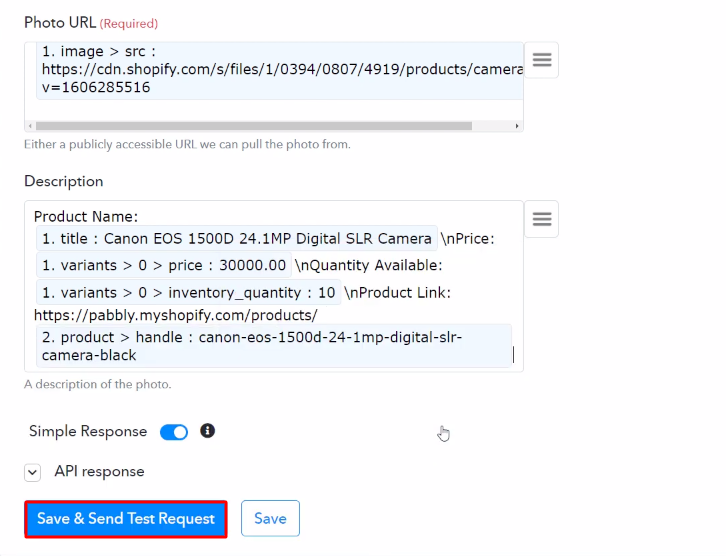
(b) Map the Fields

(c) Save and Send Test Request

Step 10: Check Response in Facebook Dashboard

Conclusion –
You May Also Like to Read –