Looking for the easiest way to generate Abyssale banner from new Shopify product automatically? If yes, then this blog is for you.

As, in this blog, you will get a step by step guide to integrate Shopify to Abyssale. But before we begin, let’s know a wee bit about the software that we are about to integrate. Basically, Shopify is a subscription to a software service that offers you to create a website and use their shopping cart solution to sell, ship, and manage your products. Whereas, Abyssale is a service which gives you the freedom to generate social & advertising banners online in minutes.
Why Choose This Method Of Integration?
In contrast with other integration services-
- Pabbly Connect does not charge you for its in-built apps like filters, Iterator, Router, Data transformer, and more
- Create “Unlimited Workflows” and smoothly define multiple tasks for each action
- As compared to other services which offer 750 tasks at $24.99, Pabbly Connect offers 50000 tasks in the starter plan of $29 itself
- Unlike Zapier, there’s no restriction on features. Get access to advanced features even in the basic plan
- Try before you buy! Before spending your money, you can actually signup & try out the working of Pabbly Connect for FREE
Therefore, integrating these two services can help you generate banners in Abyssale automatically for the new Shopify products. We have also attached a video tutorial for this integration, have a look at it-
Now, the question is how you can integrate Shopify with Abyssale? Well, the answer is quite simple and that is known as Pabbly Connect. It is one of the best integration and automation tools that can help you integrate unlimited premium applications, set unlimited triggers & actions, create infinite workflows, and so much more. Besides, to do so, you don’t even need to have any coding skills. Just integrate it once and relax, it will handle all the workload afterwards.
Moreover, you can access all the features even in its free plan. To get started with this amazing service, you just have to go to the Marketplace and search for the apps you want to use. Also, we have created a template for this integration to help you. Click the image below to get started.
So, without wasting any more time, let’s begin with the steps to integrate Shopify to Abyssale.
Step 1: Sign up to Pabbly Connect
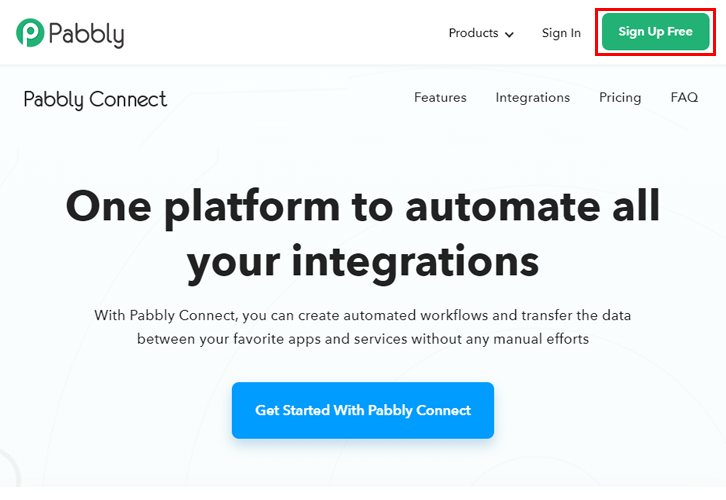
We will start the process to generate Abyssale banner from new Shopify product by clicking on the ‘Sign Up Free’ icon on the Pabbly Connect home page. Next, either manually fill-up all the details or sign up using your Gmail account.
Try Pabbly Connect for FREE
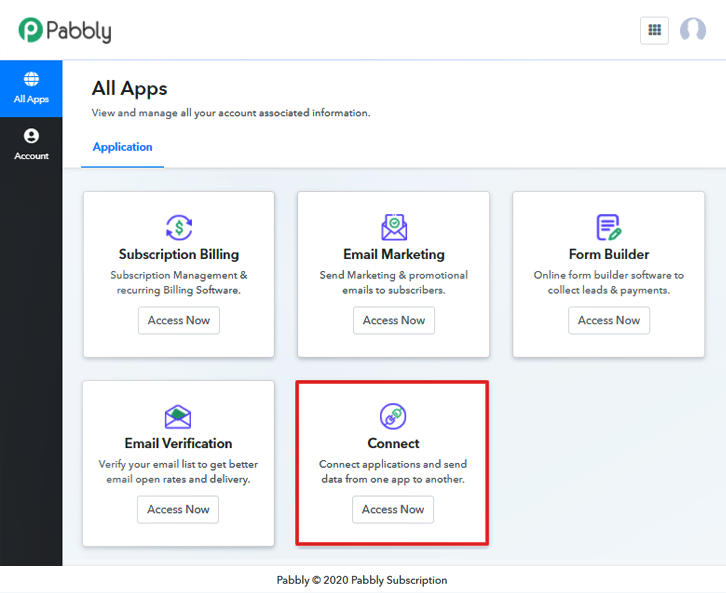
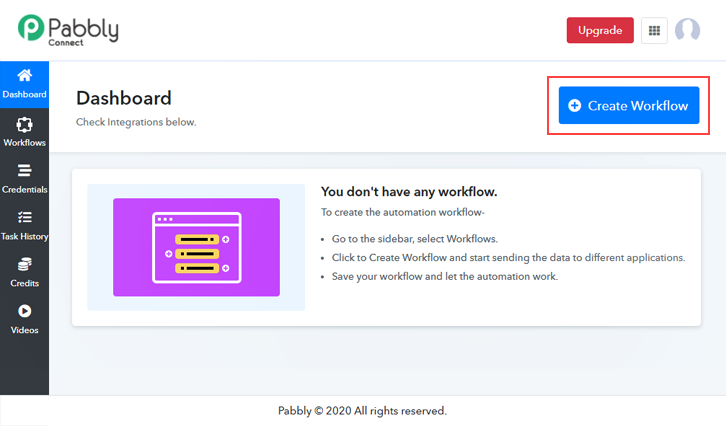
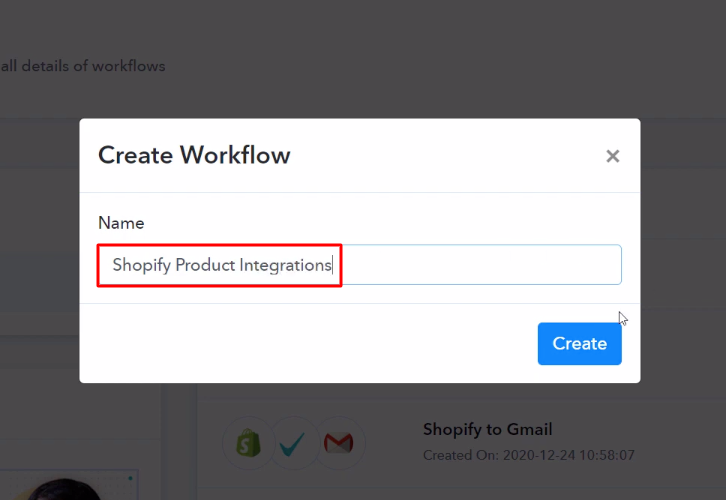
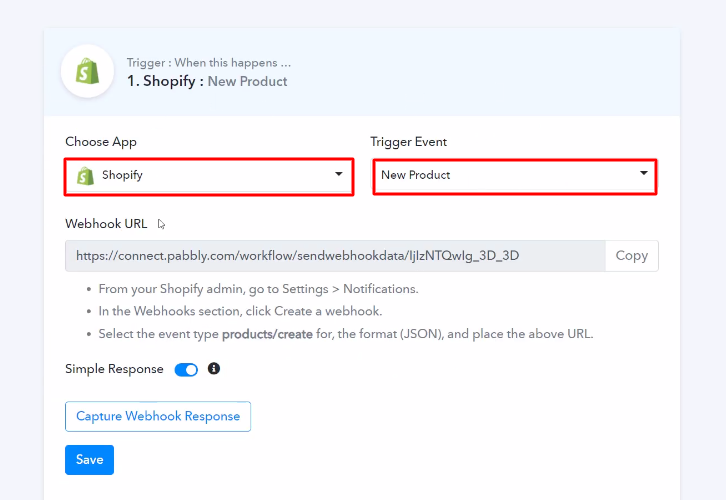
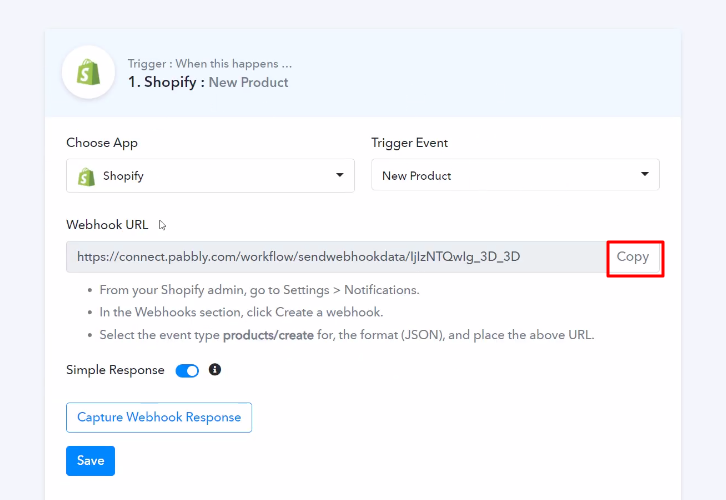
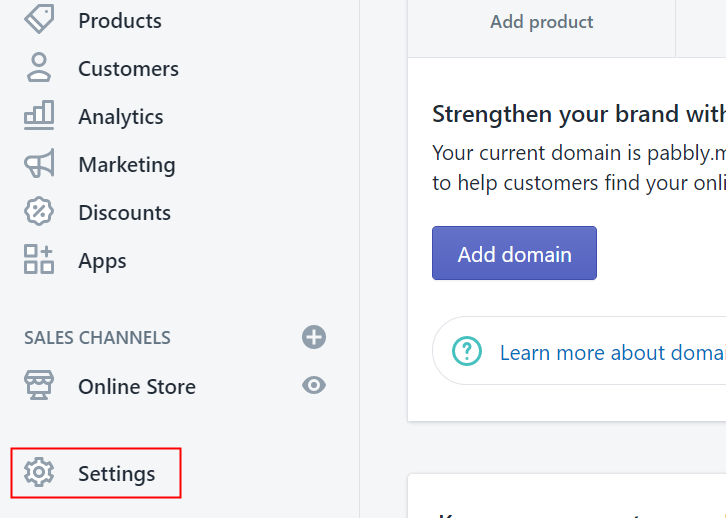
Next, after logging into the account, click on the ‘Access Now’ button of the Connect section in the dashboard. Start with creating a workflow for your project by clicking on the ‘Create Workflow’ button. Now, you need to name the workflow just like in the above-shown image. I named the workflow as ‘Shopify Product Integrations’, you can obviously name the workflow as per your requirements. As soon as you are done naming your workflow, you will have to select the application you want to integrate. Pabbly Connect allows you to connect unlimited premium apps, create your free account now. Now, you have to select the application that you want to integrate. In this case, we are choosing ‘Shopify’ for integration. In the method section, select ‘New Product’. The next step is to copy the webhook URL which is appearing on the dashboard just like in the above-shown image. To connect Shopify to Pabbly Connect, you have to paste the copied Webhook URL in the software. For that, you have to log in to your Shopify account. After login into the Shopify account, go to the ‘Settings’ section on the bottom of the dashboard. Next, when you click on ‘Settings’, it will open up a tab with a different option. Just click on the ‘Notifications’ option to paste the Webhook URL. Below in the ‘Notification’ tab, you will see the Webhook option, just click on the ‘Create Webhook’ button. As soon as you click on the ‘Create Webhook’ option, it will open up the window with a certain option. In ‘Event’, choose ‘Product Creation’ from the dropdown. Simply paste the copied URL in the ‘URL’ column. Lastly, click on ‘Save Webhook’ to save the setting. To check this integration, we will add a dummy product in Shopify to capture the data. Now, to capture the data from Shopify, click on the ‘Capture Webhook Response’ button in Pabbly Connect. To add a product, first, you have to click on the ‘Products’ option in your Shopify dashboard. Once you reach the products page, now click on the ‘Add Product’ button to add a new product. In this step, now you have to add all the required details of the product like name, features, images, etc. After filling in all the details, change the product status to ‘Active’ and hit the ‘Save’ button. Once you click on the ‘Save’ in Shopify, the product info will appear on the Pabbly Connect dashboard. Then, click on the ‘Save’ button. To make this Shopify-Abyssale integration work, you have to choose two actions for your trigger. The first action is of Shopify to acquire the product handle from the trigger, and the second action is of Abyssale to generate banner for the product. Now in this step, click on the + button below and choose the application that you want to integrate. Here we will choose ‘Shopify’ to integrate and in the method section select ‘Find Product by Title’. After choosing the application click on the ‘Connect with Shopify’ button to move forward. When you click the connect button in Pabbly Connect, a window will slide in from the right asking for a ‘Private App Password’ and ‘Domain Name’. To get the private app password, click on the ‘Apps’ option on your Shopify dashboard. Now, scroll down and click on the ‘Manage Private Apps’ option given below. Next, click on the given ‘Create New Private App’ button at the top of the screen. Here, you have to name the app and add the emergency developer email address. You can name the app whatever you like. Now after naming the app, scroll down and you will find several options here you have to update the access permission as ‘Read Access’ and ‘Read and Write’ accordingly. After updating access in all the options, click on the given ‘Save’ button. Now, finally, click on the ‘Create App’ button to get the private app password. Next, simply copy the given private app password and move further. Paste the copied private app password in Pabbly Connect and you can find the subdomain from your Shopify account’s URL. After making all the changes, click on the ‘Save’ button. After connecting with your Shopify account, map up the product title by clicking on the map button. Once you are done adding up the field data click on the ‘Save & Send Test Request’ button. After acquiring the product title, now we have to select the second action. In this step, click on the + button below and choose the application that you want to integrate. Here we will choose ‘Abyssale’ to integrate and in the method section select ‘Generate Banner from Another Banner’. After choosing the application click on the ‘Connect with Abyssale’ button to move forward. To connect Abyssale with Pabbly Connect, you have to add the API key from your Abyssale account to Pabbly Connect. For that, you need to login to your Abyssale account. To get the API key, click on the ‘Settings’ option given at the top of your Abyssale dashboard. Now, click on the ‘API’ option and then copy the given API key to move forward. Next, paste the copied API key in the Pabbly Connect and hit the ‘Save’ button. After connecting with your Abyssale account, map all the fields quickly like banner ID, format, etc. Once you are done adding up all field data click on the ‘Save & Send Test Request’ button. Finally, you can see that the banner is generated automatically in Abyssale for the newly added product in Shopify. In the end, this was our take on ‘How to Generate Abyssale Banner from New Shopify Products’. Now you have understood how Pabbly Connect works and how it can help you in saving a lot of time and effort by allowing you to integrate any applications easily. You just have to follow these simple steps and once the integration is done, then Pabbly Connect will do the rest for you. Thus, go ahead and signup for free to enjoy this amazing automation and integration service. For further queries, please drop your comments below. We will get back to you as soon as possible.Step 2: Access Pabbly Connect

Step 3: Workflow for Shopify to Abyssale Integration
(a) Start with a New Workflow

(b) Name the Workflow

Step 4: Setting Trigger for Shopify to Abyssale Integration
(a) Select Application you Want to Integrate

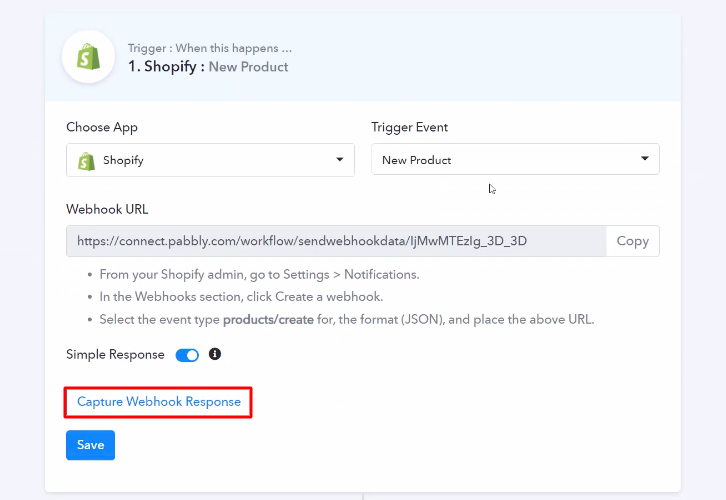
(b) Copy the Webhook URL

Step 5: Connecting Shopify to Pabbly Connect
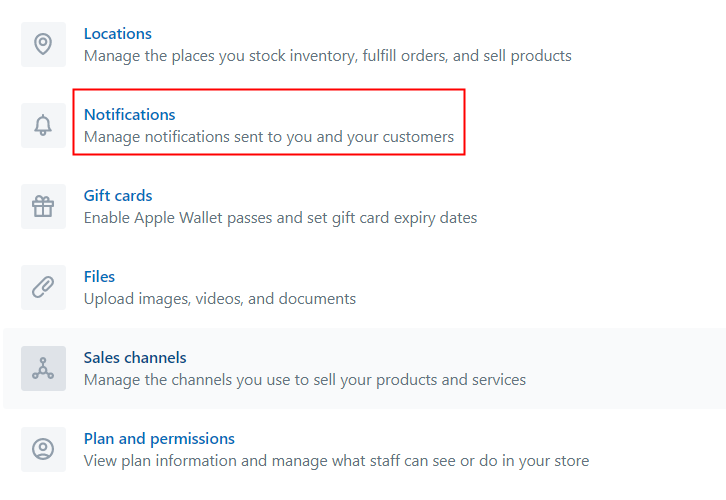
(a) Go to Shopify Settings

(b) Click on Notifications

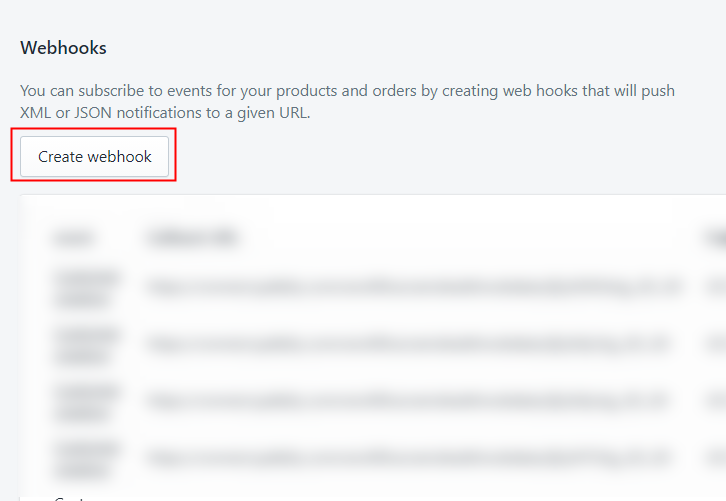
(c) Move to Webhook Option

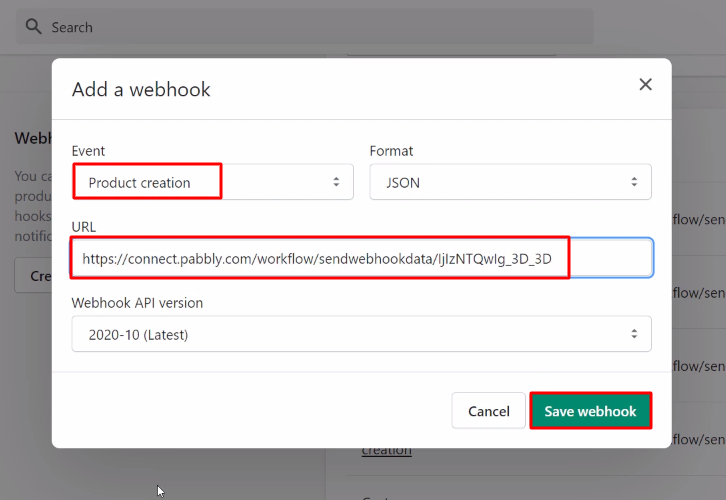
(d) Paste the Webhook URL

Step 6: Add a Sample Product
(a) Capture the Webhook Response

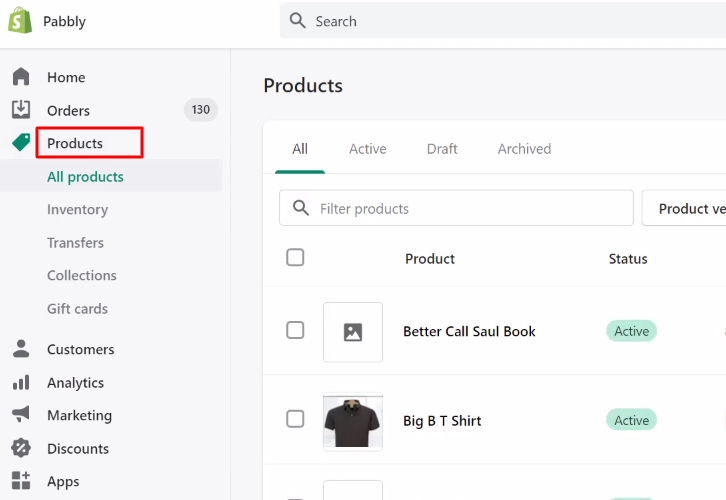
(b) Click on Products

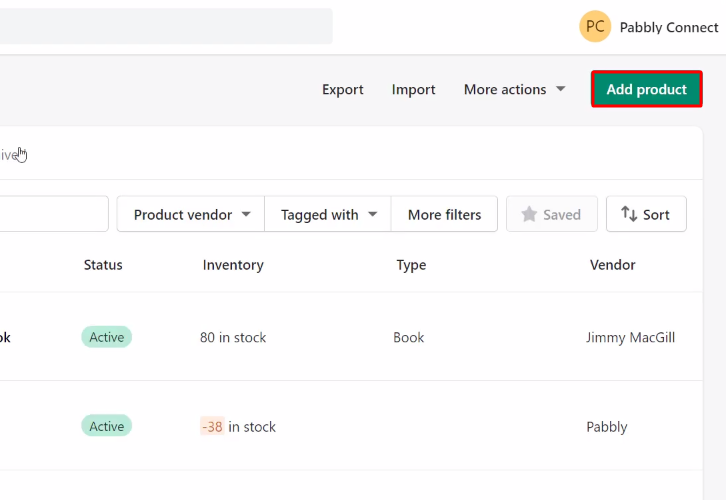
(c) Click on Add Product

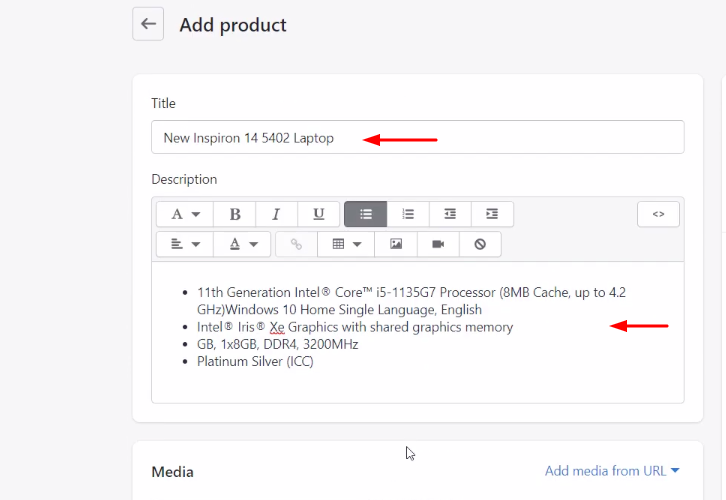
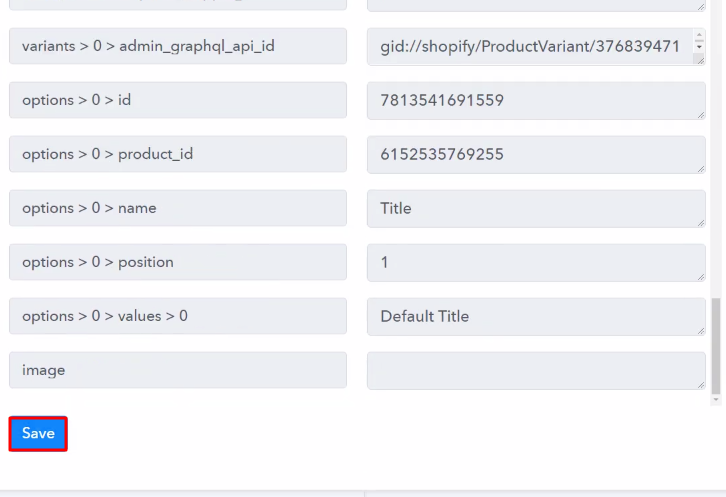
(d) Add Details

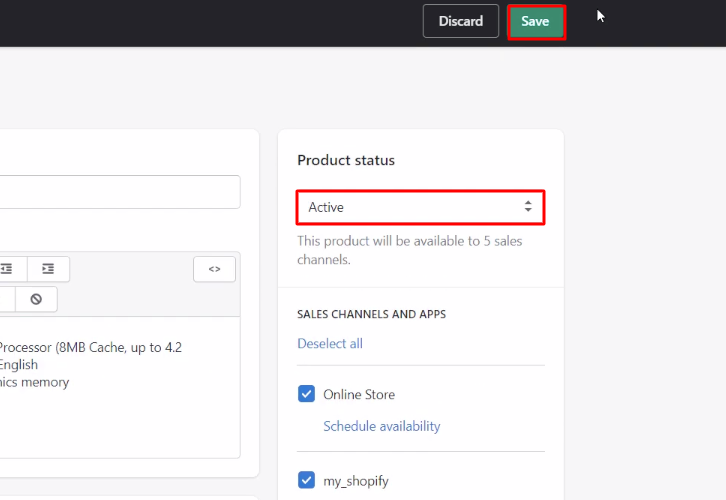
(e) Add Product

Step 7: Test the Response in Pabbly Connect Dashboard

Step 8: Setting Actions for Shopify to Abyssale Integration
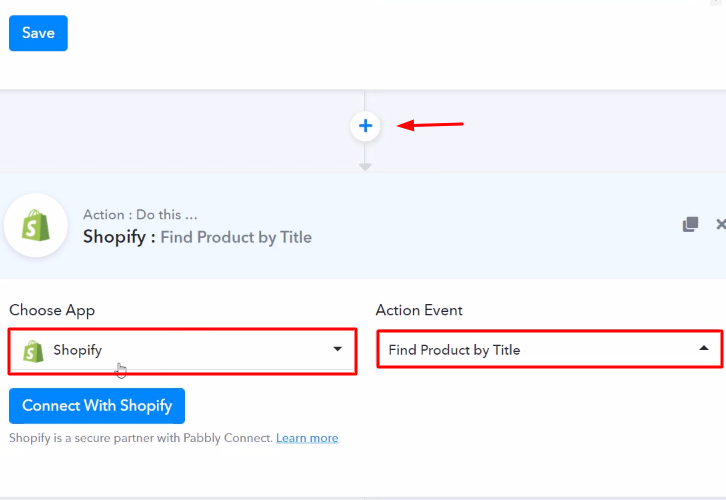
(a) Select Application you Want to Integrate

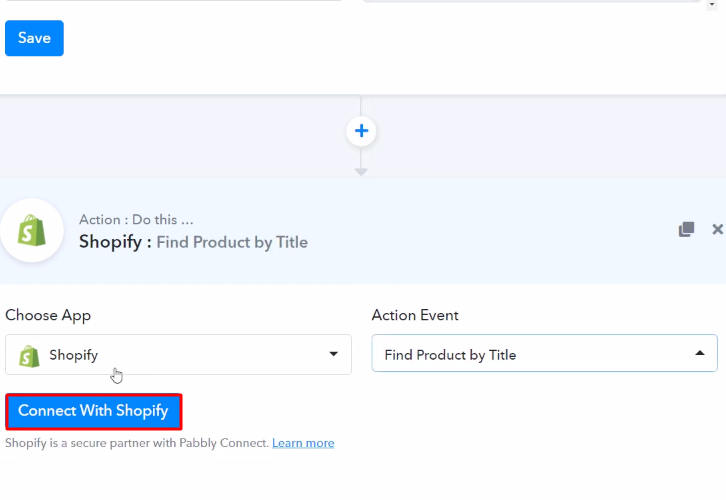
(b) Click the Connect Button

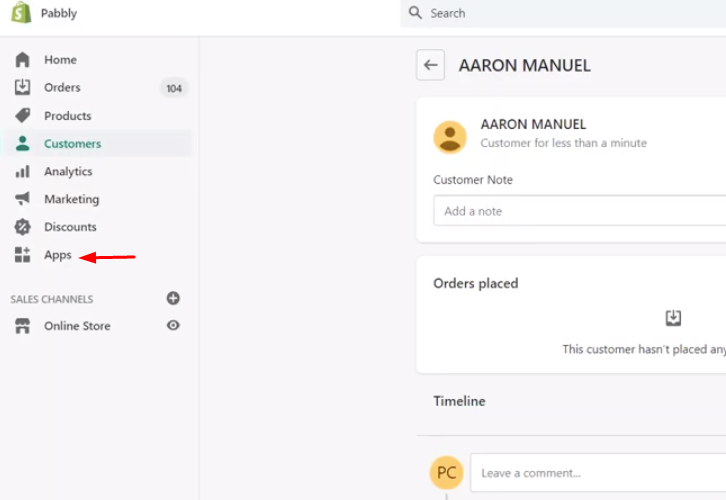
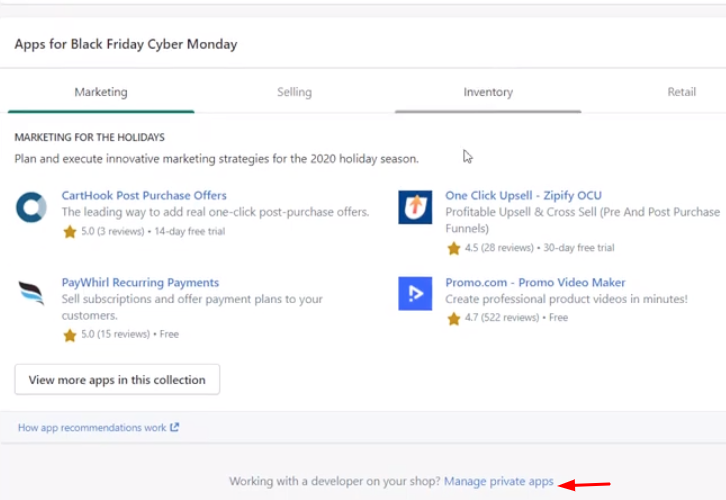
(c) Click on Apps

(d) Click Manage Private Apps

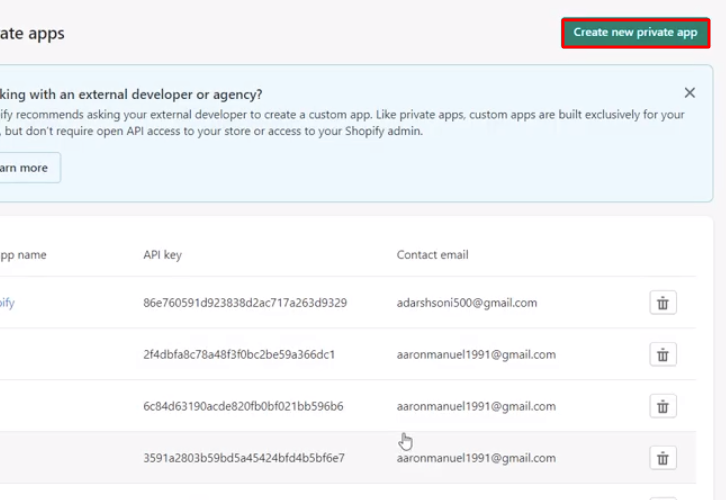
(e) Create New Private App

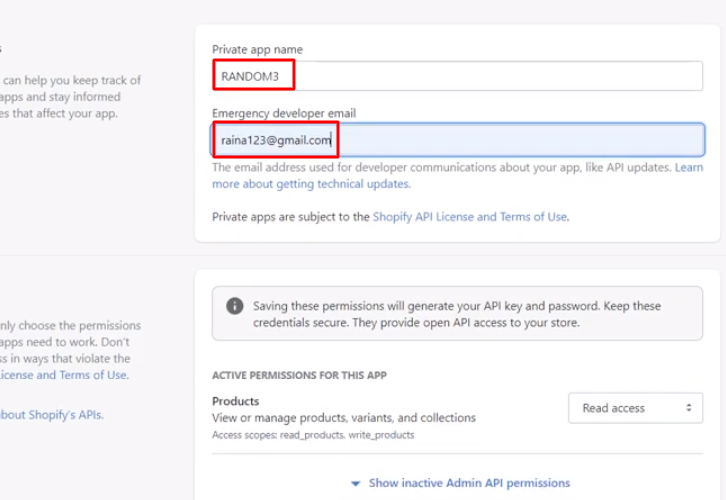
(f) Name the App

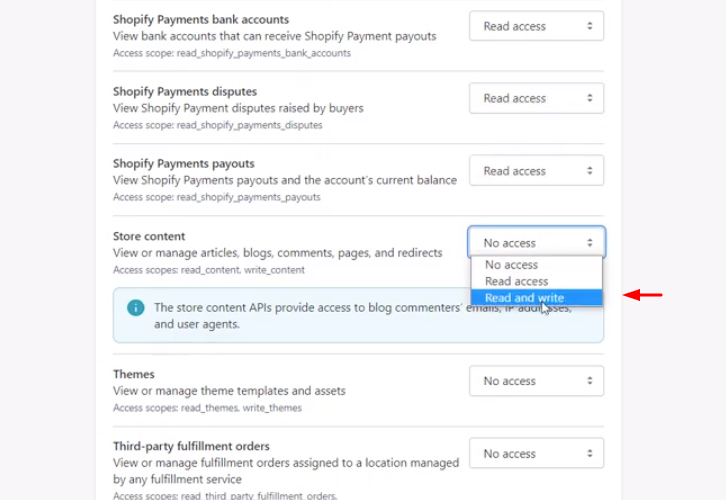
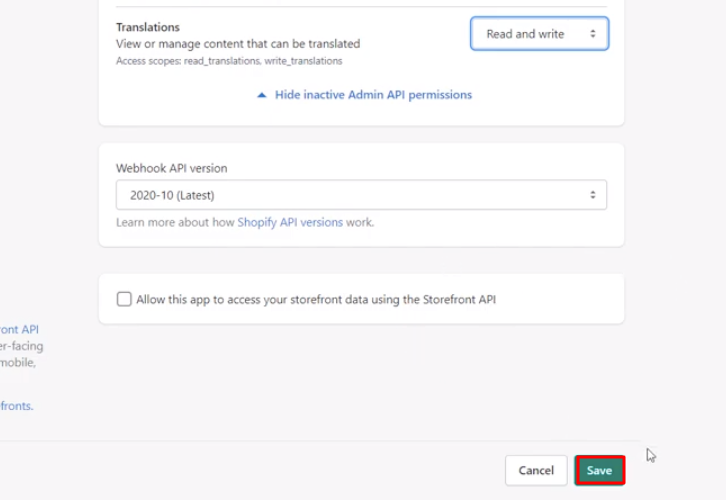
(g) Update Access

(h) Click on Save Button

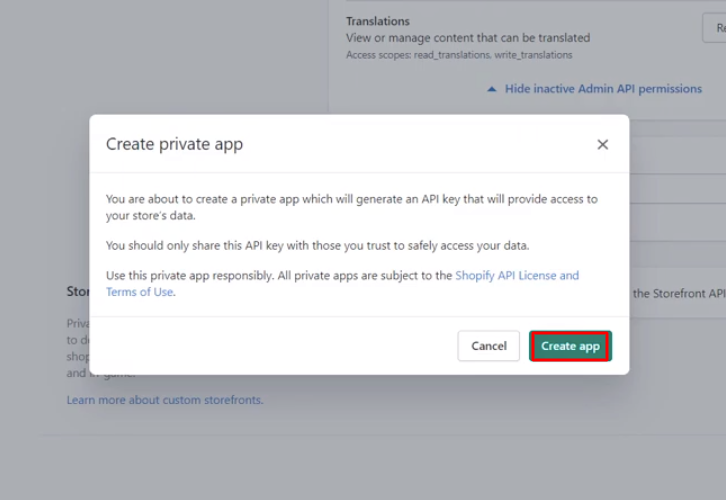
(i) Click on Create App

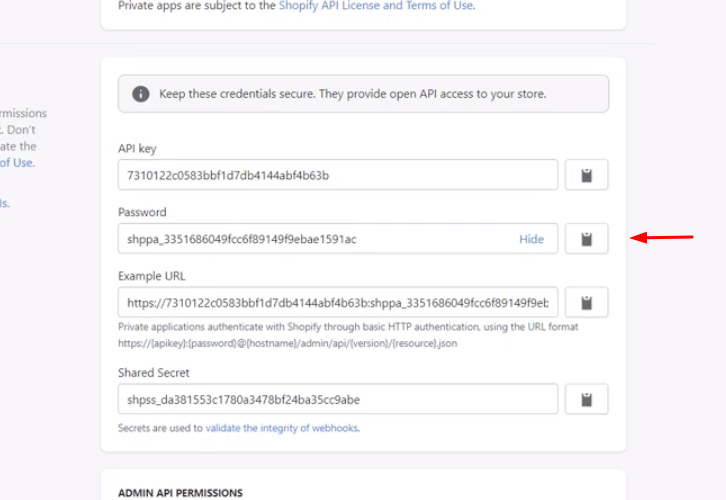
(j) Copy Private App Password

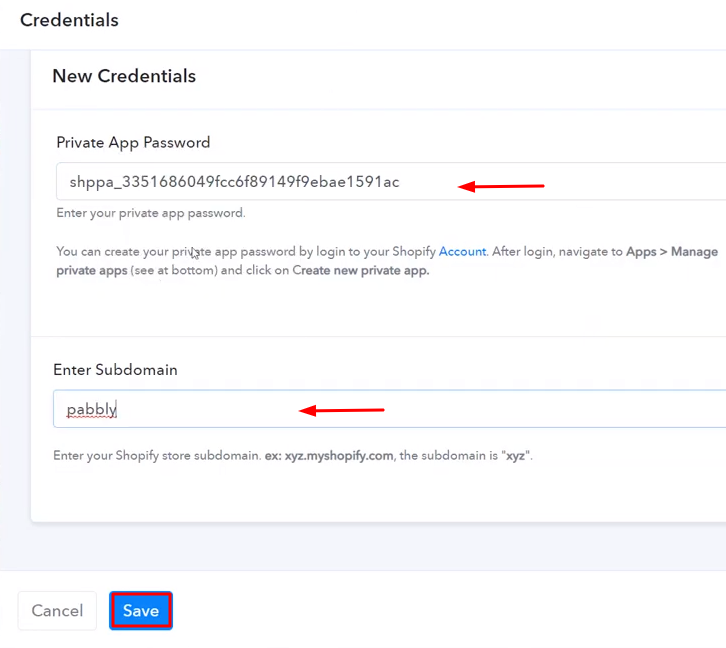
(k) Paste the Credentials

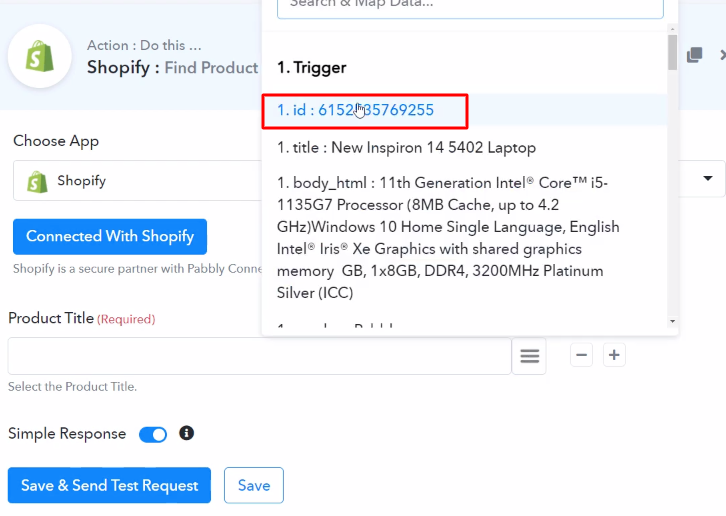
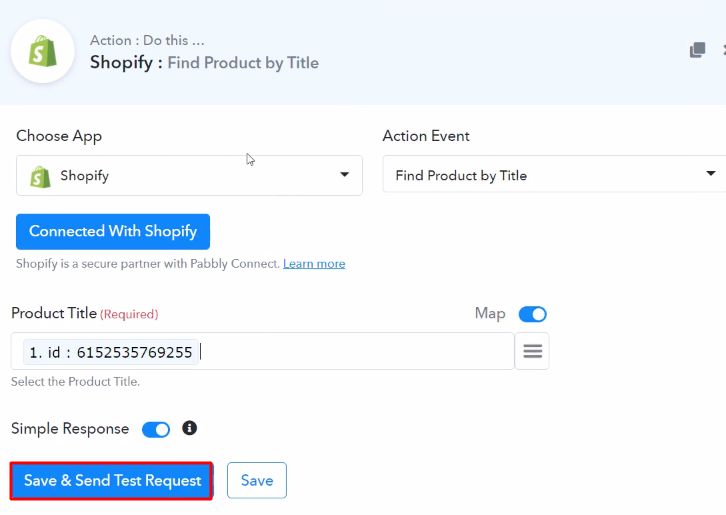
(l) Map the Fields

(m) Save and Send Test Request

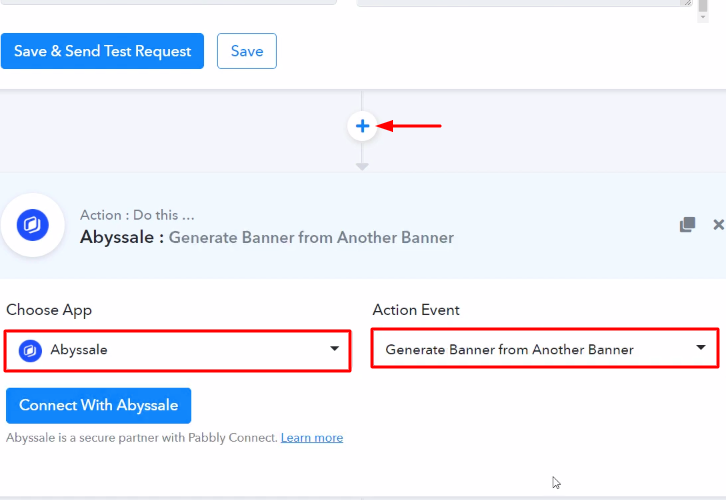
(n) Select Application you Want to Integrate

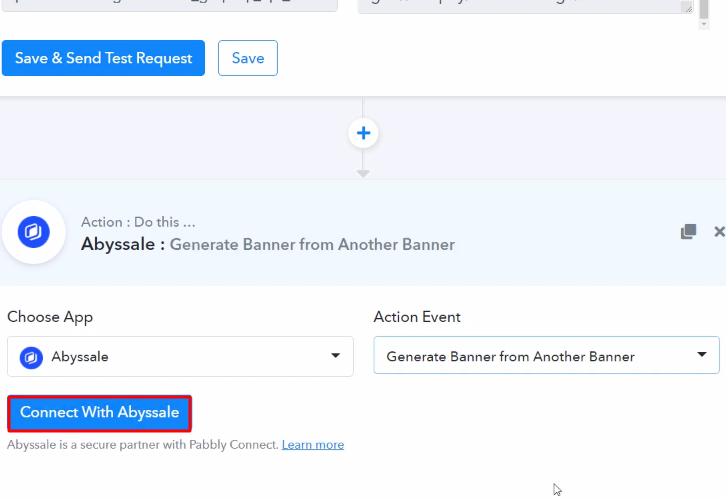
(o) Click the Connect Button

Step 9: Connecting Abyssale to Pabbly Connect
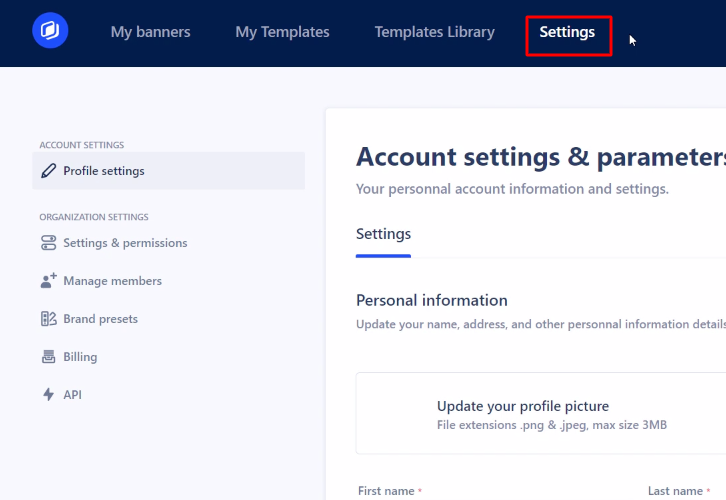
(a) Go to Abyssale Settings

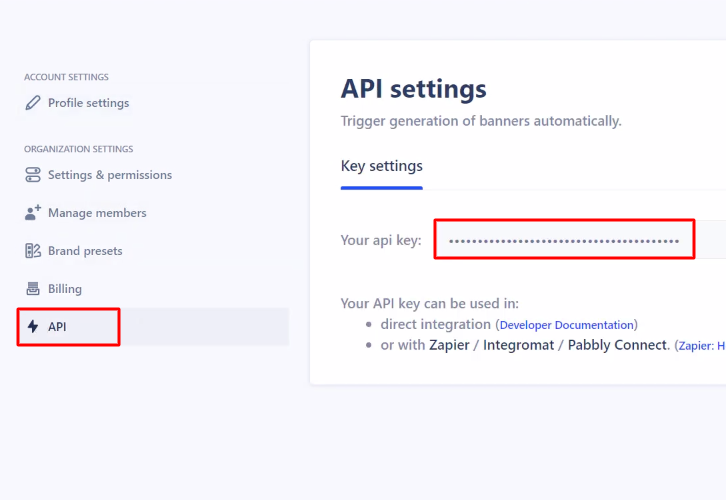
(b) Copy the API Key

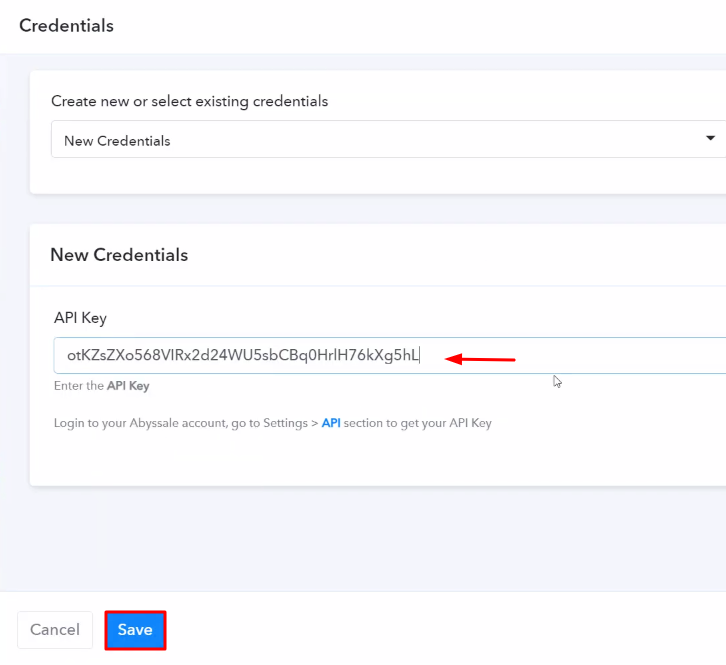
(c) Paste the API Key

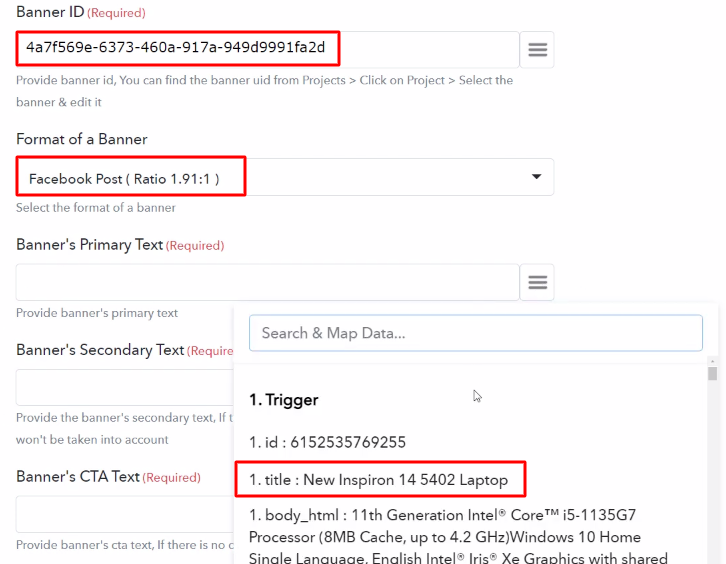
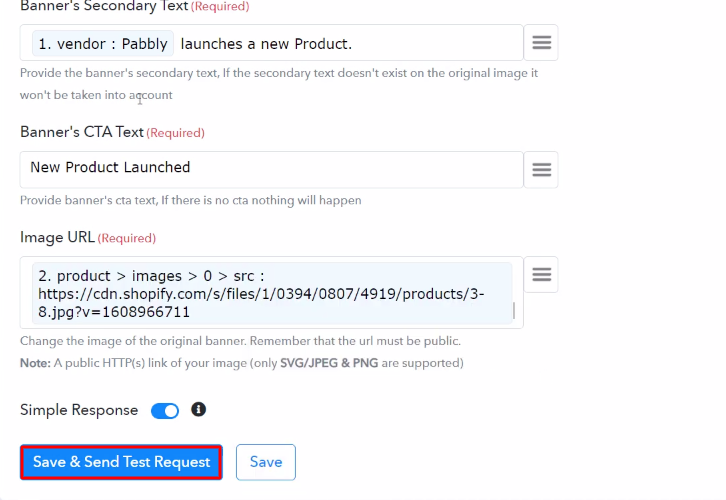
(d) Map the Fields

(e) Save and Send Test Request

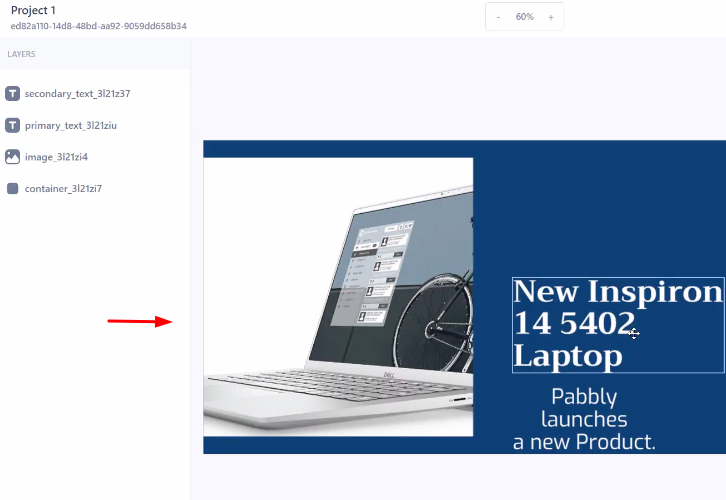
Step 10: Check Response in Abyssale Dashboard

Conclusion –
You May Also Like to Read –