Looking for the free and fastest way to display new WooCommerce products to Facebook page? If yes, then allow us to introduce you guys to the wonder tool named Pabbly Connect.
Basically, Pabbly Connect is an integration and automation software that lets you transfer data in real-time.

Sometimes we want our new products from WooCommerce to be posted on Facebook page automatically, and to make this wish come true Pabbly Connect is here.
But let’s not jump straight into the integration process, let’s discuss a little bit about both the services. So, WooCommerce is a WordPress plugin used for selling different types of goods online. You can easily install this plugin in your WordPress account. Whereas, Facebook is a website that allows users, who sign-up for free profiles, to connect with friends, work colleagues, or other people, online.
After integrating these applications, whenever you will add any new product to your WooCommerce store, it will be automatically posted on your Facebook page in real-time.
However, there is no direct integration possible for these two services yet. So, we are going to use Pabbly Connect to make this integration possible.
Using this software, you can effortlessly share data within multiple premium services easily. More importantly, it won’t need any coding skills & even a fresher can use it efficiently. Moreover, this would be just a one-time setup. After that, the data will automatically be transferred in real-time.
Why Choose This Method Of Integration?
In contrast with other integration services-
- Pabbly Connect does not charge you for its in-built apps like filters, Iterator, Router, Data transformer, and more
- Create “Unlimited Workflows” and smoothly define multiple tasks for each action
- As compared to other services which offer 750 tasks at $24.99, Pabbly Connect offers 50000 tasks in the starter plan of $29 itself
- Unlike Zapier, there’s no restriction on features. Get access to advanced features even in the basic plan
- Try before you buy! Before spending your money, you can actually signup & try out the working of Pabbly Connect for FREE
So, get ready as we’re going to discover how to connect WooCommerce and Facebook in real-time. Furthermore, we’ve attached a template for this integration to help you get started more quickly. You can strike the ‘Use Workflow’ button below to get started. Also, you can go to the Marketplace & look for more apps/integrations.
Apart from this integration, Pabbly Connect offers using many remarkable features even in the free plan. Some of these features include using routers, formatters, instant triggers, multi-step calls & support thousands of app integrations.
Now, without taking any more of your time, let’s get directly on track & follow the step by step procedure to integrate WooCommerce and Facebook.
Step 1: Sign up to Pabbly Connect
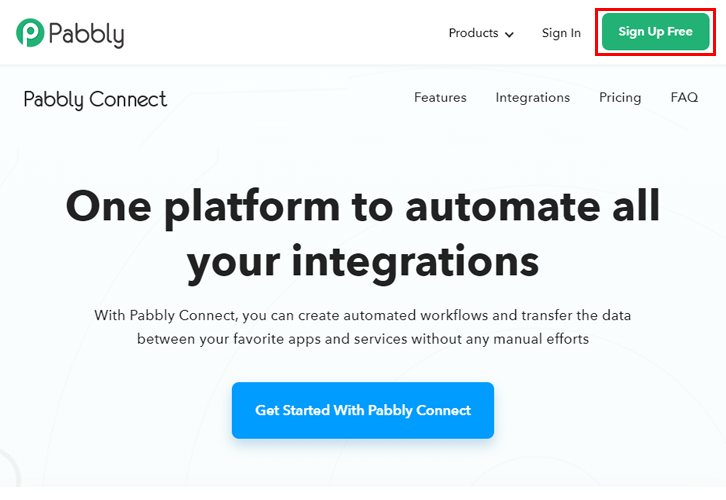
Begin the process to display new WooCommerce products to Facebook page by clicking on the ‘Sign Up Free’ button on the Pabbly Connect dashboard. Subsequently, either fill-up all the details manually or sign up using Gmail credentials.
Try Pabbly Connect for FREE
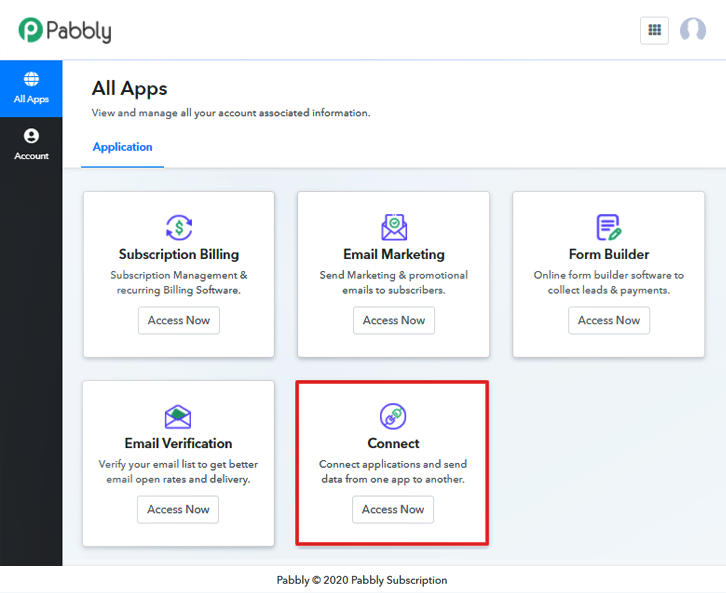
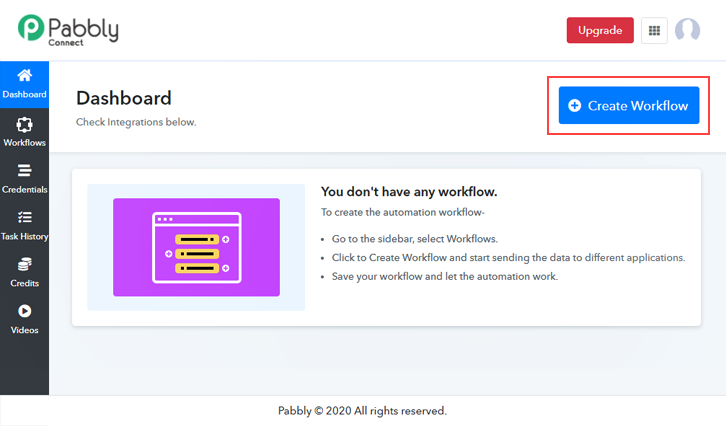
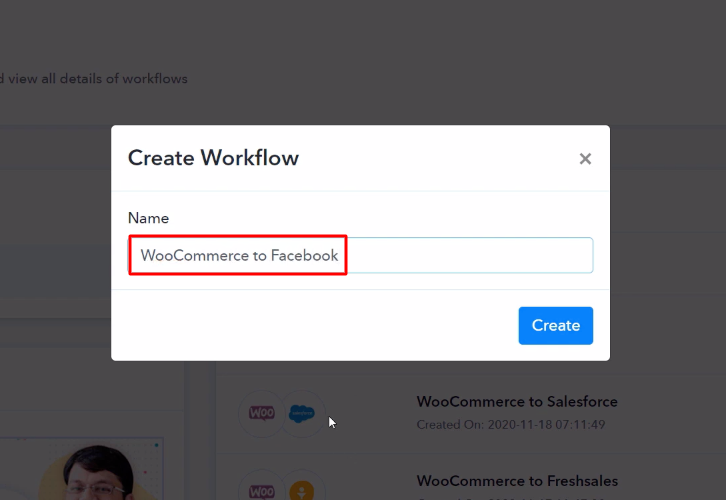
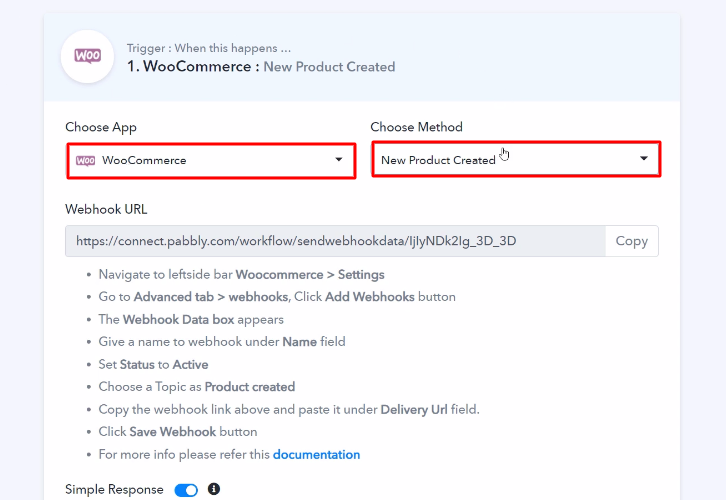
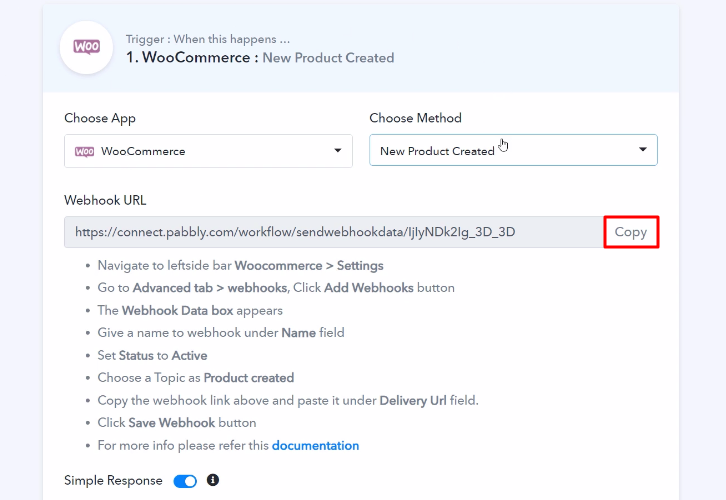
Next, after logging into the account, click on the ‘Access Now’ button as shown in the above image. Start with creating a workflow for your project by clicking on the ‘Create Workflow’ button. Now, you need to name the workflow just like in the above-shown image. I named the workflow ‘WooCommerce to Facebook’, you can obviously name the workflow as per your requirements. As soon as you are done with naming your workflow, you will have to select the application you want to integrate. Pabbly Connect allows you to connect unlimited premium apps, create your free account now. Now, you have to select the application that you want to integrate. In this case, we are choosing ‘WooCommerce’ for integration. In the method section, select ‘New Product Created’. The next step is to copy the webhook URL which is appearing on the dashboard just like in the above-shown image. To connect WooCommerce with Pabbly Connect, you have to paste the copied webhook URL in the software, for that, you need to log in to your WordPress account. Once you have logged into your WordPress account, now click on WooCommerce then select settings. After clicking on ‘Settings’, a tab will open up with different options, here you have to select ‘Advanced’. Now, after clicking on ‘Webhooks’, click on the ‘Add Webhook’ option. Name the Webhook according to your requirement. Make sure that the status should be ‘Active’ and in the topic section, select ‘Product Created’. Then in the delivery URL, paste your copied URL from Pabbly Connect. After making all changes, click the ‘Save Webhook’ button. To check if the integration is capturing data or not, we will add a new product in WooCommerce. Now, click on the ‘Products’ in your WooCommerce section, then select the ‘Add New’ option. Name your product according to your needs and requirements. Simply scroll down and add an image of your product. Next, you need to add a description of your product. Add important points about your product in the description box. Now, after making all the required changes, hit the ‘Publish’ button. But before that, hit the ‘Capture Webhook Response’ in Pabbly Connect to capture the data. Once you click on the ‘Publish’ in WooCommerce and on the ‘Capture Webhook Response’ in Pabbly Connect, the product info will appear on the Pabbly Connect dashboard. Then, click on the ‘Save’ option. To make this WooCommerce-Facebook integration work, you have to choose an action for your trigger. Now in this step, click on the ‘+’ button below and choose the application that you want to integrate. Here we will choose ‘Facebook Pages’ to integrate and in the method section select ‘Create Page Post’. After choosing the application click on the ‘Connect with Facebook Pages’ button to move forward. To connect Facebook to Pabbly Connect, you have to authenticate the application. For this, you have to log in to your Facebook account. Next, to authenticate your Facebook account, you need to again click on the ‘Connect with Facebook Pages’ button and then select the Facebook account through which you want to login. After connecting with your Facebook account, map all the fields quickly like the page, message, etc. Once you are done adding up all field data click on the ‘Save & Send Test Request’ button. Finally, when you check your Facebook page, the product is automatically posted from WooCommerce. Well, this is all about ‘How to Display New WooCommerce Products to Facebook Page’. Consequently, after completing the step by step procedure, you will end up posting the WooCommerce products on Facebook page automatically. Pabbly Connect is the only automation and integration tool that you’ve been waiting for. You won’t have to pay anything to create an account and you can work on it without any coding skills. Now, try Pabbly Connect for FREE for all its premium features. For any further queries/suggestions, do comment below.Step 2: Access Pabbly Connect

Step 3: Workflow for WooCommerce to Facebook Integration
(a) Start with a New Workflow

(b) Name the Workflow

Step 4: Setting Trigger for WooCommerce to Facebook Integration
(a) Select Application you Want to Integrate

(b) Copy the Webhook URL

Step 5: Connecting WooCommerce to Pabbly Connect
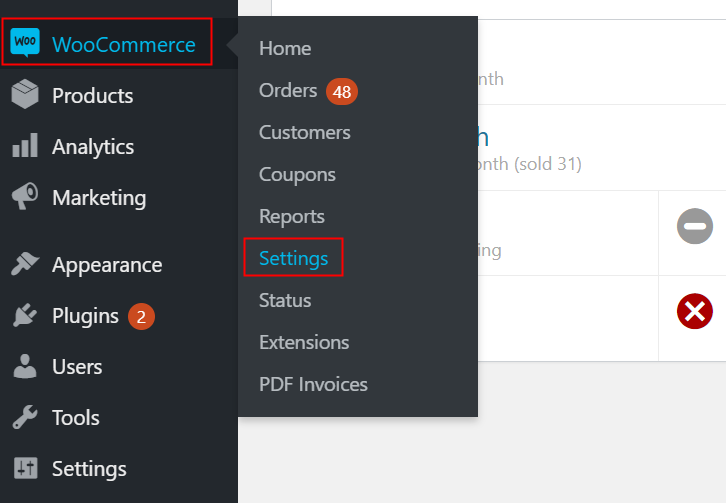
(a) Go to WooCommerce Settings

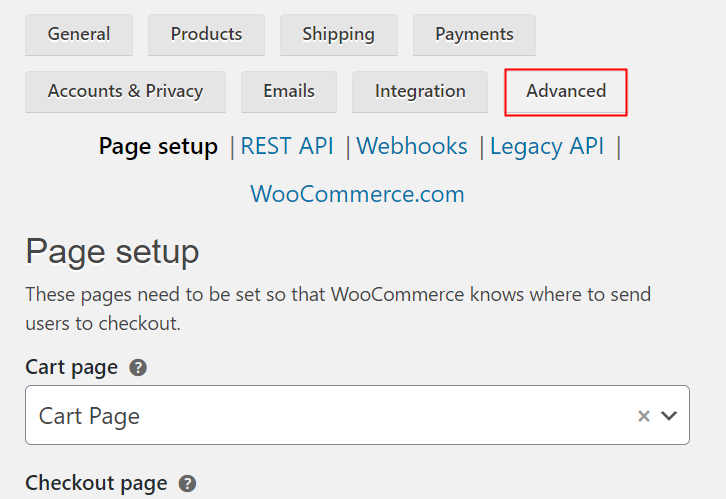
(b) Click on Advanced Option

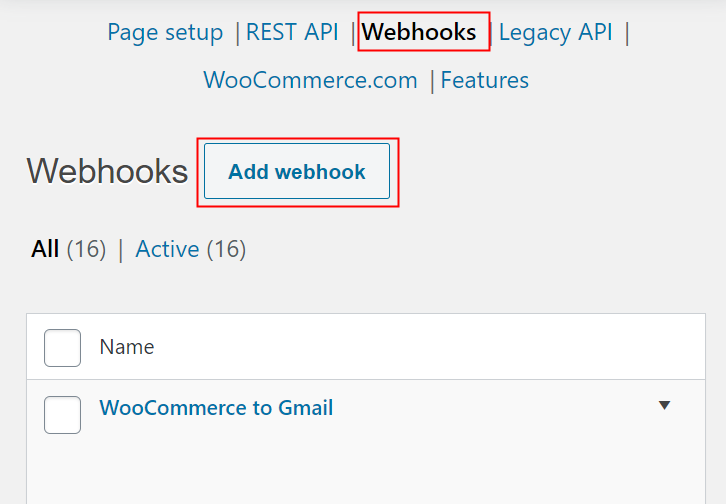
(c) Click on Webhooks Option

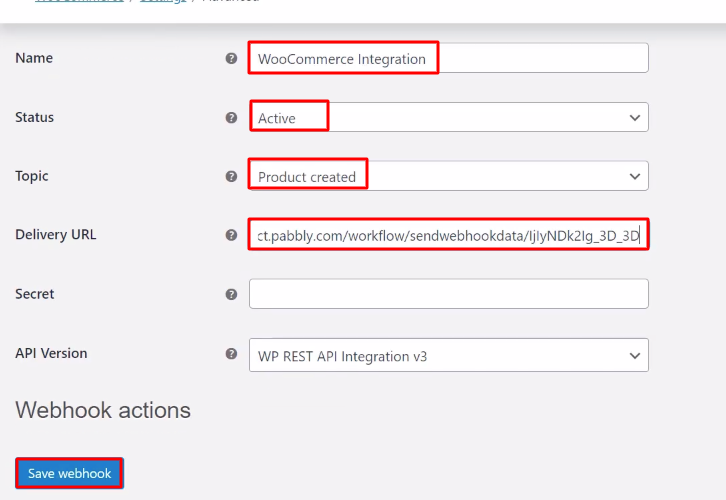
(d) Paste the Webhook URL

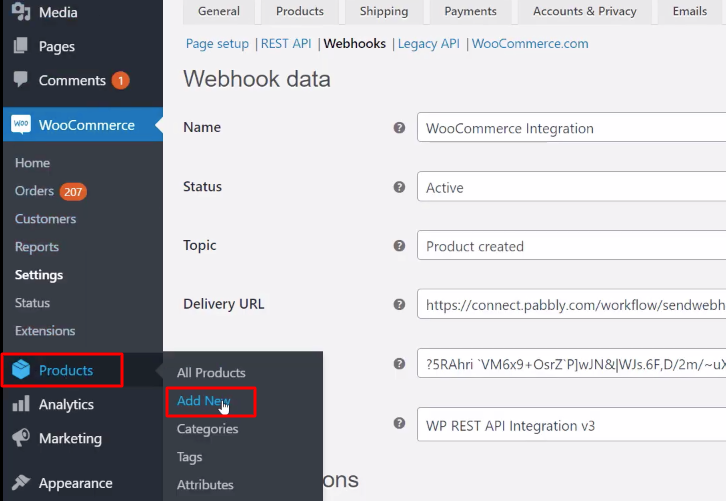
Step 6: Add a Product
(a) Click on Products

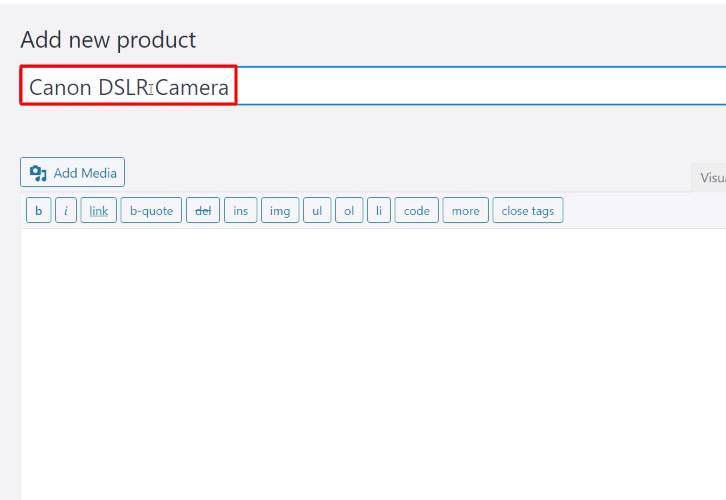
(b) Add Product Title

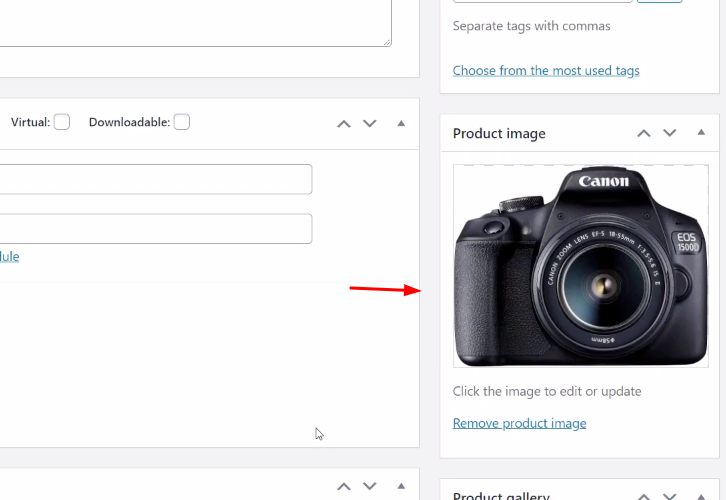
(c) Add Image

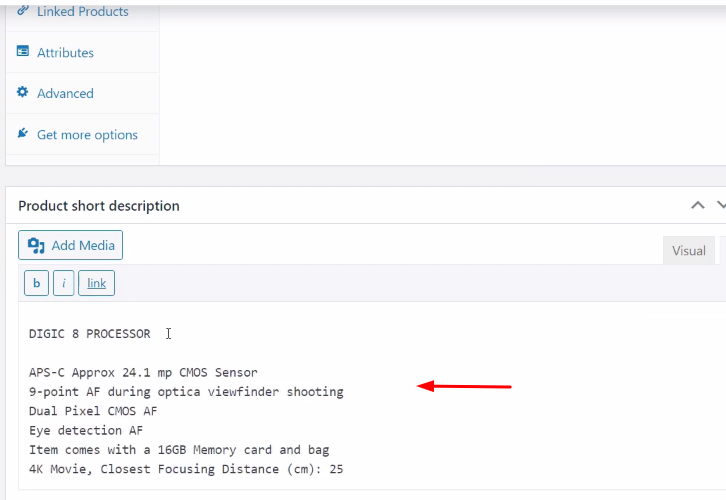
(d) Add Description

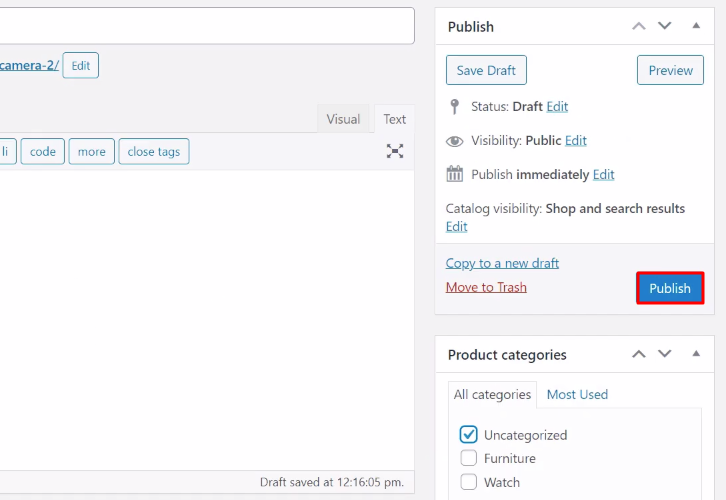
(e) Publish the Product

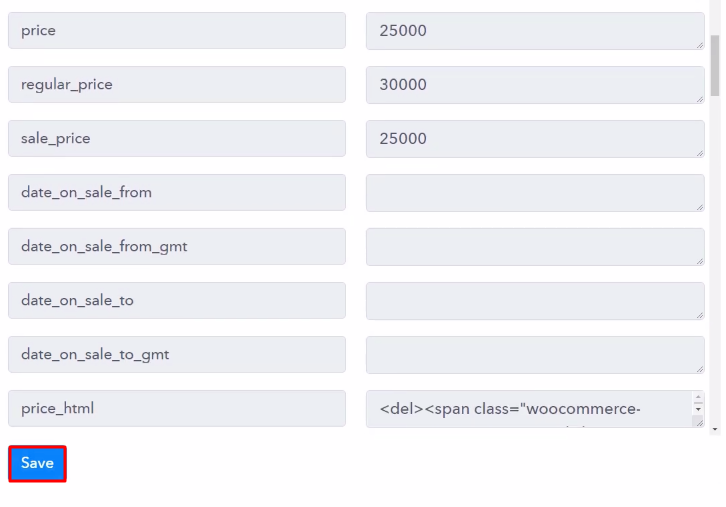
Step 7: Test the Response in Pabbly Connect Dashboard

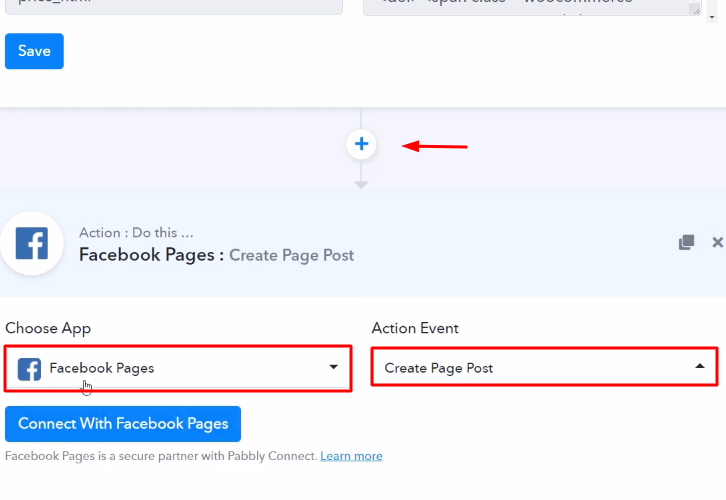
Step 8: Setting Action for WooCommerce to Facebook Integration
(a) Select Application you Want to Integrate

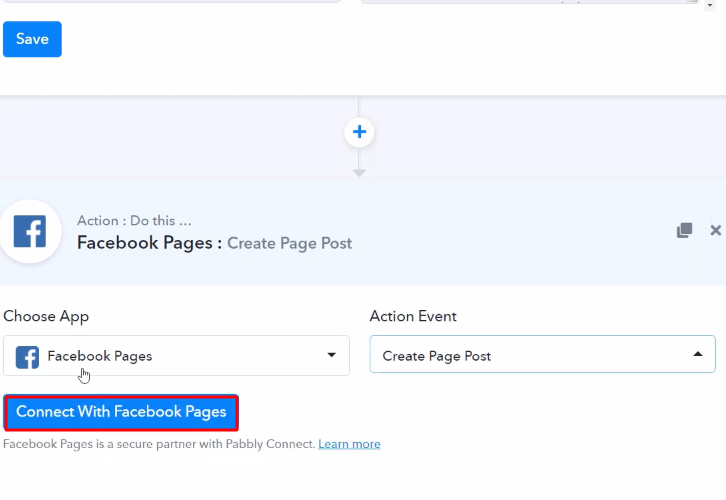
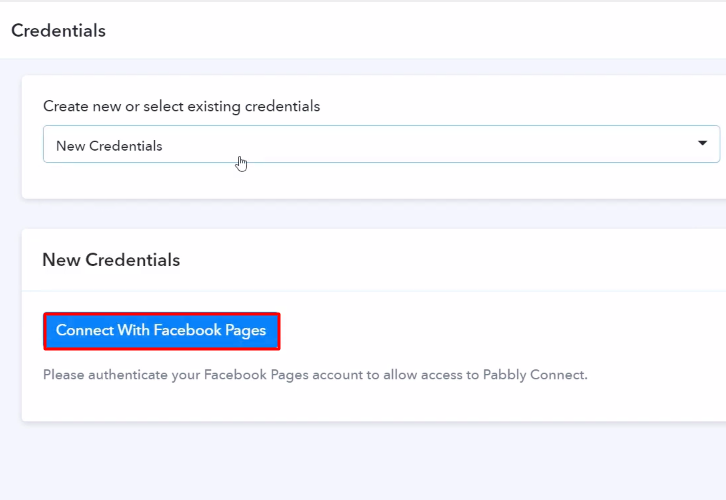
(b) Click the Connect Button

Step 9: Connecting Facebook to Pabbly Connect
(a) Authorize Application

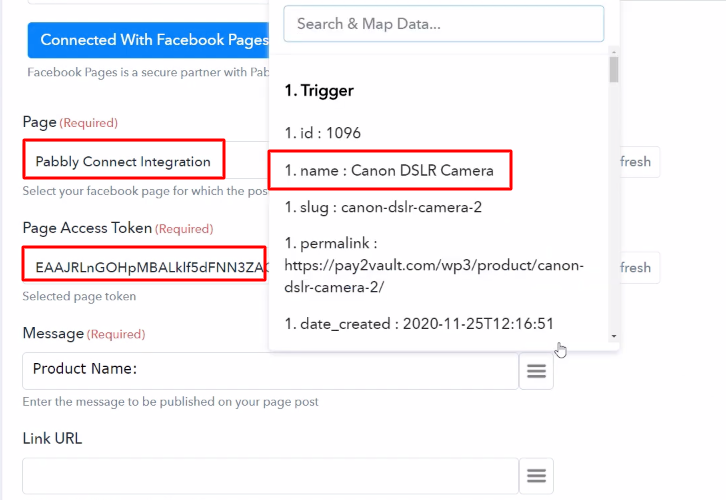
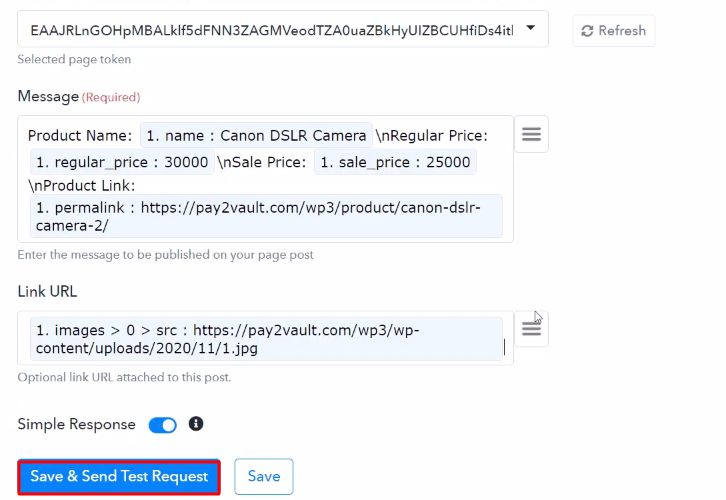
(b) Map the Fields

(c) Save and Send Test Request

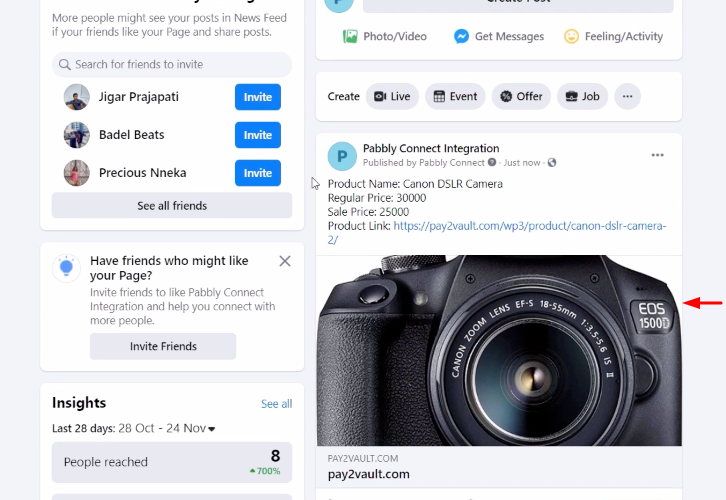
Step 10: Check Response in Facebook Dashboard

Conclusion –
You May Also Like To Read –