Imagine if you can automate the manual task of creating ClickUp task from new Acuity Scheduling appointment in real-time and that too without any coding.
Wouldn’t that be too helpful and time-saving for you? Well, of course, it will be. You only need a connecting service that can enable you to transfer information from one application to another. In this blog, we’ll be using Pabbly Connect to do so, as it is the easiest way to automate your tasks within a couple of minutes.

Pabbly Connect enables you to integrate unlimited premium applications without any coding skills. Only integrate it once & relax, it will handle all the workload later. Besides, you can access all the features even in its free plan.
Before getting started, let’s know a little bit about both software. Acuity Scheduling is an online appointment scheduling platform. That helps clients to schedule their appointments, complete intake forms, and pay online 24/7 globally. Whereas, ClickUp is a productivity platform that allows you to organize and manage your work and personal tasks.
Why Choose This Method Of Integration?
In contrast with other integration services-
- Pabbly Connect does not charge you for its in-built apps like filters, Iterator, Router, Data transformer, and more
- Create “Unlimited Workflows” and smoothly define multiple tasks for each action
- As compared to other services which offer 750 tasks at $24.99, Pabbly Connect offers 50000 tasks in the starter plan of $29 itself
- Unlike Zapier, there’s no restriction on features. Get access to advanced features even in the basic plan
- Try before you buy! Before spending your money, you can actually signup & try out the working of Pabbly Connect for FREE
Actually, there is no integration between Acuity Scheduling and ClickUp. But, using Pabbly Connect, you can automatically create task in ClickUp whenever a new appointment get scheduled in Acuity Scheduling. We have also embedded a video tutorial for this integration, have a look at it-
Also, we have a template for this integration that can assist you to get started quickly. Solely go to the Marketplace and look for the apps and workflow to use. Further, tap on the ‘Use Workflow’ below to begin.
So, let’s begin step by step procedure to integrate Acuity Scheduling with ClickUp using Pabbly Connect.
Step 1: Sign up to Pabbly Connect
We will begin the process to create ClickUp task from new Acuity Scheduling appointment by visiting the Pabbly Connect website and then click on the ‘Sign-Up Free‘ button. On the registration page, either signup using an existing Gmail account or manually fill out the form.
Try Pabbly Connect for FREE
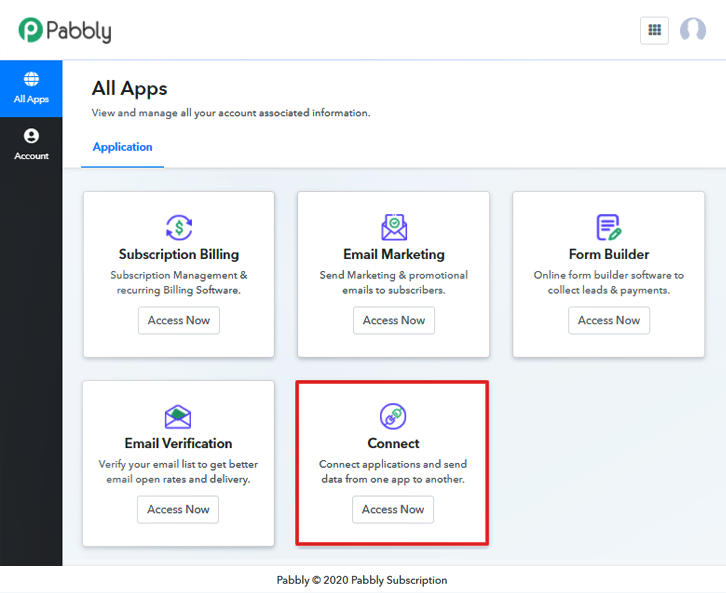
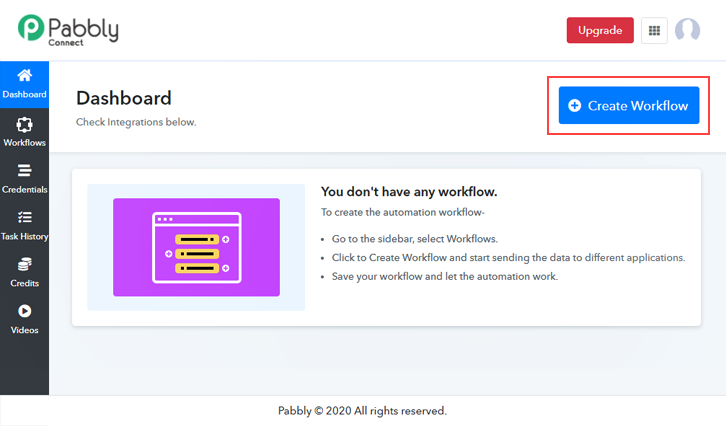
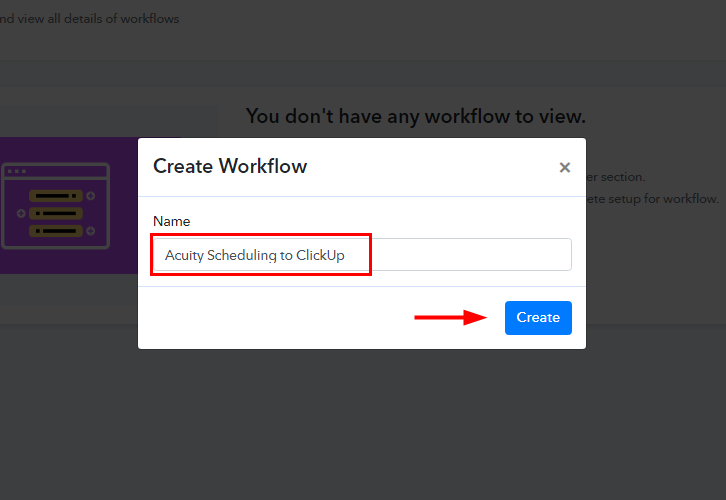
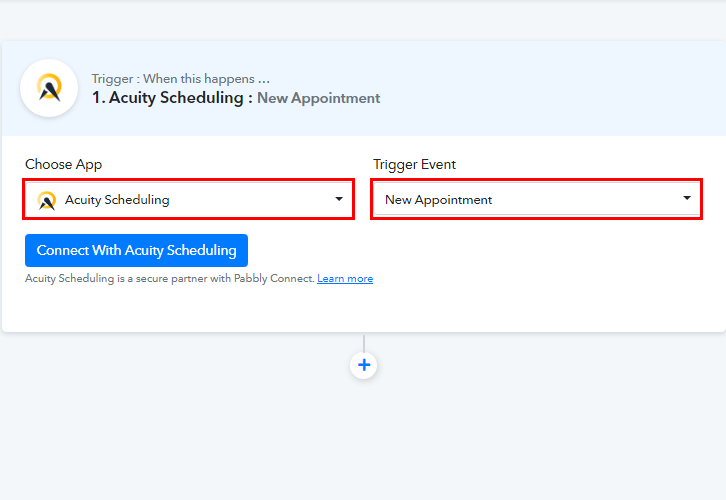
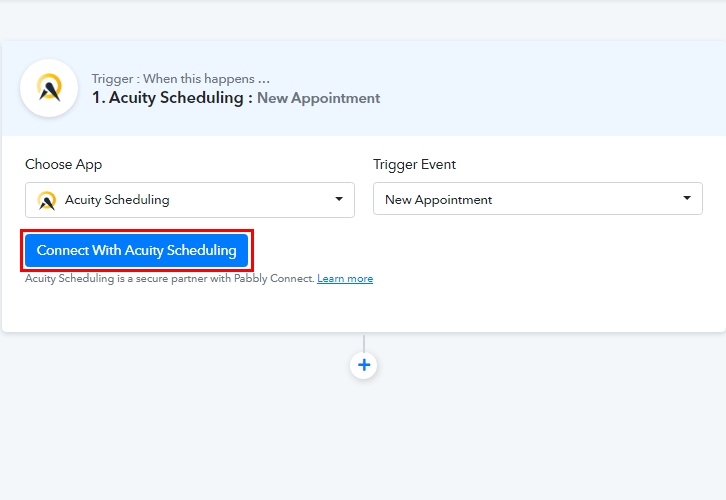
Once you have completed the signup process, click on the Connect section in the dashboard to access Pabbly Connect. Start with creating a workflow to create ClickUp task from new Acuity Scheduling appointment by clicking on the ‘Create Workflow’ button. Now, you need to name the workflow just like in the above-shown image. I named the workflow ‘Acuity Scheduling to ClickUp’, you can obviously name the workflow as per your requirements and needs. After naming your workflow, you have to select the application you want to integrate. Through Pabbly Connect, you can combine unlimited applications, create your free account now. Now, you have to select the application that you want to integrate. In this case, we are choosing ‘Acuity Scheduling’ for integration. After selecting the application select ‘New Appointment’ in the choose method section. After selecting the application, now you have to click on the ‘Connect with Acuity Scheduling’ button just like in the above-shown image to take further the integration process. Further, login to your Acuity Scheduling account by filling in your details. Next, come back to Pabbly Connect window and authorize the application by again clicking on ‘Connect with Acuity Scheduling’ button. At last, press ‘Save’ button. Now, click on the ‘Save and Send Test Request’ button and you will get the response of last created appointment in Acuity Scheduling. So, we need to create a new appointment in Acuity Scheduling. To check if the integration is capturing data or not, we will create an appointment. After you got the response, you will see ‘Capture Webhook Response’ button click on it to get the response for the new appointment. Next, go to your Acuity Scheduling dashboard and select a date to create a new appointment. Lastly, click on ‘New’ button for next step. Promptly, a window will pop up, here choose an appointment type and select date and time accordingly. Below the date and time section, you have to fill in the details of client. After it, click on ‘Schedule Appointment’ button. And in the next window tap ‘Save’ button. As soon as you click on the ‘Save’ button in Acuity Scheduling, the entry will appear on the Pabbly Connect dashboard. Then, click on the ‘Save’ option. From the above response, we don’t get the appointment details. So, to get the details of the appointment we have to integrate an action step in our workflow. Now in this step, click on the + button below and choose ‘Acuity Scheduling’ and in the method section select ‘Get a Single Appointment by ID’. After choosing the application click on the ‘Connect’ button to move forward. Here, we are choosing the existing credentials of the Acuity Scheduling. At last, click on ‘Save’ button. Now, map the appointment ID in the respective fields. Promptly, click on the ‘Save and Send Test Request’ button and you will get the API response. At last, click on the ‘Save’ button. Subsequently, ClickUp accepts the start date and due date in timestamp (millisecond) format. So from the above response, we have to change the format of the date. Next, in order to format the date, simply tap on the (+) button and then, select ‘Date/Time Formatter’ in choose app, and in the action event choose ‘Format Date Only’. Promptly, click on the ‘Connect With Date/Time Formatter’ button. Now, you have to map the field to make the date in a proper format. In the Date field, map ‘datetime’, and from ‘To Format’ field choose ‘Timestamp’. Once you are done mapping all the details, hit the ‘Save and Sent Request’ to get the API response. Finally, ‘Save’ the response. Subsequently, as we can see in the above response, the captured date is not in the correct format (milliseconds). So, to get the date in the correct format we have to set up a ‘Number Formatter’. For that, hit the (+) button and then, select ‘Number Formatter’ in choose app, and in the action event choose ‘Perform Math Operation’. Once you select the application, press the ‘Connect With Number Formatter’ button. Later on, in the ‘Numbers’ field map the result which you got from Date/Time Formatter response (along with this enter ‘1000’ with a comma) and select Operation as ‘Multiply’. Once you are done mapping all the details, hit the ‘Save and Sent Test Request’. Soon, you will get the API response and the date is in the proper format now. Lastly, hit the ‘Save’ button. Since, we don’t get the due date from the webhook response. Therefore, we have to add another action step to create a due date. Next, in order to create the due date, simply tap on the (+) button and then, choose ‘Date/Time Formatter’ in choose app, and in the action event select ‘Add/Subtract Time’. Promptly, click on the ‘Connect With Date/Time Formatter’ button. Now, you have to map the field to create the due date. In the Date field, map ‘datetime’, enter ‘+30 minutes’ in the expression field (as our appointment is 30-minutes long), and so on. Once you are done mapping all the details, hit the ‘Save and Sent Request’ to get the API response. Finally, ‘Save’ the response. Again, to get the date in the correct format (millisecond) we have to set up a ‘Number Formatter again’. For that, hit the (+) button and then, select ‘Number Formatter’ in choose app, and in the action event select ‘Perform Math Operation’. Once you select the application, press the ‘Connect With Number Formatter’ button. Later on, in the ‘Numbers’ field map the result (created due date) which you got from Date/Time Formatter response (along with this enter ‘1000’ with a comma) and select Operation as ‘Multiply’. Once you are done mapping all the details, hit the ‘Save and Sent Test Request’. Soon, you will get the API response and the due date is also in the proper format now. Lastly, hit the ‘Save’ button. Promptly, in order to create a task in the ClickUp account, you have to choose an action for your integration. Next, click on the ‘+’ icon to add an action for your trigger. Here we are going to select ‘ClickUp’ from the drop-down and choose method as ‘Create Task’. Now, click on the ‘Connect with ClickUp’ button. Further, login to your ClickUp account by filling in your details. Once, you are logging to your ClickUp account, click on your profile icon at the bottom-left corner. After pressing the profile option, it will open up different options, choose ‘Apps’ from it. Promptly, copy the ‘API Token’ appearing on the dashboard. Further, paste the copied API Token in Pabbly Connect window, and hit the ‘Save’ button. Now, you have to map all the respective fields such as Task Name, Description, Tags, etc. Also, map the start and due date from the above response and set the status as ‘To Do’. Once you are done mapping all the fields, click on the ‘Save and Send Test Request’ button to get the API response. Finally, click on ‘Save’ button. Lastly, when you check your ClickUp dashboard, the task has been successfully created from the Acuity Scheduling appointment. Kudos! Now that you have learned ‘How to Create ClickUp Task from New Acuity Scheduling Appointment’, you can integrate any applications via Pabbly Connect to automate your entire workflow without any coding skills. Pabbly Connect is the magic tool that you can use to automate your projects and save a lot of time and effort. Therefore, signup for a free account now for the best integration experience. In case of any doubts or suggestions, please leave your comments below.Step 2: Access Pabbly Connect

Step 3: Workflow for Acuity Scheduling with ClickUp Integrations
(a) Create New Workflow

(b) Name the Workflow

Step 4 : Setting Triggers for Acuity Scheduling to ClickUp Integrations
(a) Select Application you want to Integrate

(b) Click Connect Button

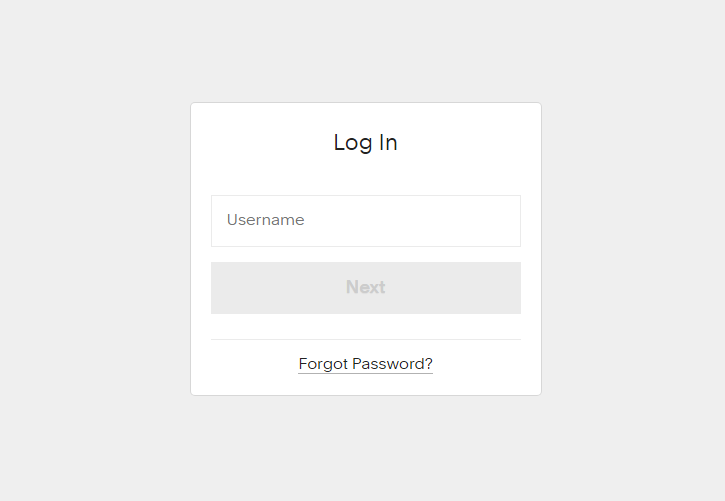
(c) Login to Acuity Scheduling Account

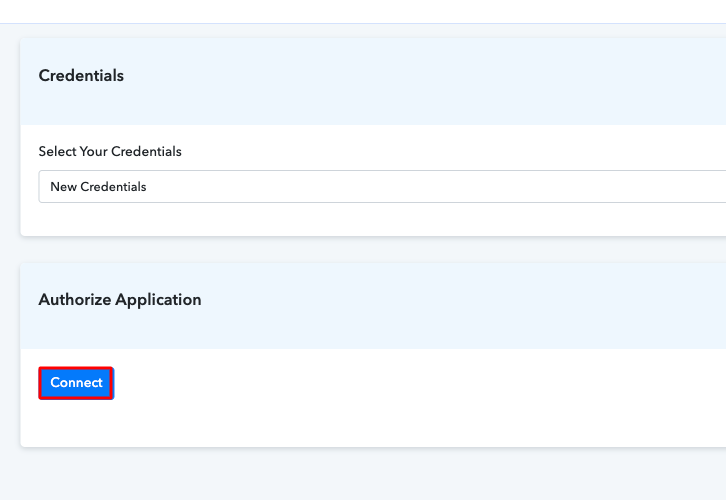
(d) Authorize Application

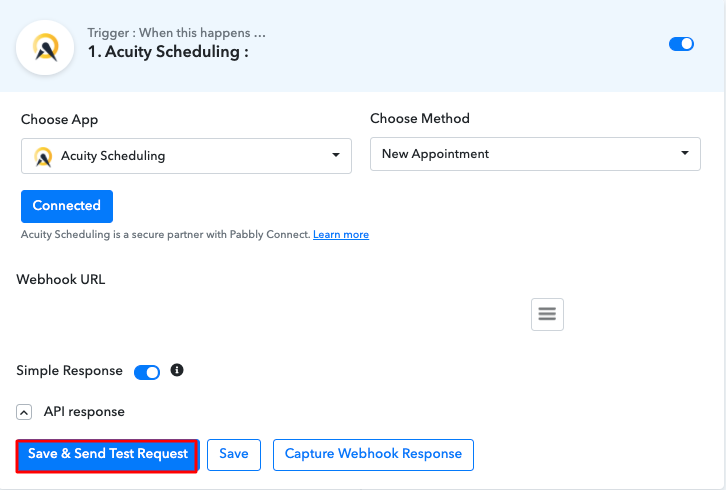
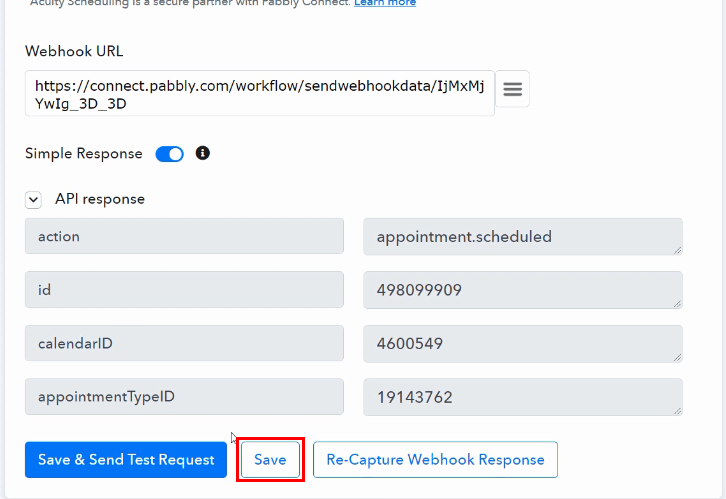
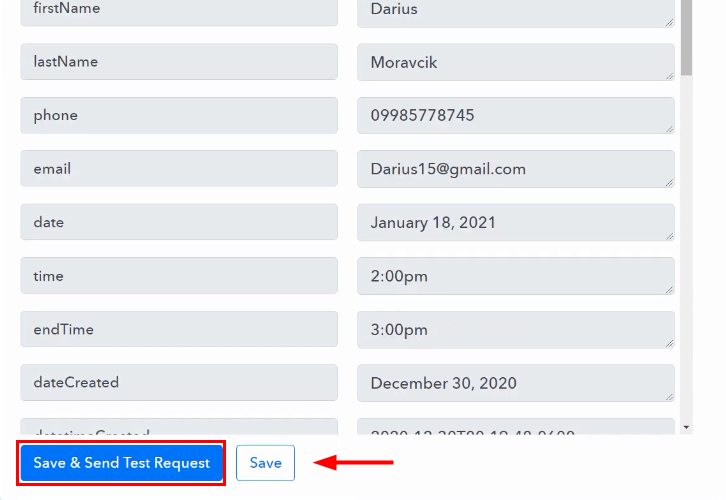
(e) Save and Send Test Request

Step 5: Create a Test Appointment
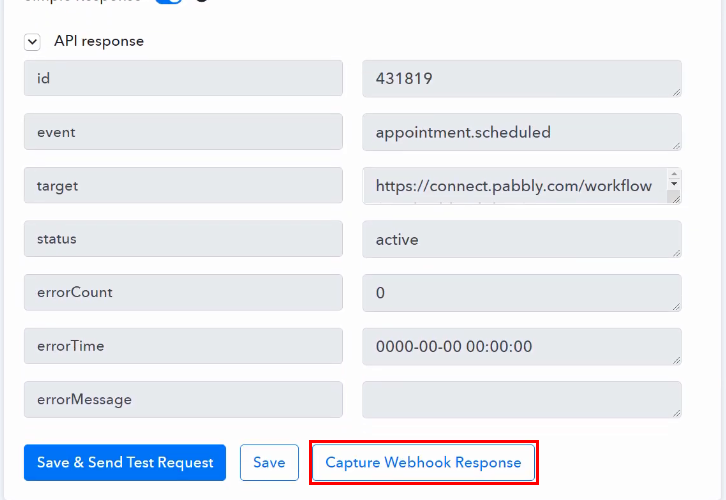
(a) Capture Webhook Response

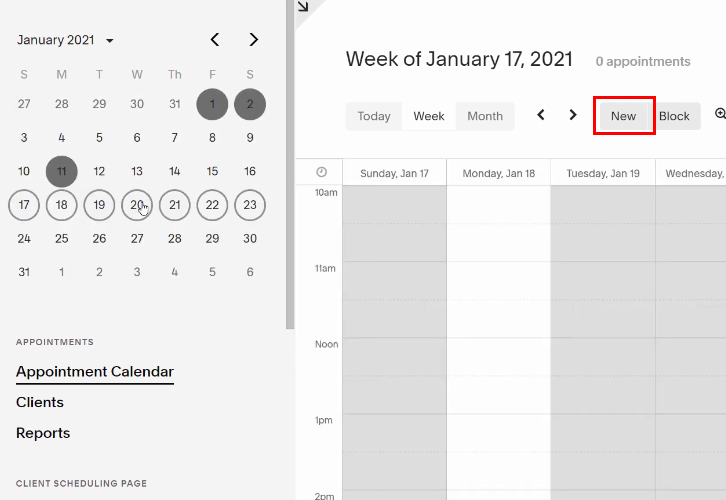
(b) Select Date

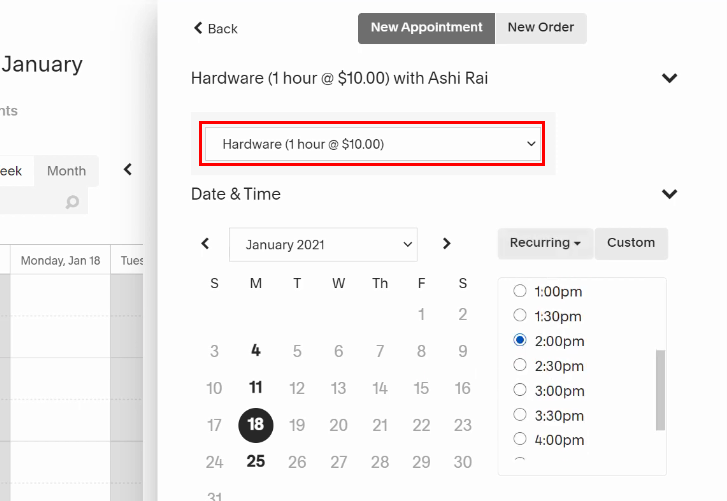
(c) Create New Appointment

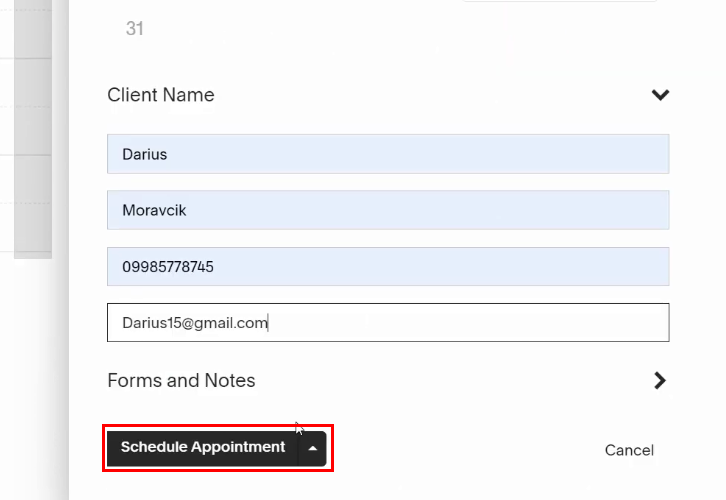
(d) Enter Client Details

(e) Test the Submission

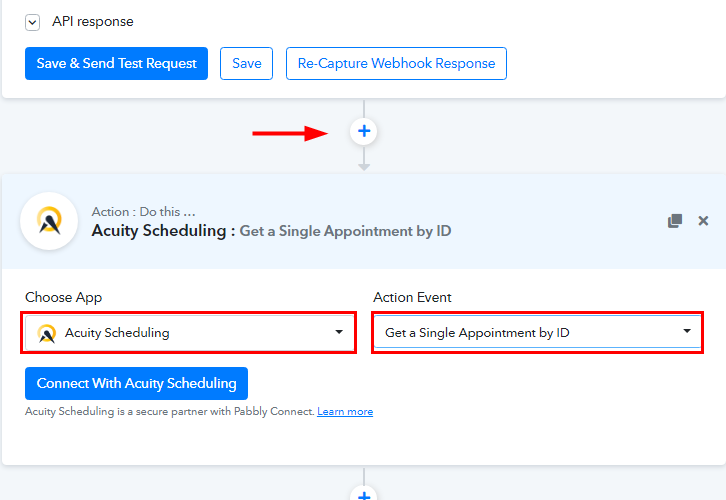
Step 6: Setting Action to Get Appointment Details
(a) Select Application you want to Integrate

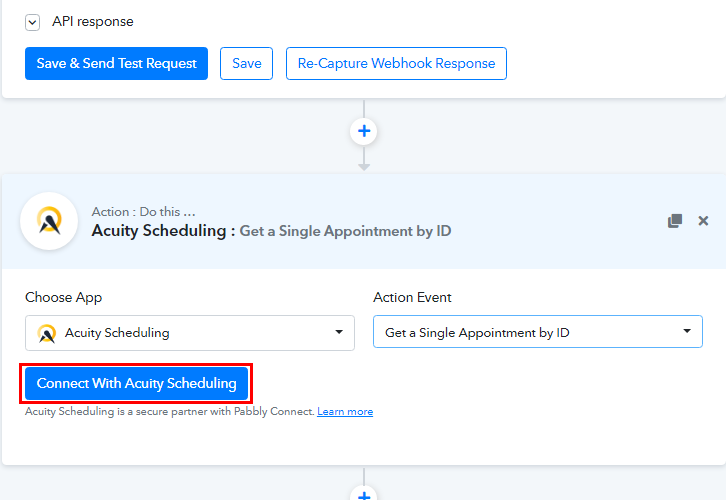
(b) Click on Connect Button

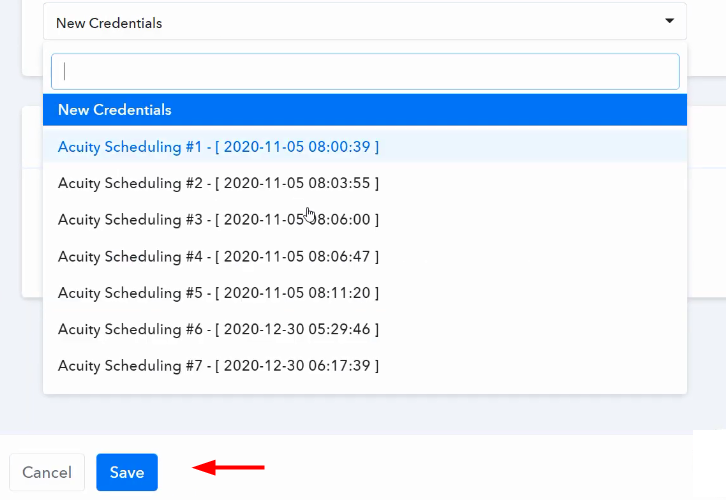
(c) Authorize Application

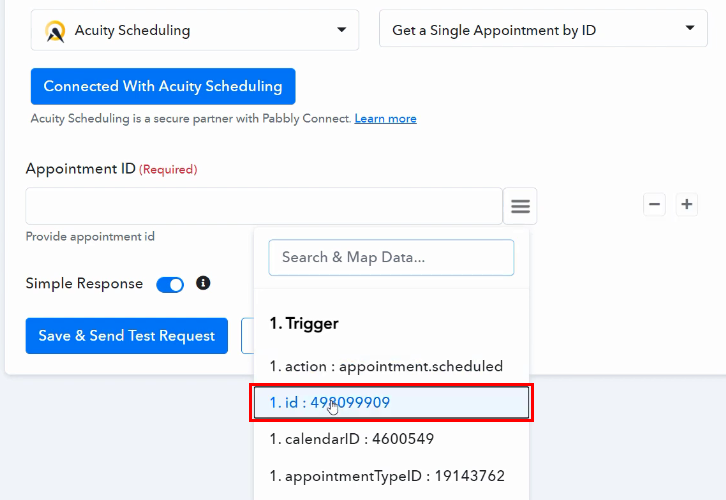
(d) Map the Fields

(e) Save and Send Test Request

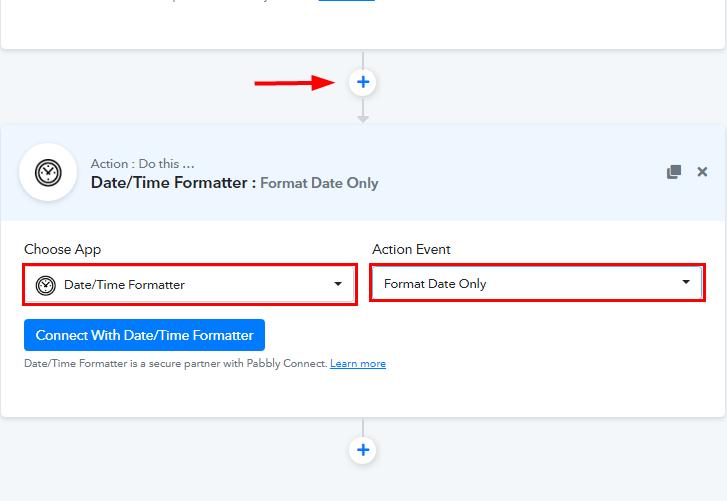
Step 7: Setting Date/Time & Number Formatter for Start Date
(a) Select Date/Time Formatter

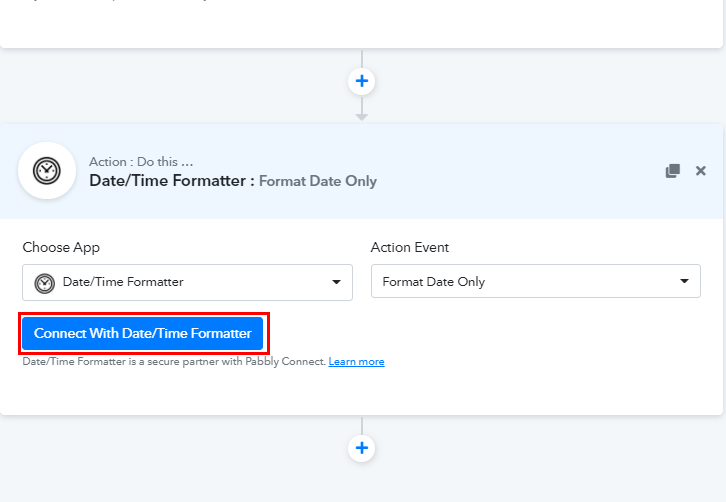
(b) Connect with Date/Time Formatter

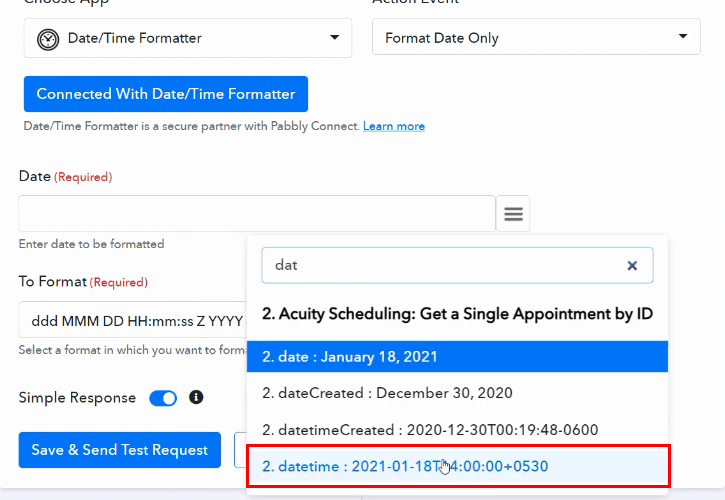
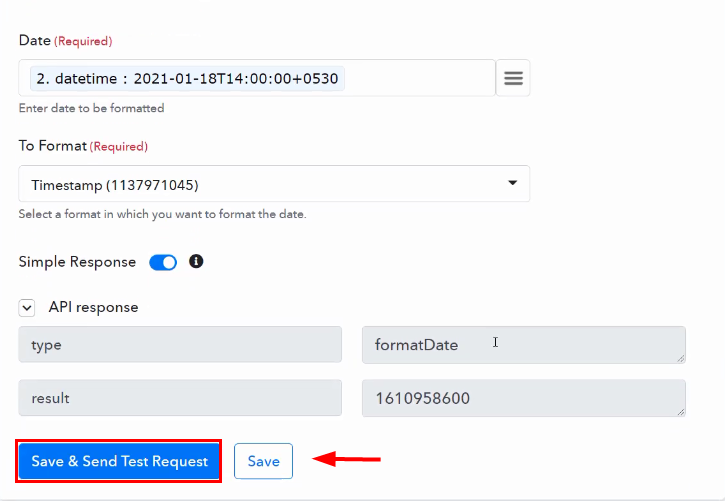
(c) Map the Fields

(d) Save and Sent Test Request

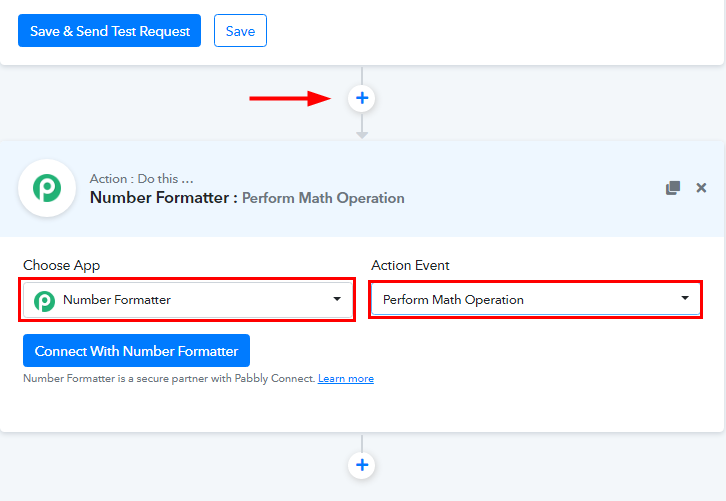
(e) Select Number Formatter

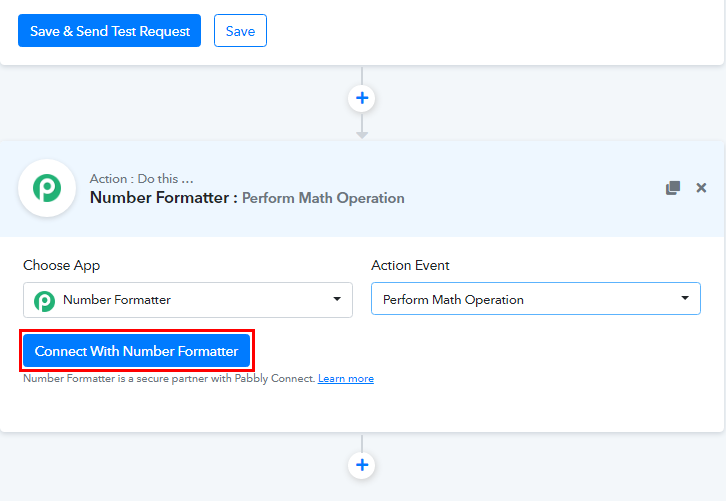
(f) Connect with Number Formatter

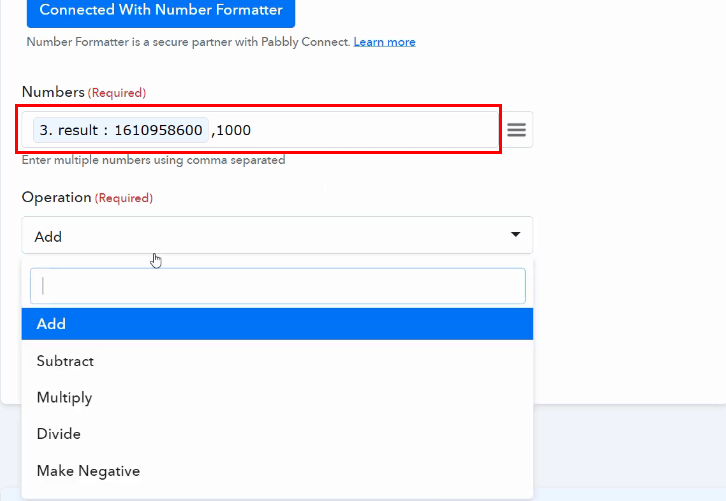
(g) Map the Fields

(h) Save and Sent Test Request

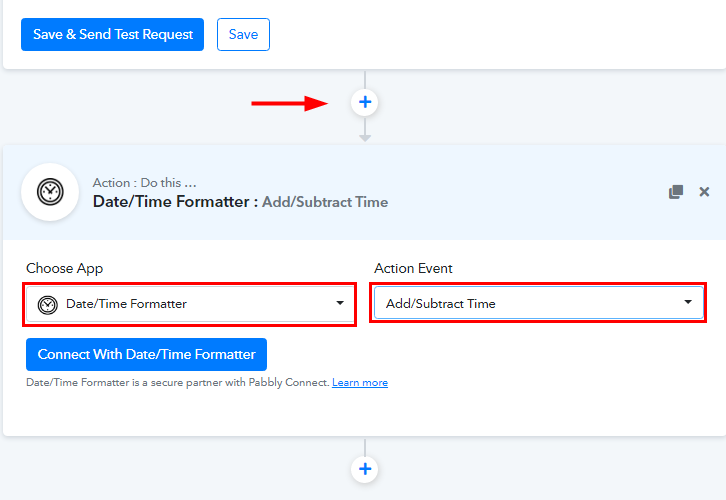
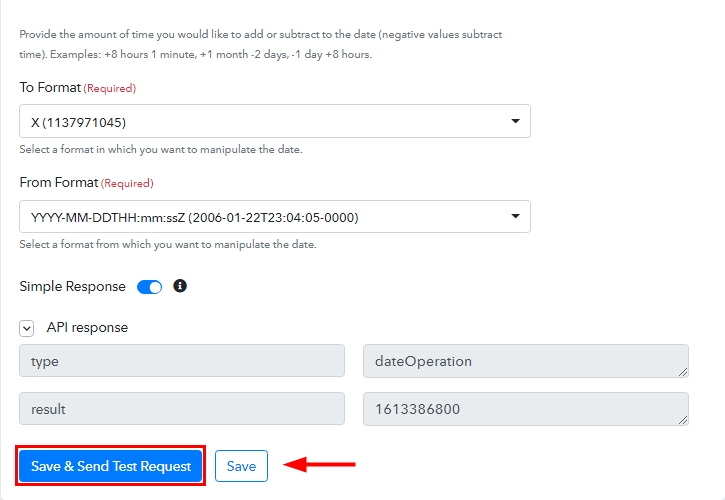
Step 8: Setting Date/Time & Number Formatter for Due Date
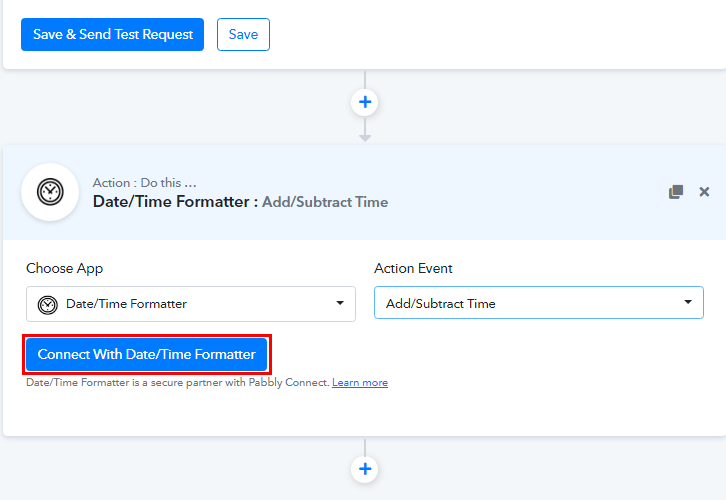
(a) Select Date/Time Formatter

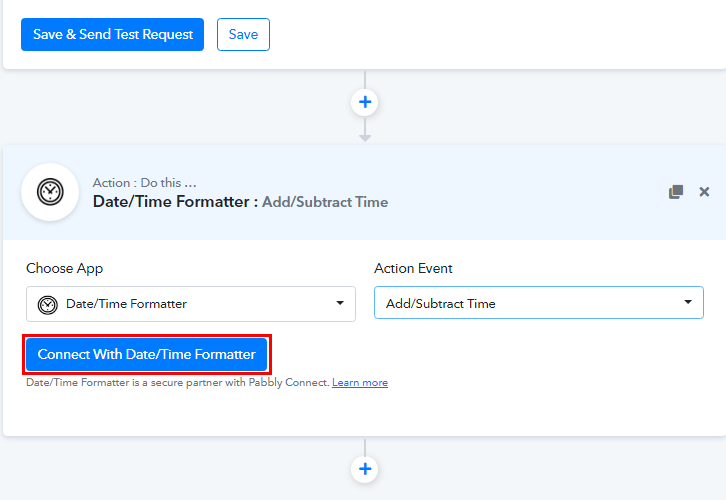
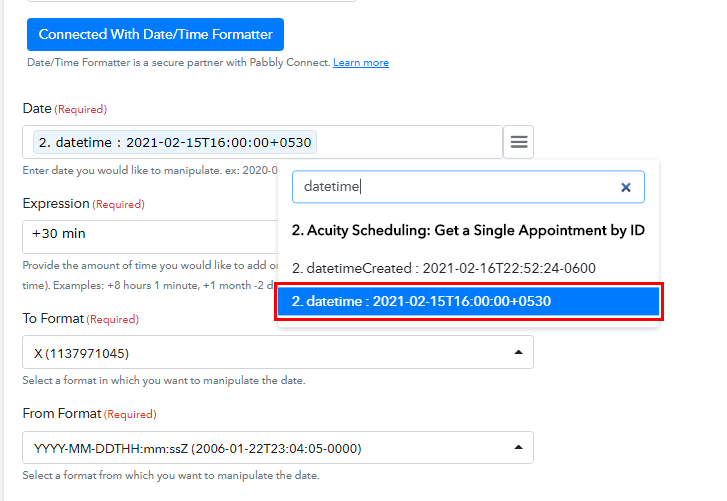
(b) Connect with Date/Time Formatter

(c) Map the Fields

(d) Save and Sent Test Request

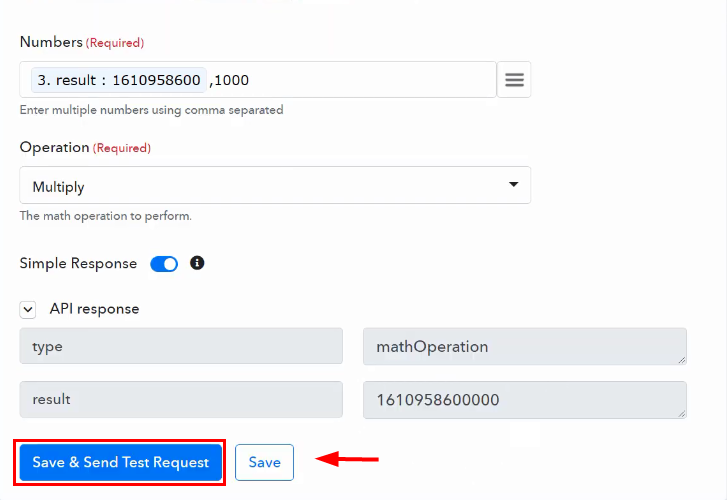
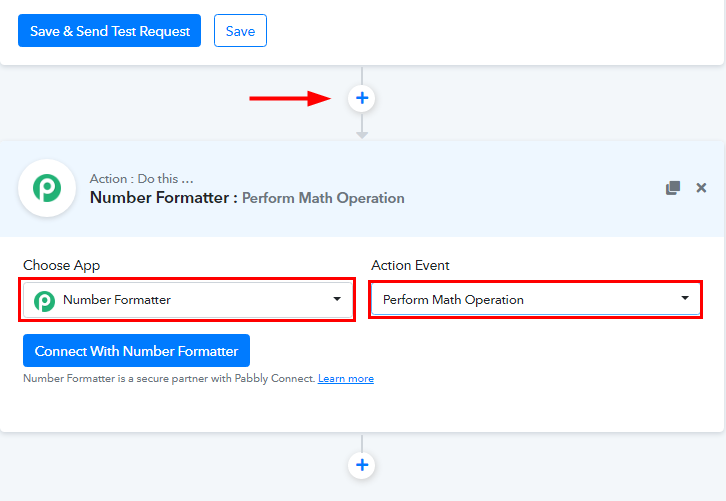
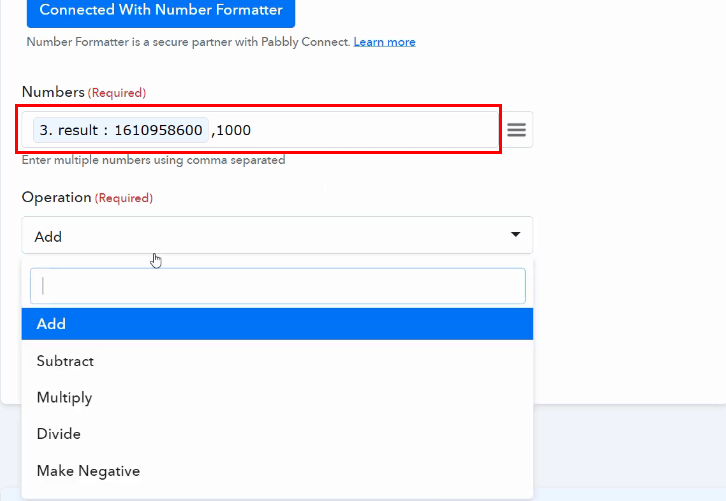
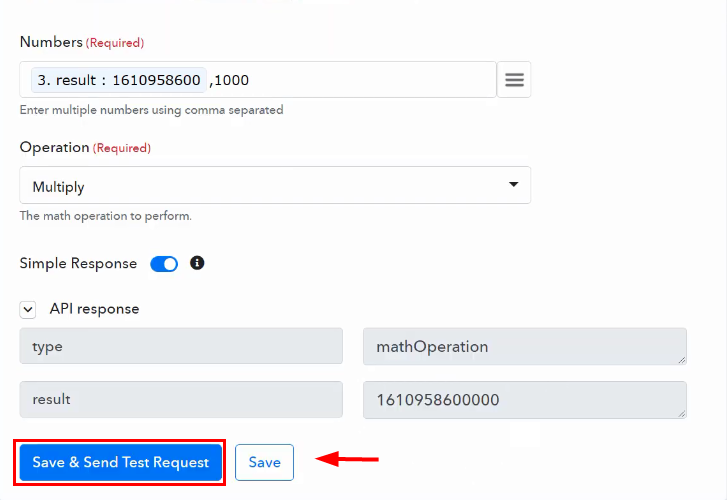
(e) Select Number Formatter

(f) Connect with Number Formatter

(g) Map the Fields

(h) Save and Sent Test Request

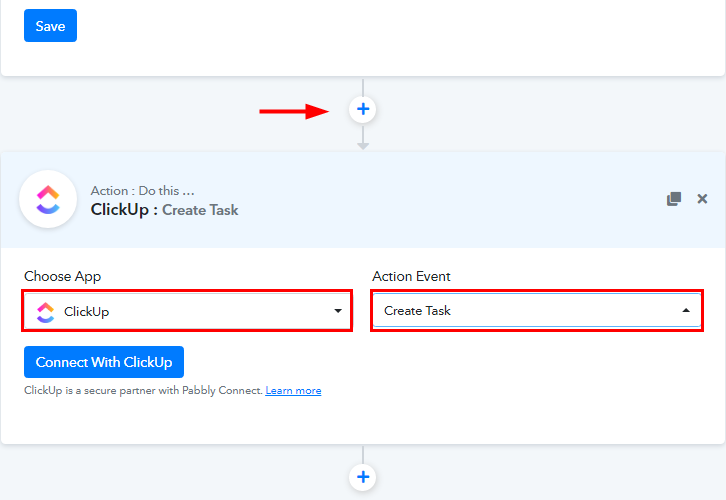
Step 9: Setting Action for Acuity Scheduling to ClickUp Integration
(a) Select Application you Want to Integrate

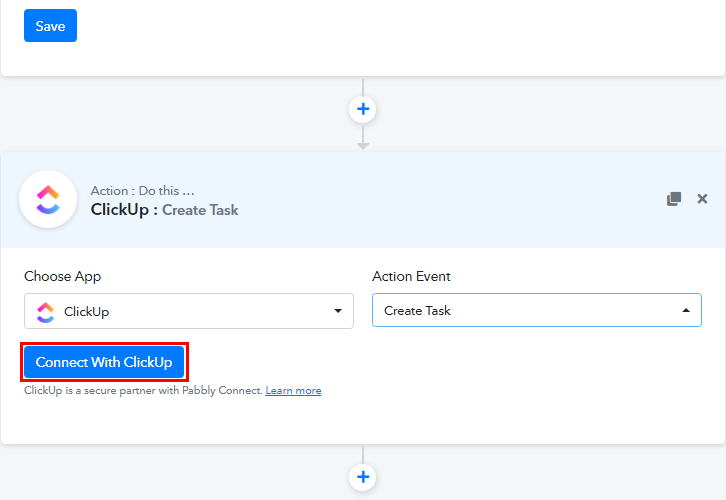
(b) Click on Connect Button

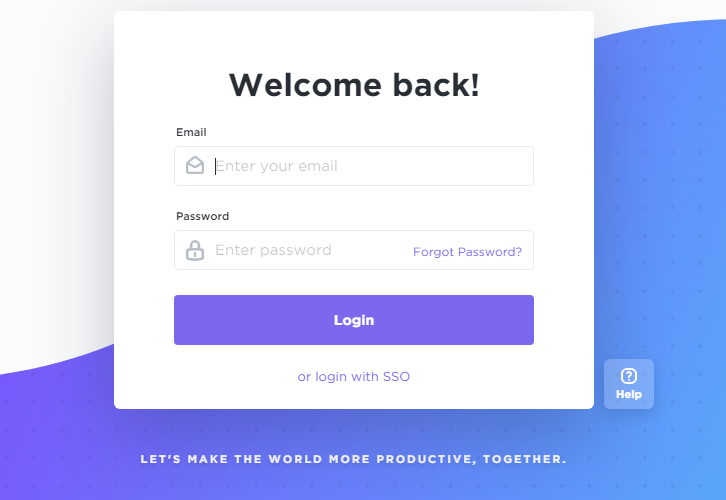
(c) Login to ClickUp Account

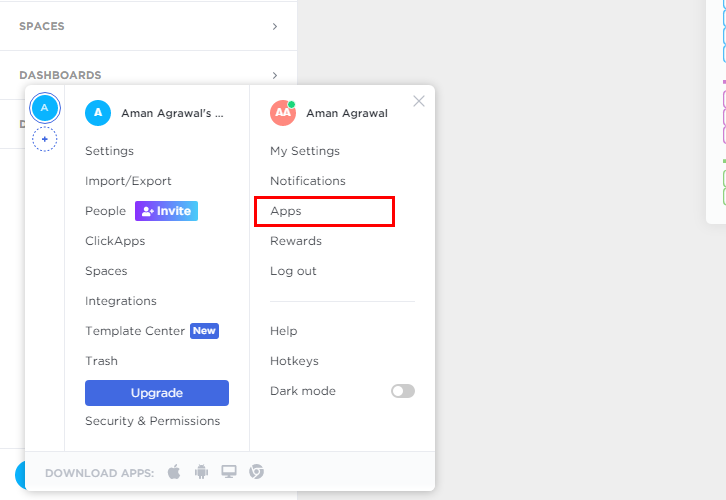
(d) Click on ClickUp Profile Icon
![]()
(e) Go to Apps Option

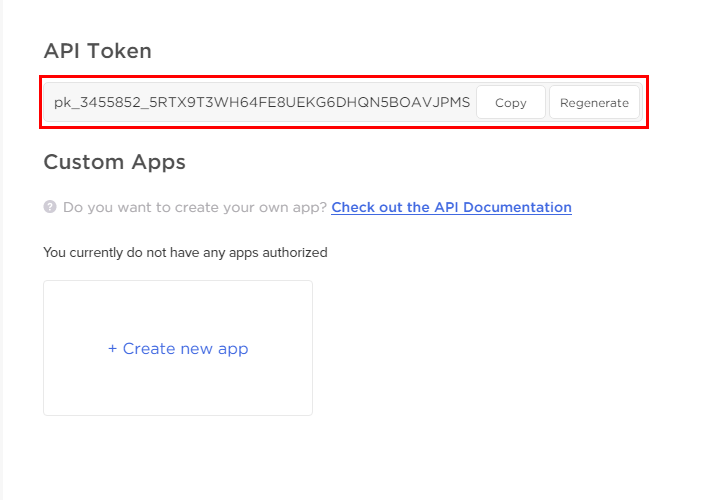
(f) Copy the API Token

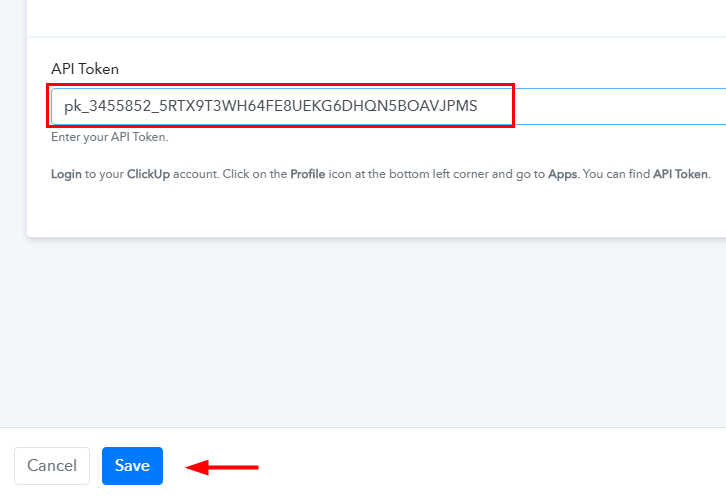
(g) Paste the API Token

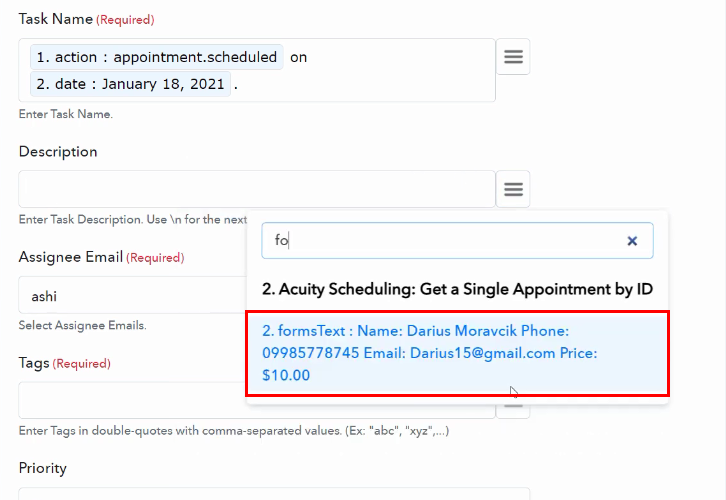
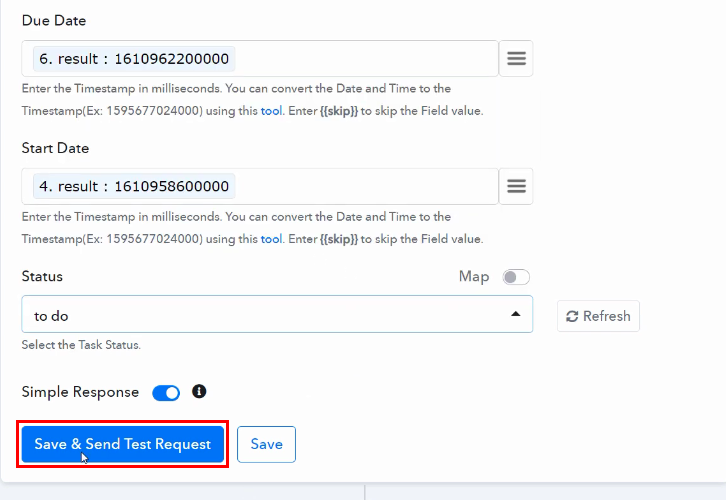
(h) Map the Fields

(i) Save & Send Test Request

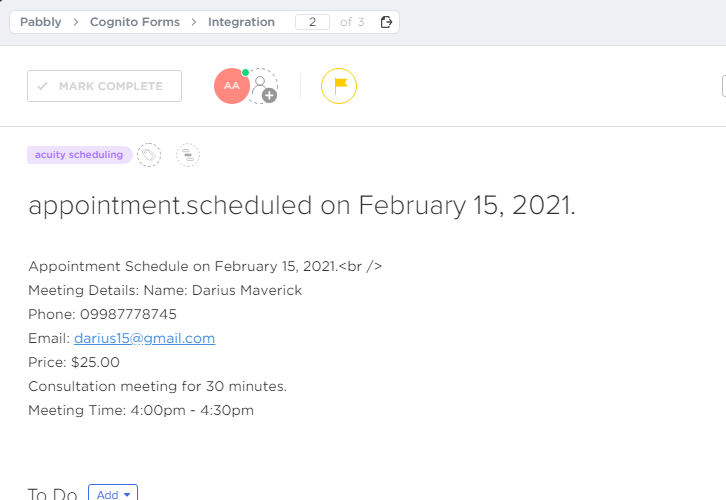
Step 10: Check Response in ClickUp Dashboard

Conclusion –
You May Also Like to Read –