Are you looking for a way to broadcast Eyeson message from new Trello Card automatically? If yes, then let us introduce you to the most amazing & affordable tool named Pabbly Connect.

Basically, Pabbly Connect is an integration & automation software that enables you to integrate multiple apps & trasfer data from one app to another automatically in real-time.
Thus, to set you free from all the repetitive work, we are going to set automation for all the tasks in a single go? Here let us introduce you, the best automation tool i.e, Pabbly Connect.
Why Choose This Method Of Integration?
In contrast with other integration services-
- Pabbly Connect does not charge you for its in-built apps like filters, Iterator, Router, Data transformer, and more
- Create “Unlimited Workflows” and smoothly define multiple tasks for each action
- As compared to other services which offer 750 tasks at $24.99, Pabbly Connect offers 50000 tasks in the starter plan of $29 itself
- Unlike Zapier, there’s no restriction on features. Get access to advanced features even in the basic plan
- Try before you buy! Before spending your money, you can actually signup & try out the working of Pabbly Connect for FREE
But before we jump straight into the integration process, let’s know a little bit about both the software. Trello is defined as a project management tool that is used to plan and track the project activity’s progress. Whereas, Eyeson is a unique group video call & multi-speaker webinar tool that delivers high-quality group video calls while keeping mobile data consumption low.
After setting up an integration between Trello and Eyeson, whenever a new card is created in Trello, a new message will get broadcast via Eyeson.
You can also check out the video below to get to know more about this integration-
In case, if you wish to start right away, we have attached a ready-made template below. Simply tap on the ‘Use Workflow’ button to get started. You can also go to Marketplace for more integration/apps.
So, let’s begin the step by step process to integrate Trello and Eyeson integration in real-time.
Step 1: Sign up to Pabbly Connect
Begin the process to broadcast Eyeson message from new Trello Card by tapping the ‘Sign Up Free’ button on the Pabbly Connect dashboard. Then, either fill-up all the details manually or sign up using Gmail credentials.
Try Pabbly Connect for FREE
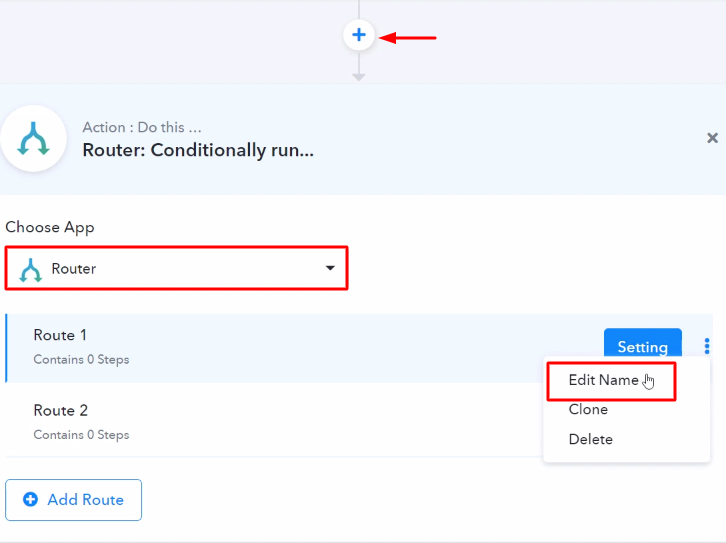
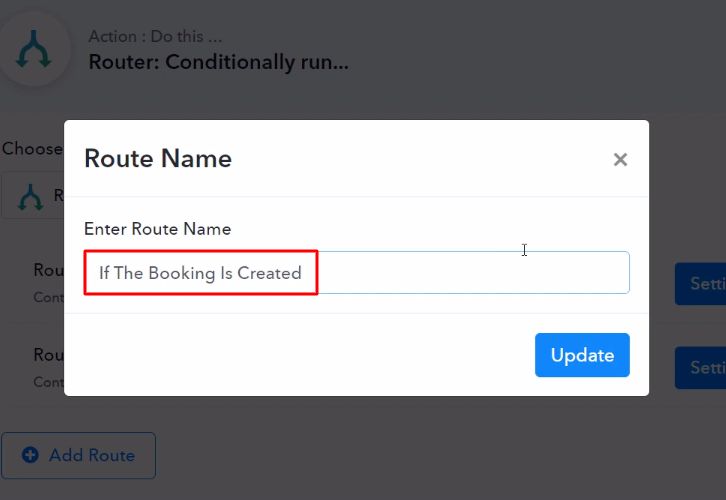
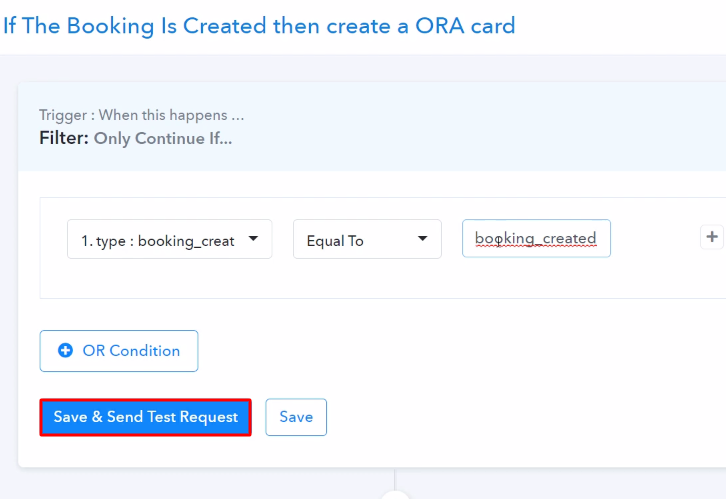
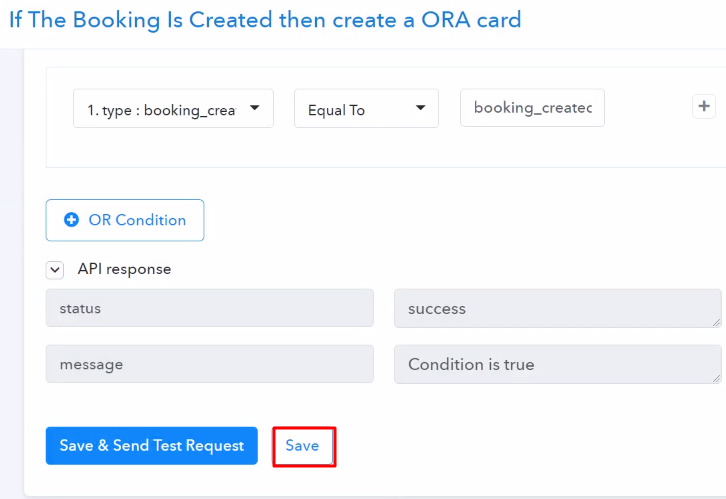
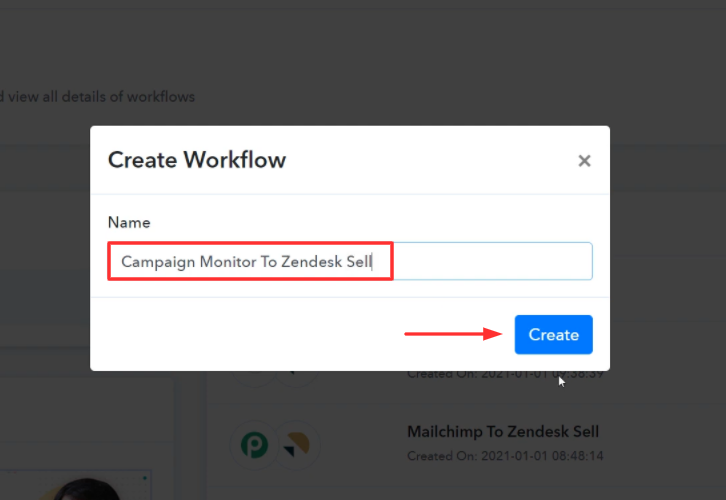
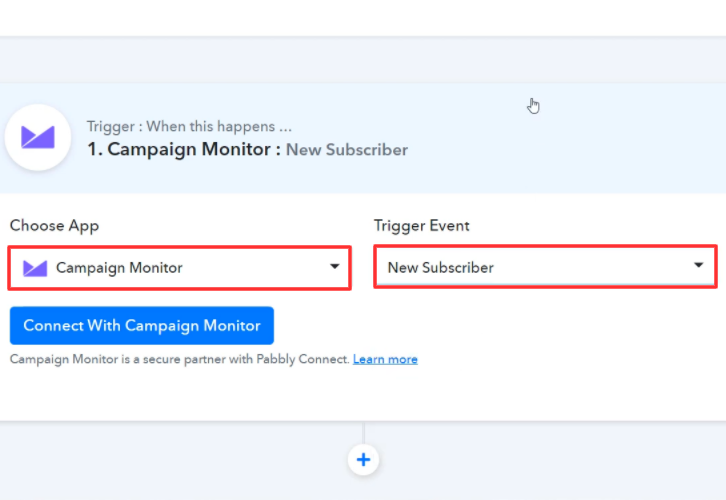
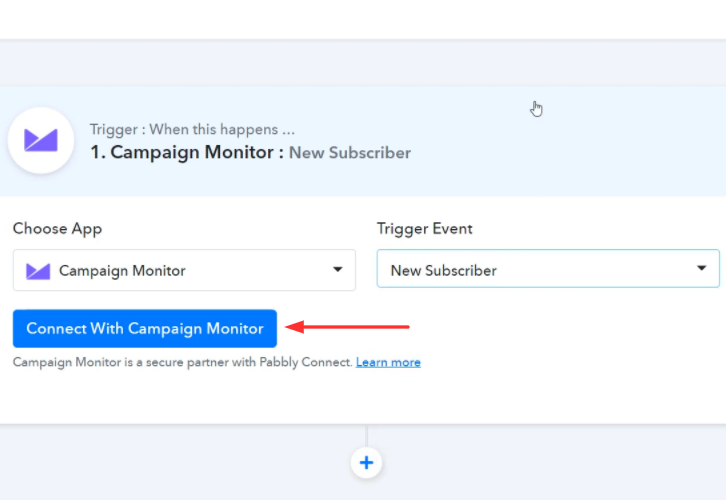
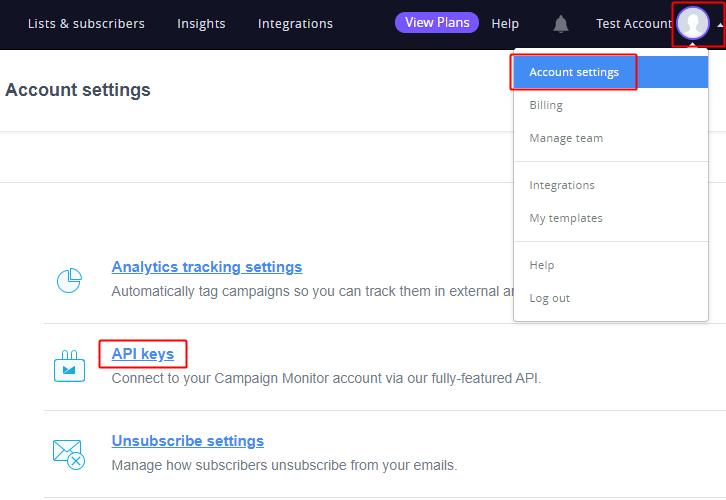
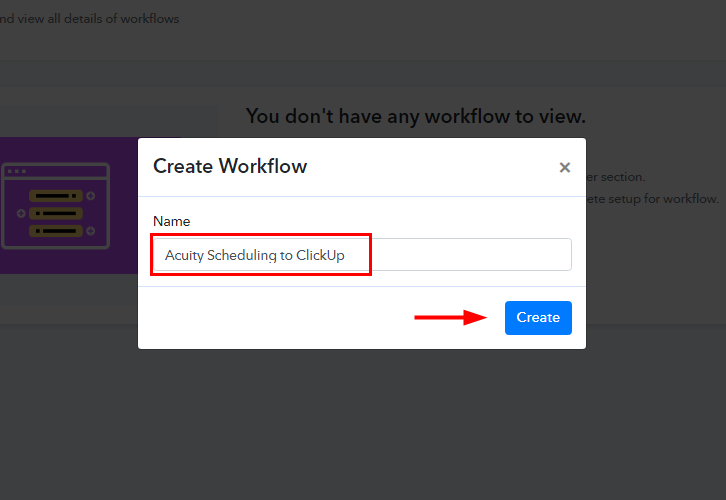
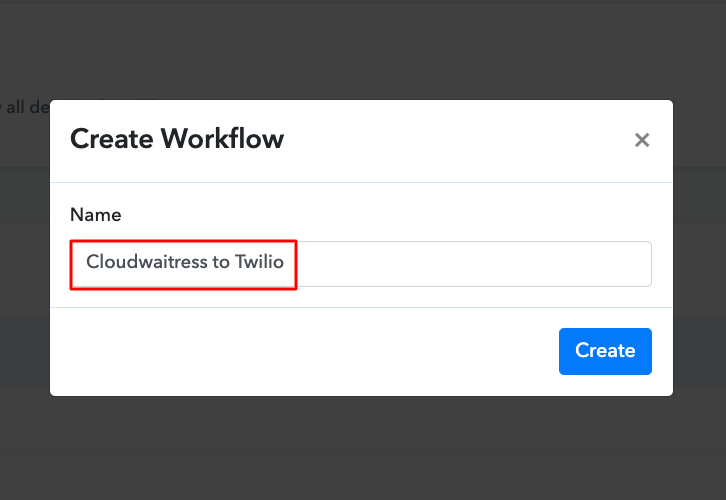
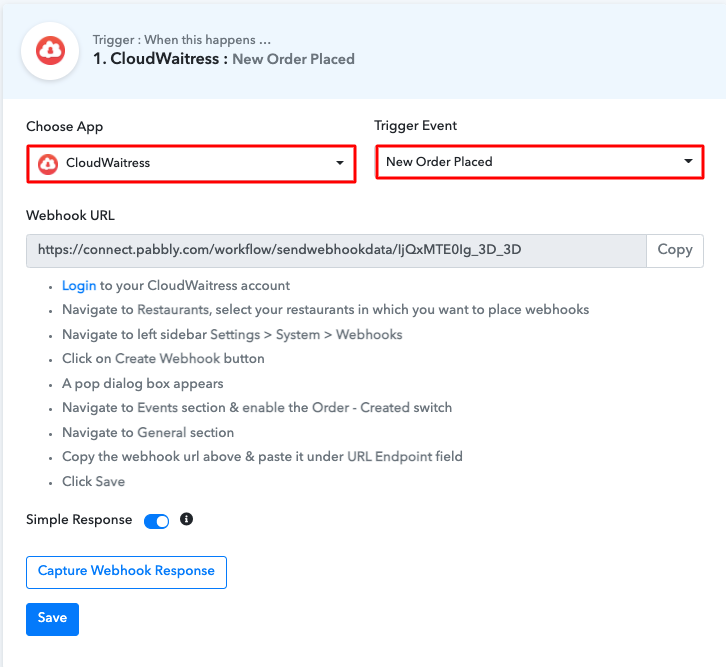
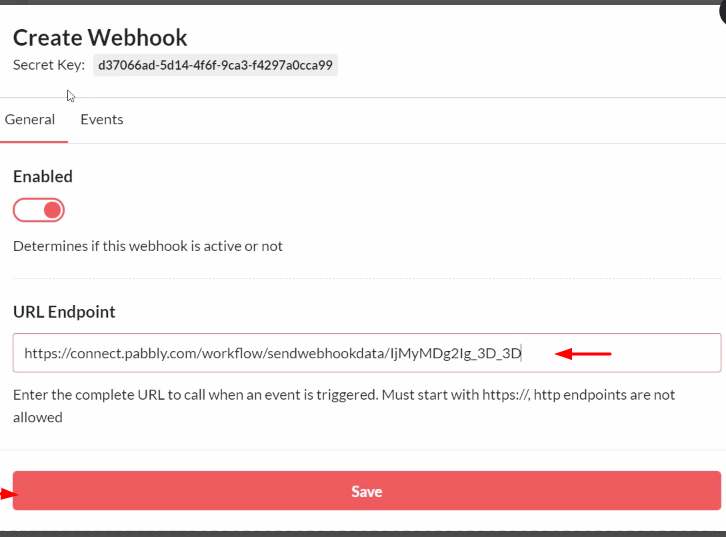
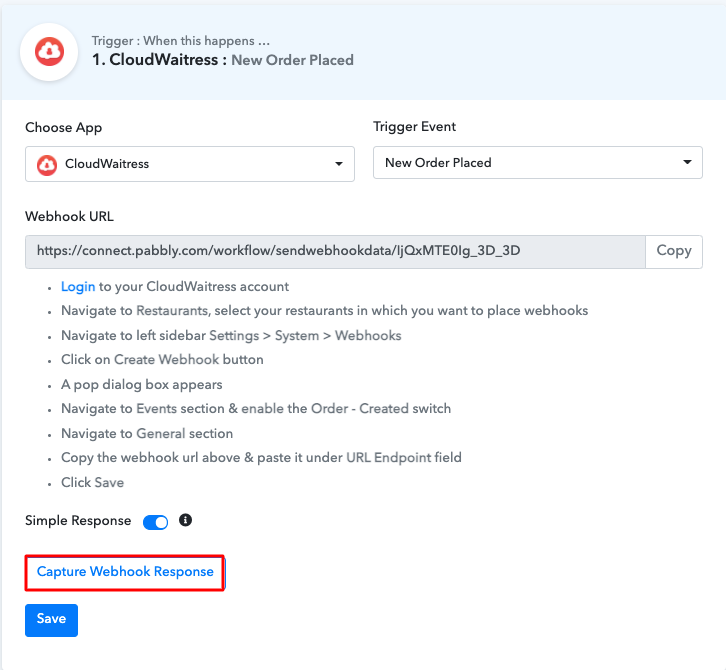
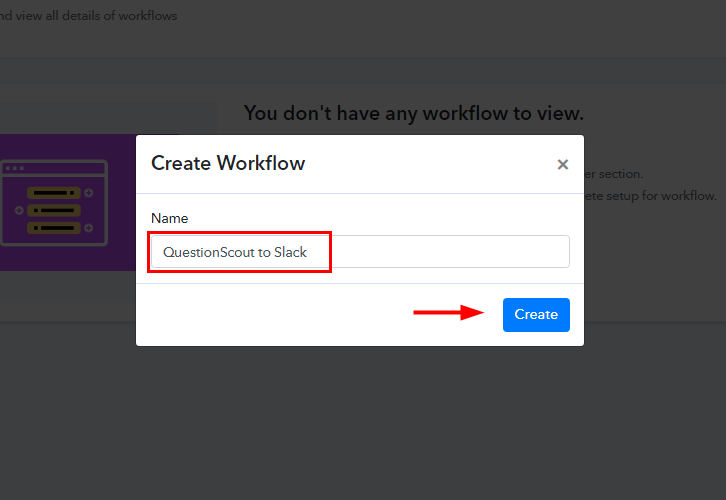
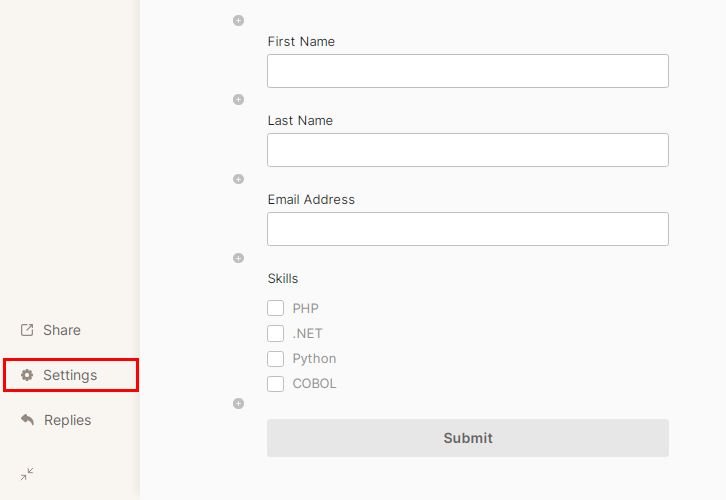
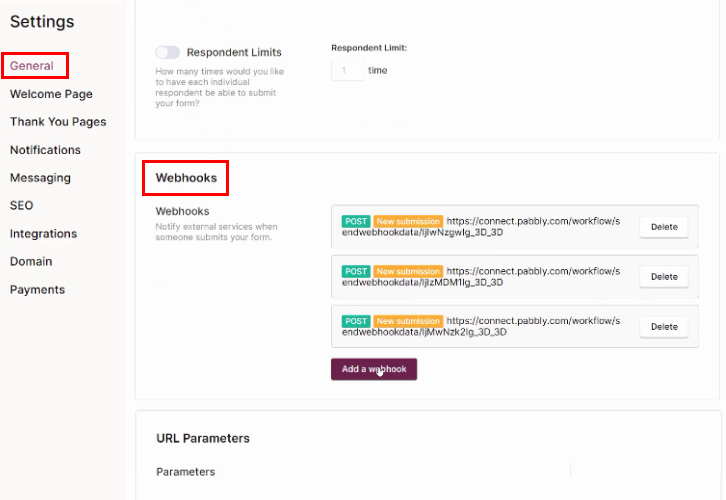
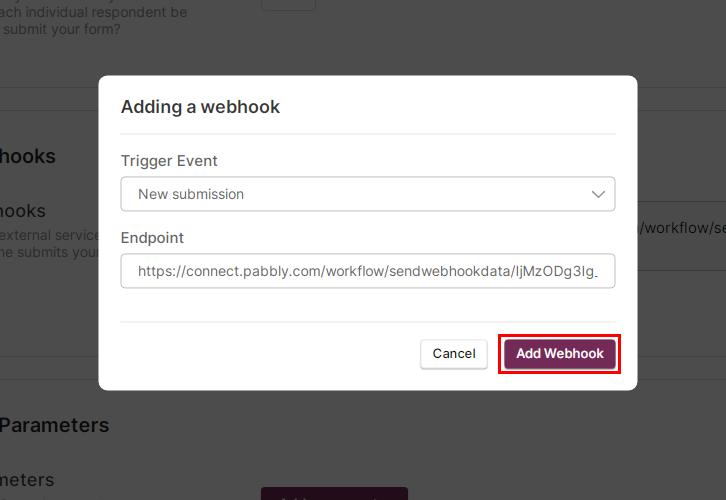
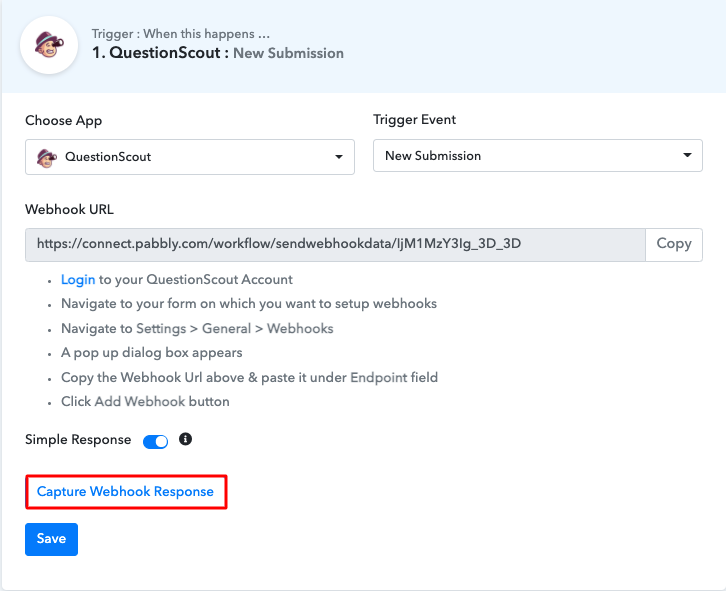
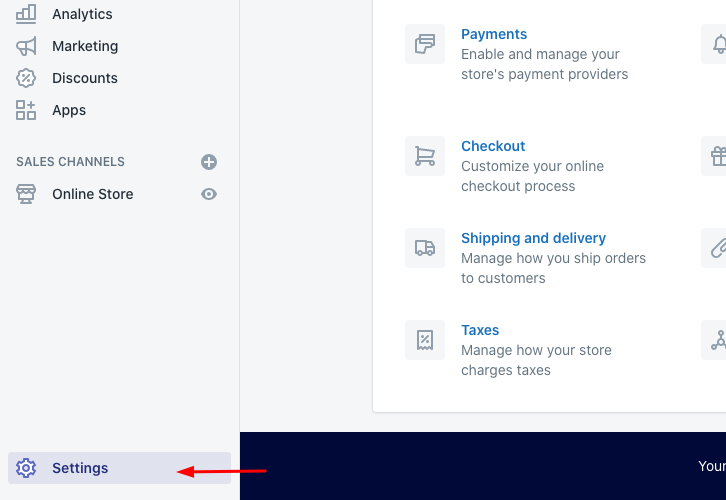
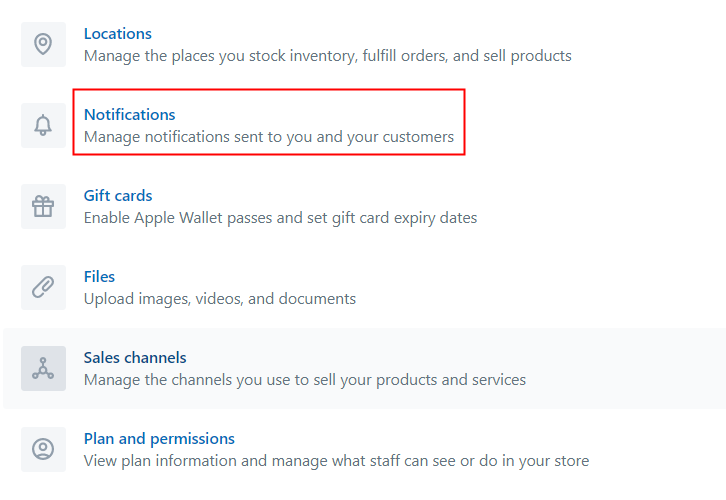
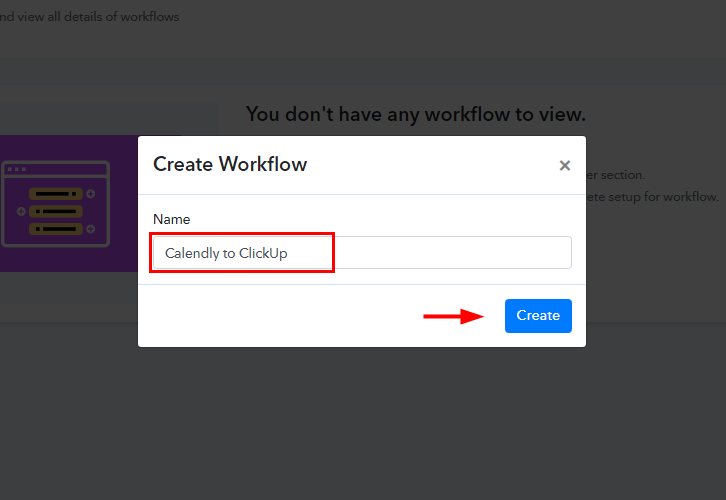
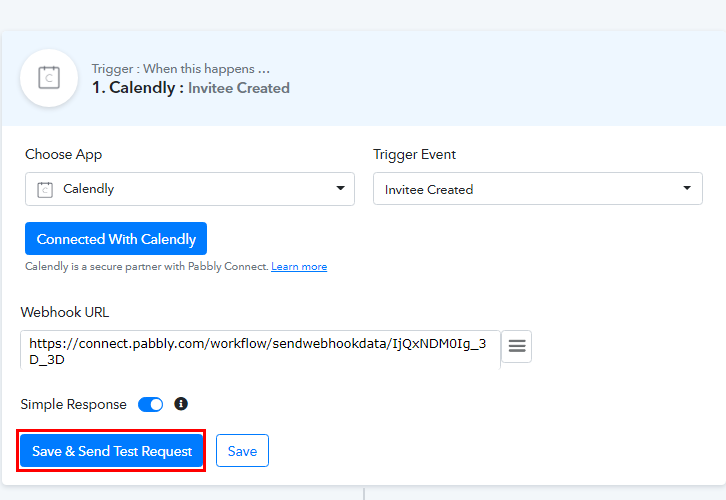
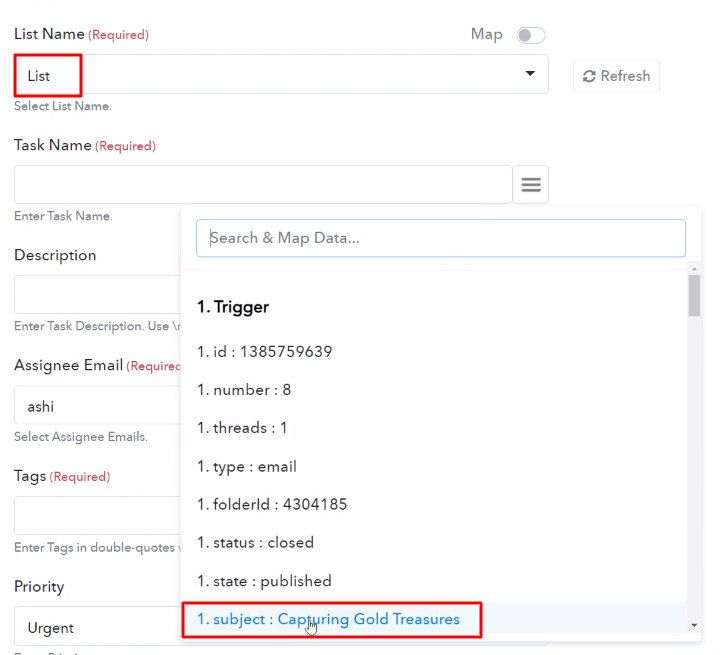
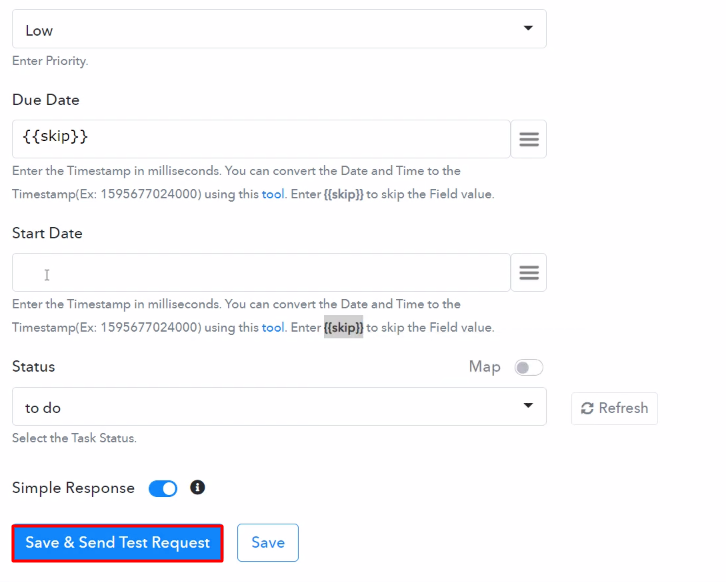
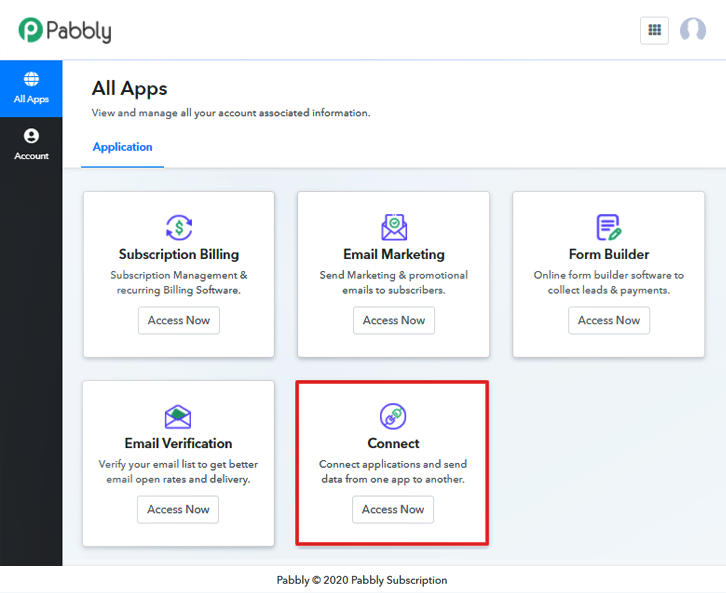
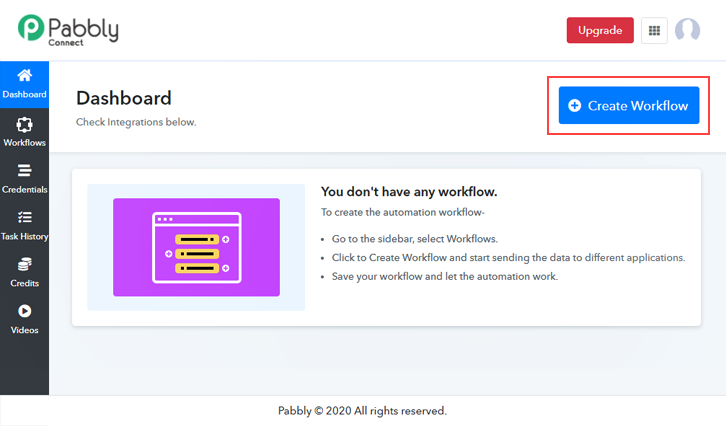
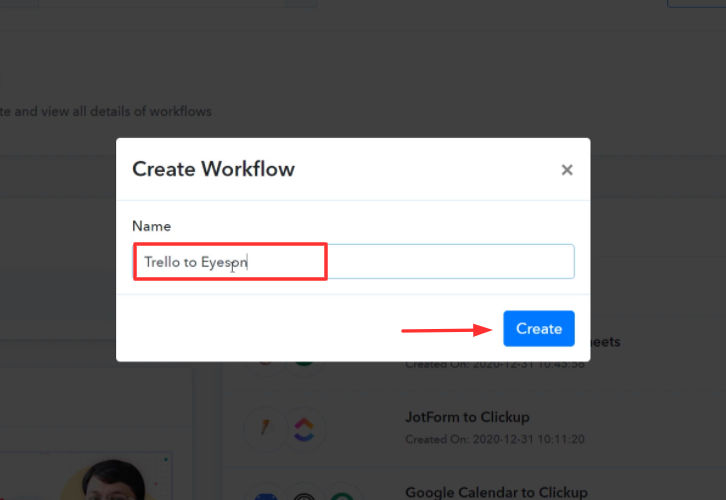
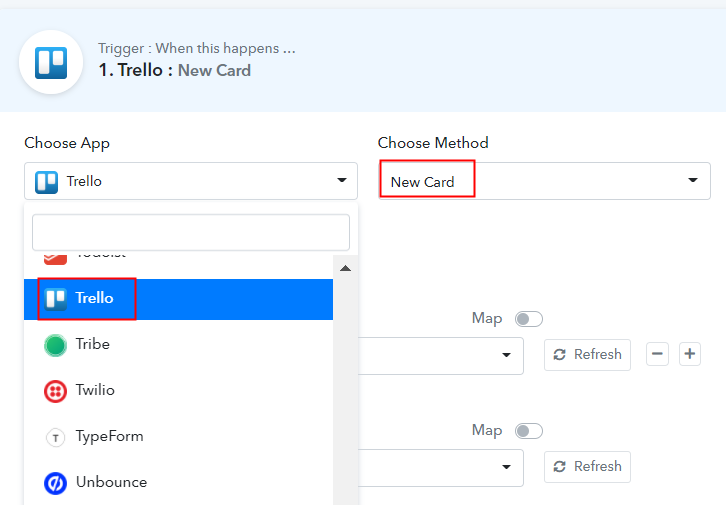
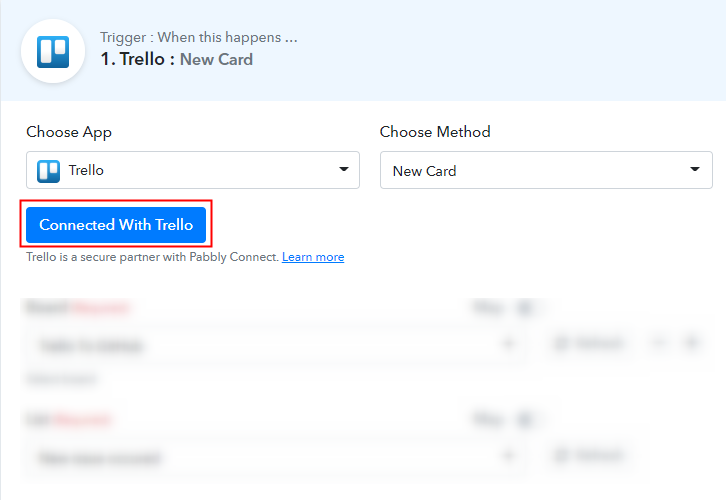
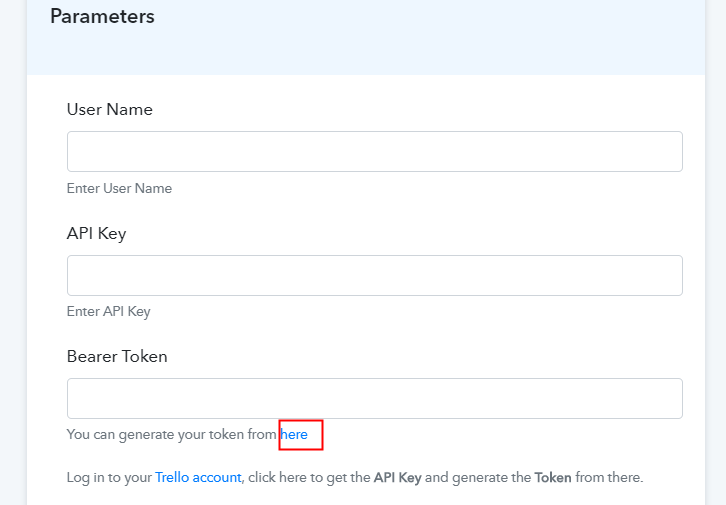
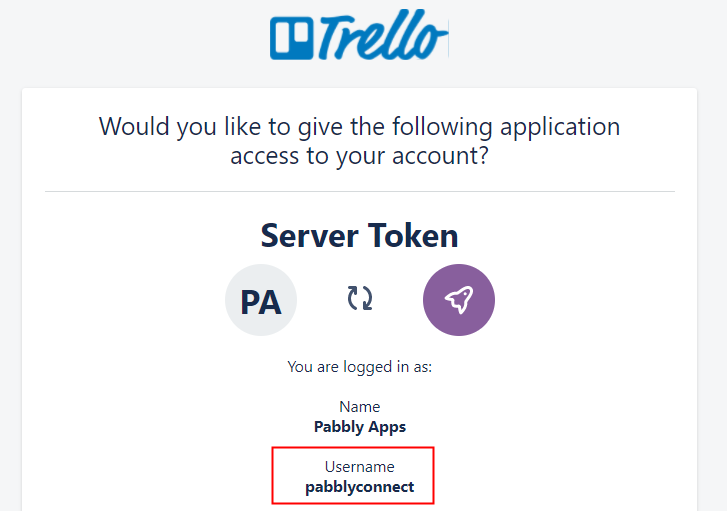
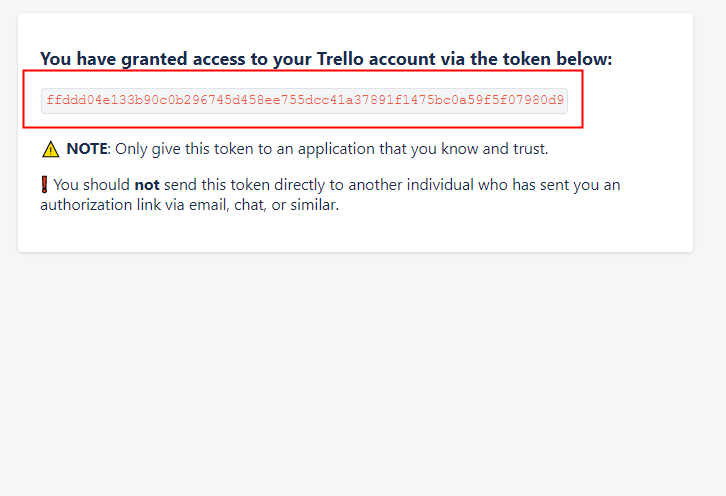
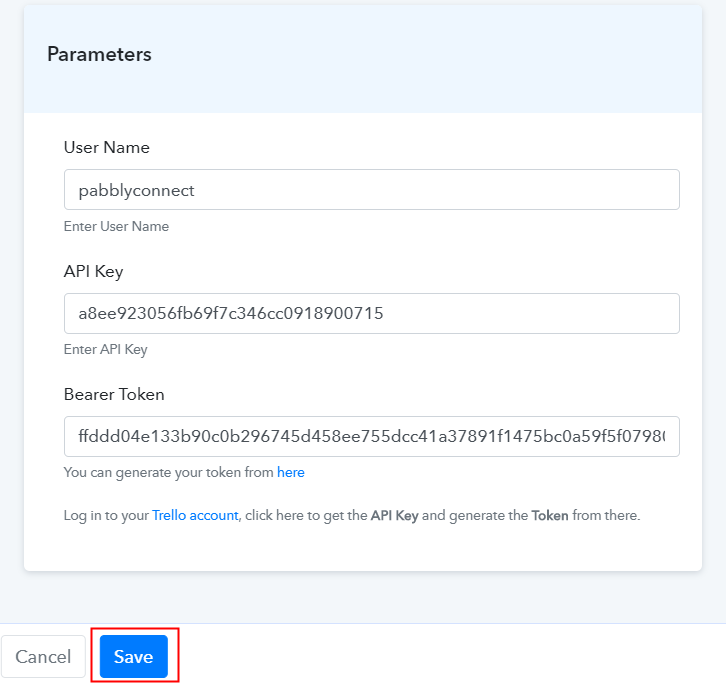
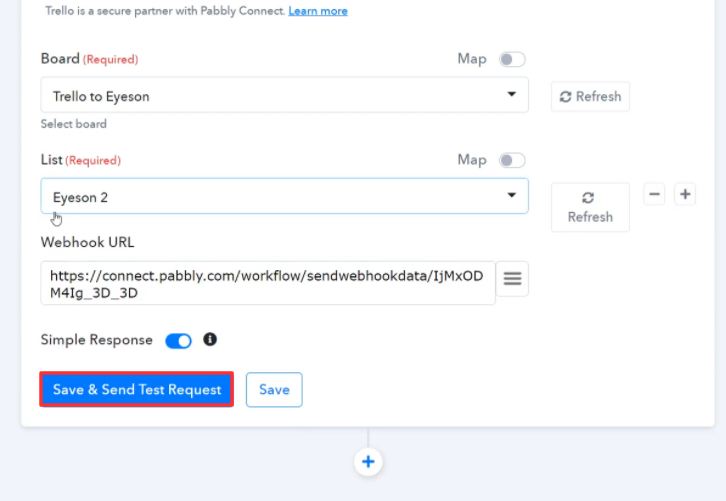
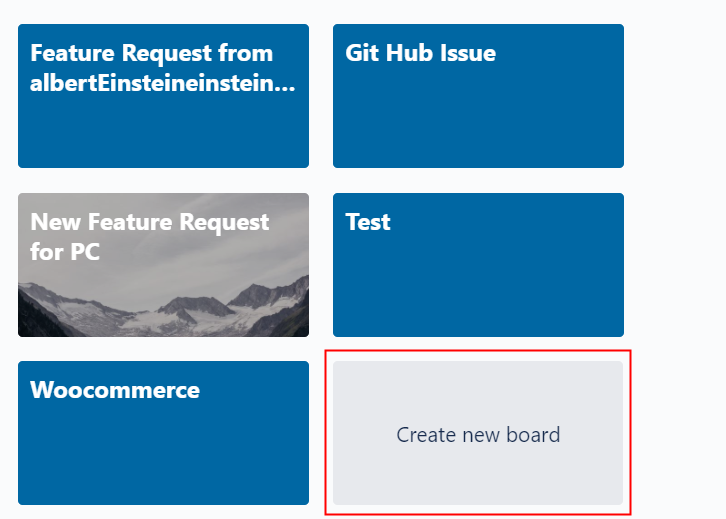
Then, after logging into the account, press the ‘Access Now’ button as shown in the above image. Start with creating a workflow for your project by pushing the ‘Create Workflow’ button. Promptly, name the workflow just like in the above-shown image. I named the workflow ‘Trello Card to Eyeson’, you can surely name the workflow as per your necessities. Once you are done naming your workflow, now select the application you want to integrate. Pabbly Connect enables you to connect unlimited premium apps, create your free account now. The following step is to select “Trello” from the dropdown, then choose the “New Card” option to broadcast Eyeson message from new Trello cards. Click on the “Connected with Trello” button after making all the necessary adjustments. In addition, the permission window will open asking for an API key for which you have to log in to your Trello account. To connect Trello to Eyeson, you need to paste the “API Key” for which you have to log in to your Trello account or click the link shown in Pabbly Connect dashboard. Eventually, it will ask for “Bearer Token/API key/Username”, for which you have to log in to your Trello account or click on the “here” link as shown in the red box in the image. Afterward, it will redirect to another tab that has a username, simply keep that username in mind. Below on this page, you have to allow access by clicking on the “Allow” button. Later, after allowing access, a page will open up with your token. Simply copy it. Simply fill in all the details and press the “Save” button. Later on, it will ask you for few more details. Just map all the required fields and click on the “Save & Send Test Request” button. Consequently, to broadcast Eyeson message from new Trello cards. You need to log into your Trello account. After logging, press the “Create new board” option. Now, simply assign a name to your board. Here we have mentioned, “Trello to Eyeson”. After that, click “Create Board”. Now, just create a card on your board and hit the “Add Card” button. But, before clicking on the save button, go to the Pabbly Connect dashboard and press the “Capture Webhook Response” button. Once you press the “Add Card” button, the entry will appear on the “Pabbly Connect” dashboard. Simply click on the “Save” option. Now, in order to make this Trello Eyeson integration work, you have to choose the action for your trigger. Further, click on the “+” icon to add an action for your trigger. Here we are going to select “Eyeson” from the dropdown. Then, select the “Broadcast Message” option. Now, after making all the necessary changes, click on the “Connect with Eyeson” button. Now, go to Eyeson dashboard and click on the “API” option. After clicking on the “API” button, a page will open up, just hit the”Start Your Project Now” button. Now, generate your API key by naming it and clicking on the button named ‘Request API Key”.Step 2: Access Pabbly Connect

Step 3: Workflow for Trello Card to Eyeson Integration
(a) Start with a New Workflow

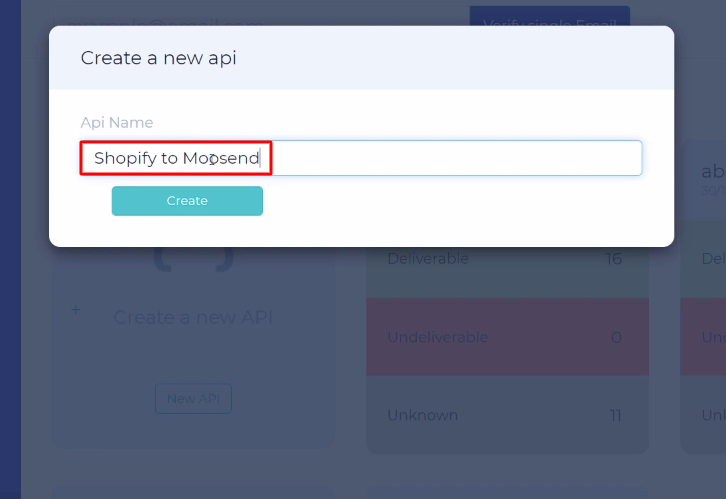
(b) Name the Workflow

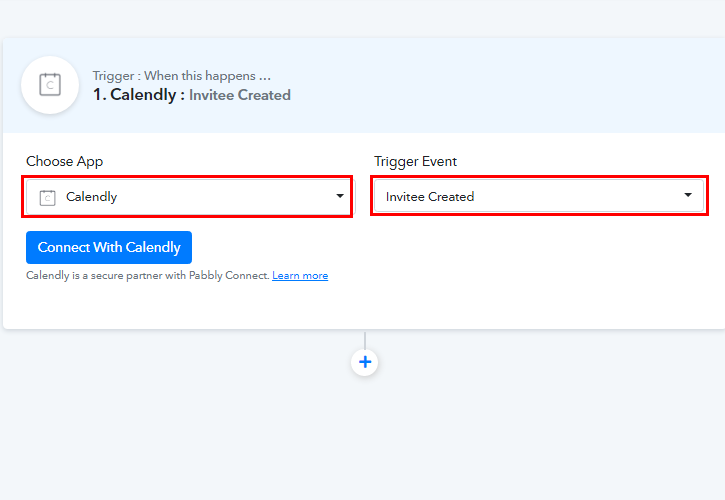
Step 4: Setting Trigger for Trello Card to Eyeson Integration
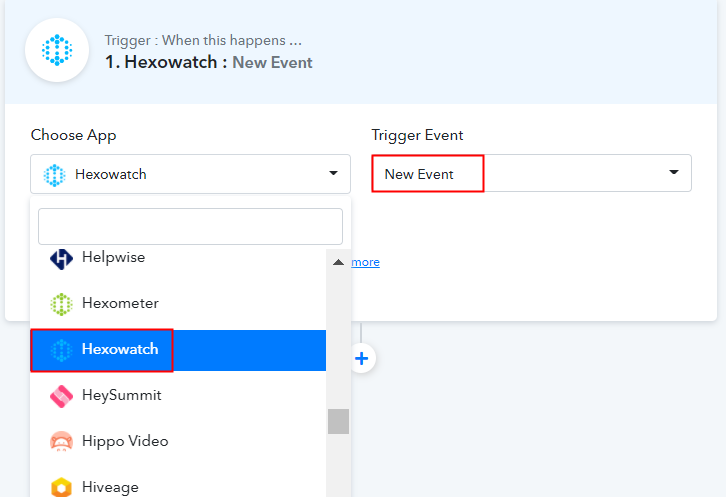
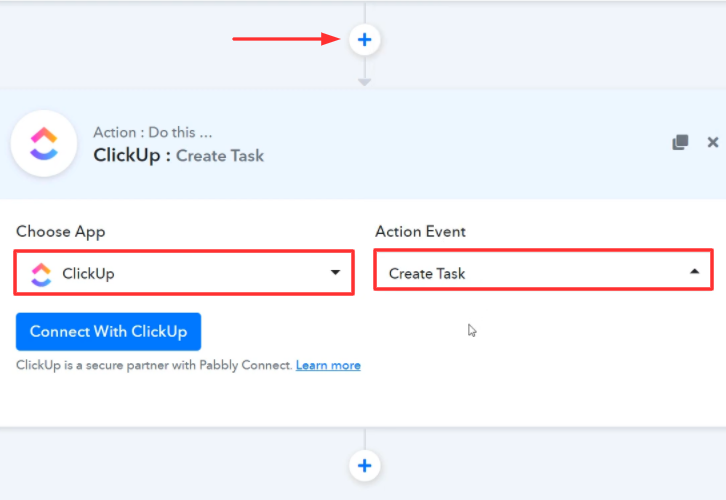
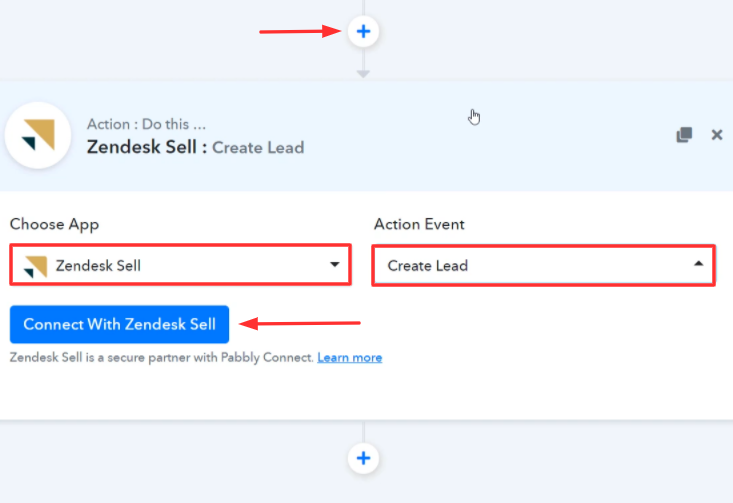
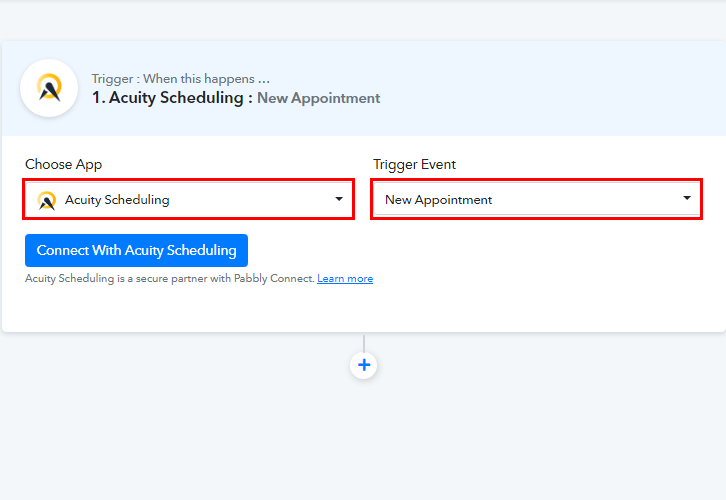
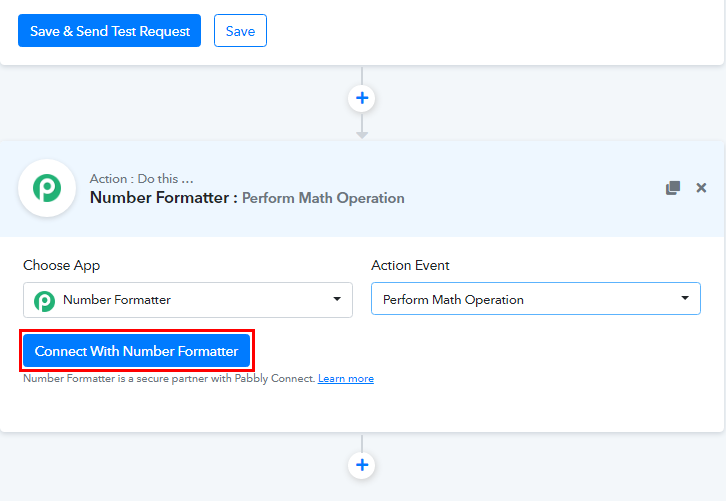
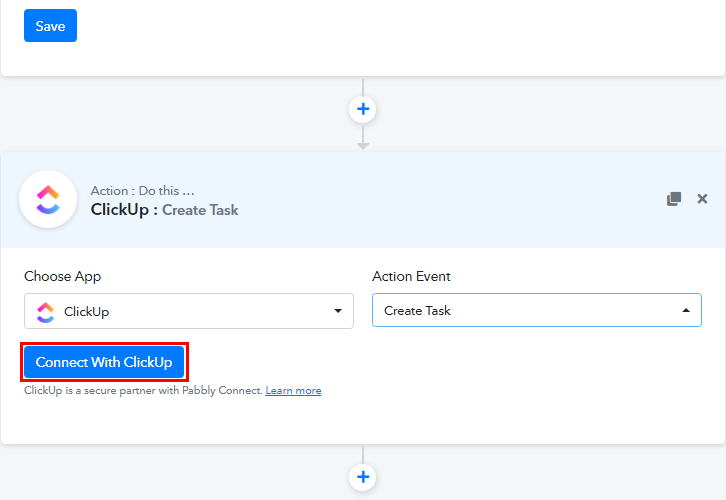
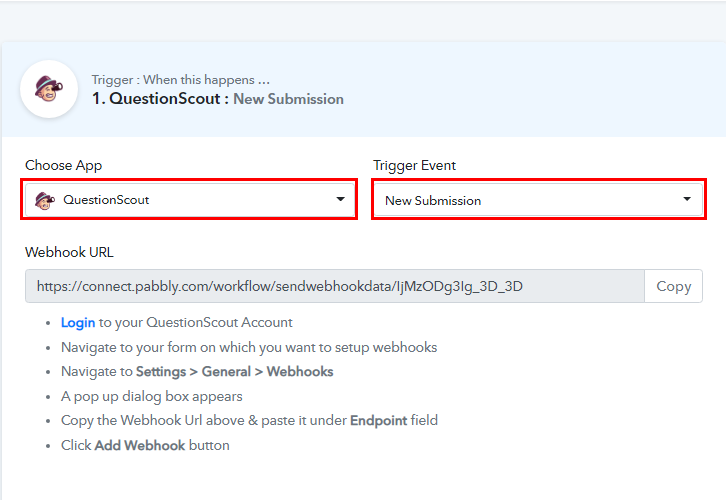
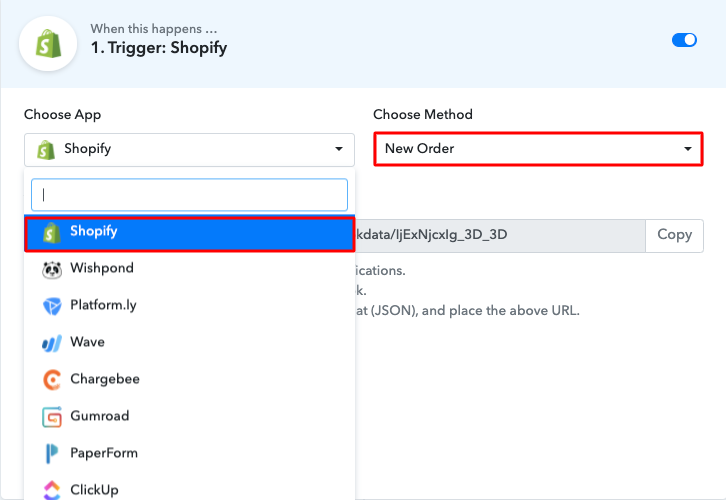
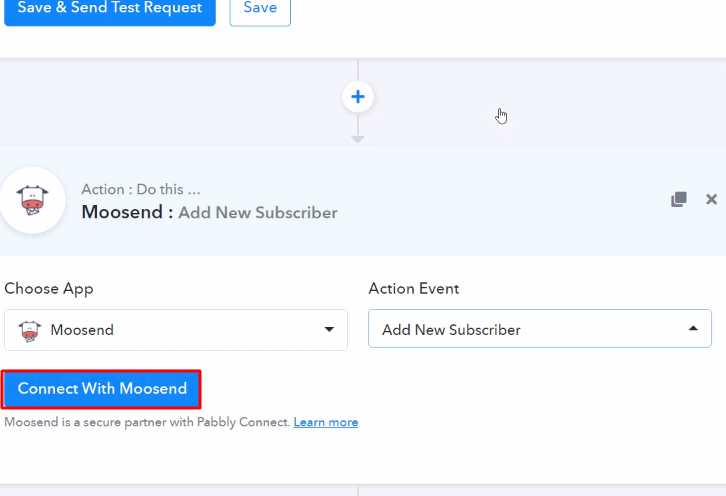
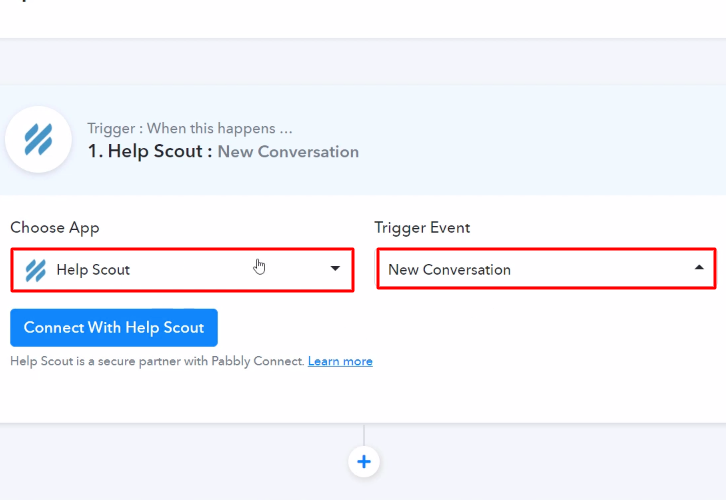
(a) Select Application you Want to Integrate

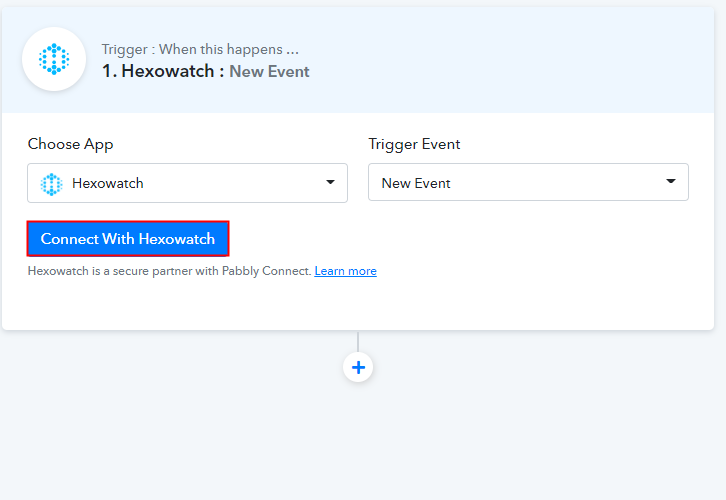
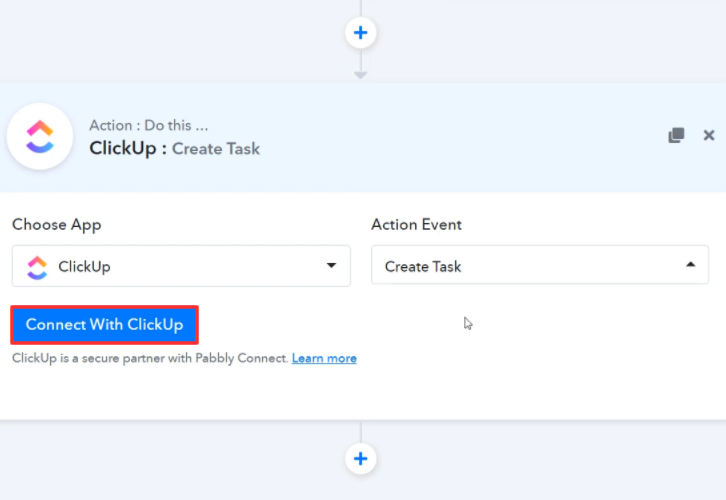
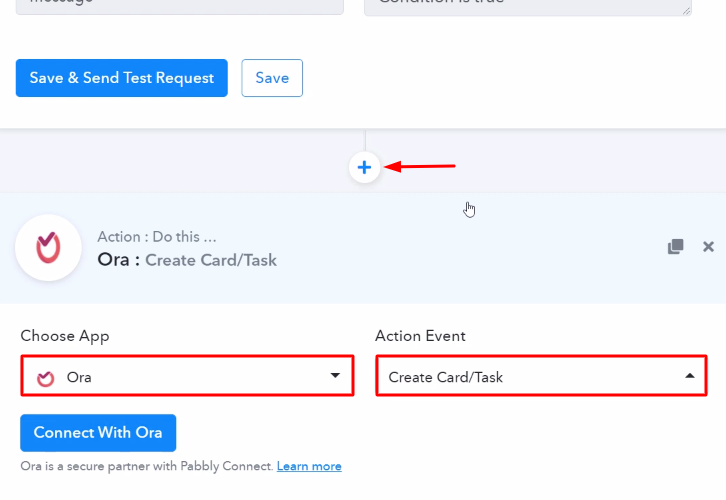
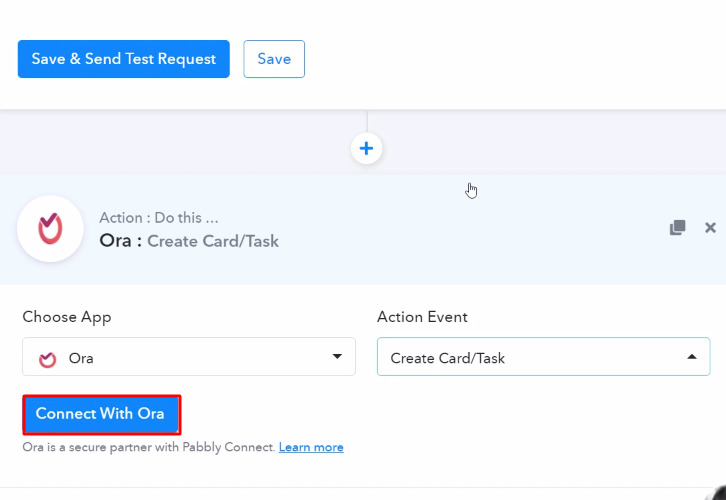
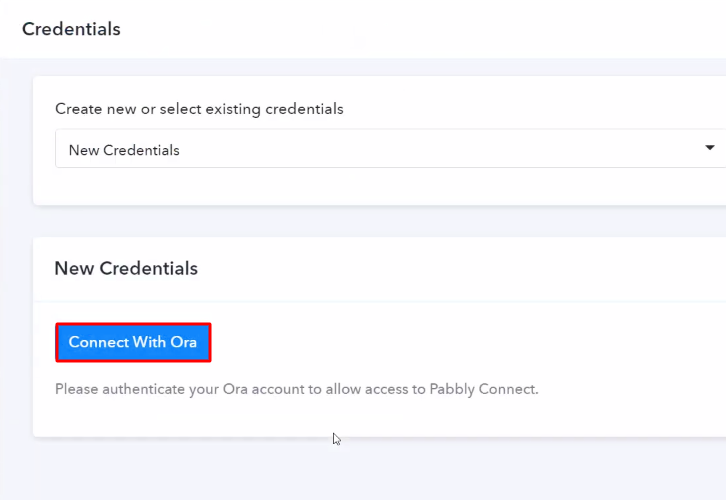
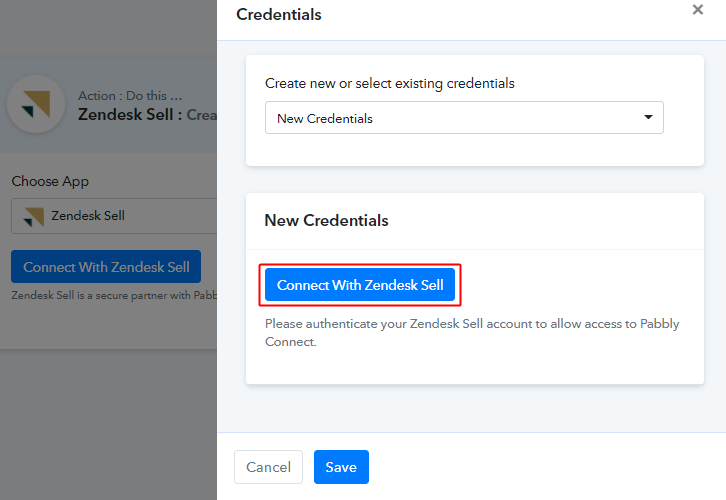
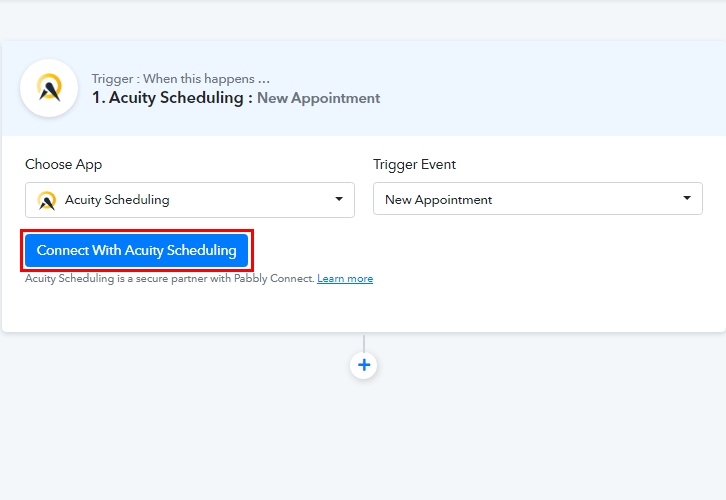
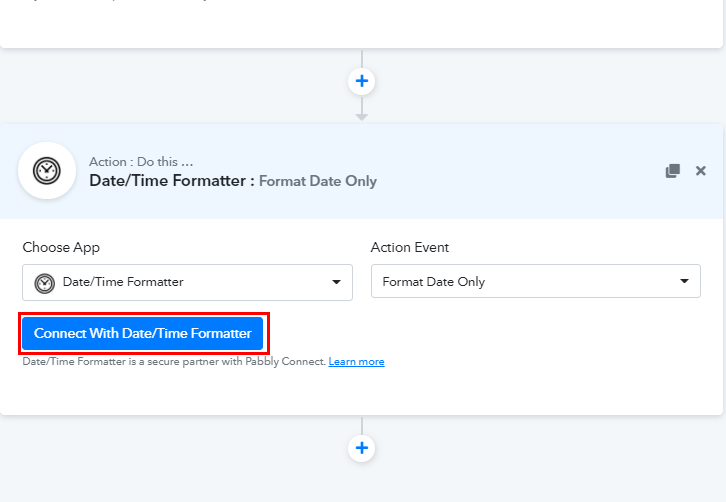
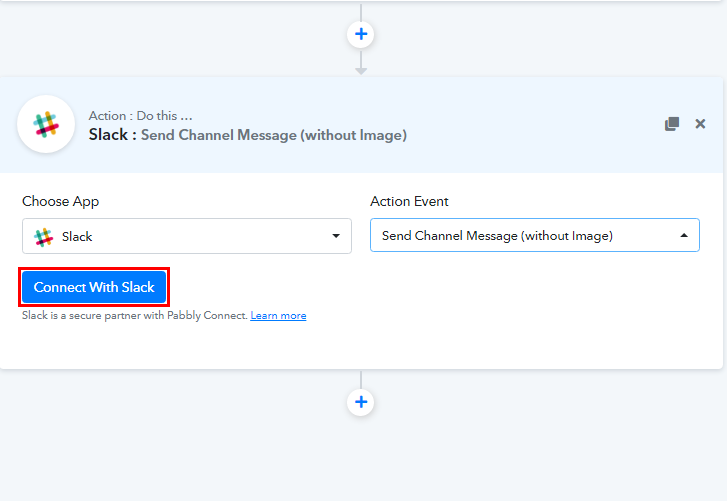
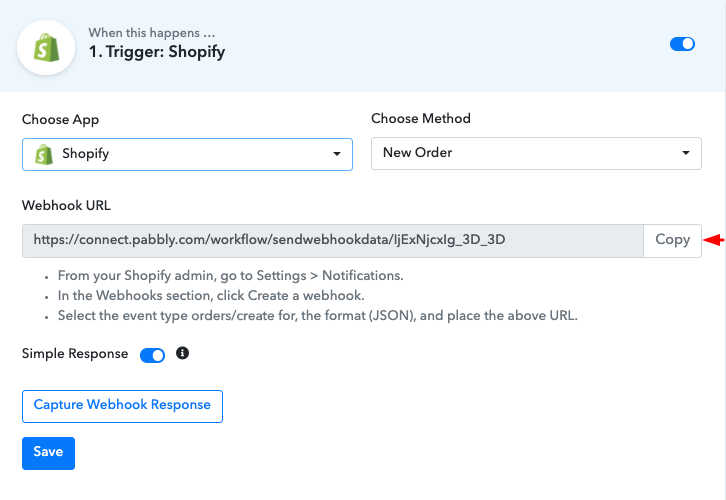
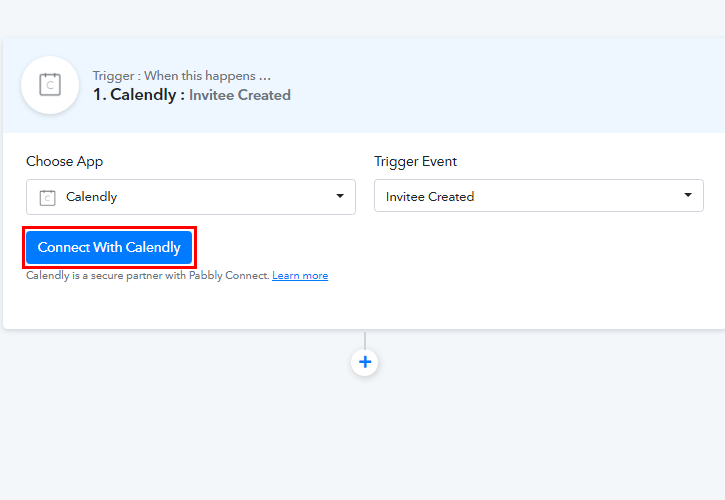
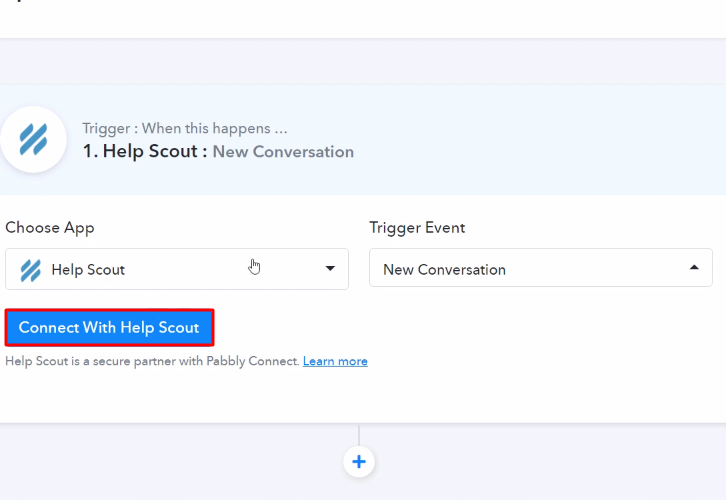
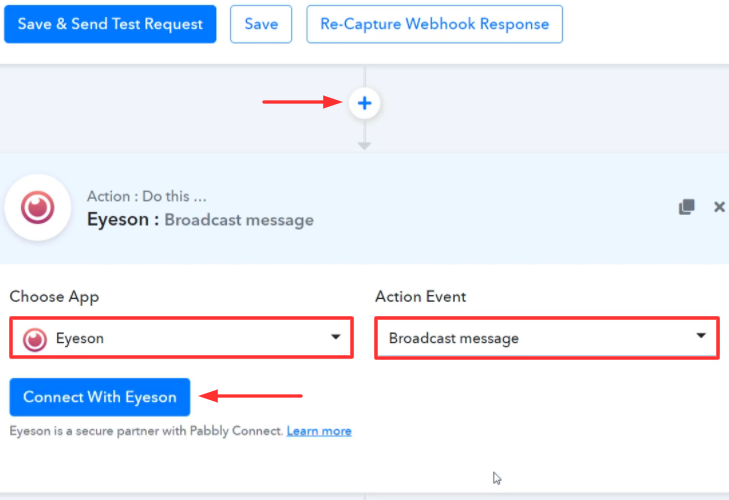
(b) Click the Connect Button

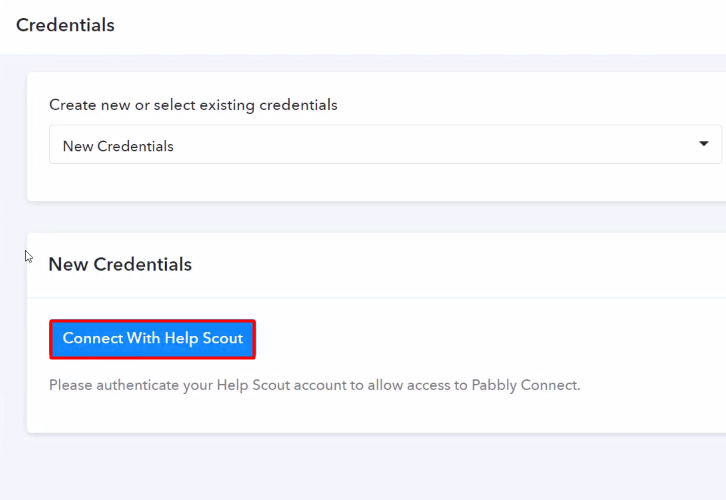
Step 5: Connecting Trello to Pabbly Connect
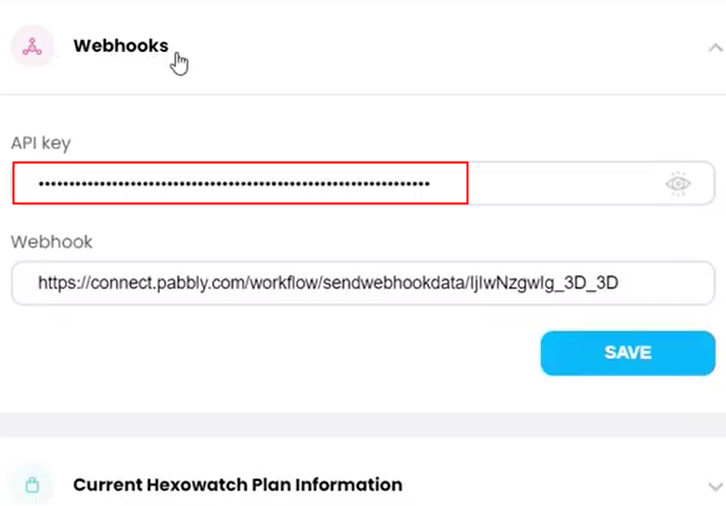
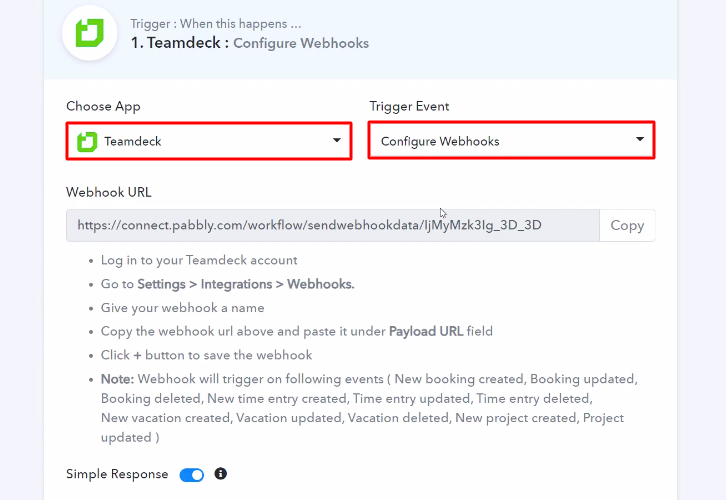
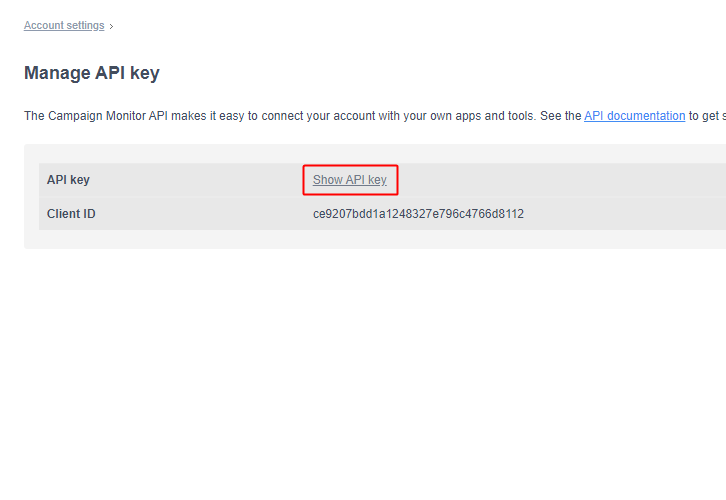
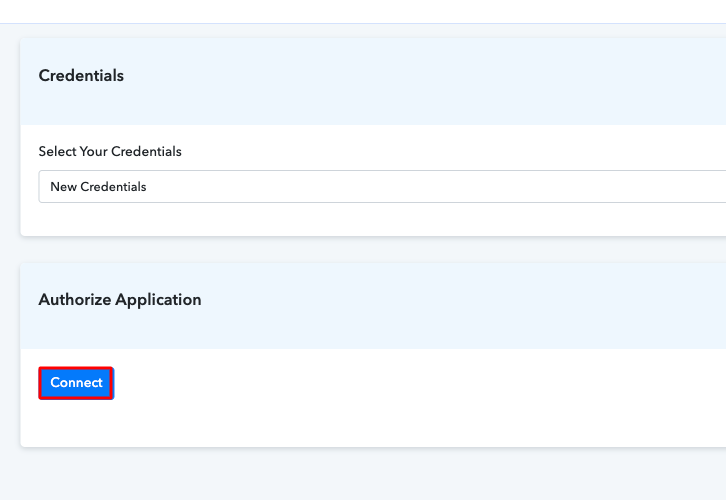
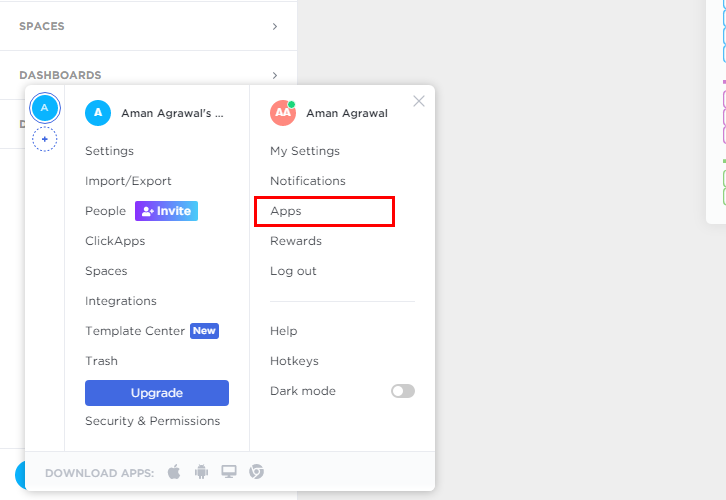
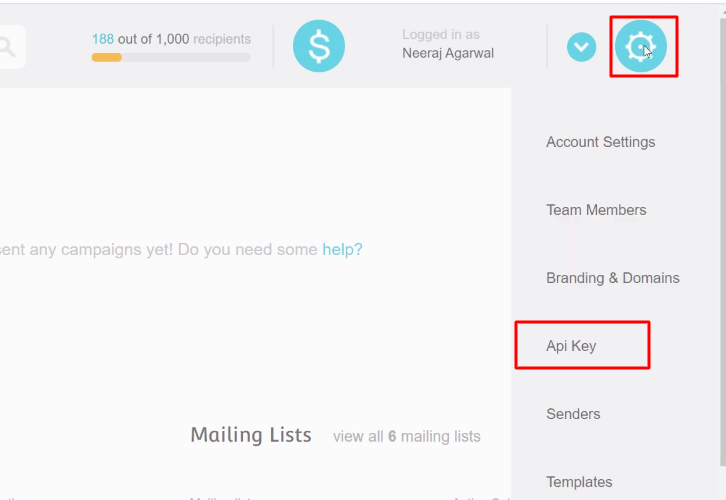
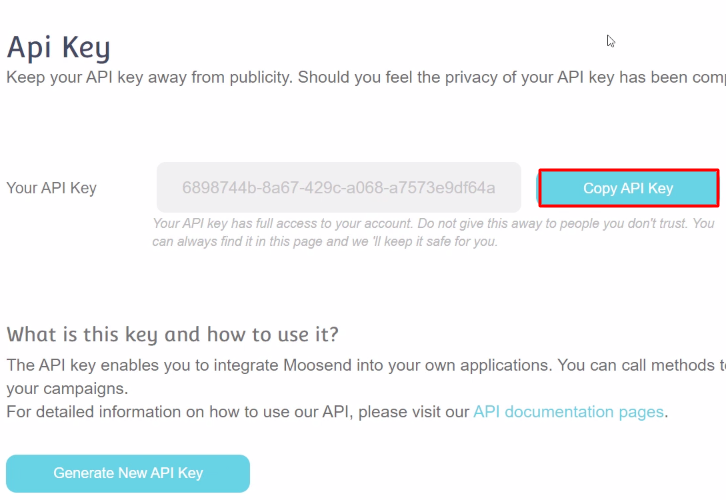
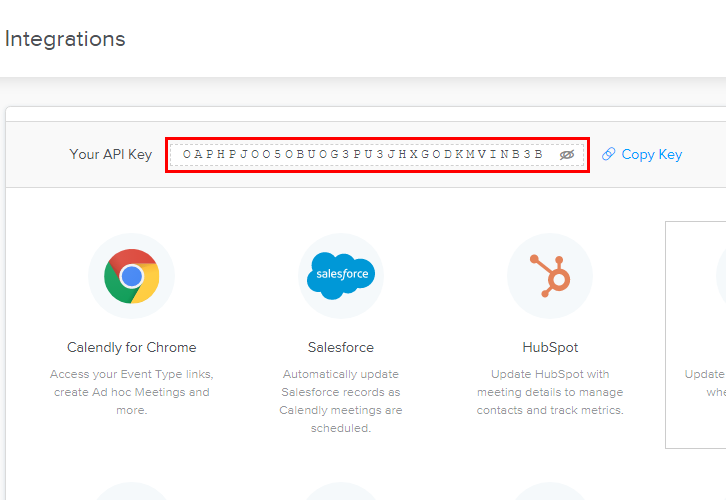
(a) Get your API Key & Bearer Token

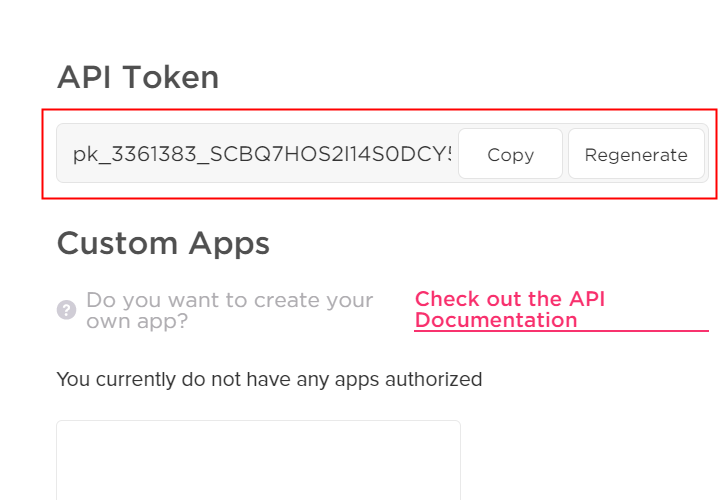
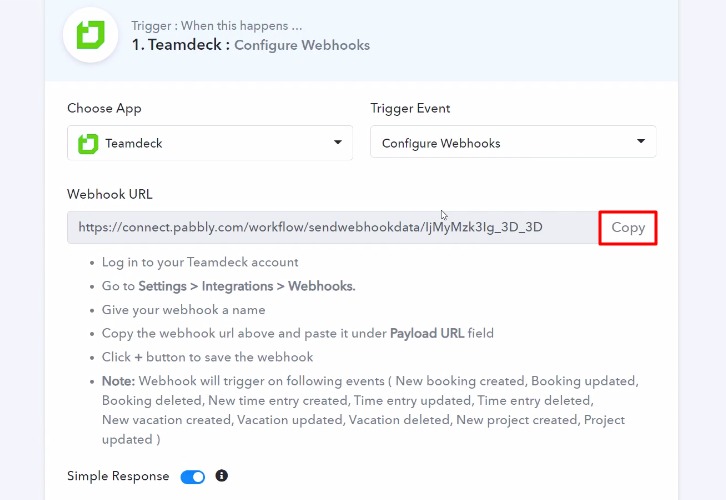
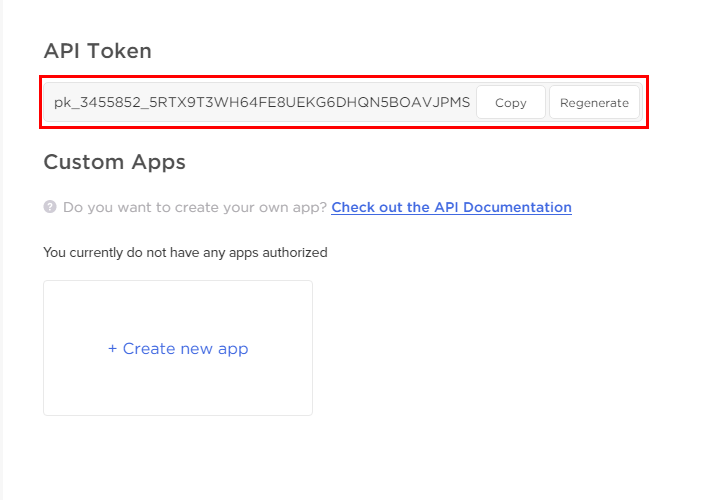
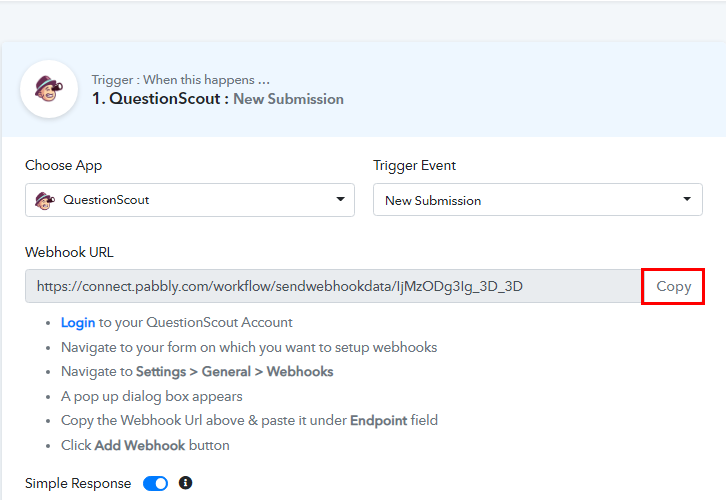
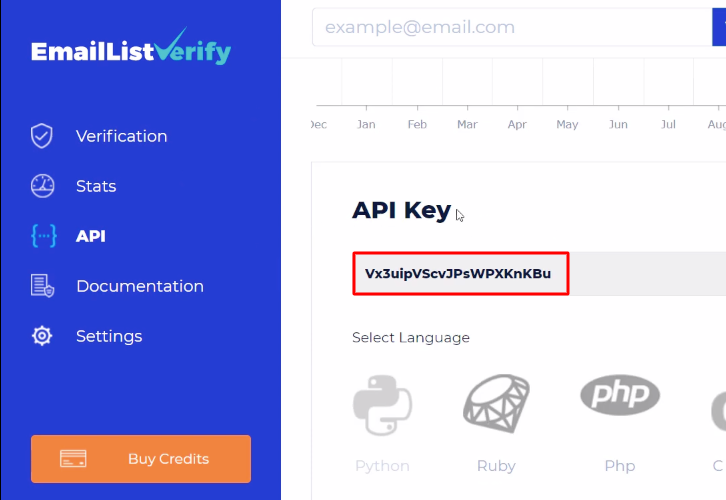
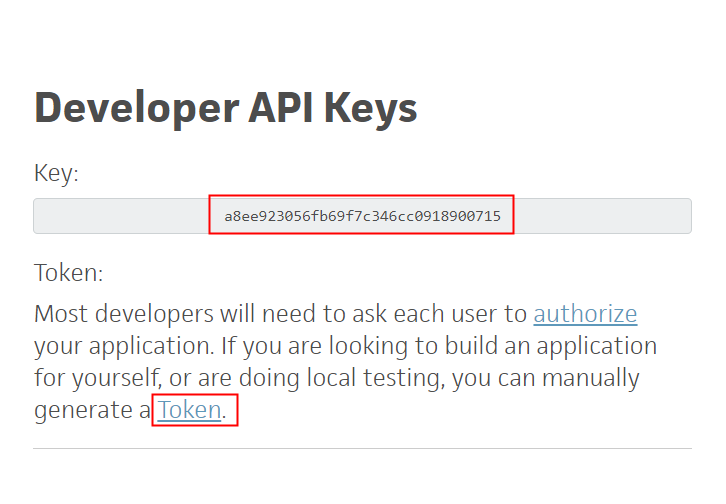
(b) Copy API Key
 Once you press the “Here” link, it will open up the page with the API key, paste that key in the API Key section. For “Bearer Token”, press the “Token” link as shown in the image.
Once you press the “Here” link, it will open up the page with the API key, paste that key in the API Key section. For “Bearer Token”, press the “Token” link as shown in the image.(c) Copy Username

(d) Copy Bearer Token

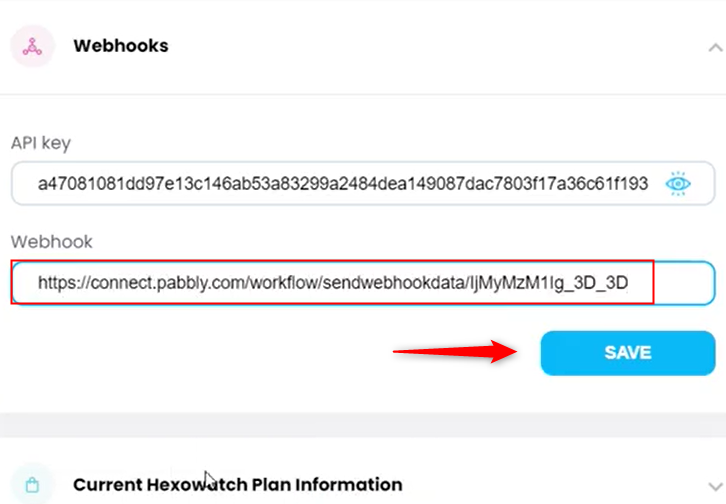
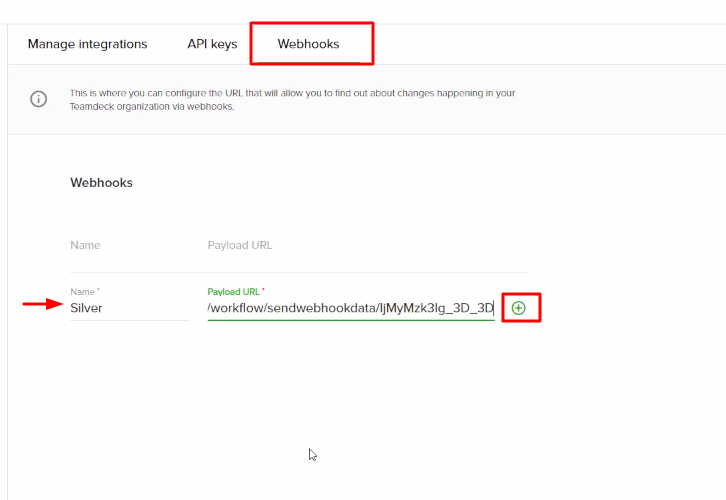
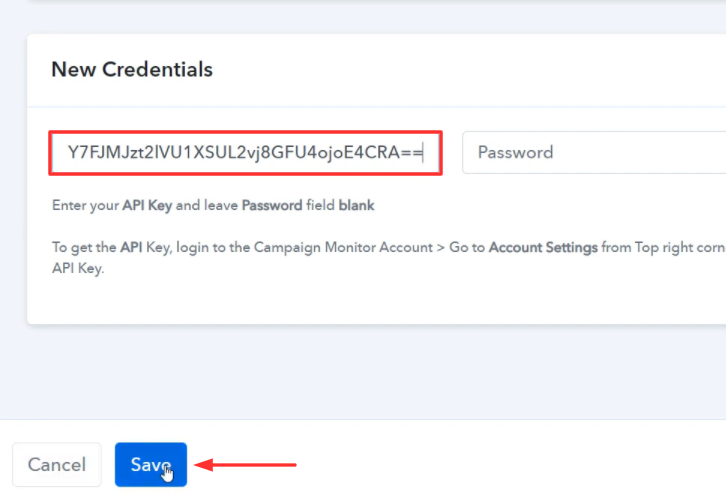
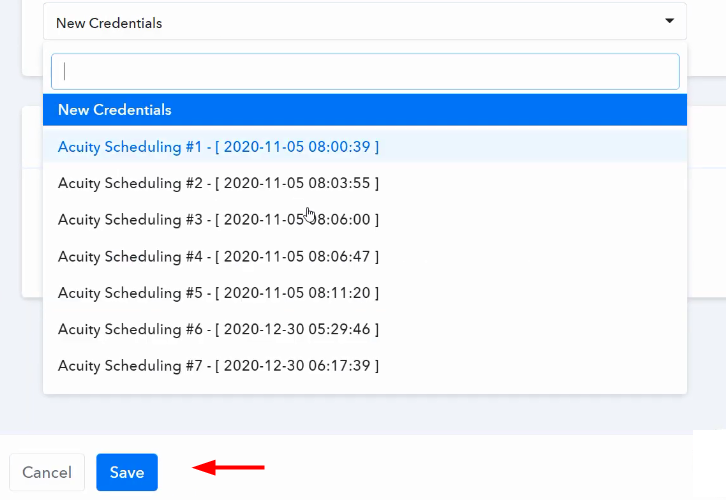
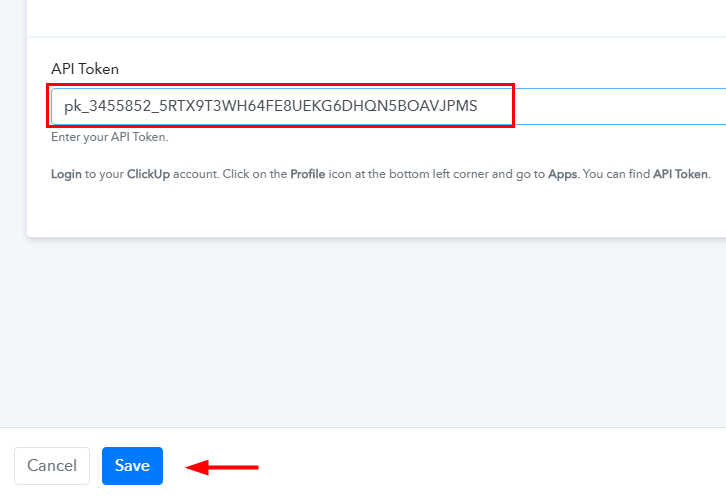
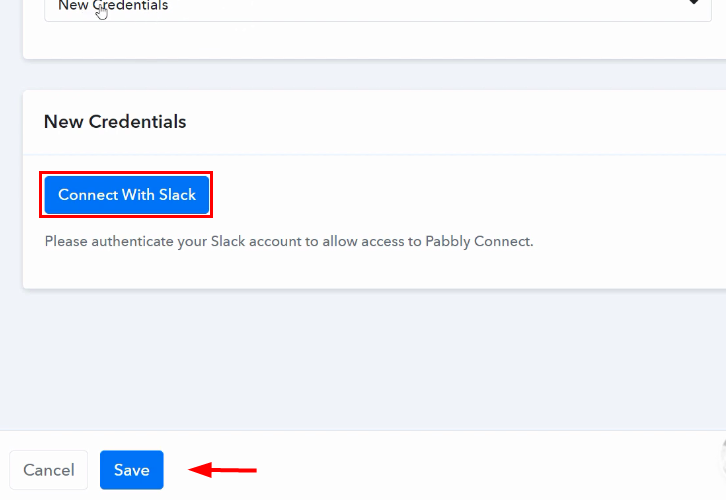
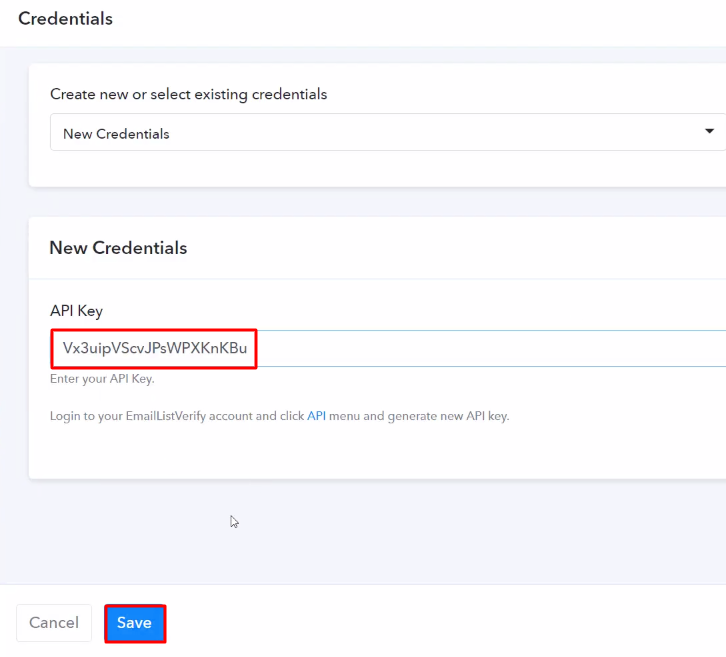
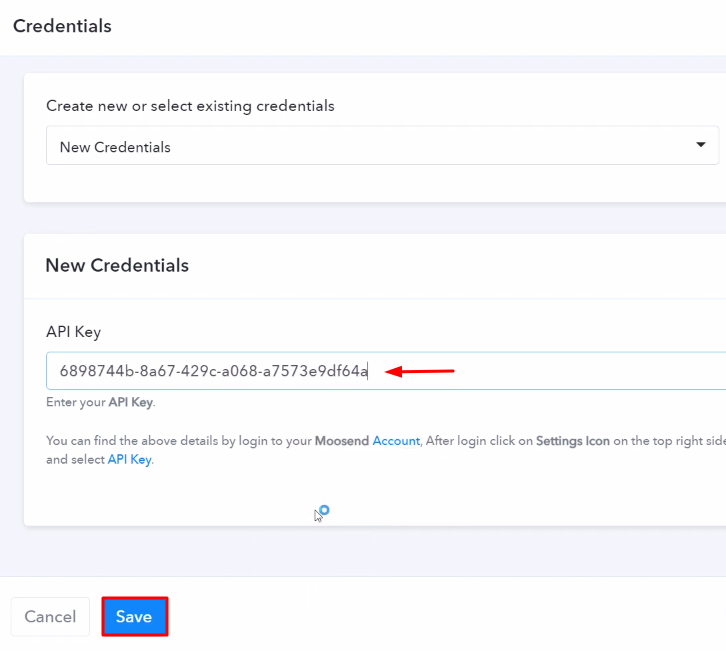
(e) Paste Credentials in Pabbly Connect Dashboard

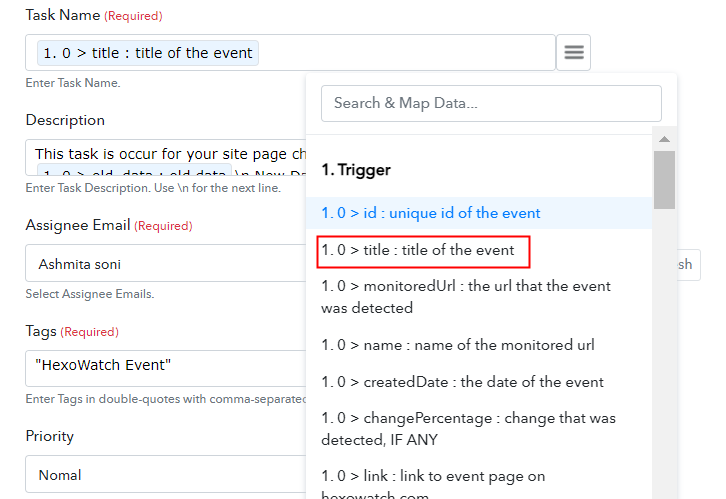
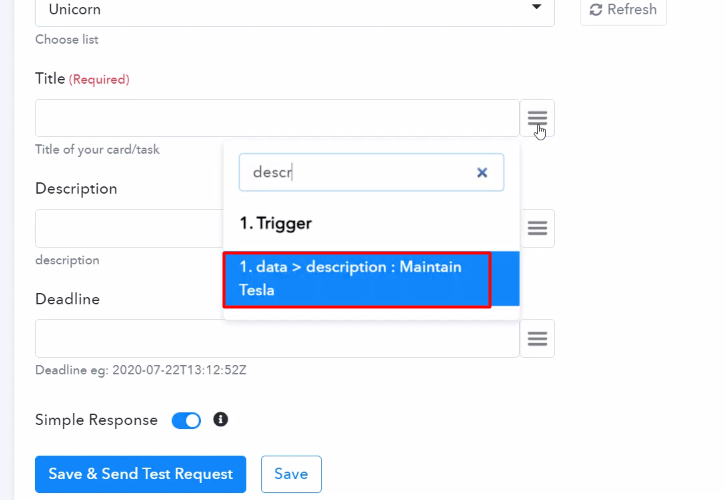
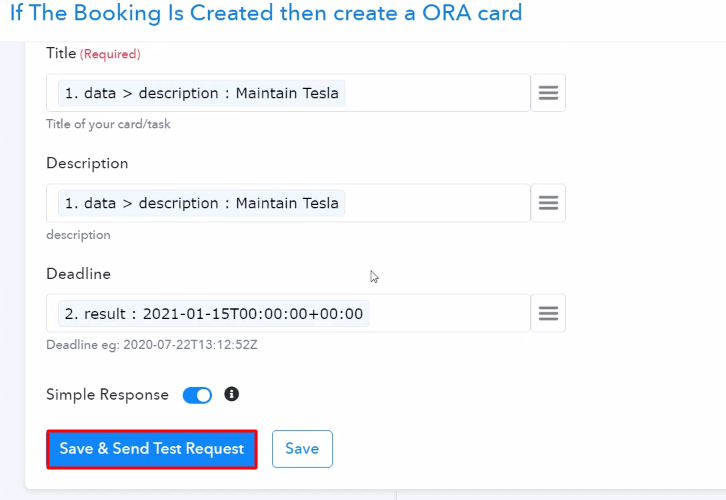
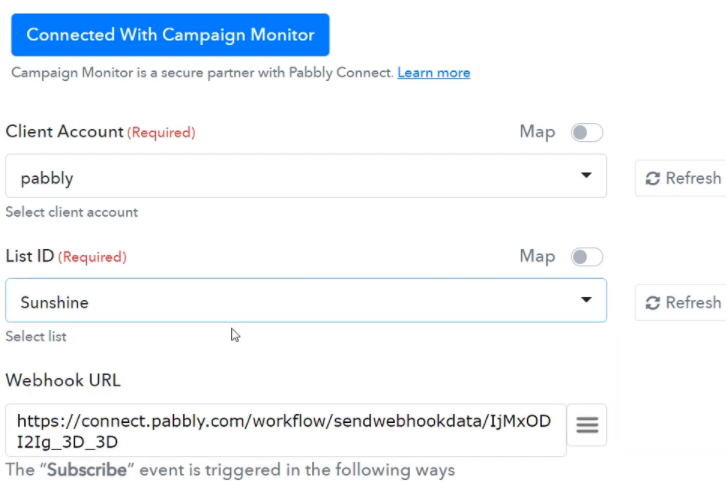
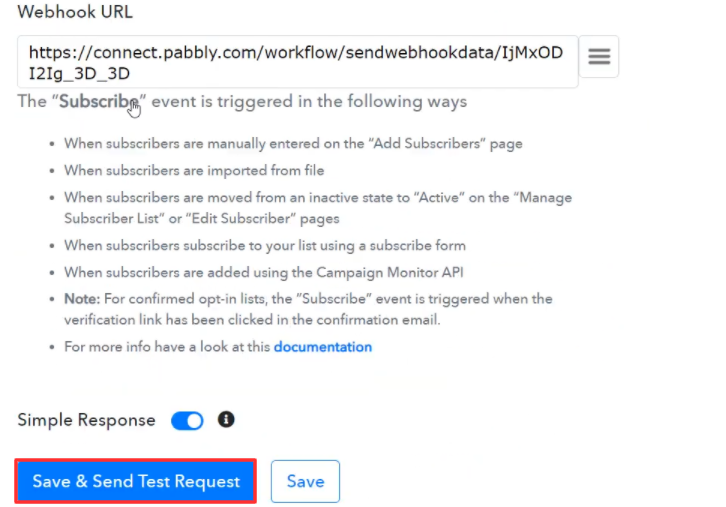
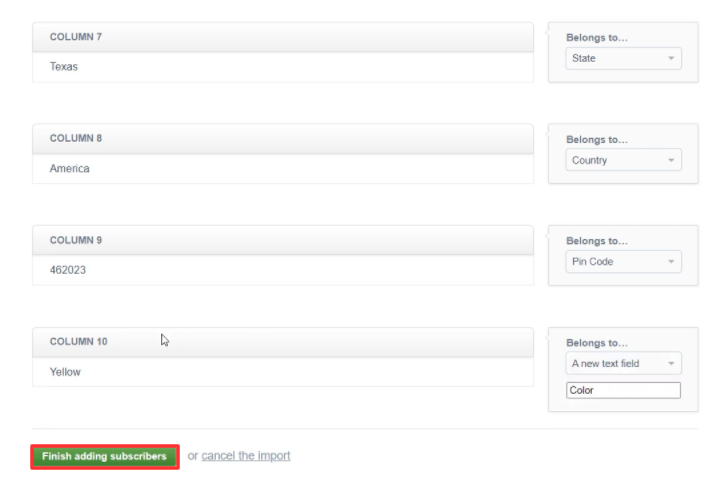
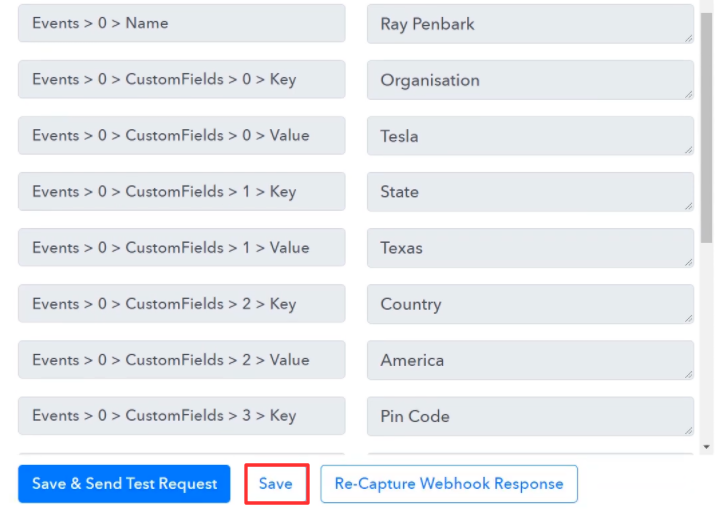
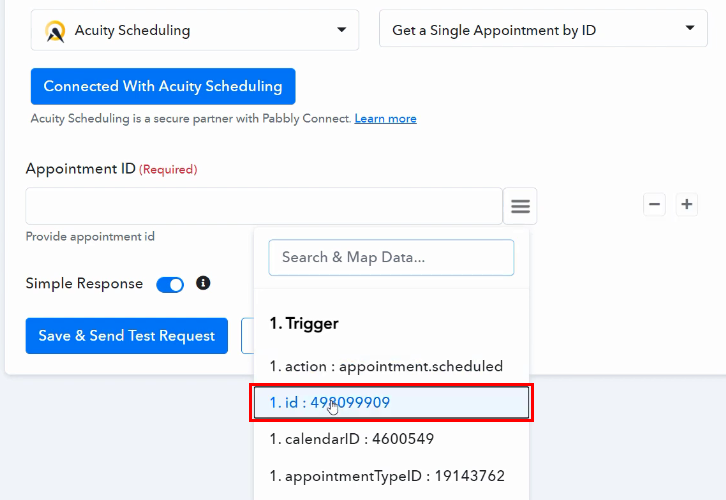
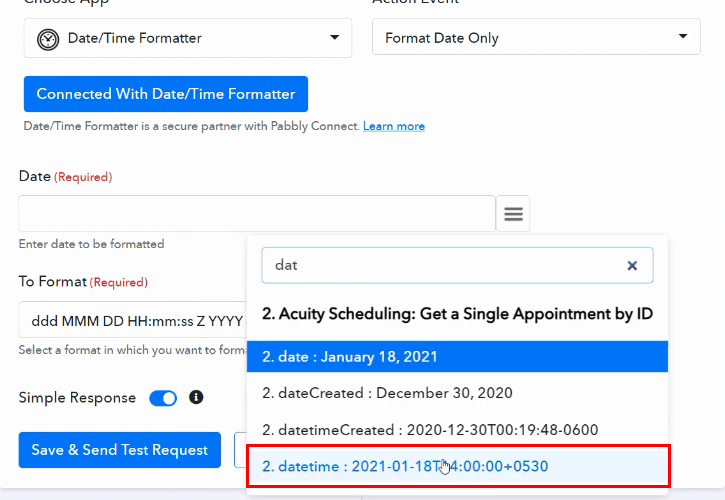
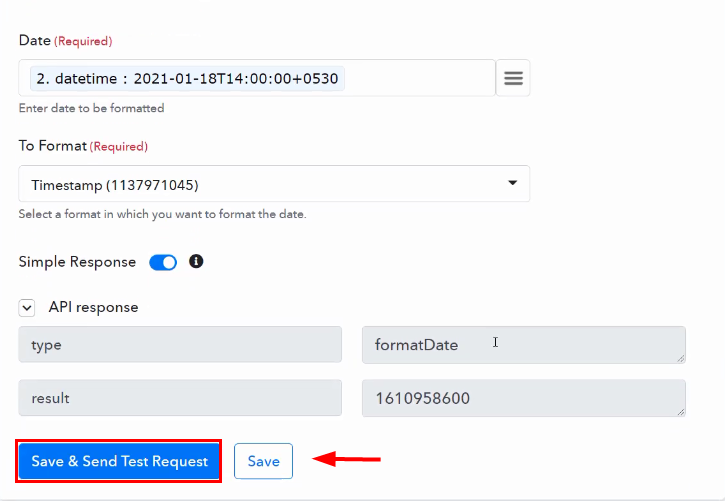
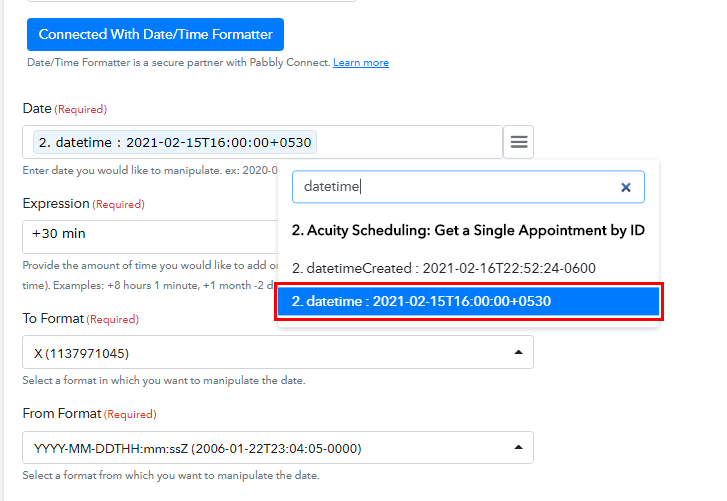
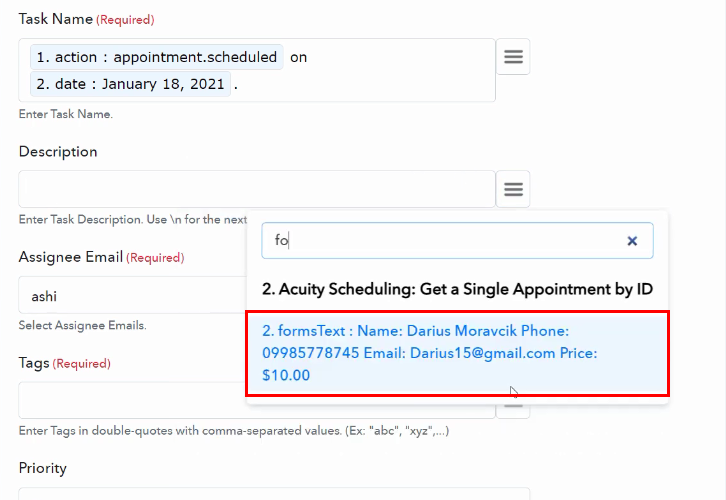
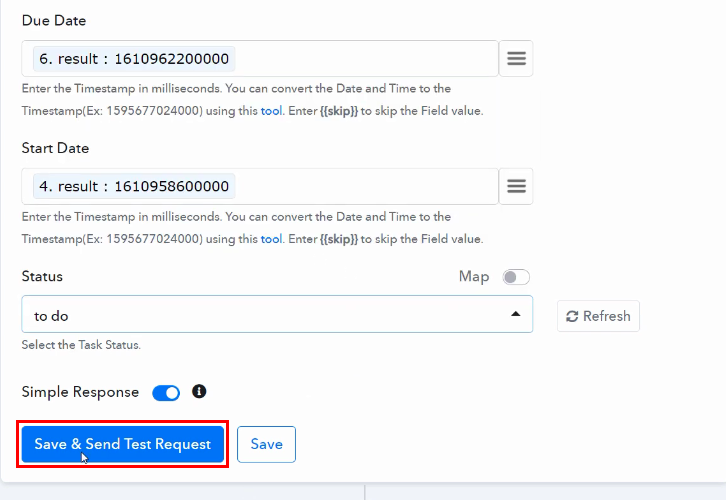
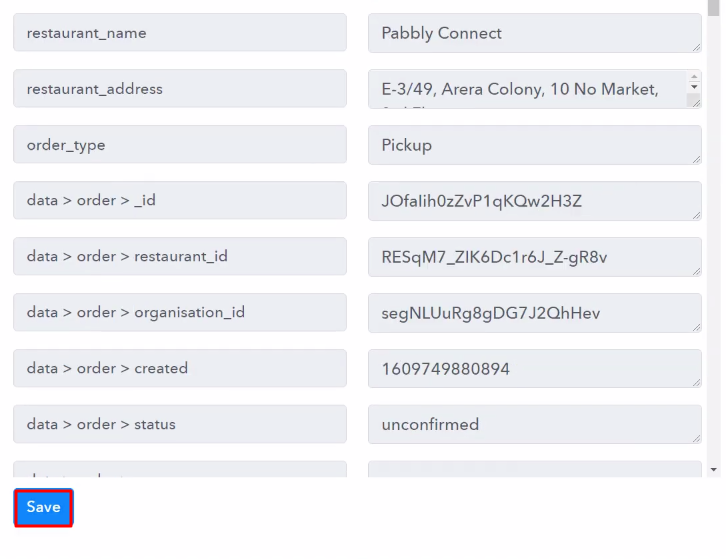
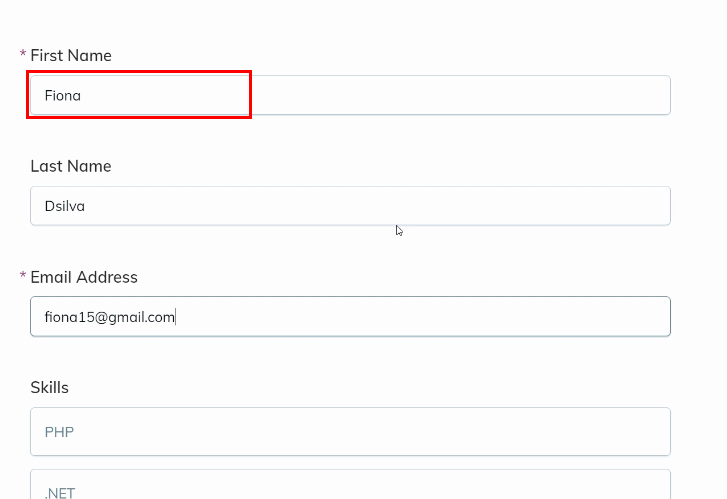
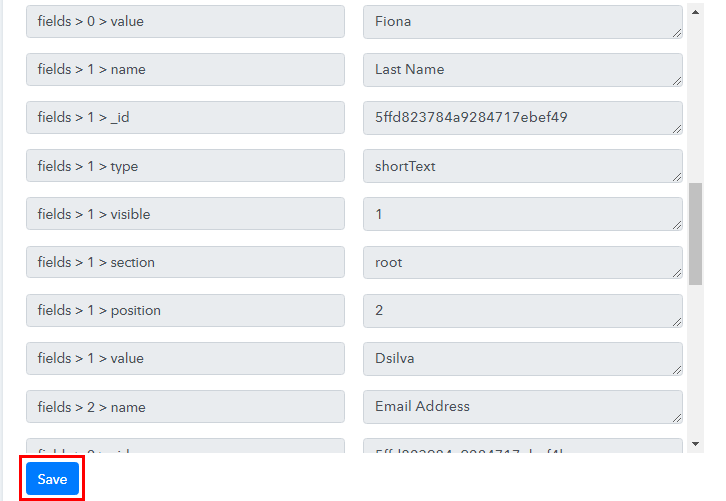
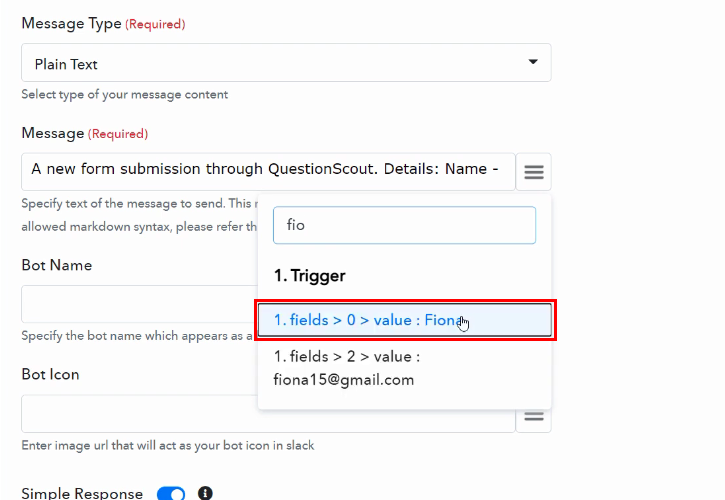
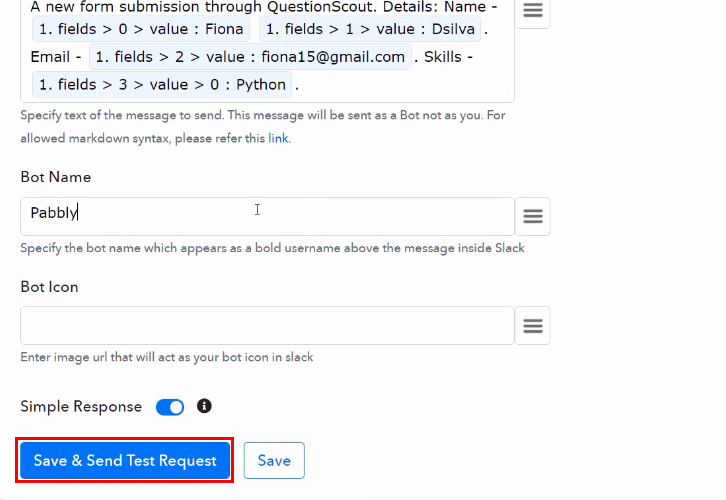
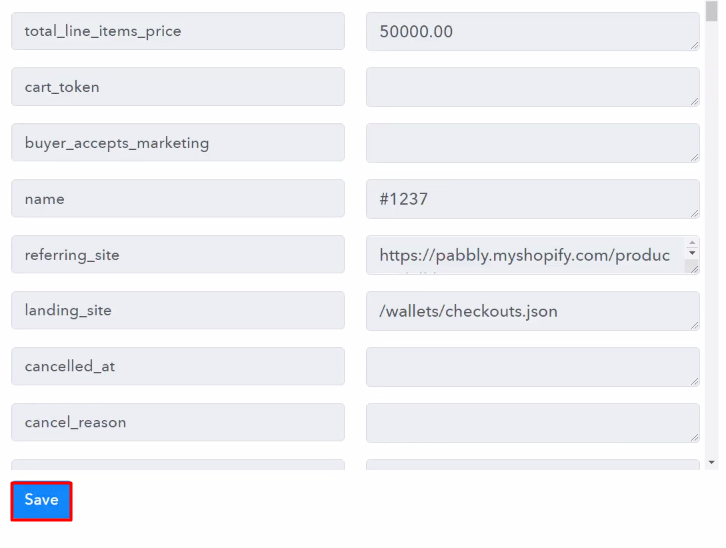
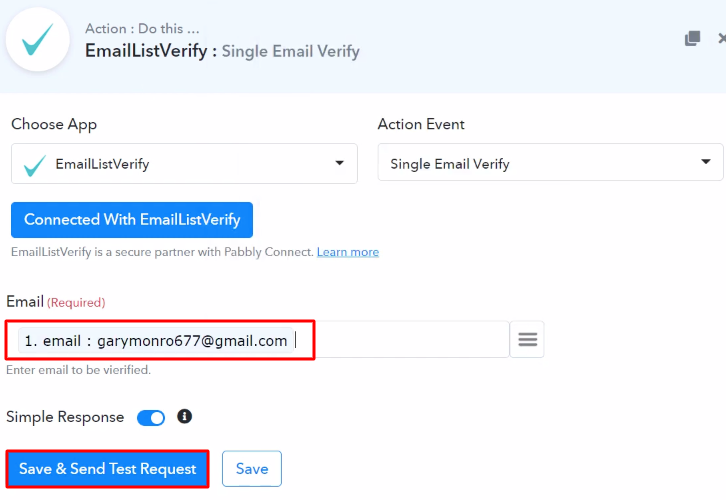
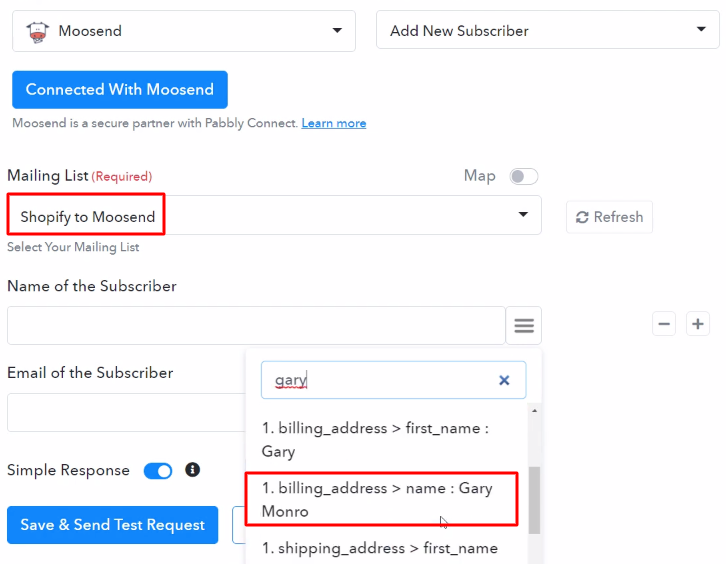
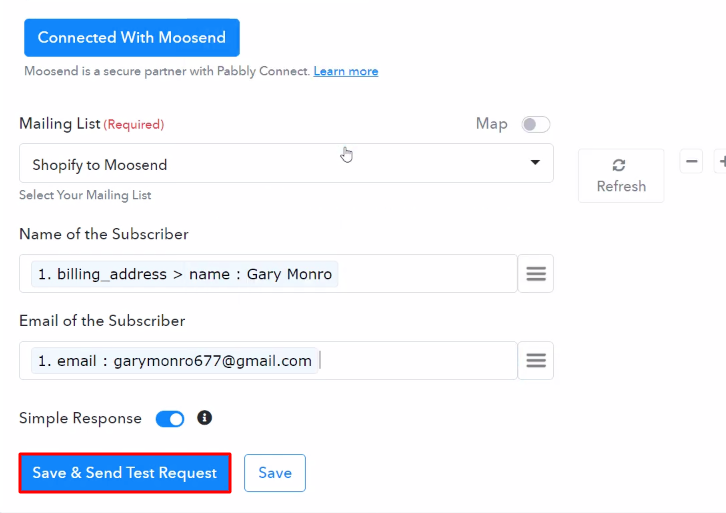
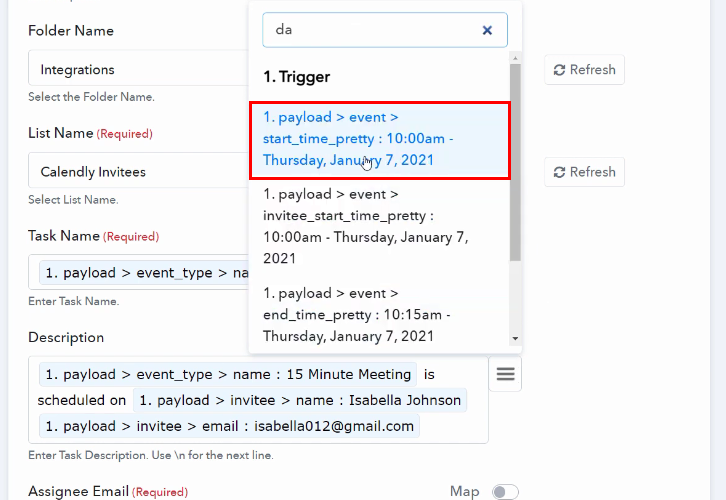
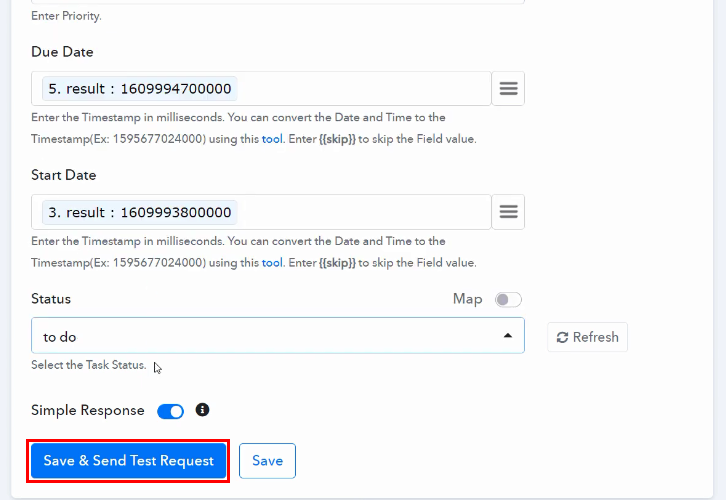
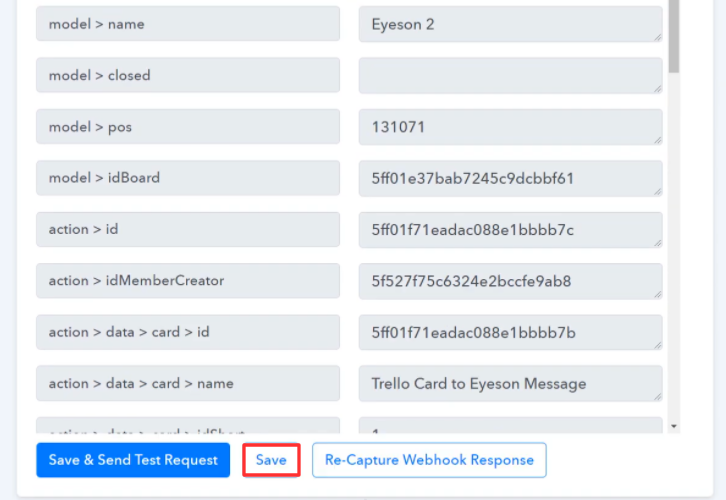
(f) Map the Feilds

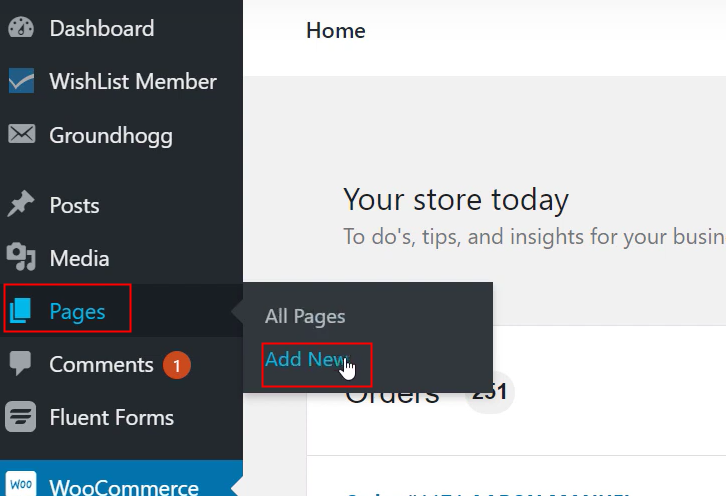
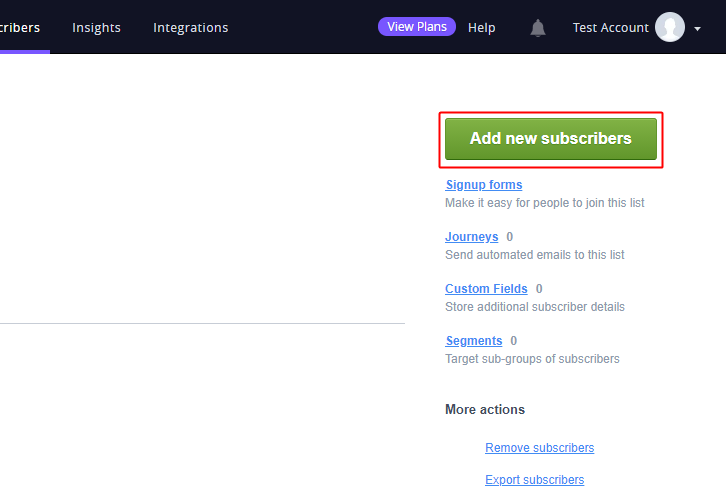
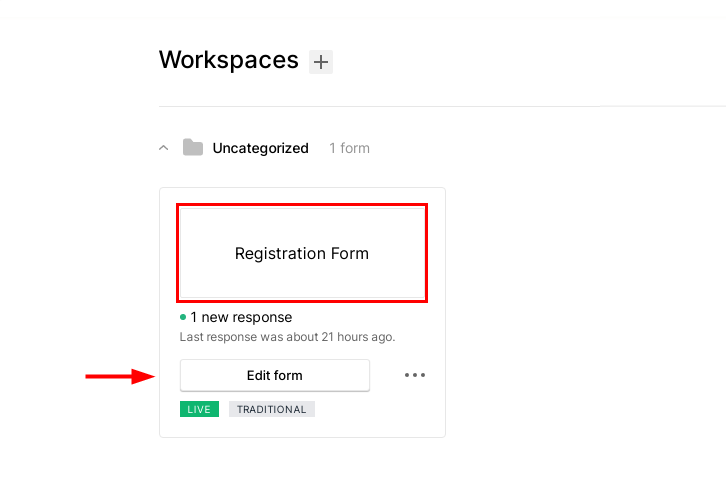
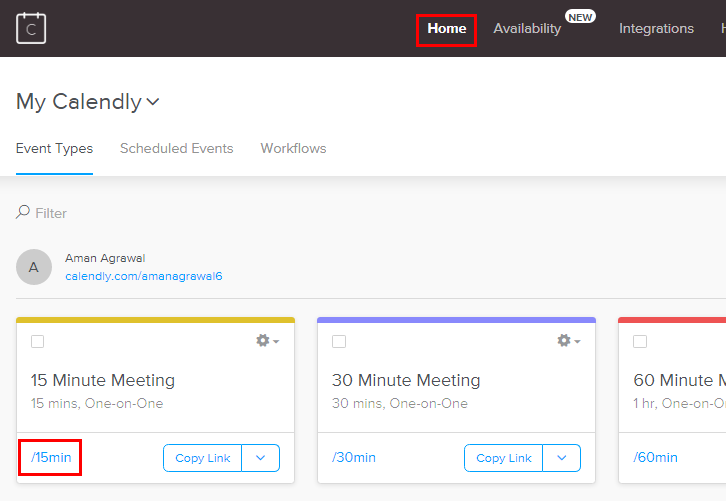
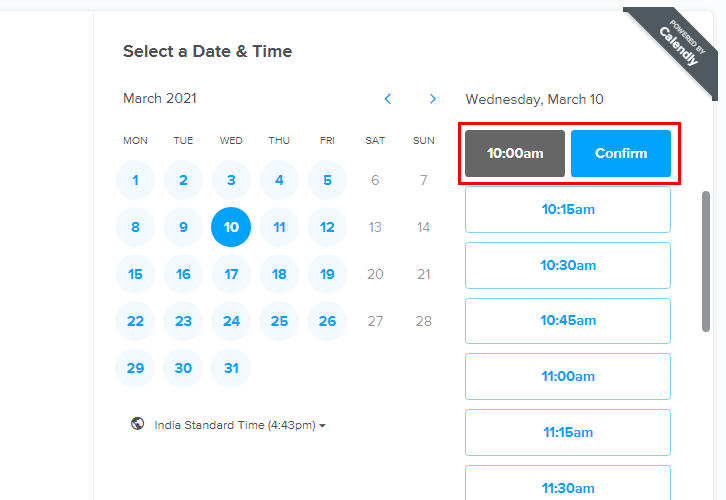
Step 6: Create a New Card In Trello
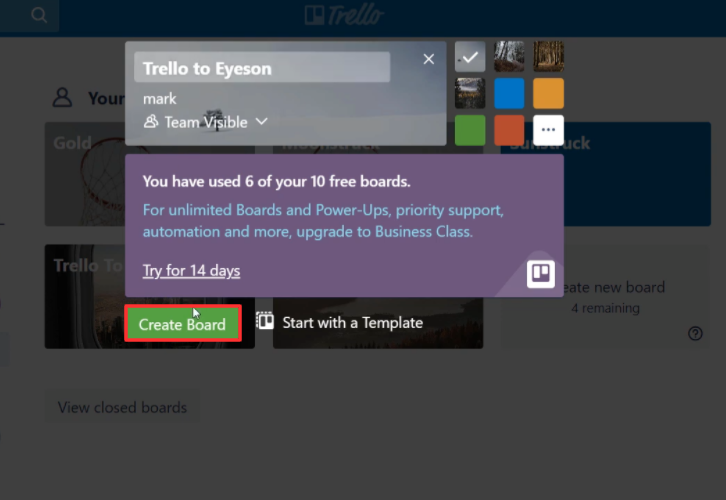
(a) Click on Create New Board

(b) Assign Name to Board

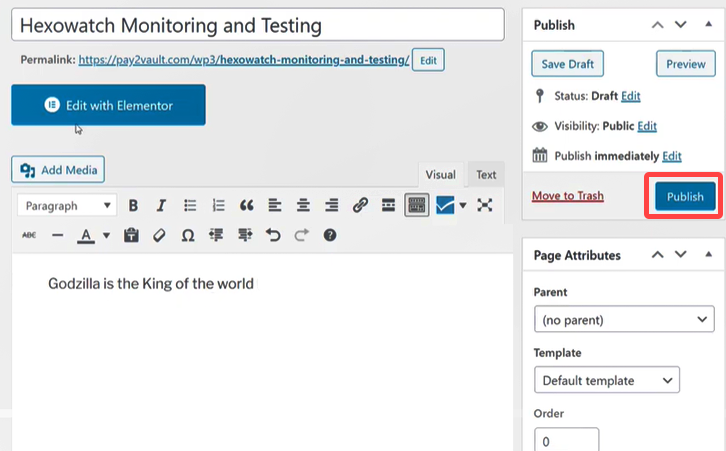
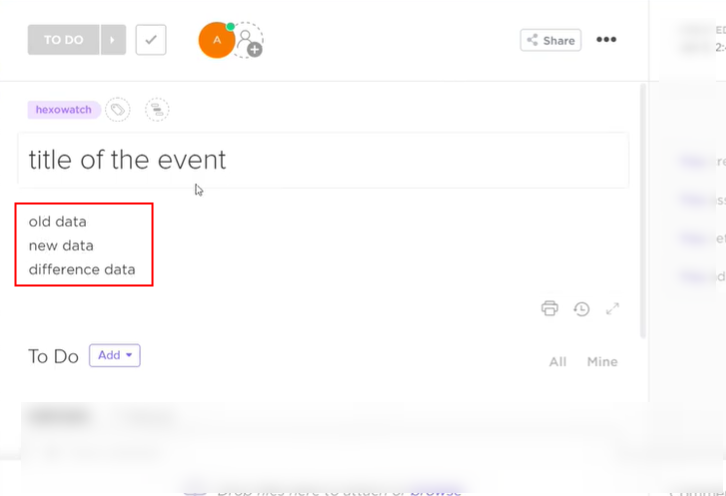
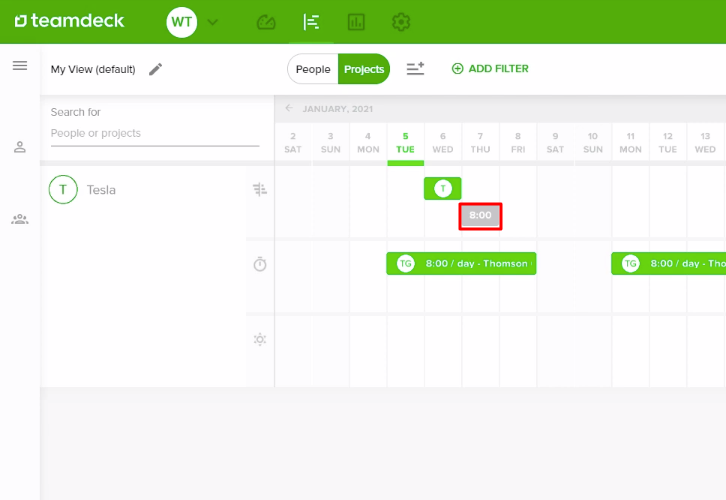
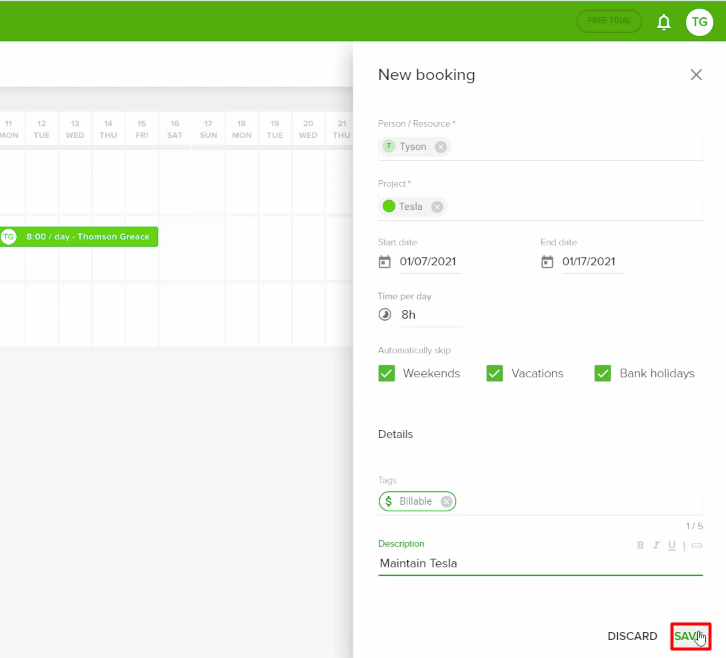
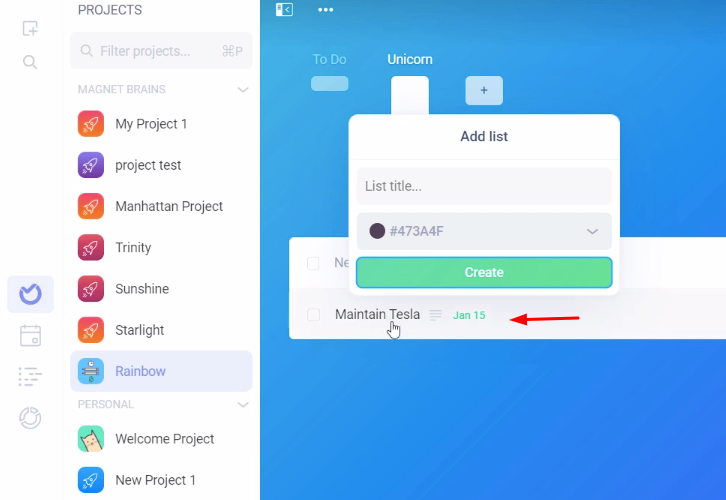
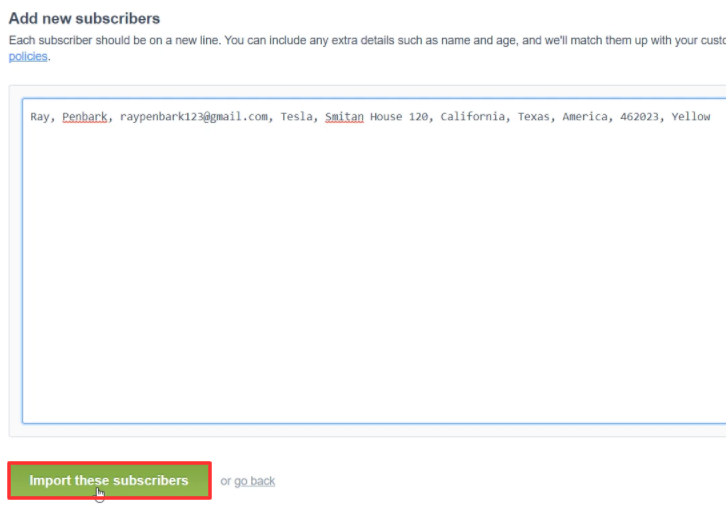
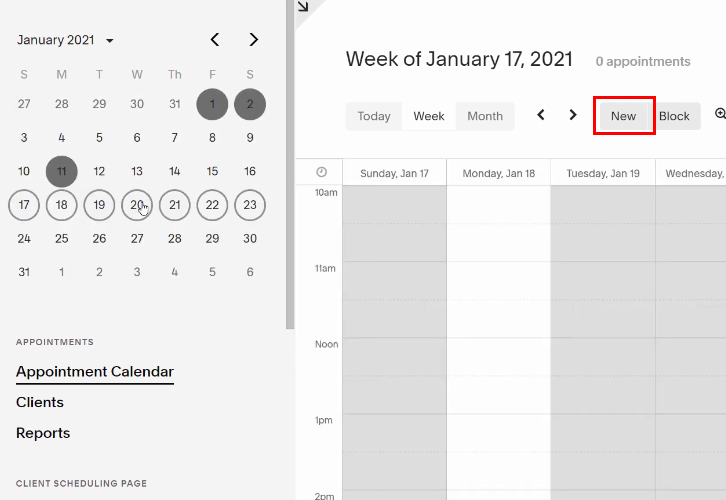
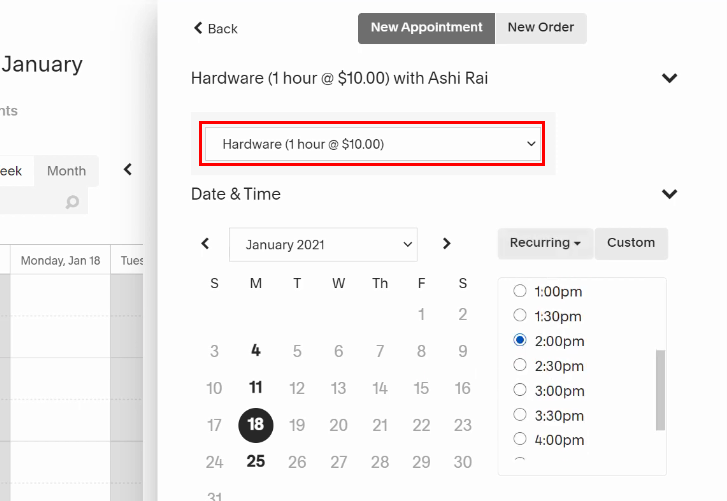
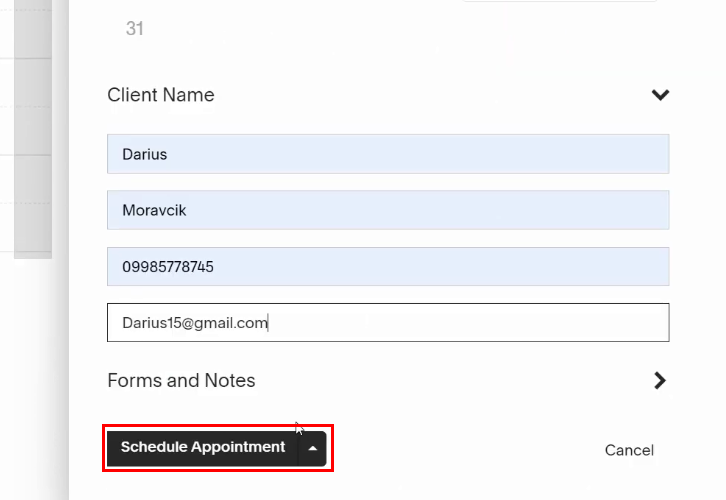
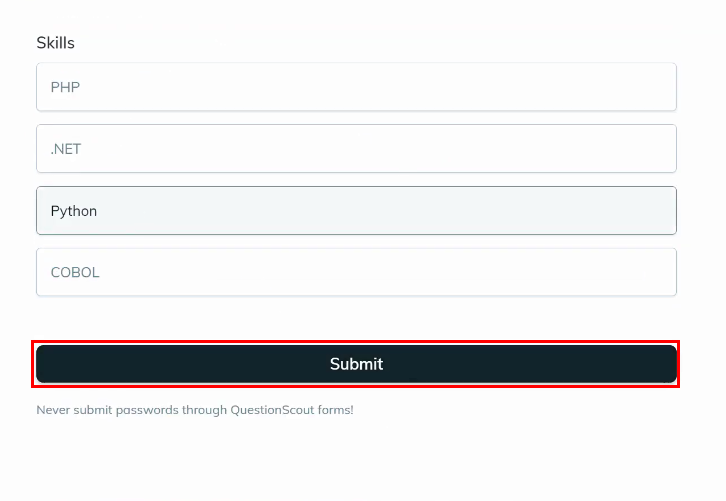
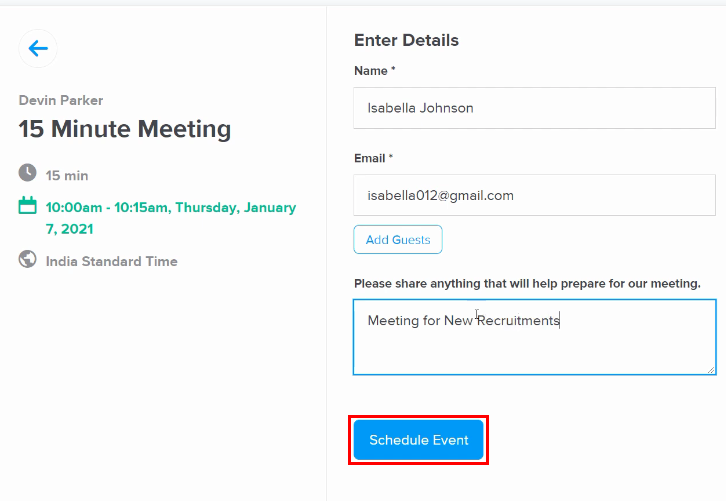
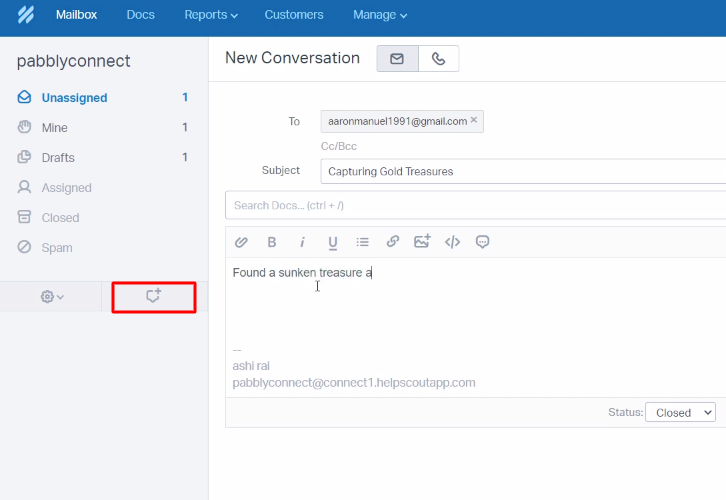
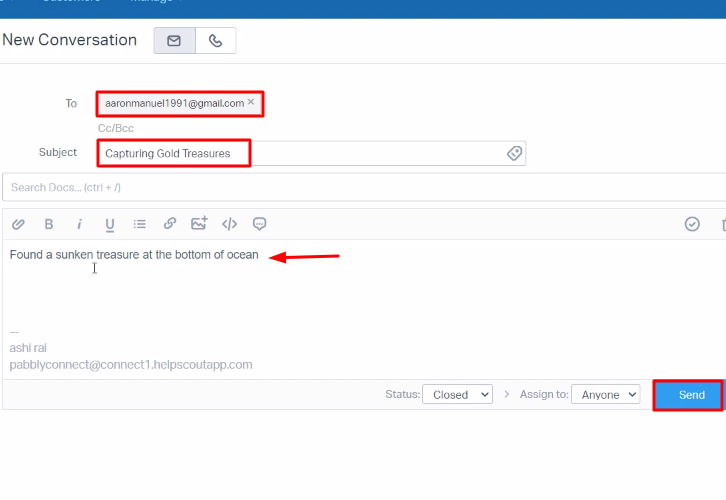
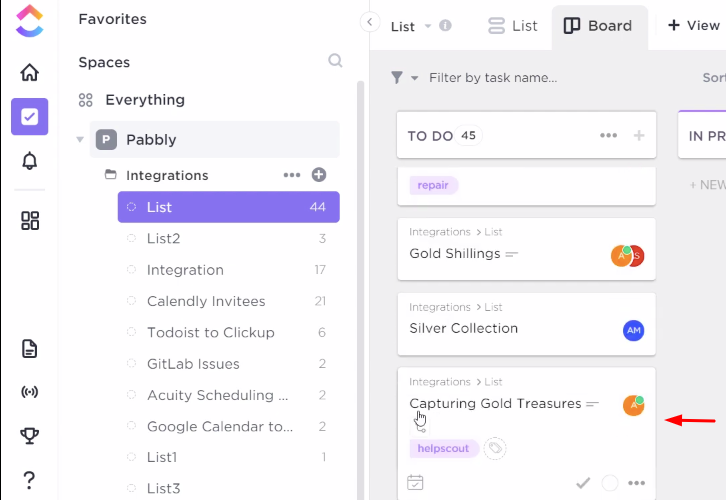
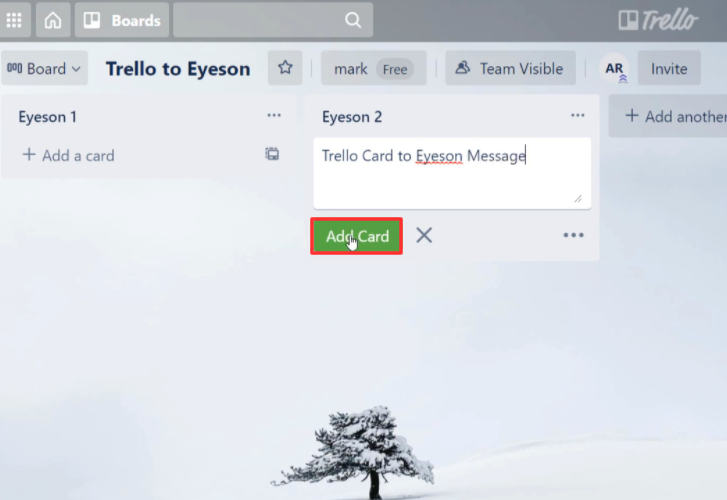
(c) Create Card in Board

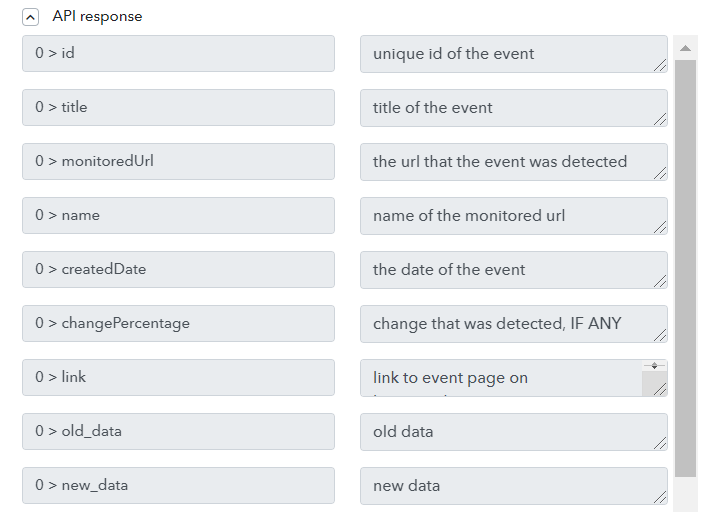
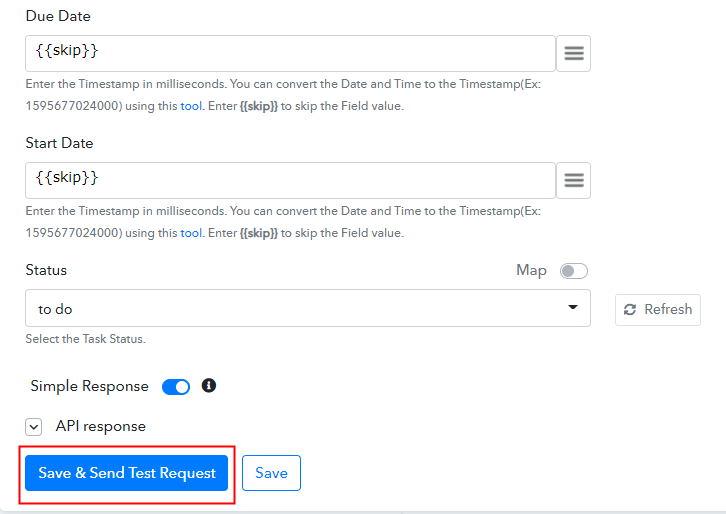
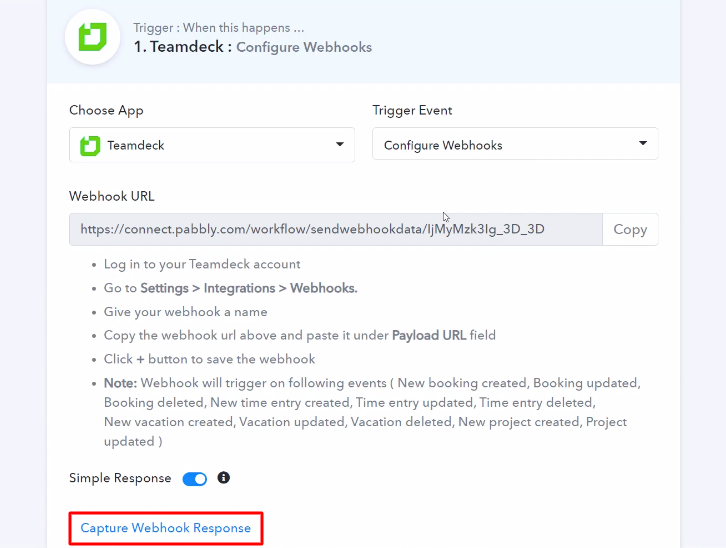
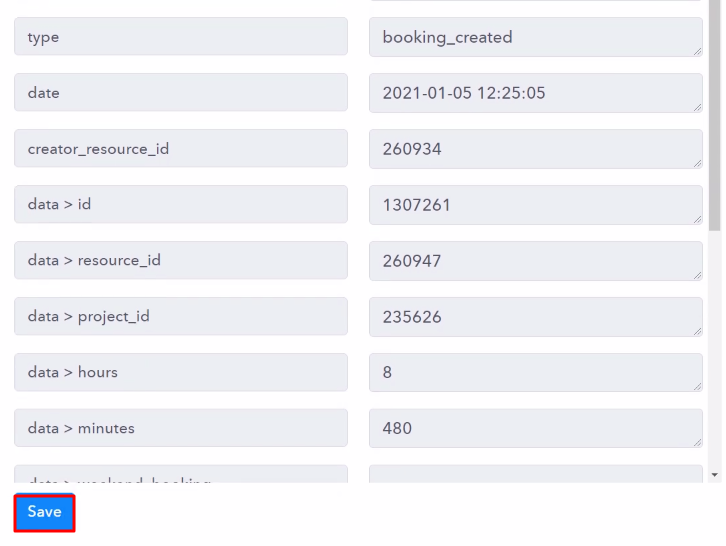
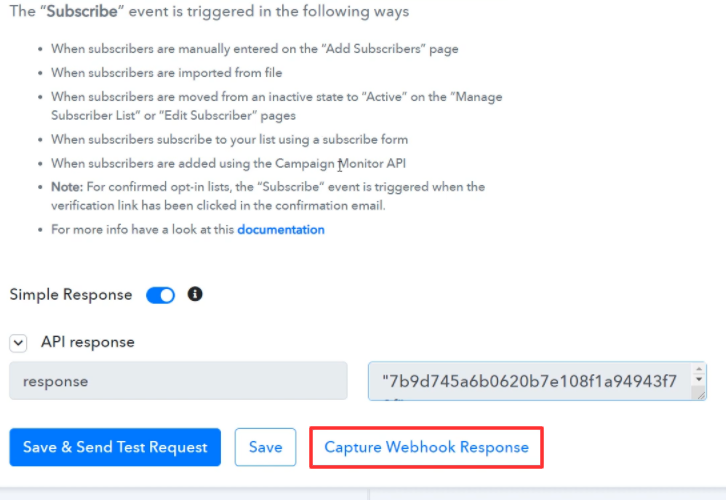
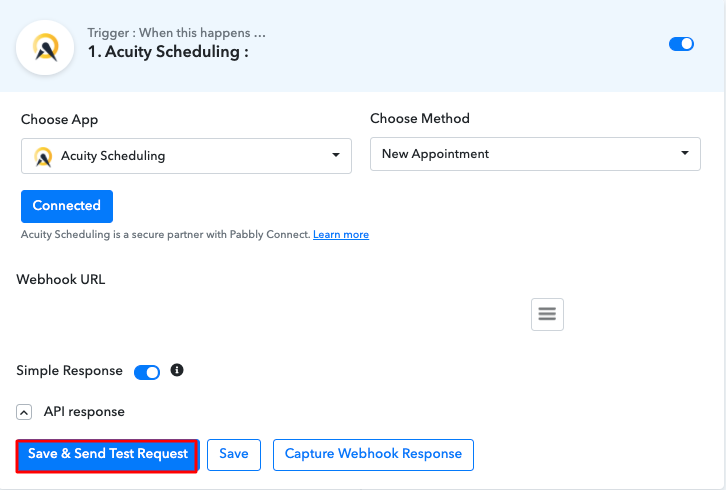
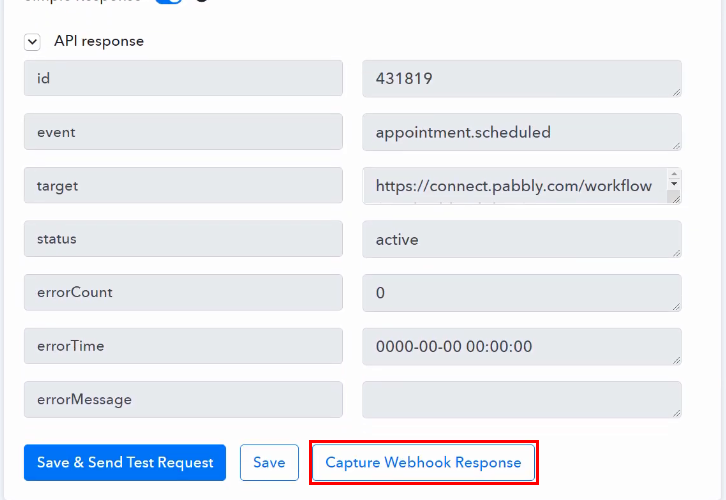
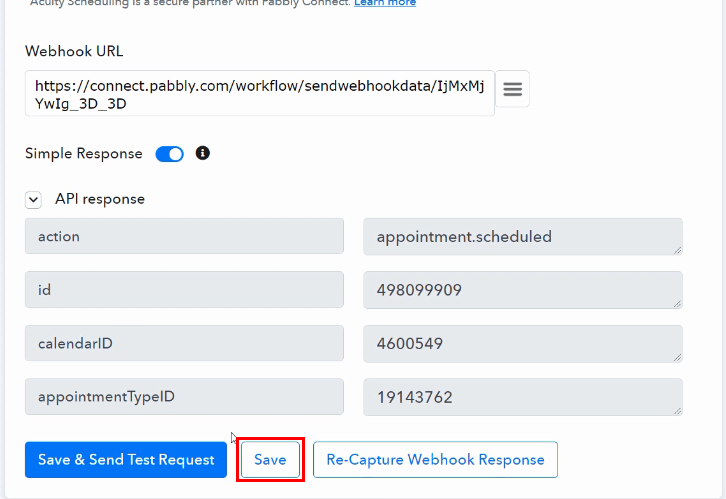
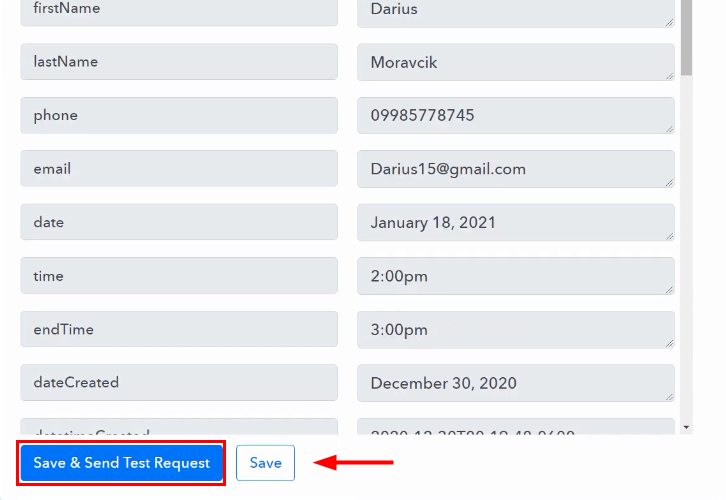
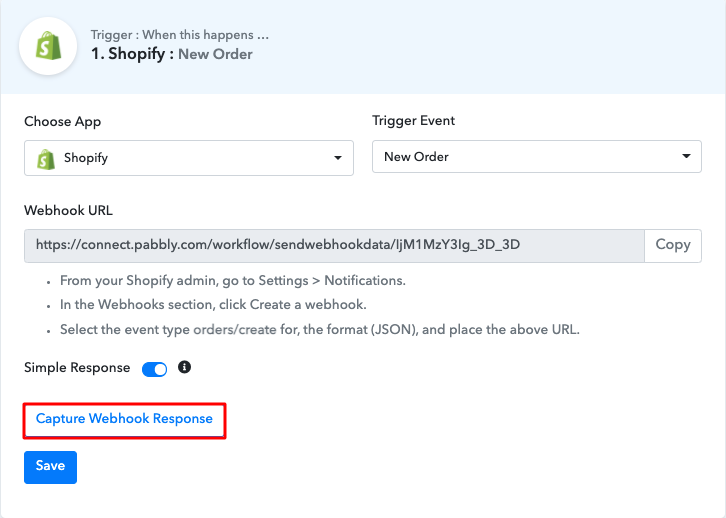
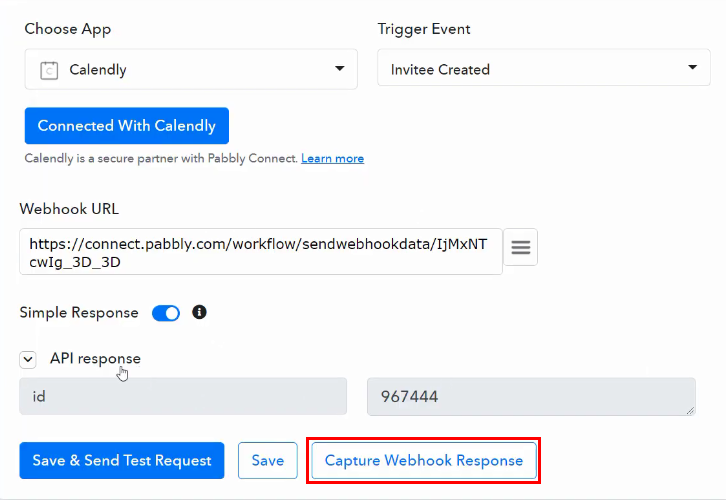
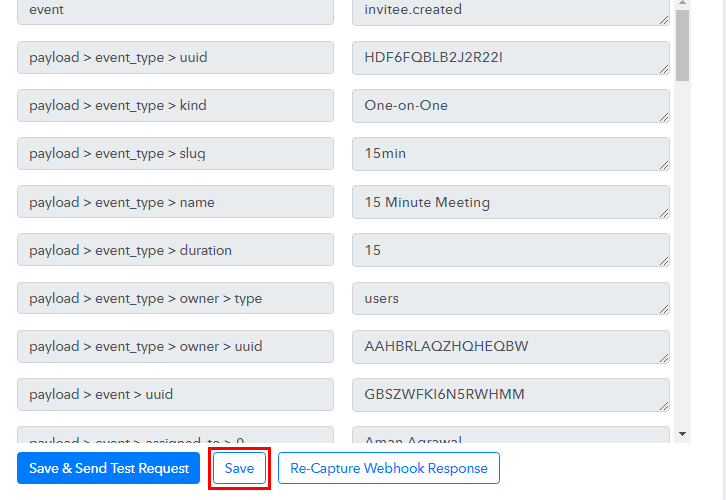
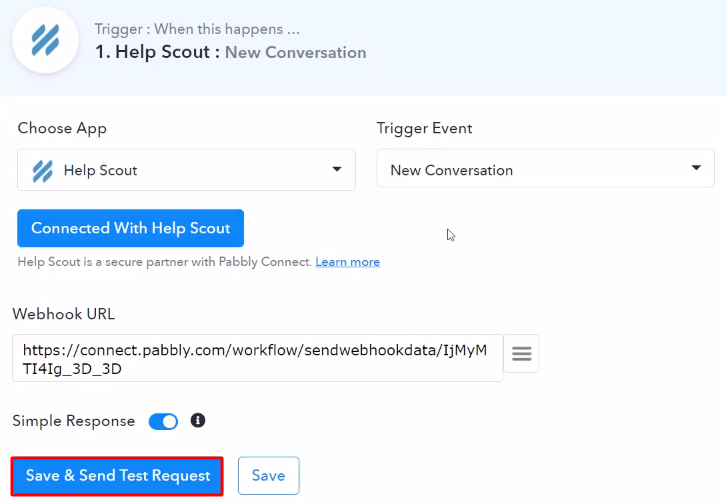
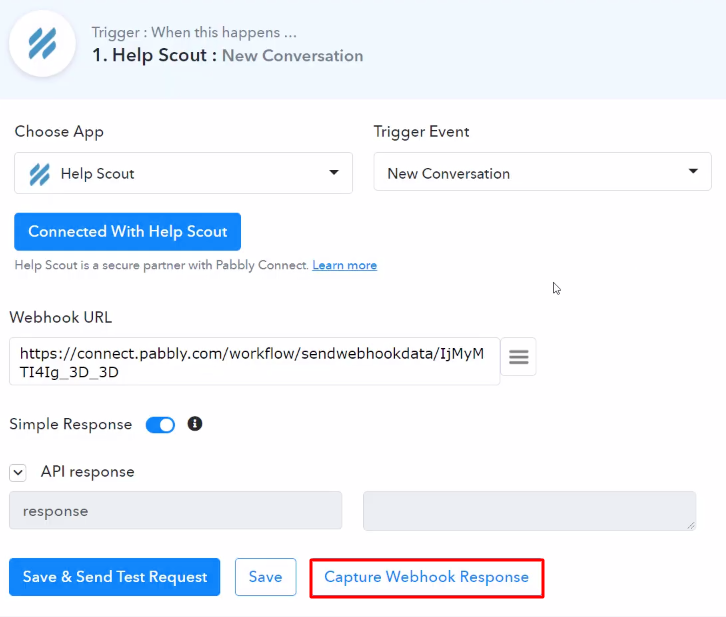
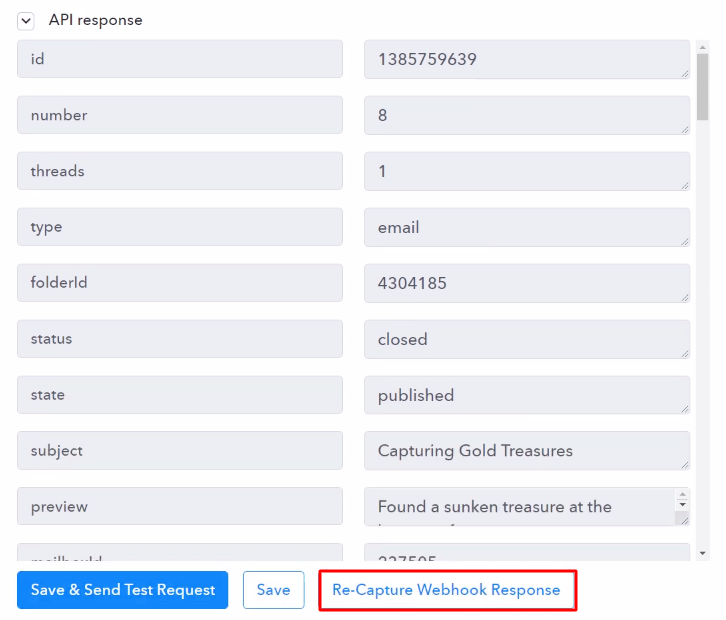
Step 7: Test the Response in Pabbly Connect Dashboard

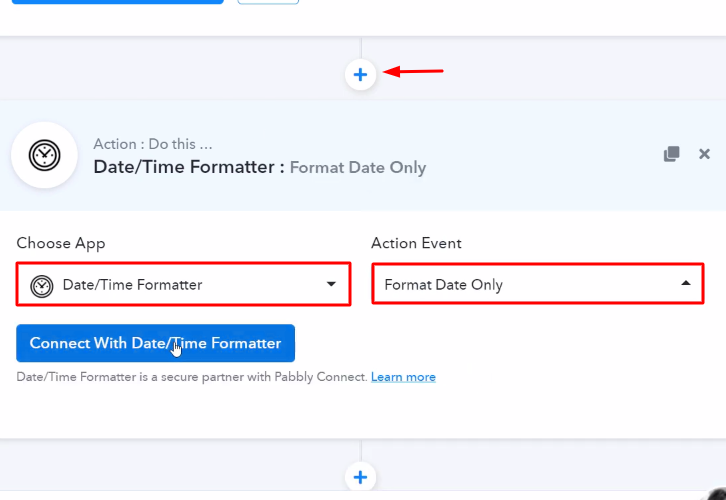
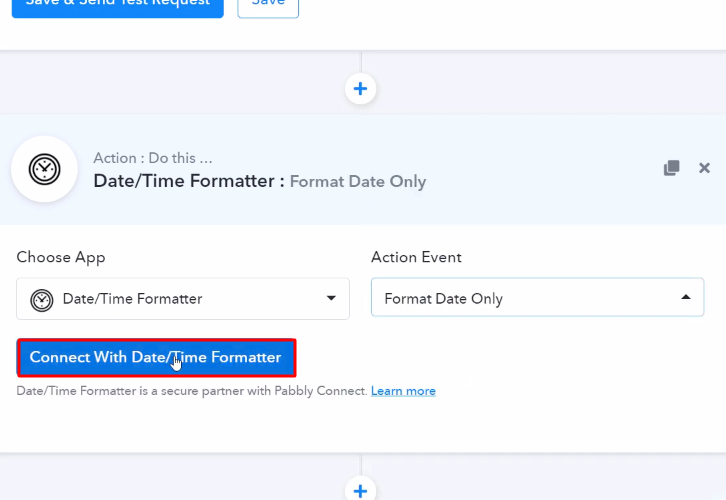
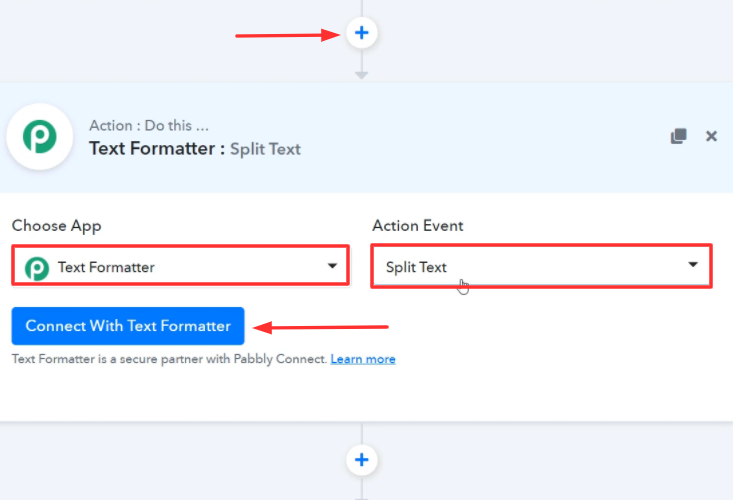
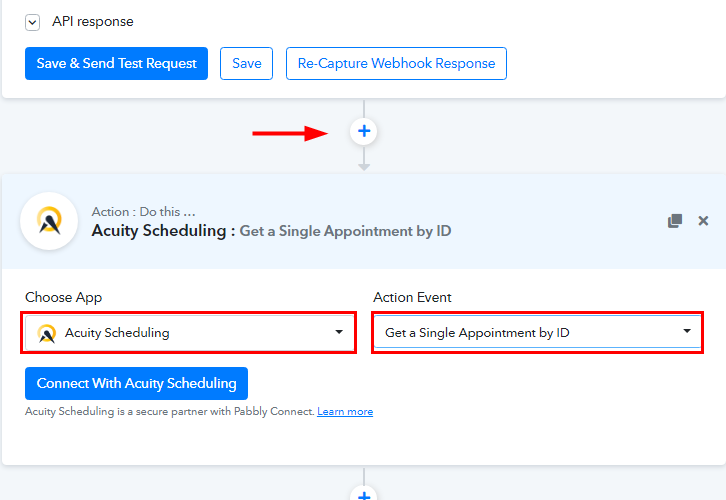
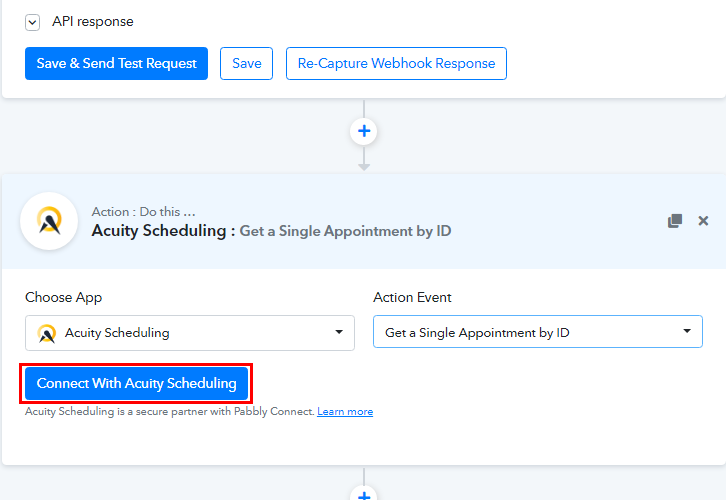
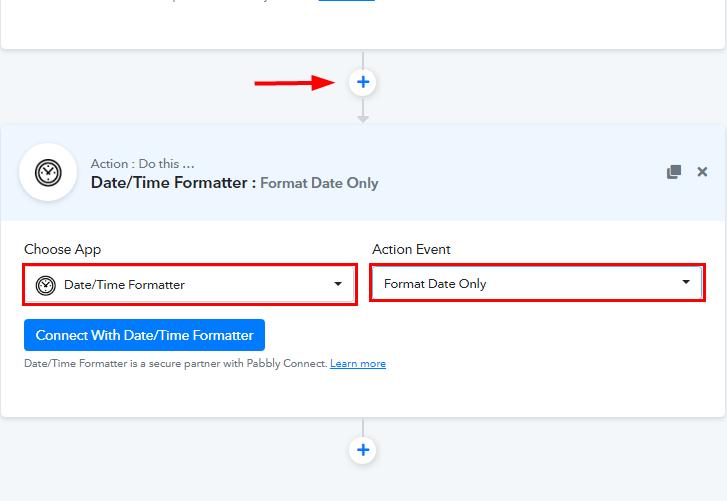
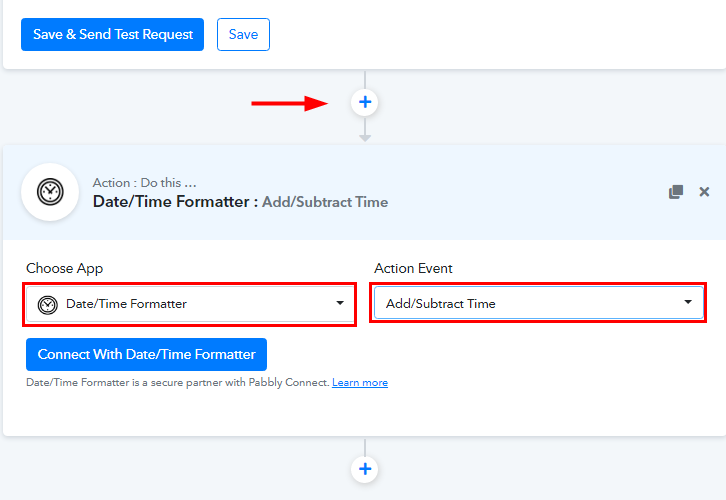
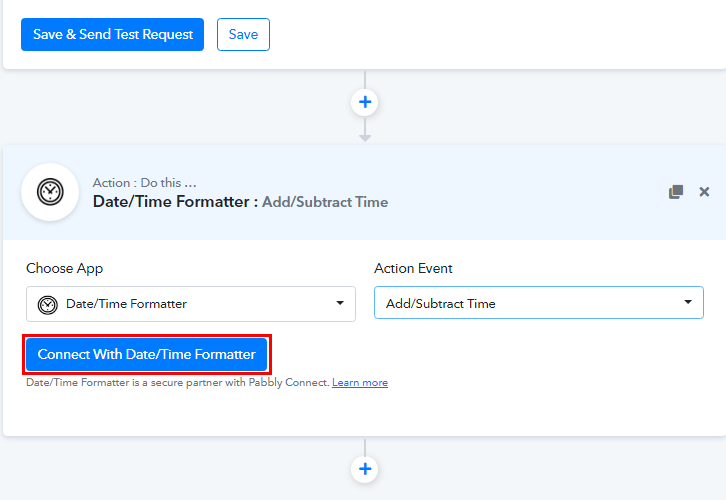
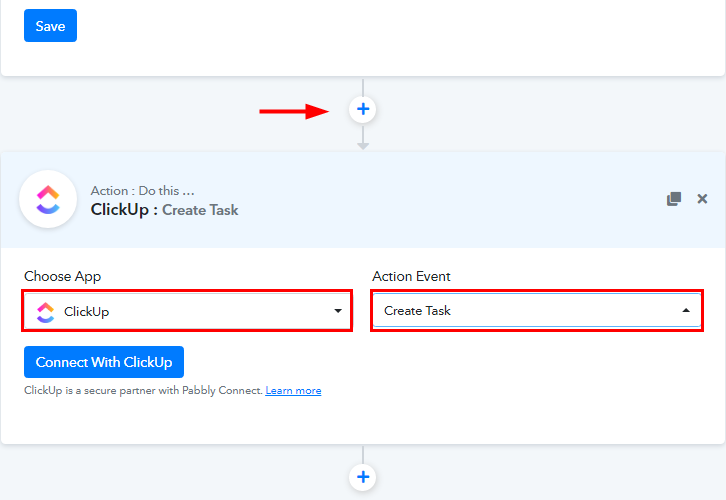
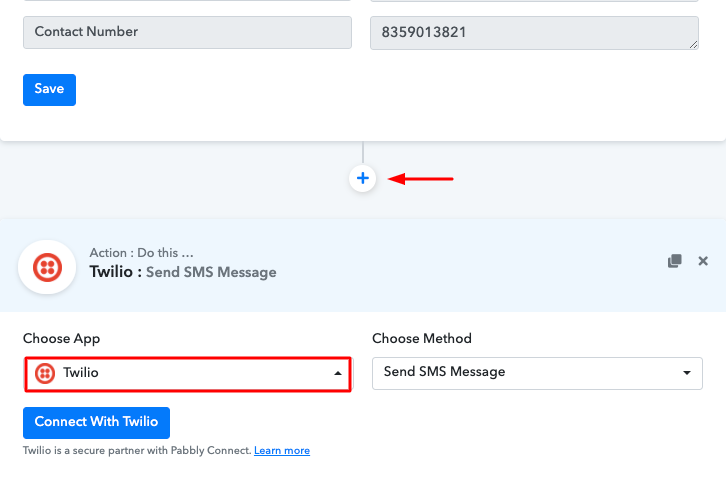
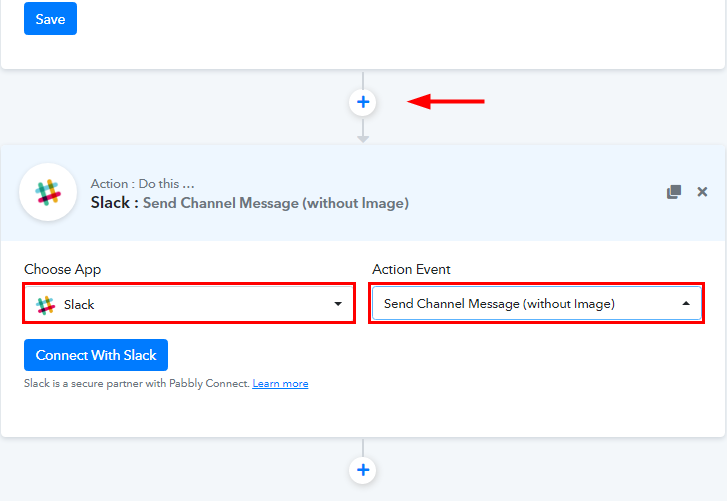
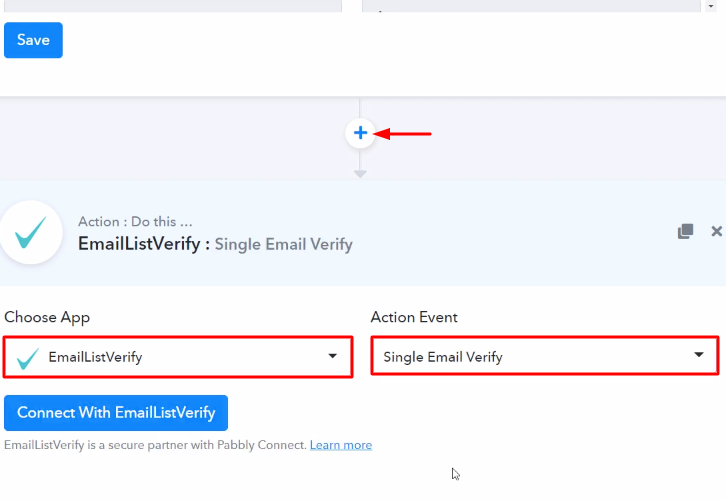
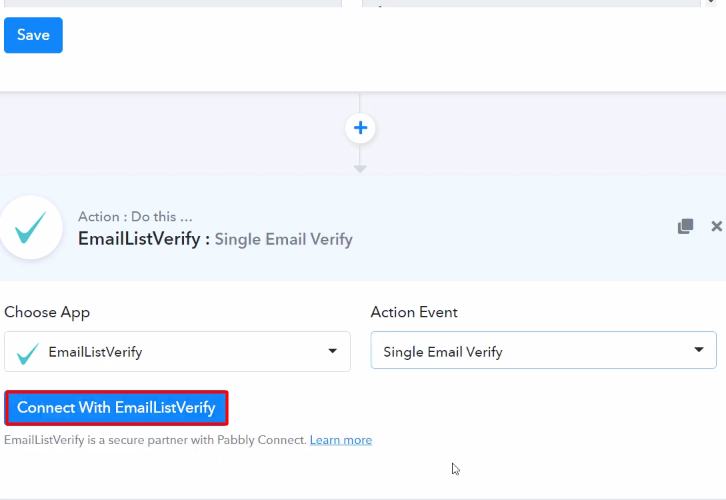
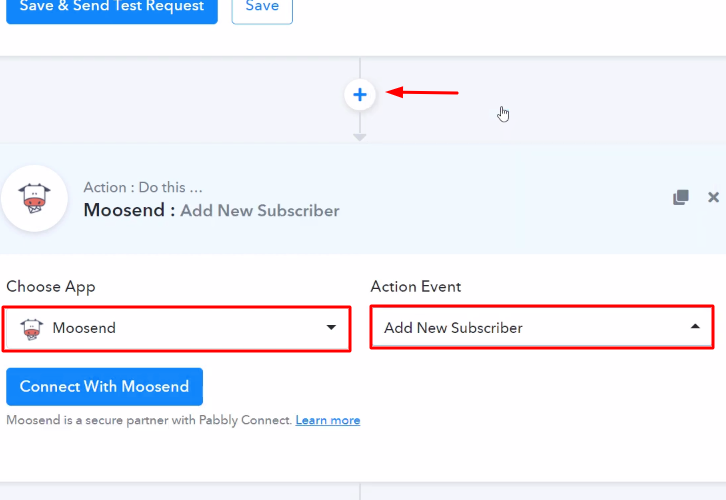
Step 8: Setting Action for Trello to Eyeson Integration
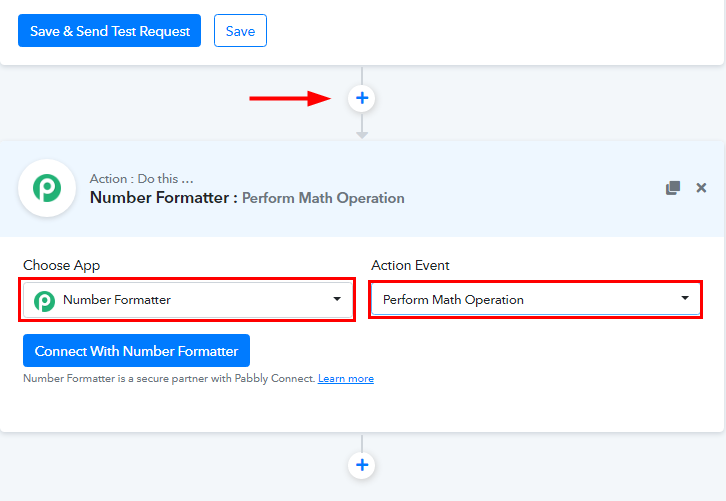
(a) Select Application you Want to Integrate

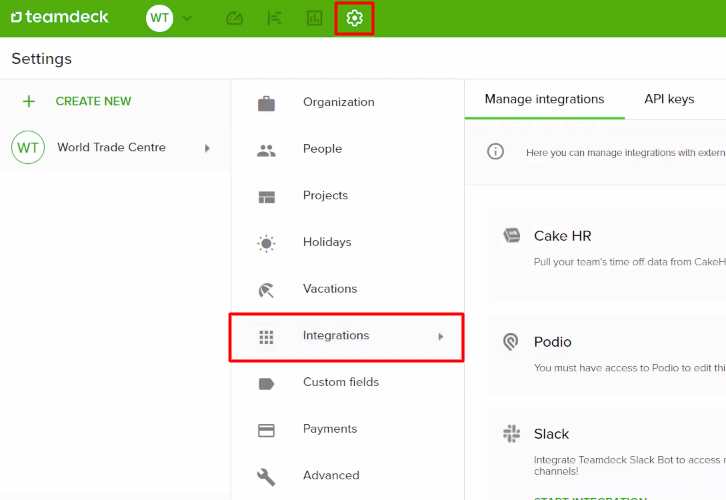
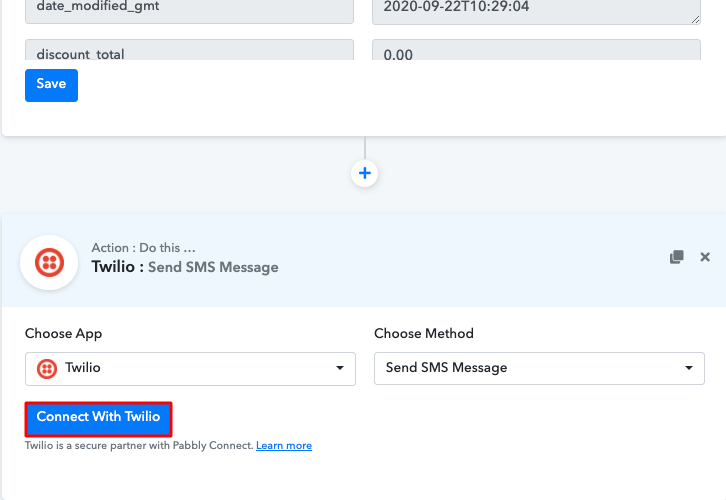
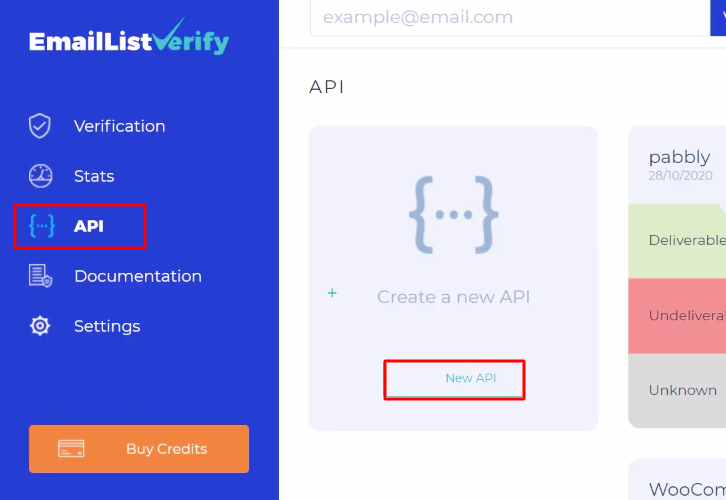
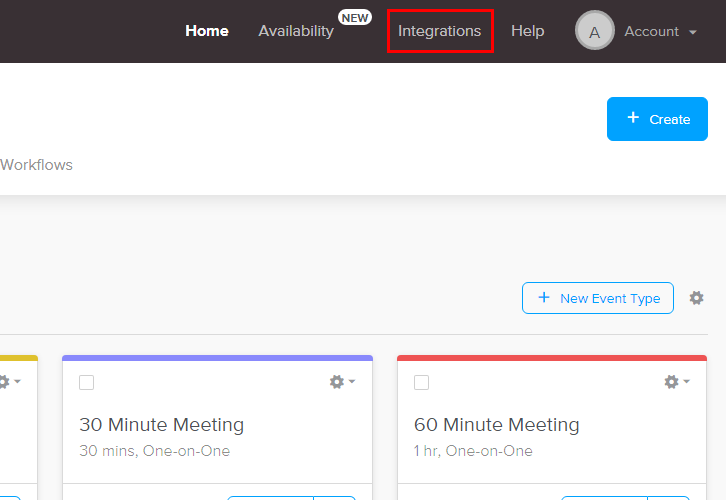
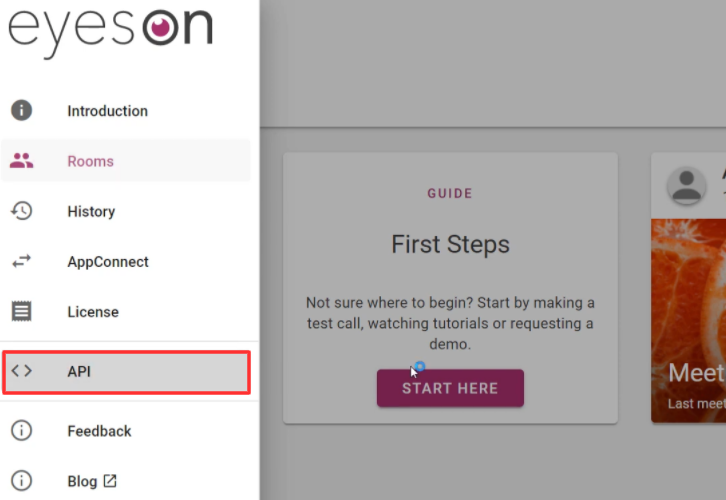
(b) Go to API Section

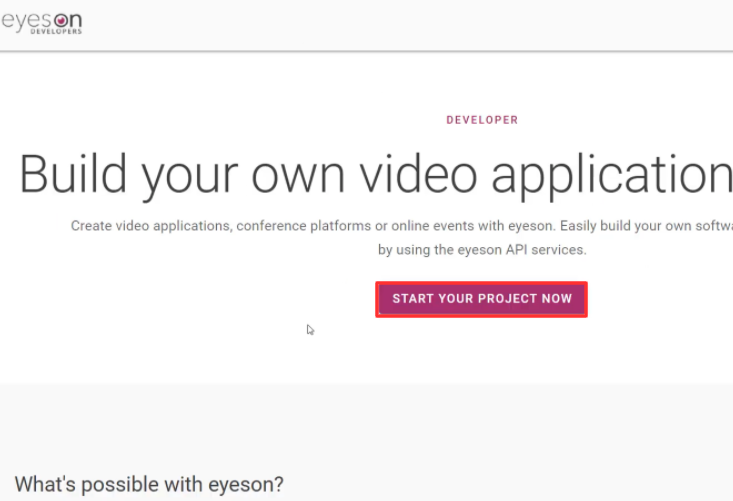
(c) Click on Start Your Project Now

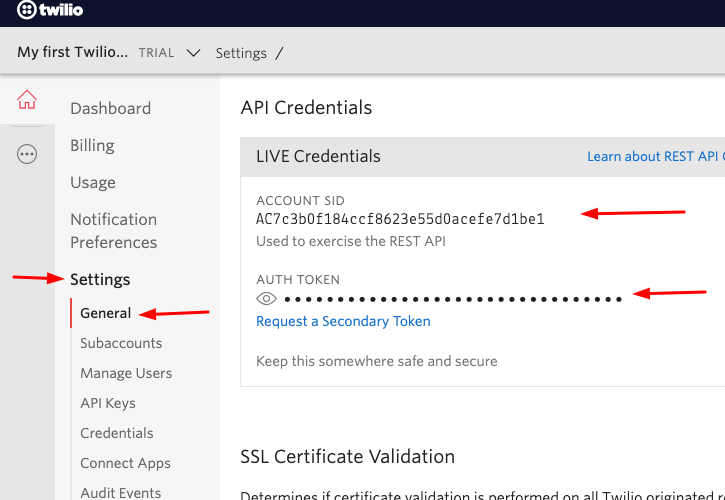
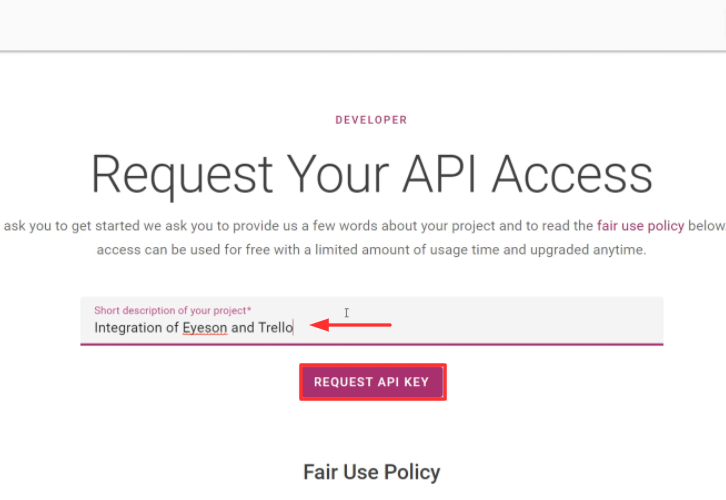
(d) Generate API Key

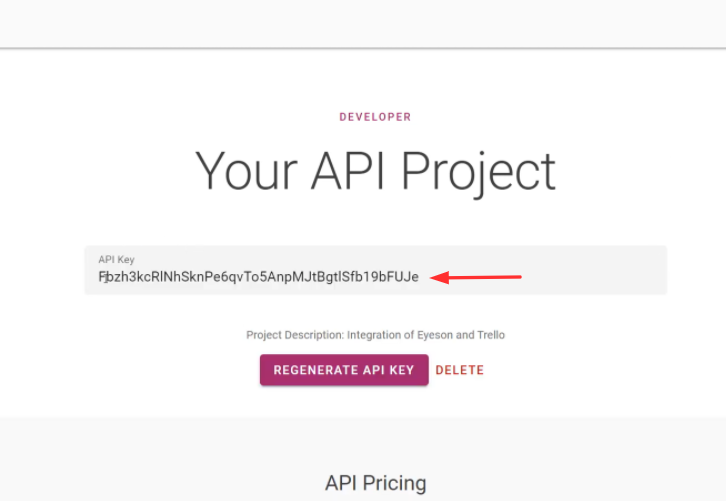
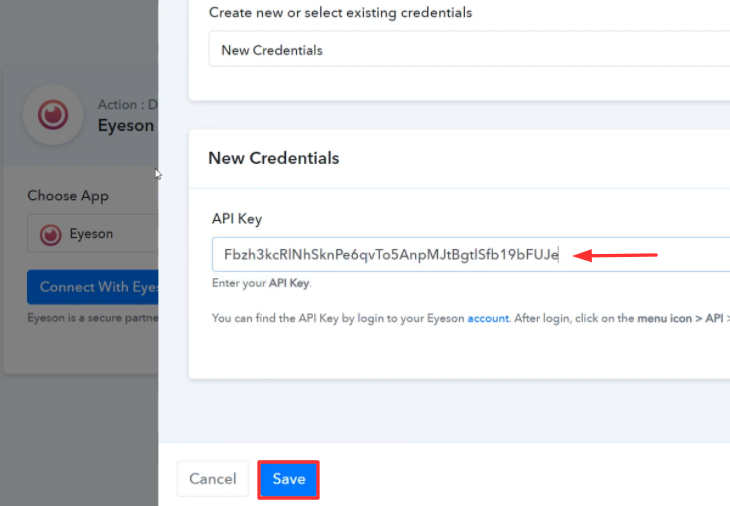
(e) Copy the API Key

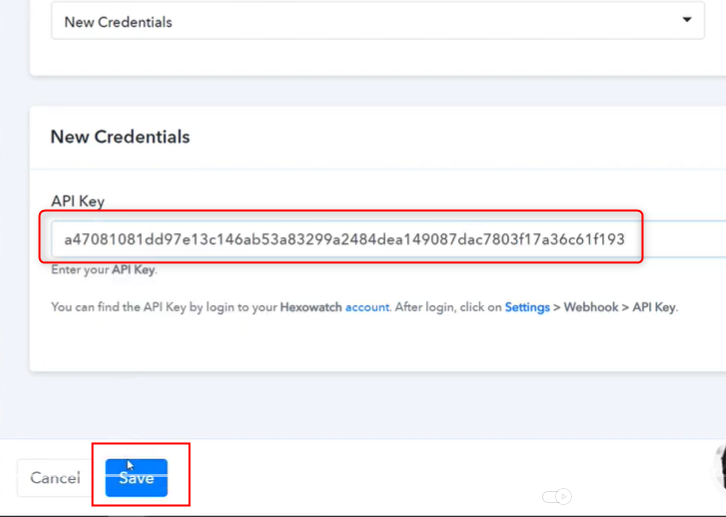
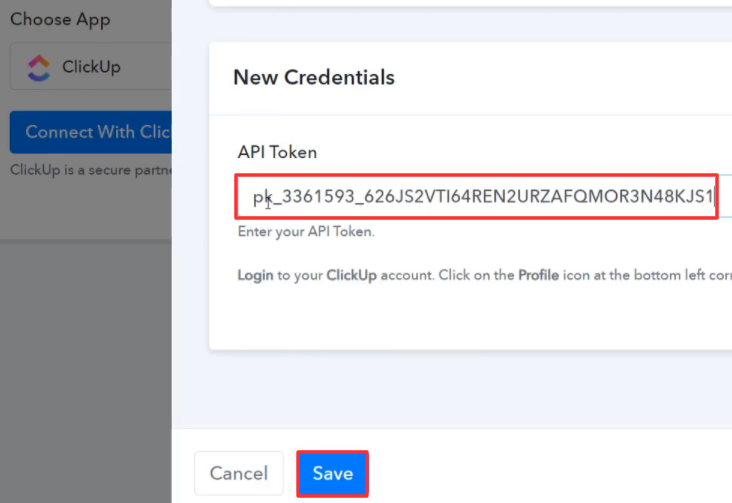
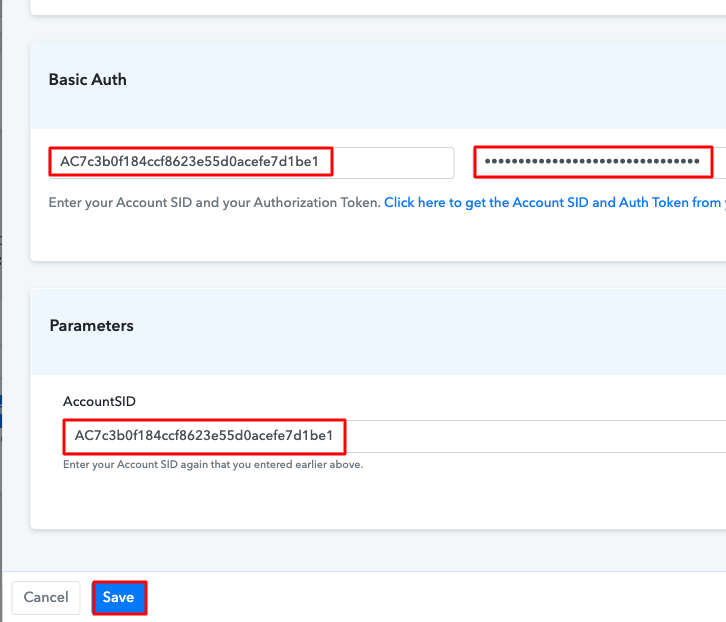
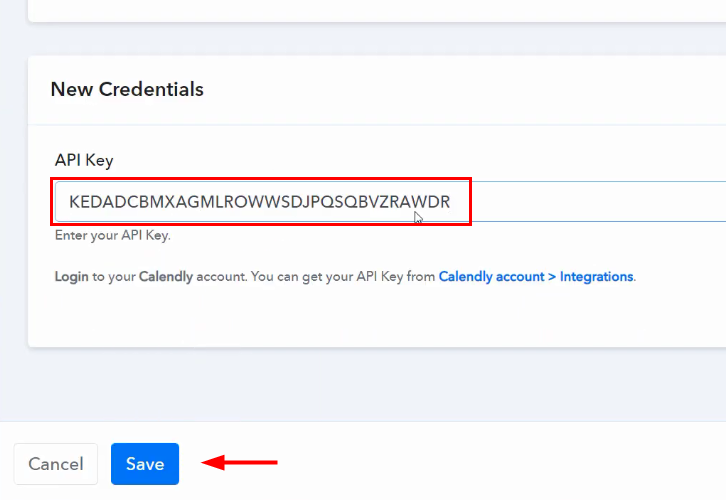
(f) Paste the API Key

Next, paste the respective API key and press the “Save” button.
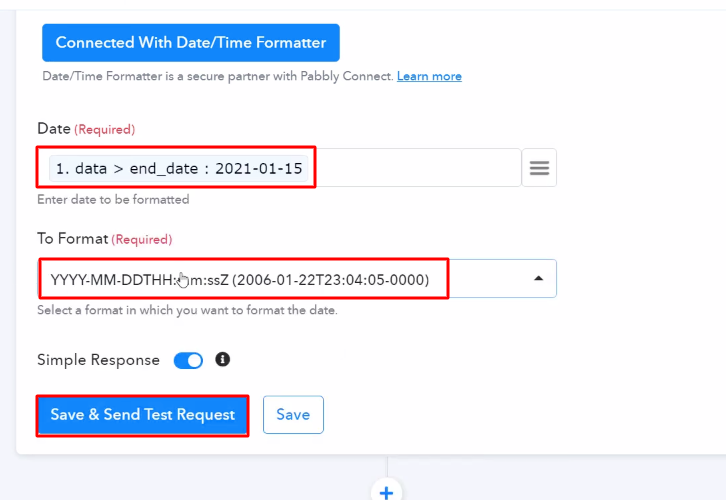
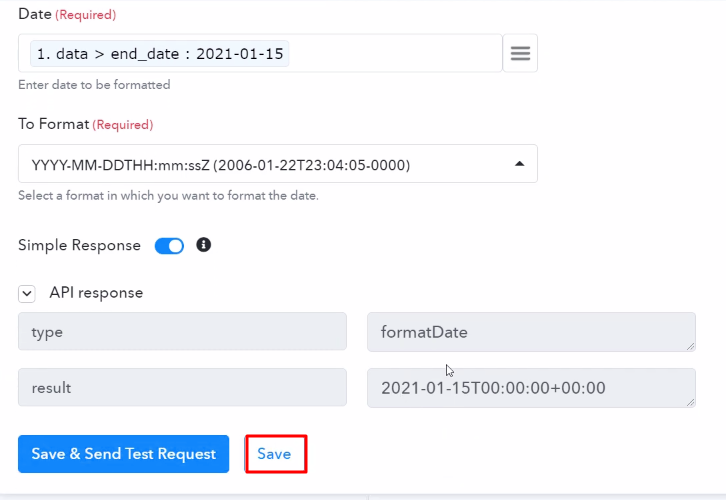
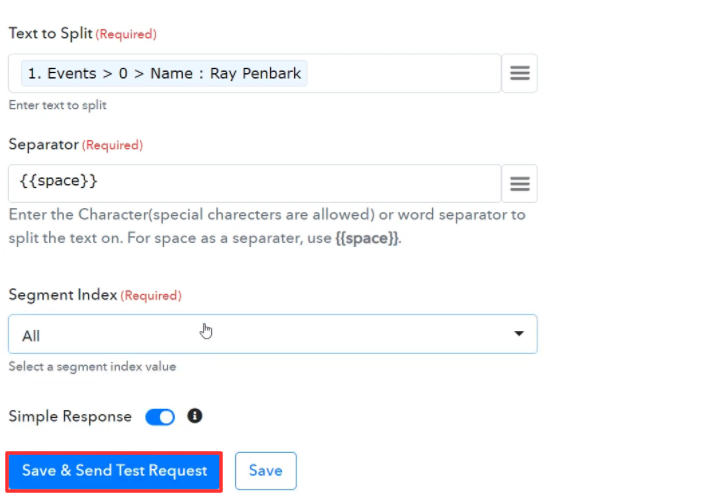
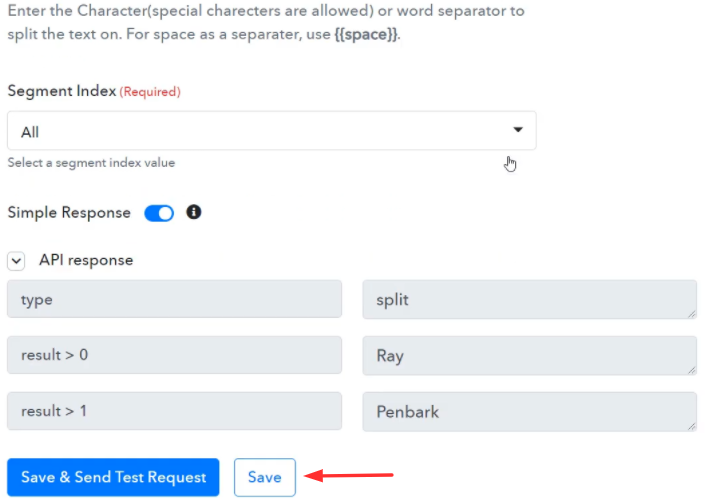
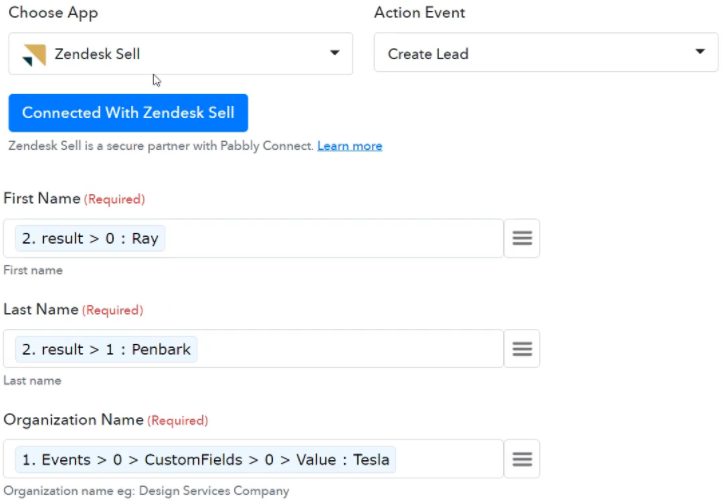
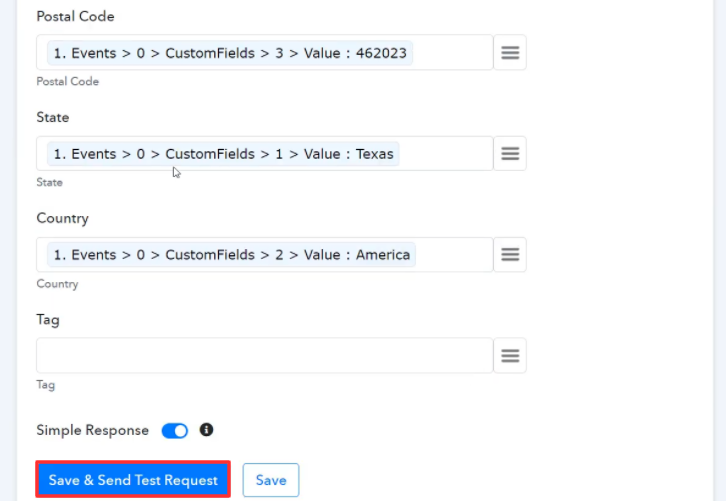
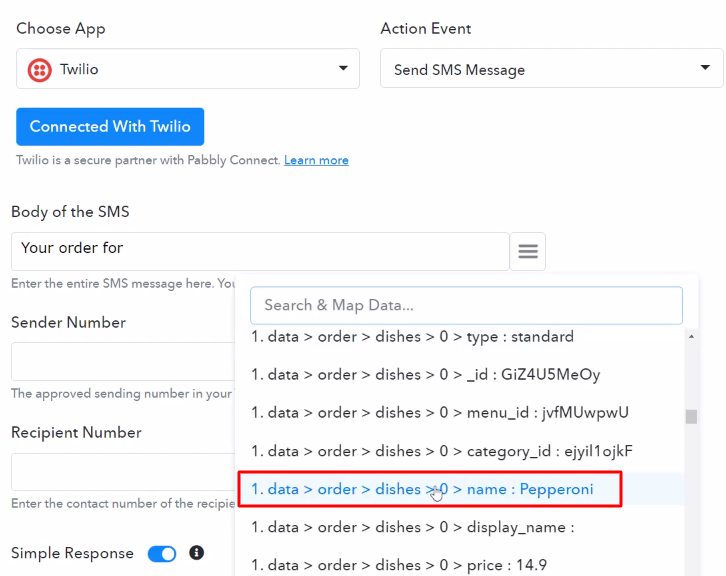
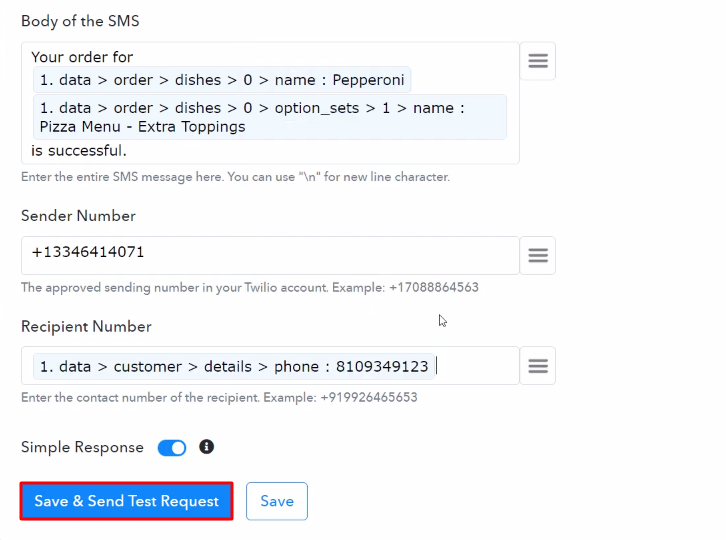
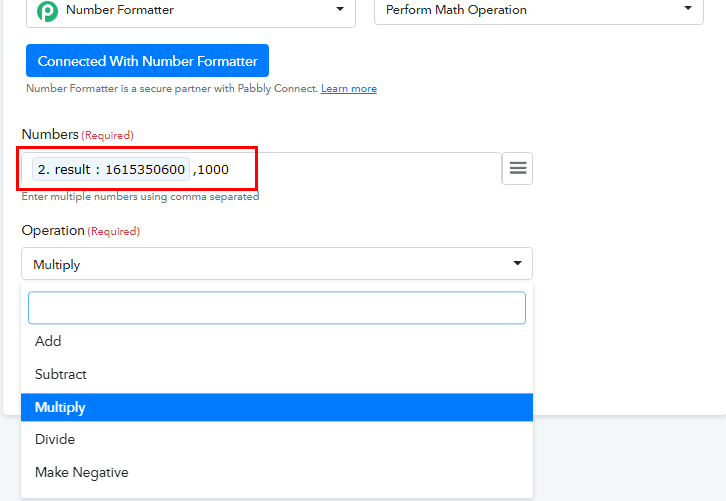
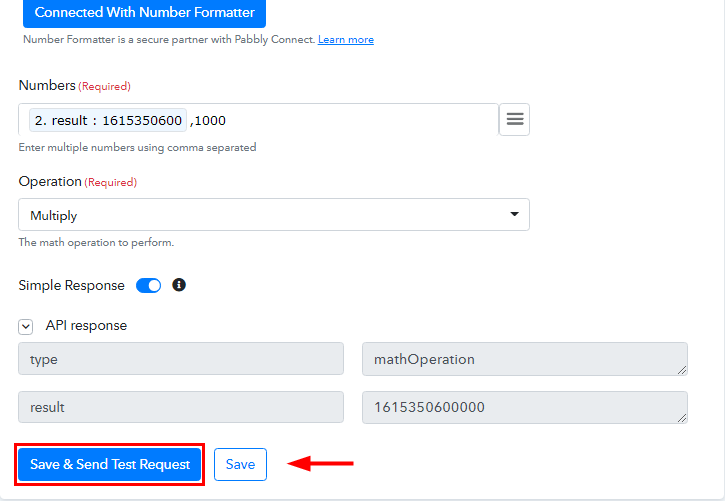
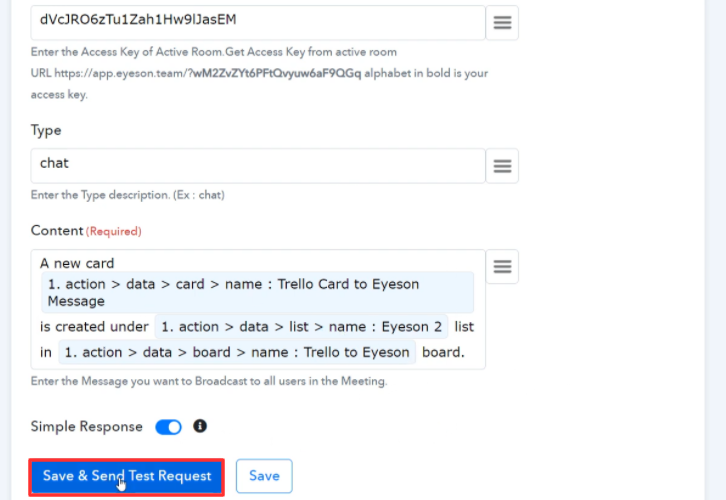
(g) Map Field Data

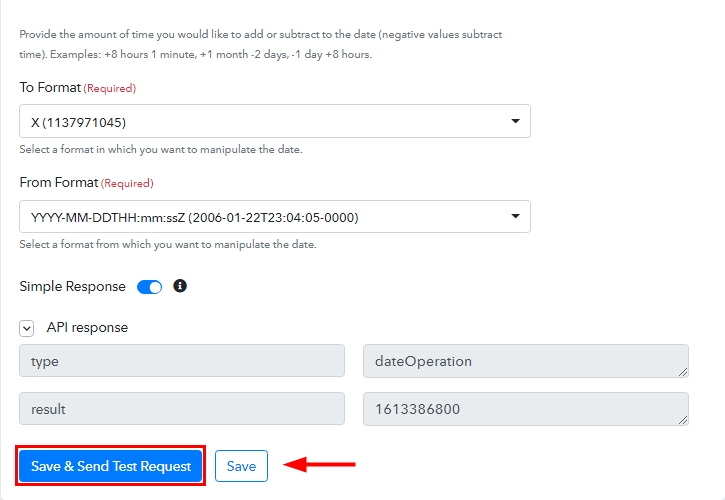
Just map all the fields like we did, such as for Type, Content, etc. After mapping all the necessary fields, click on the ‘Save & Send Test Request’ button.
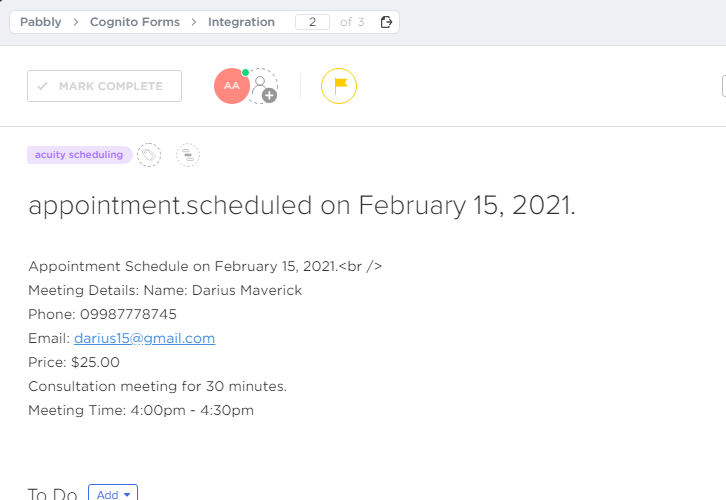
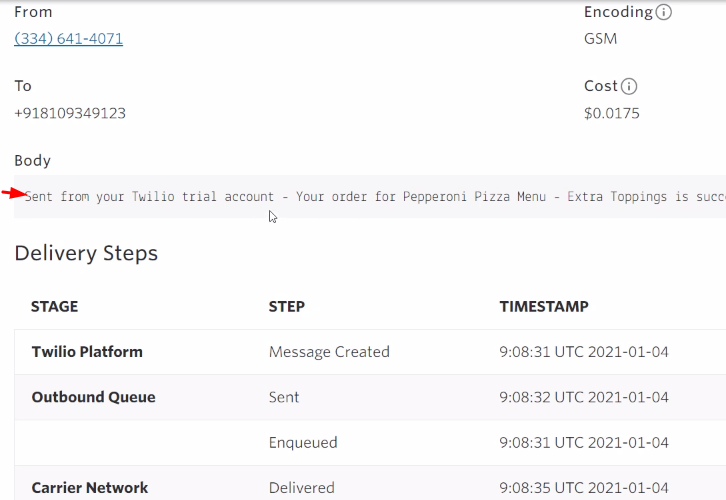
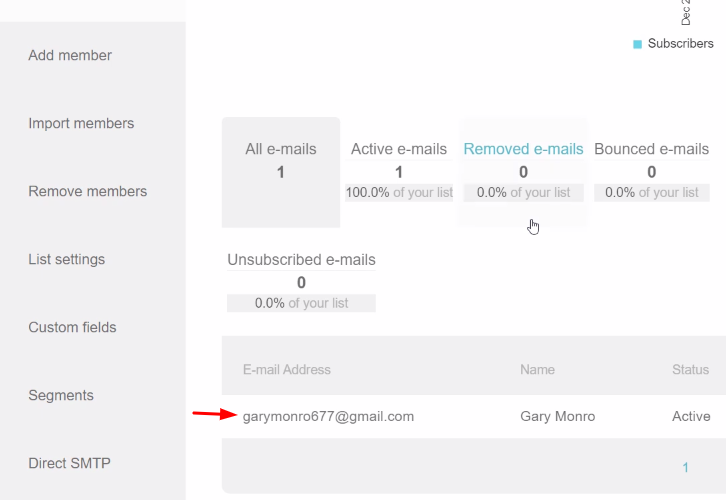
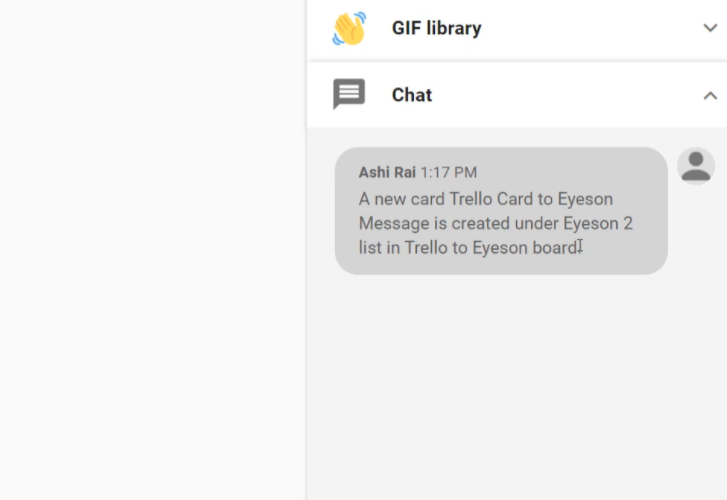
Step 9: Check Response in Eyeson Dashboard

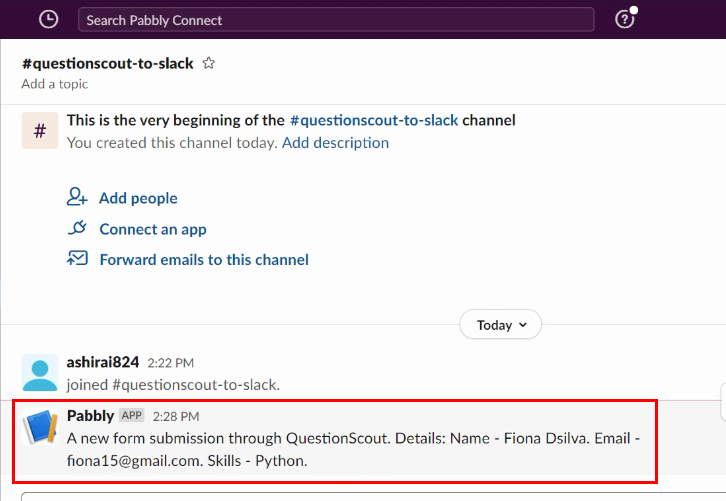
As you can see the Broadcast Eyeson Message from New Trello Card. And, the good thing is. it is a one-time process. After that, you can easily broadcast Eyeson message from all the new Trello cards.
Conclusion –
Alright! This was our explanation on “How to Broadcast Eyeson Message from New Trello Card”. Using Pabbly Connect, you can easily integrate two or more services without needing any technical expertise. Creating workflow within the software is easy, one can operate it without any difficulty.
So, what are you waiting for? Go and grab a deal by signing up for a free account.