Are you tired of searching for a way to send mail via Gmail from new BigCommerce order? If yes, then you’re at the right place.

Long gone those days when people used to rely on manual efforts. Now more than anything everyone is looking for resources that can ease our repetitive work. In such cases, software like Pabbly Connect is a great help.
Pabbly Connect is an integration and automation software that lets you connect multiple premium applications for data transmission. Not just this, you don’t need any kind of technical expertise to use this software. Even in its free plan, you will get access to premium features like path routers, filters, etc.
Why Choose This Method Of Integration?
In contrast with other integration services-
- Pabbly Connect does not charge you for its in-built apps like filters, Iterator, Router, Data transformer, and more
- Create “Unlimited Workflows” and smoothly define multiple tasks for each action
- As compared to other services which offer 750 tasks at $24.99, Pabbly Connect offers 50000 tasks in the starter plan of $29 itself
- Unlike Zapier, there’s no restriction on features. Get access to advanced features even in the basic plan
- Try before you buy! Before spending your money, you can actually signup & try out the working of Pabbly Connect for FREE
But before jumping on the integration process, let’s cast a light on software and the need for integration. Basically, BigCommerce is a leading e-commerce builder, providing extreme scalability for online stores. Whereas, Gmail is a free email service developed by Google.
By integrating BigCommerce and Gmail via Pabbly Connect, one can send emails to customers whenever an order is placed in BigCommerce. It helps to keep customers updated about every small detail.
We have also embedded a video for you. Just go through it.
Furthermore, we have a template for this integration that can assist you to begin your integration journey in no time. Also, if you need assistance with any other integration, just go to Marketplace and look for the apps you use to start integration immediately. Simply tap on the image below to get started.
Here, in this article, we will understand how to integrate BigCommerce and Gmail.
So, let’s begin the process.
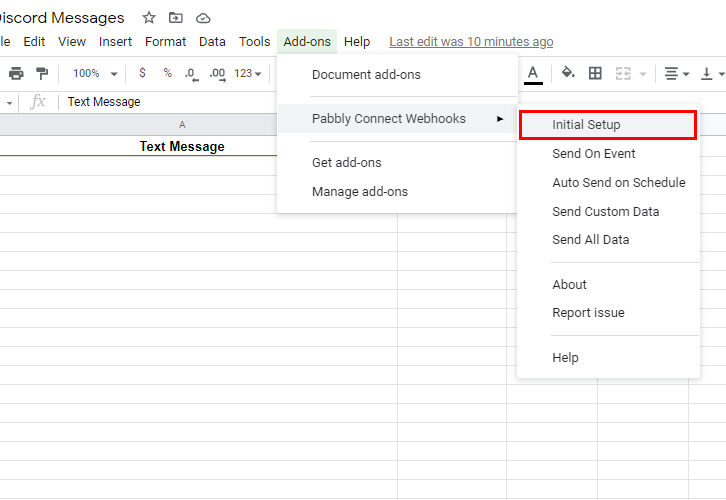
Step 1: Sign up to Pabbly Connect
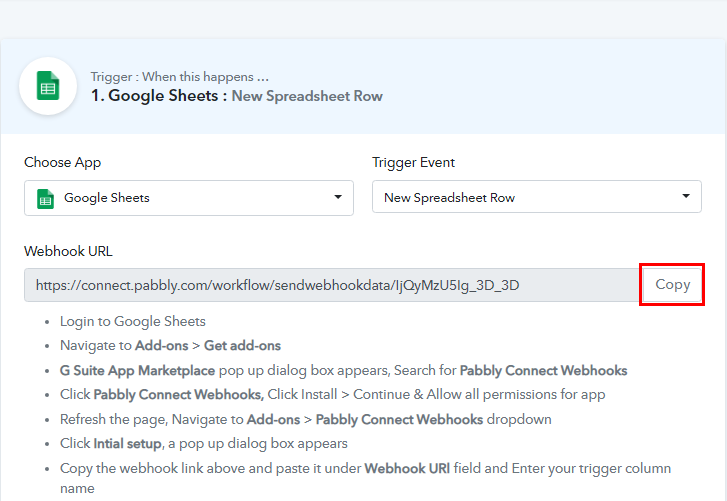
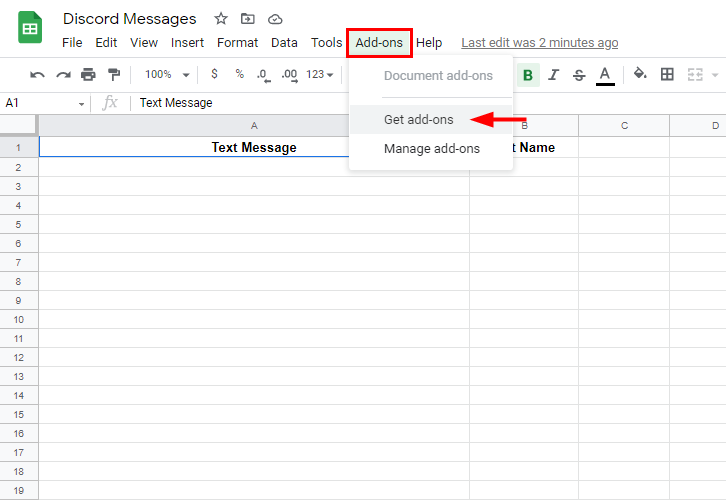
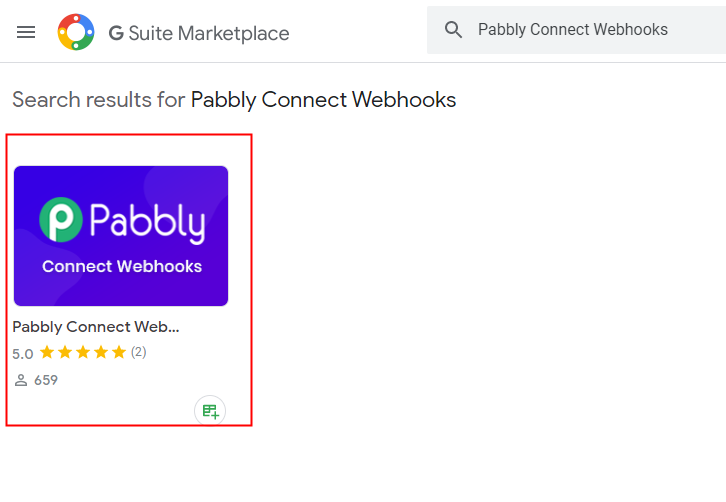
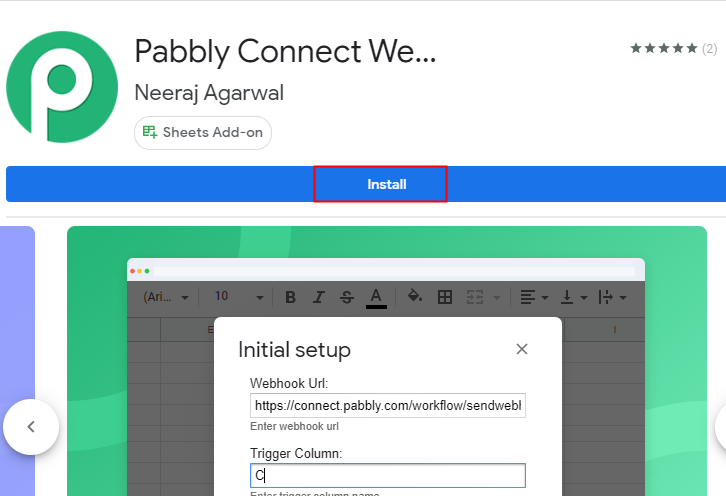
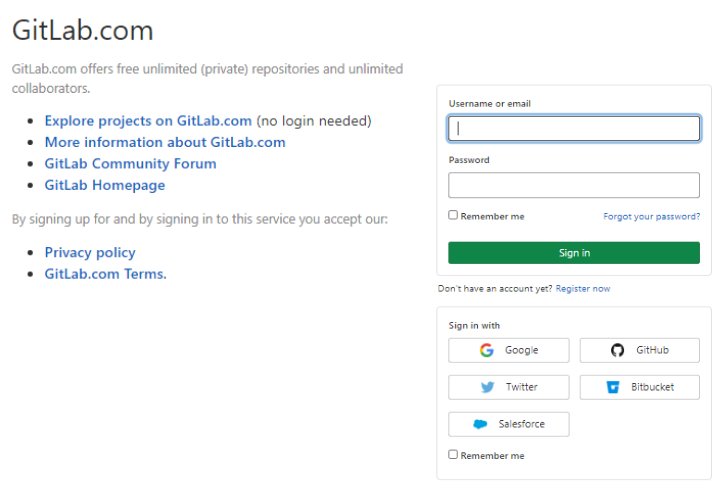
Start the process to send mail via Gmail from new BigCommerce order by clicking on the “Sign Up Free” icon on the Pabbly Connect dashboard. Afterward, either fill-up the details manually or sign up using your Gmail credentials.
Try Pabbly Connect for FREE
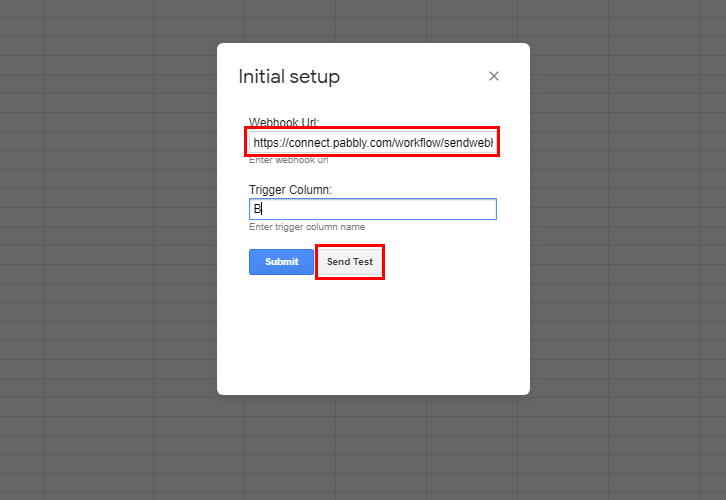
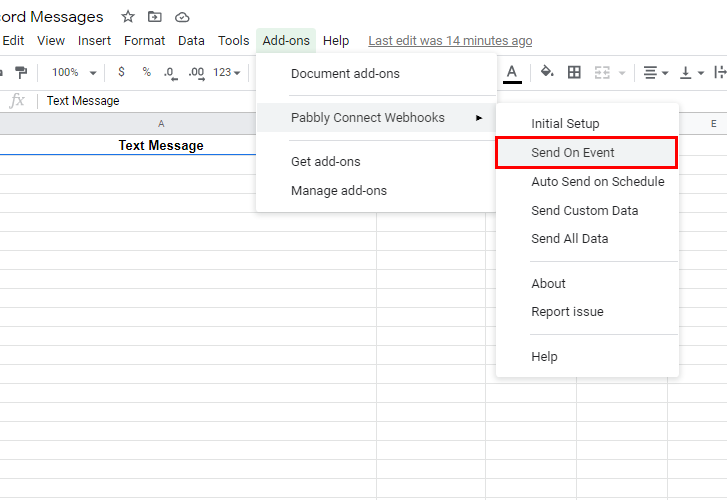
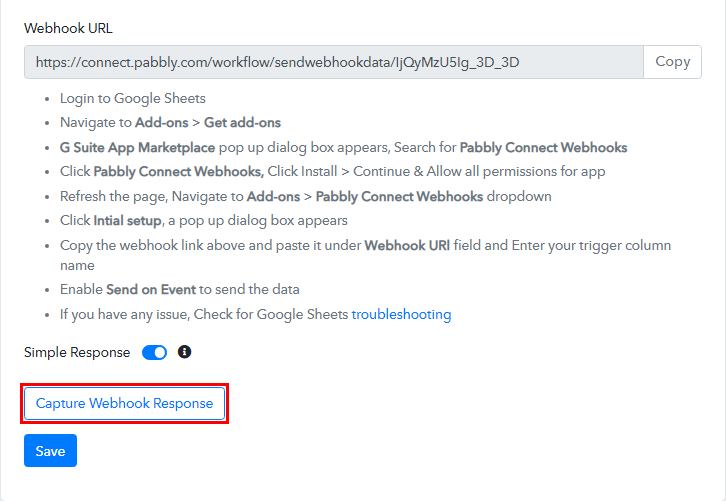
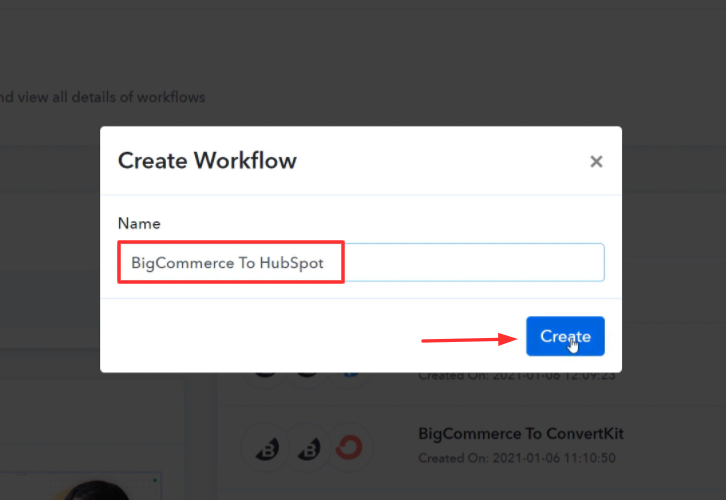
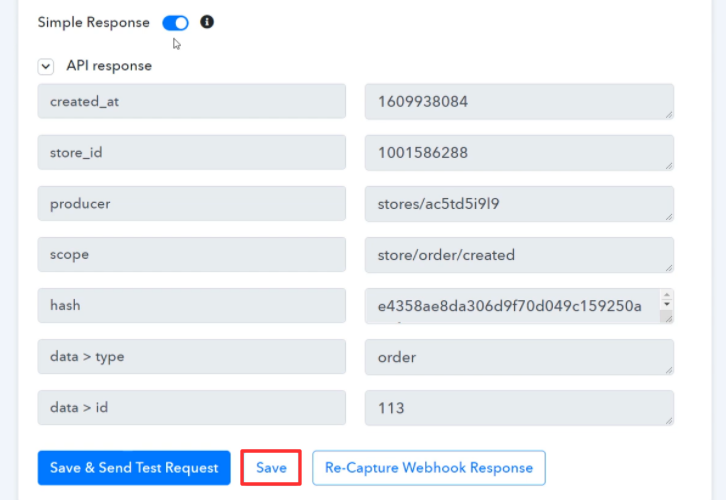
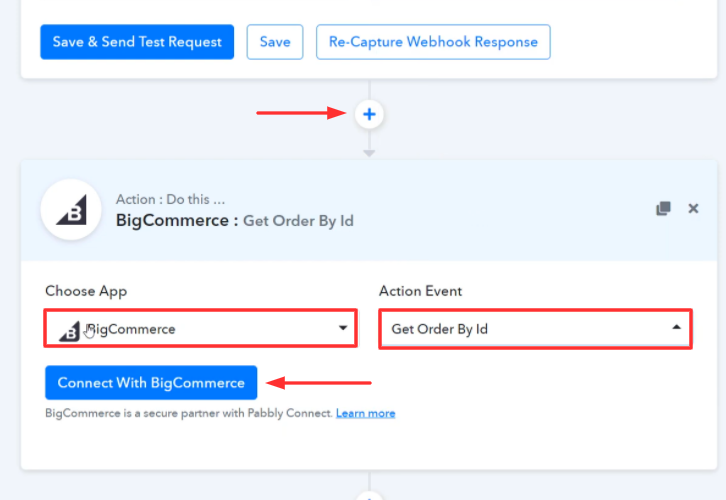
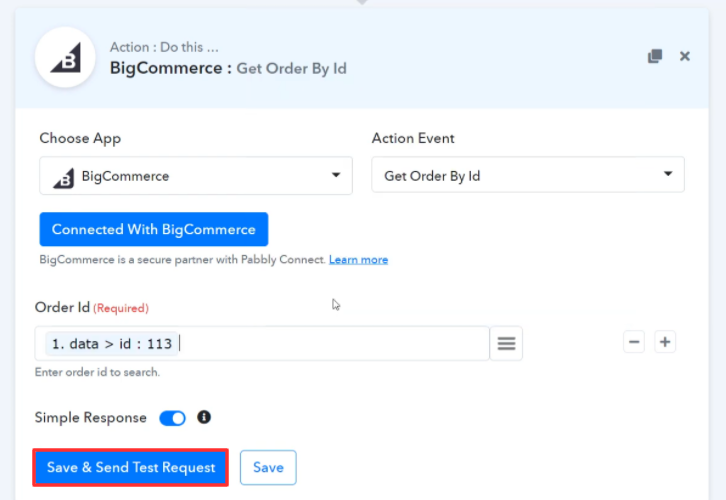
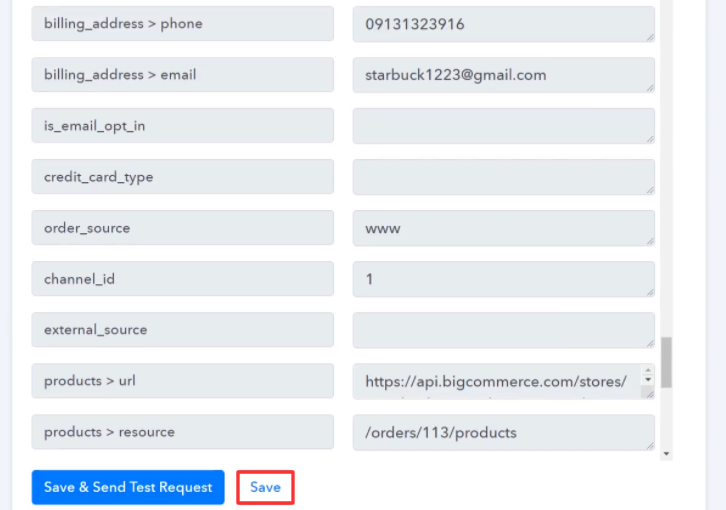
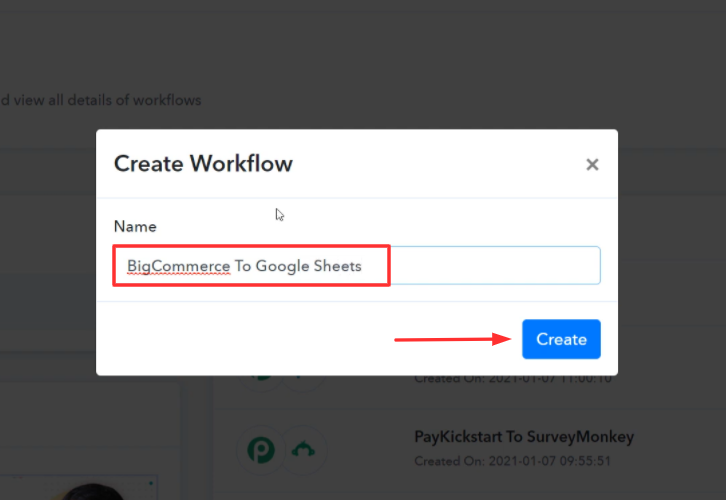
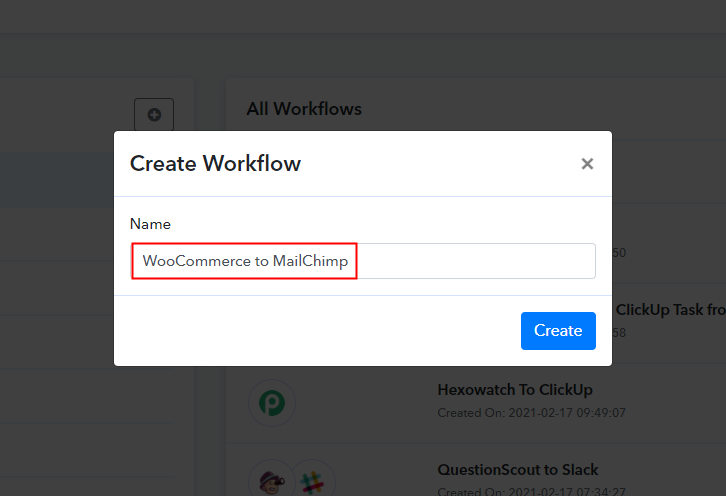
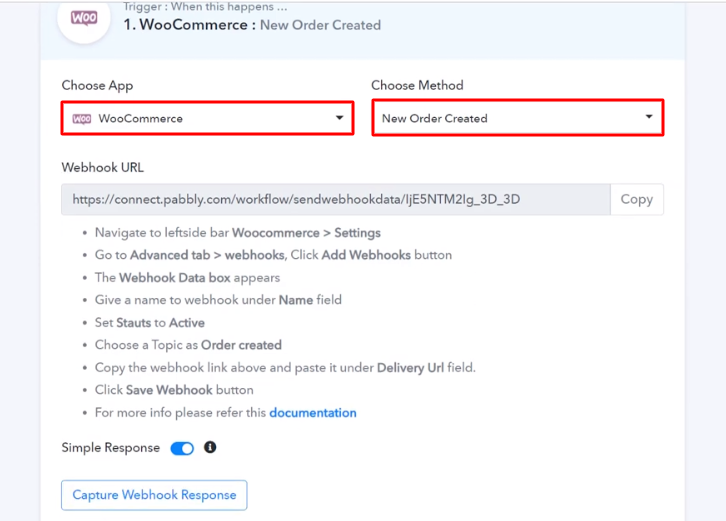
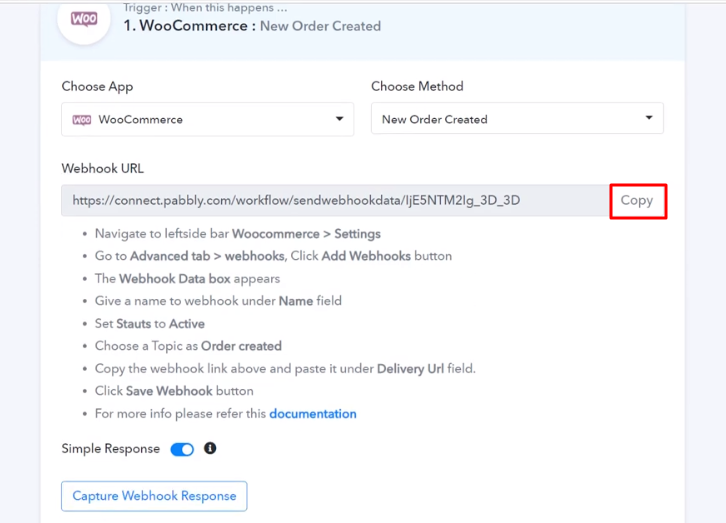
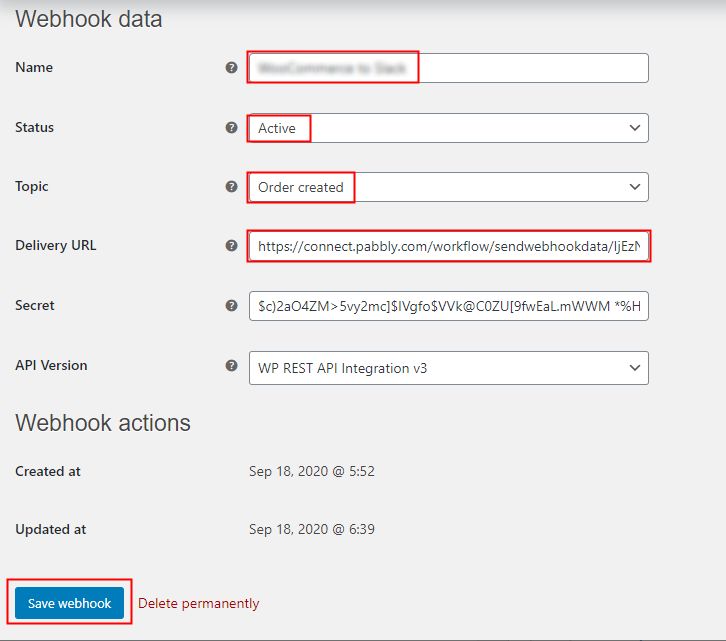
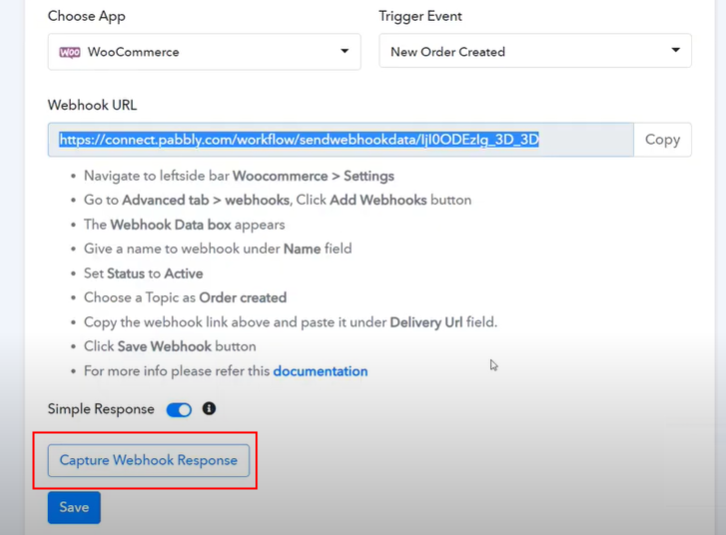
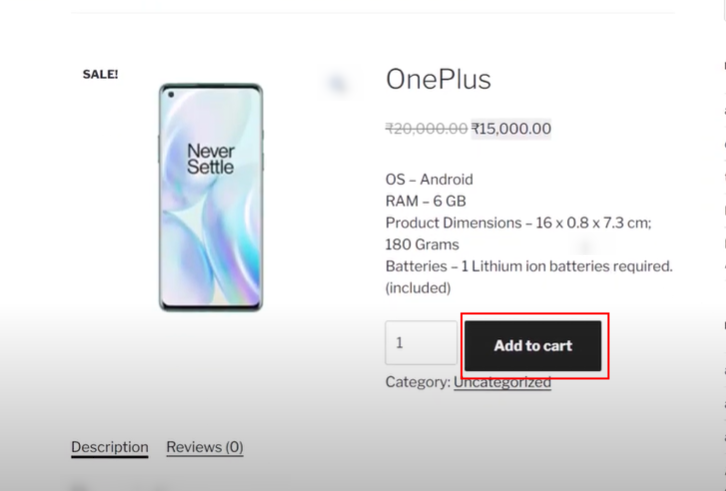
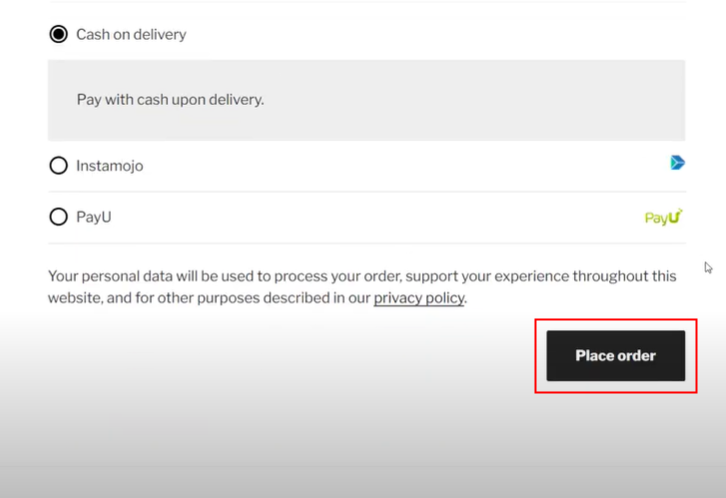
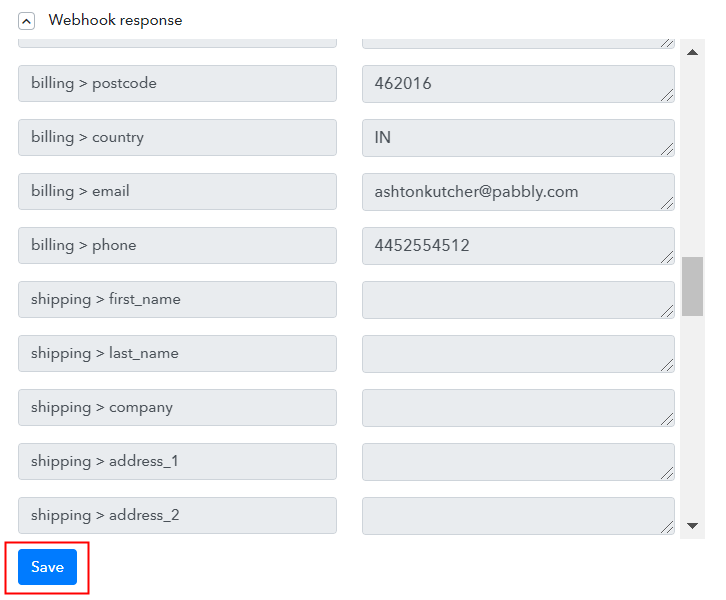
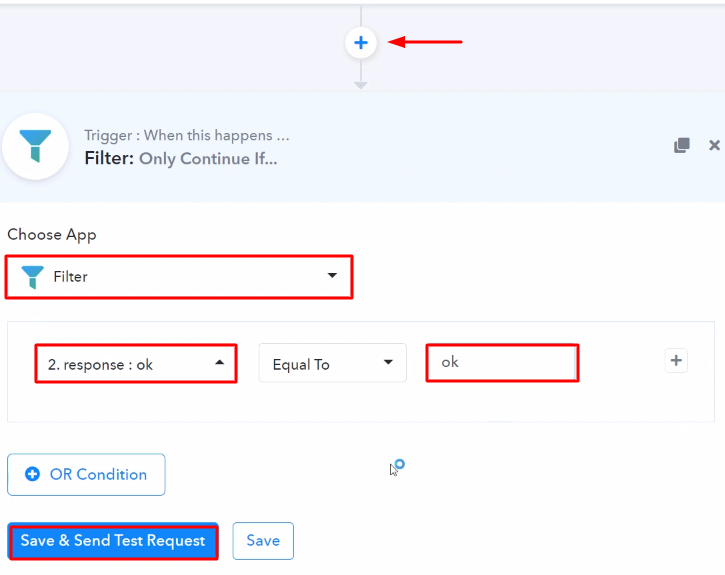
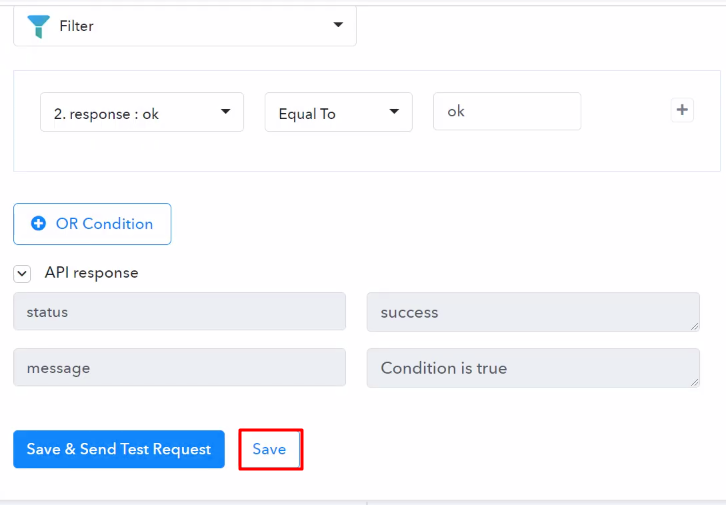
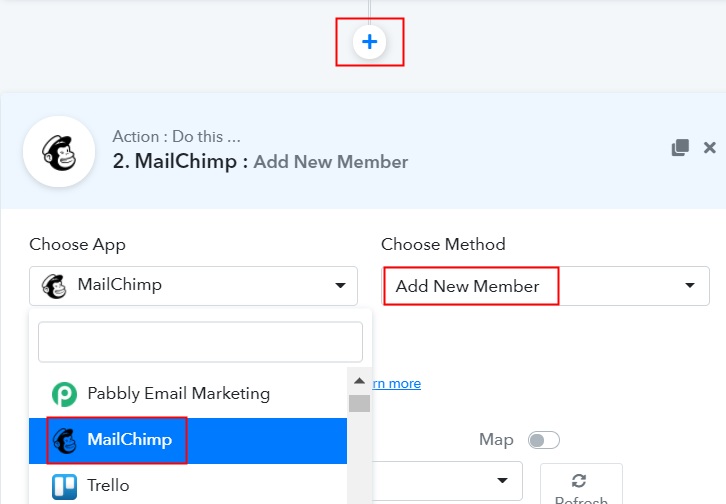
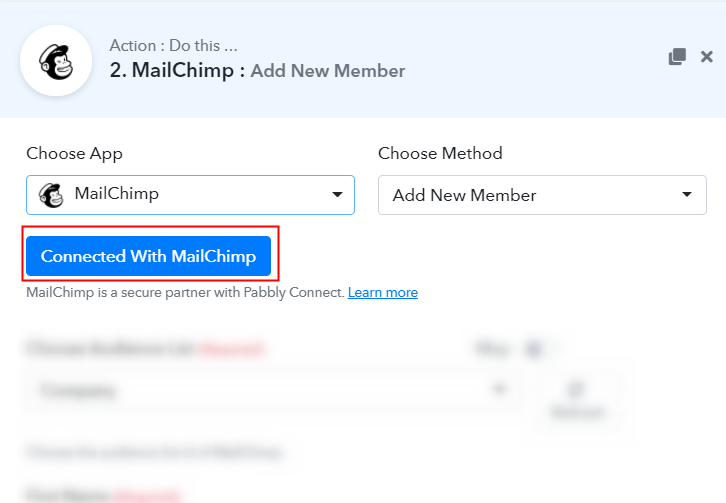
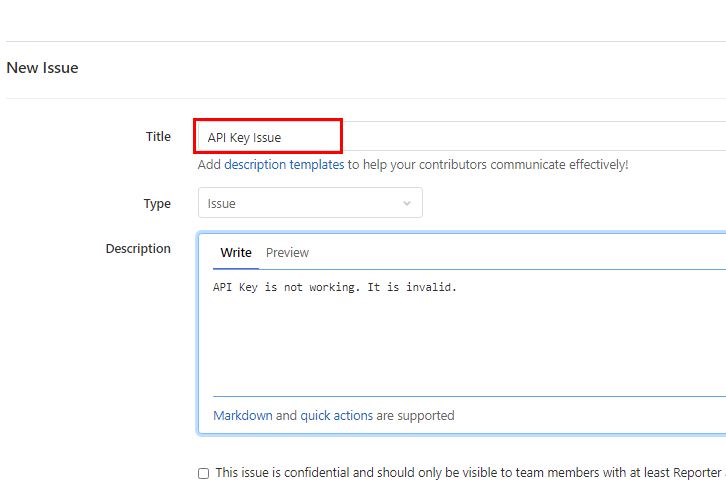
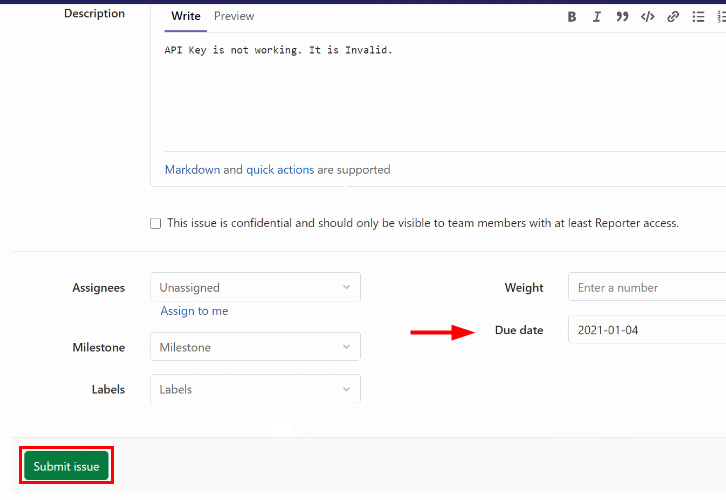
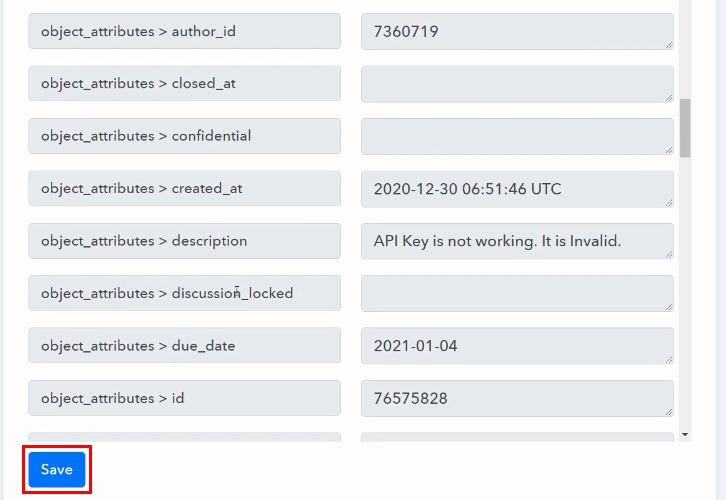
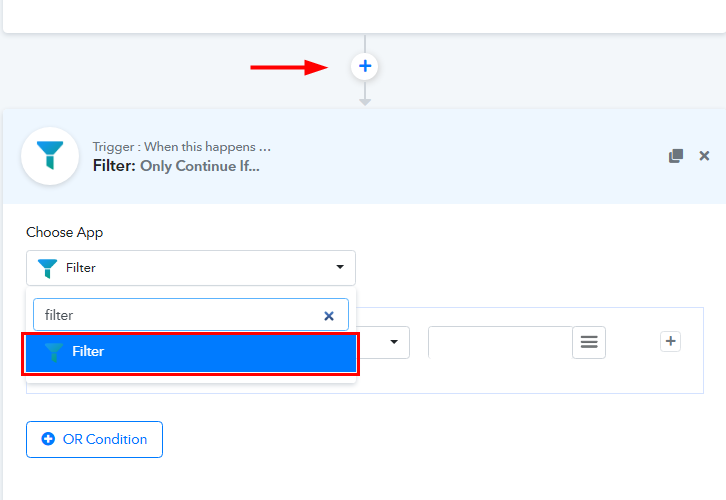
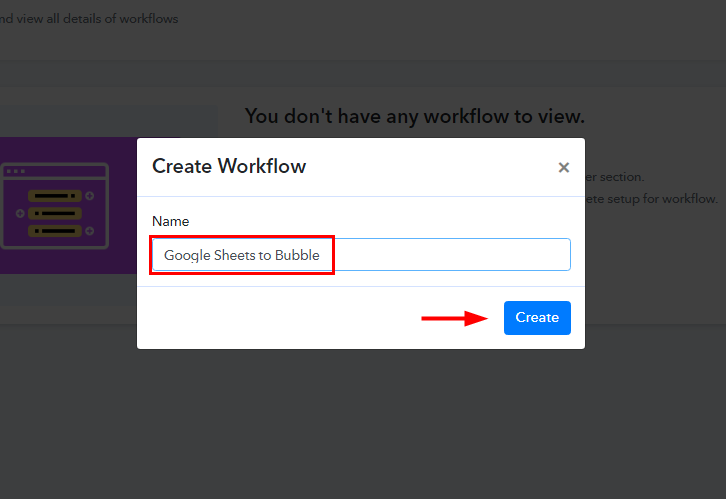
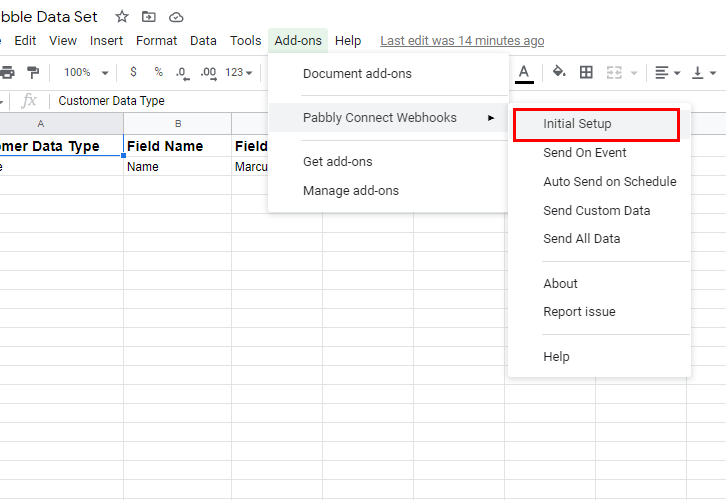
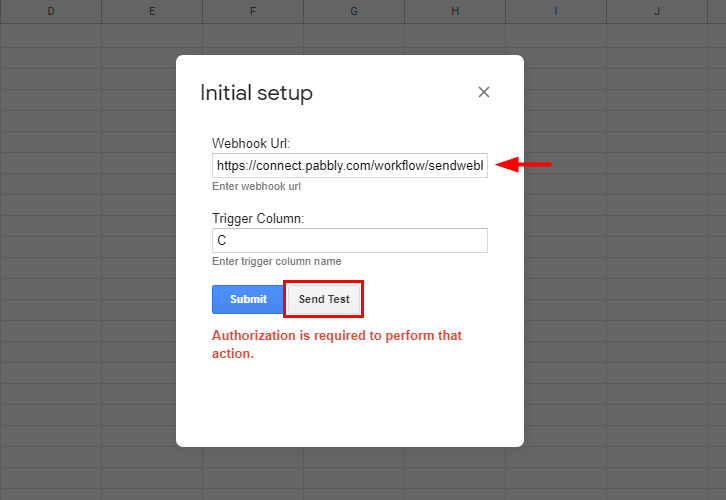
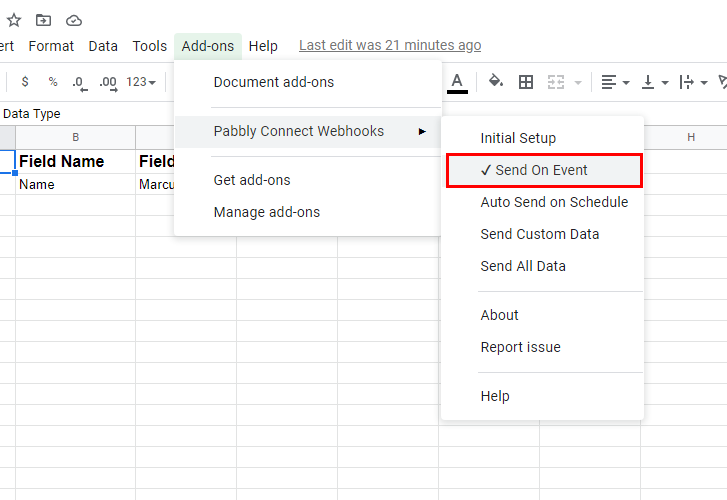
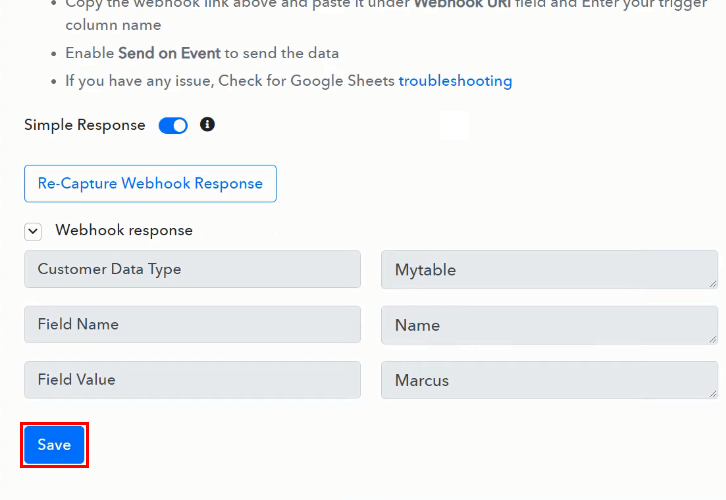
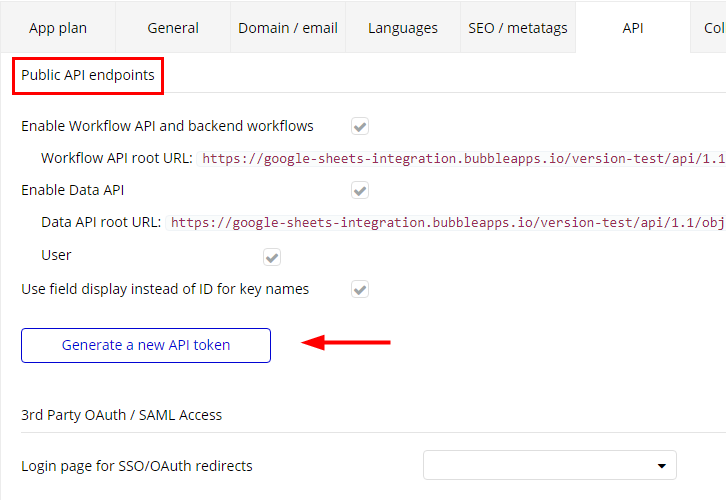
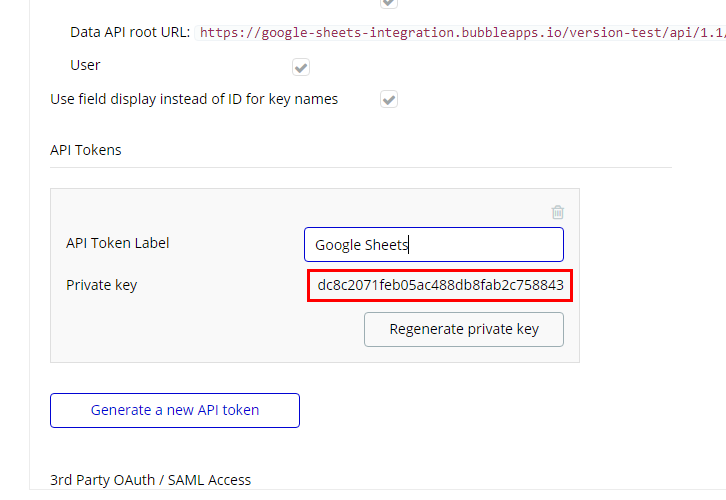
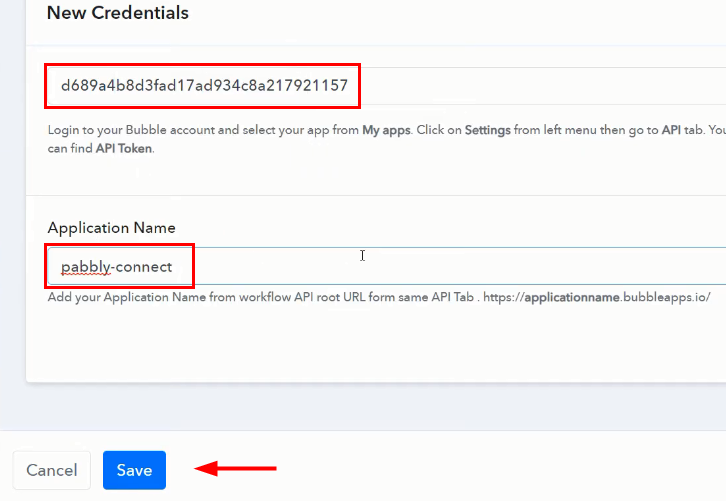
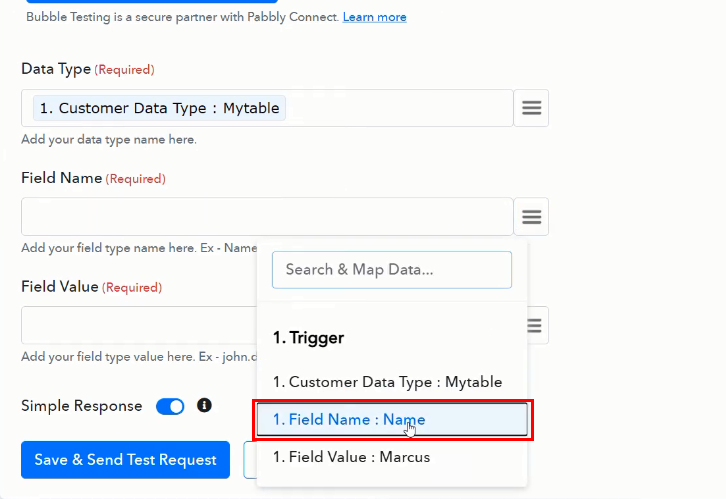
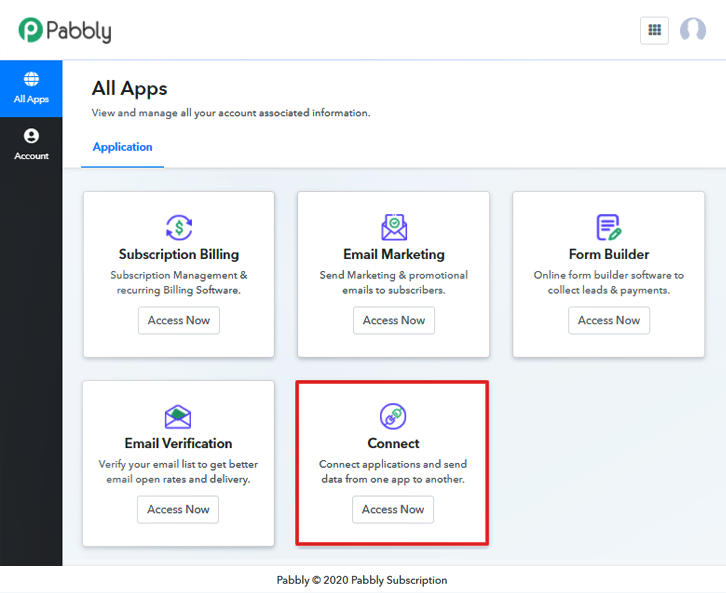
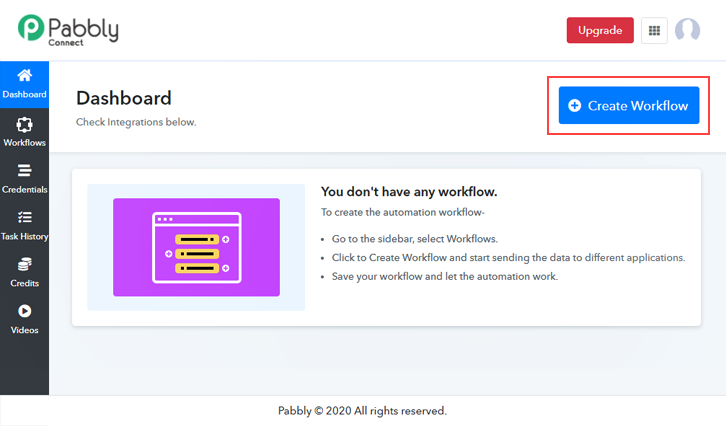
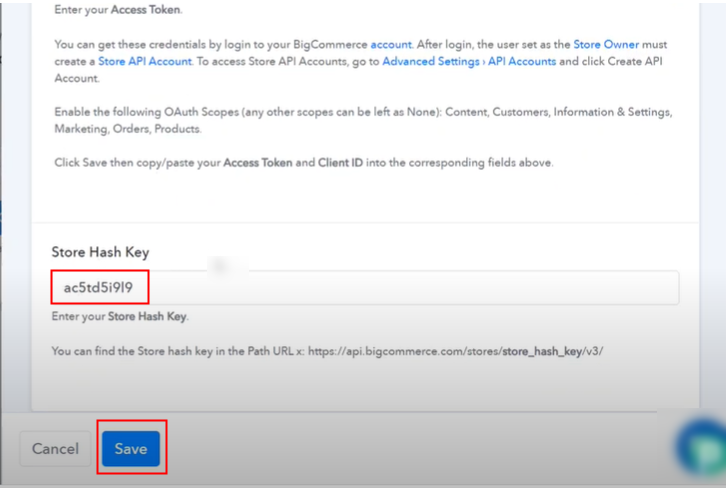
Further, after logging into the account, click on the “Access Now” button as shown in the above image. Begin the process of creating a workflow for integration by clicking on the “Create Workflow” button. Moreover, add the name of workflow which in our case is “BigCommerce to Gmail”. Although, you can always name the workflow according to your requirements. Following, after creating a workflow, you have to choose the integration app to send mail via Gmail from new BigCommerce order. Pabbly Connect allows you to create infinite workflows within flashes, click here to sign up for unlimited integrations for free. The following step is to select “BigCommerce” from the dropdown, then choose the “New Order Created” option to send mail via Gmail for a BigCommerce order. The following step is to click on the “Connect with BigCommerce” button. Next, to integrate BigCommerce with Pabbly Connect, you have to paste the client id, access token, and store hash keys in the Pabbly Connect dashboard. For that, you must log in to your BigCommerce account. After logging into your BigCommerce account, go to the dashboard and click on “Advanced Settings”. Now, click on the “API Accounts” to move further. Subsequently, push the button named “Create API Account” and then pick the option “Create V2/V3 API Token”. Moreover, copy the API Path highlighted in the image and then click on the “Save” key to continue further. As soon as you click on the “Save” button, a window will pop-up with API keys. Simply copy the “Client ID and Access Token” then click on the “Done” button. Next, paste the respective API keys and tokens in the mentioned columns. Then press the “Save” button. Now, in order to check this BigCommerce and Gmail integration, we will capture the data from BigCommerce, and for that, we will create a dummy order in BigCommerce. After adding the webhook URL to your BigCommerce account, now we will click on the “Capture Webhook Response” button to capture the data from BigCommerce. In order to add a new order, just go to Bigcommerce account and make a dummy purchase. Once you are done placing the order in BigCommerce, the order info will appear on the Pabbly Connect dashboard. Then, click on the “Save” button. To make this BigCommerce-Gmail integration work, you have to choose two actions for your trigger. The first action is to get the information about the order from BigCommerce and the next is to send mail via Gmail. Next, click on the “+” button below and choose the application that you want to integrate. Here we will choose “BigCommerce” and in the method section select “Get Order By Id”. After choosing the application click on the “Connect with BigCommerce” button. Now, as we have already signed in to the account, we are going to use previous credentials. Now as we all know to get the order details, we have to map the order id first. Now, after connecting with your BigCommerce account, map the “Order ID” and then hit the “Save & Send Test Request” button. Here, we can see that all the information about the new order is obtained within Pabbly Connect. Hit the “Save” button to move forward. Now it’s time to integrate the second action. For that, click on the “+” button below and choose the application that you want to integrate. Here we will choose “Gmail” and in the method section select “Send an Email”. After choosing the application click on the “Connect with Gmail” button to move forward. Later, to connect Gmail with Pabbly Connect, you have to authorize the application. For this, you have to log into your Google account. Next, to authorize Gmail, a window will slide in from the right, here you need to again click on the “Connect with Gmail” button and then allow the permission to connect Google account with Pabbly Connect. After connecting with your Gmail account, map all the fields quickly like a recipient name, recipient email, etc. Once you are done adding up all field data click on the “Save & Send Test Request” button. Finally, when you check the Gmail dashboard, you can see that the mail has been received. Well Done! Now that you have learned “How to Send Mail via Gmail from New BigCommerce Order”, you can integrate any applications via Pabbly Connect to automate your entire workflow without any coding skills. So what are you waiting for? Go signup for a free account now for the best automation & integration experience.Step 2: Access Pabbly Connect

Step 3: Workflow for BigCommerce to Gmail Integration
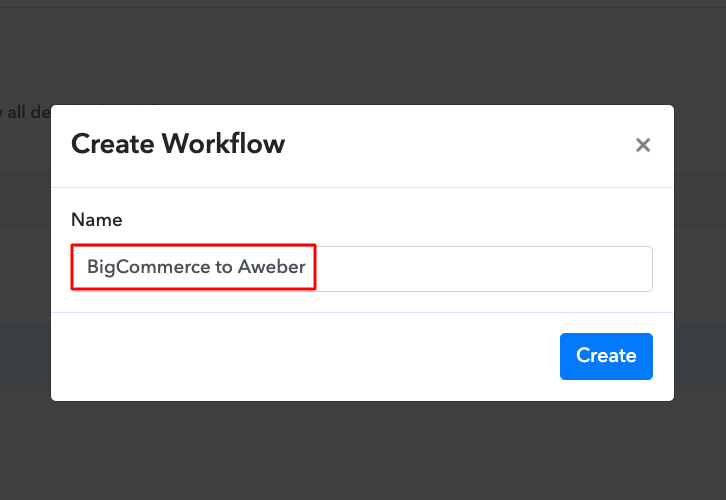
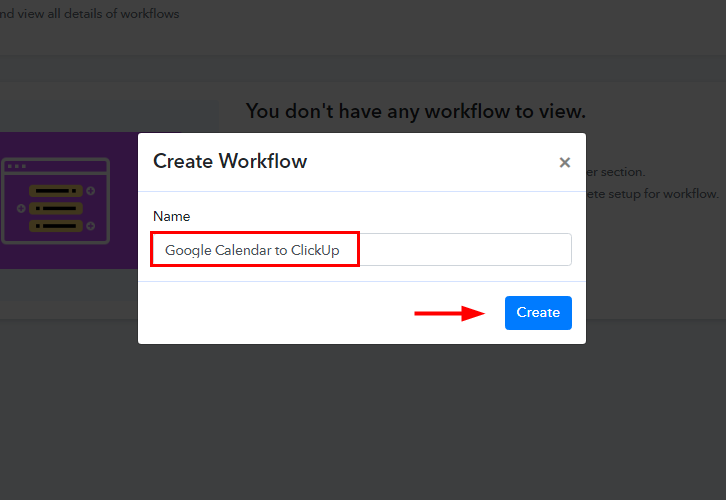
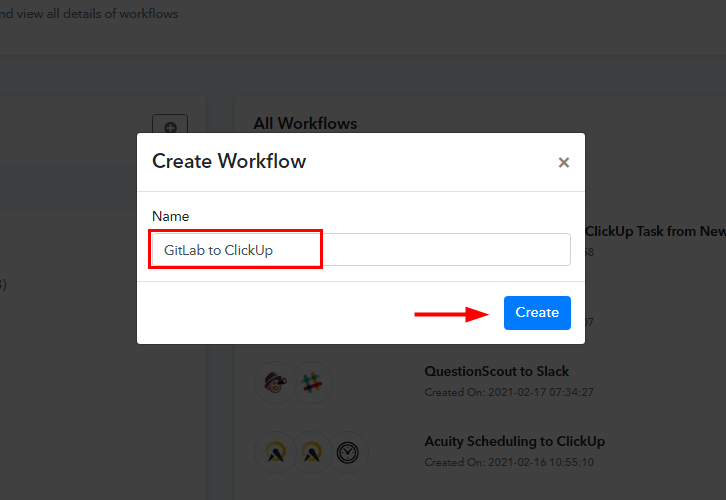
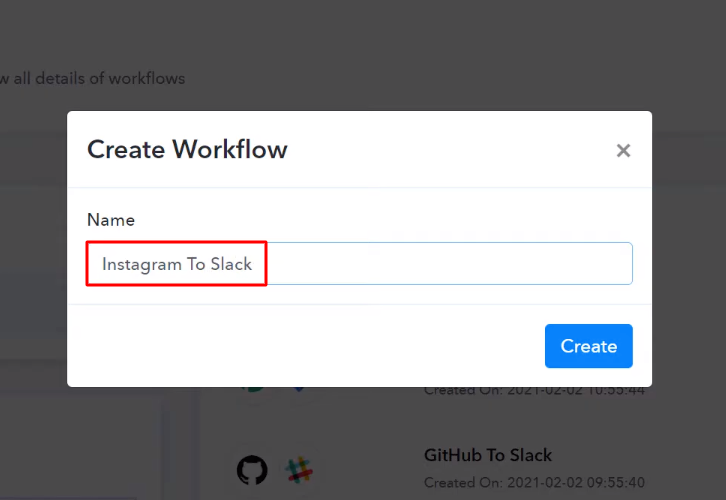
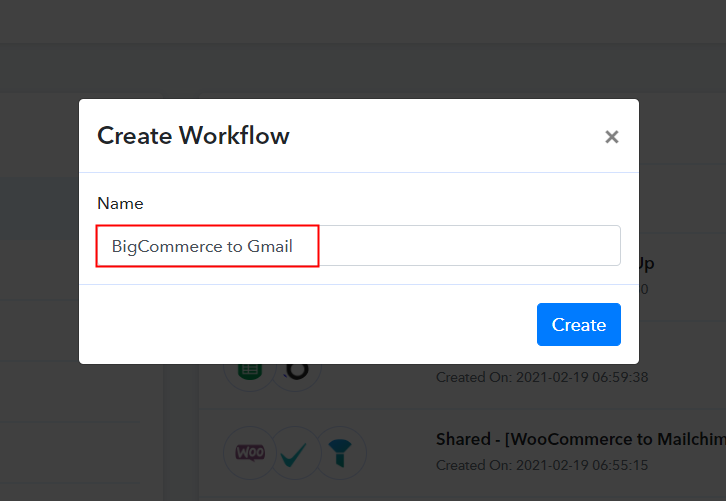
(a) Start with a New Workflow

(b) Name the Workflow

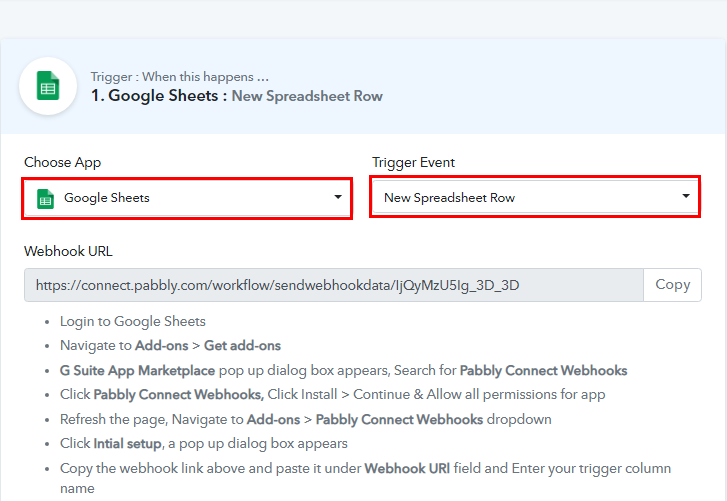
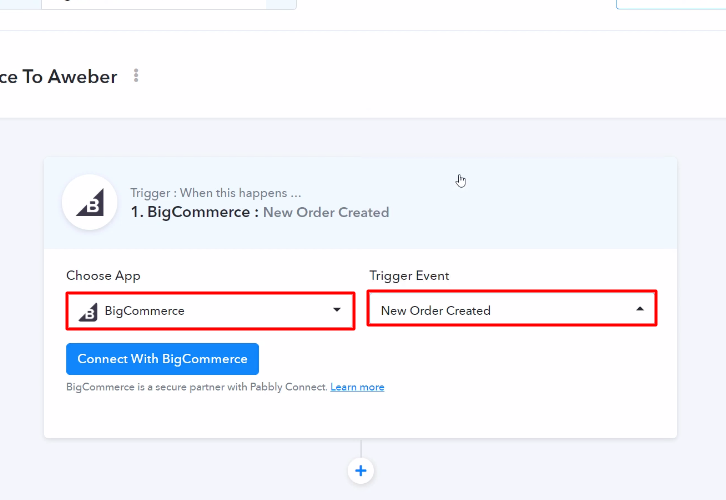
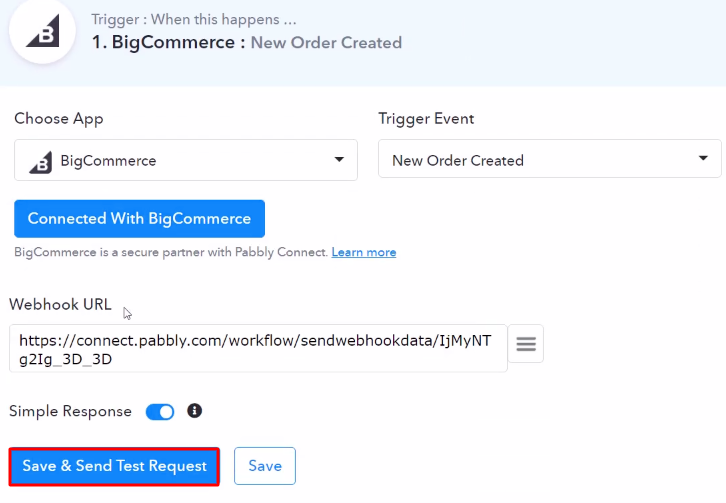
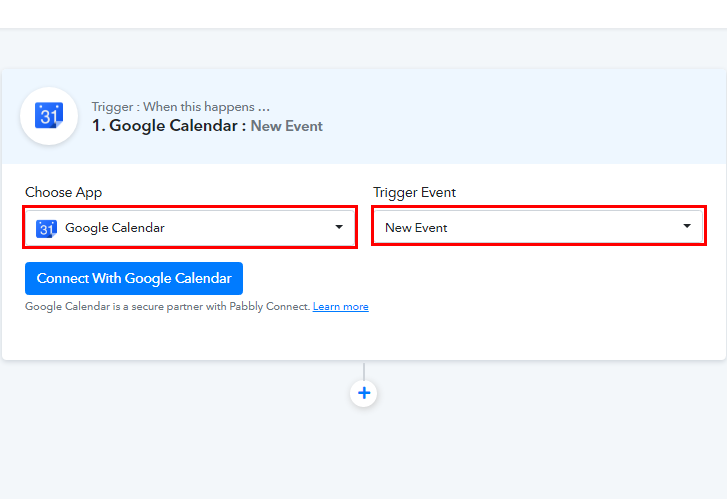
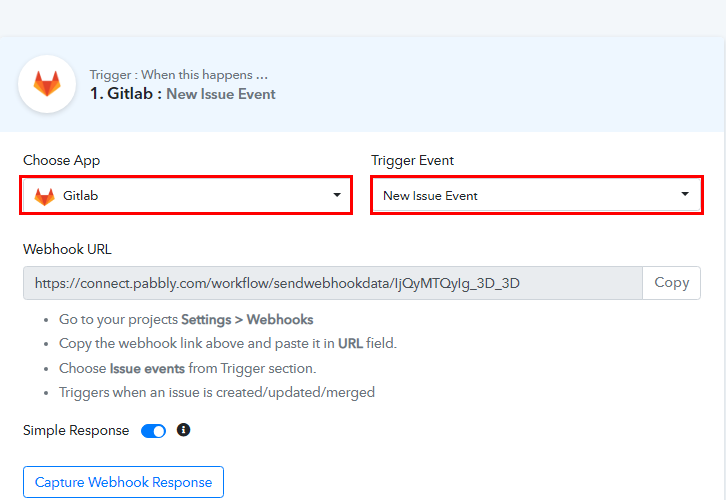
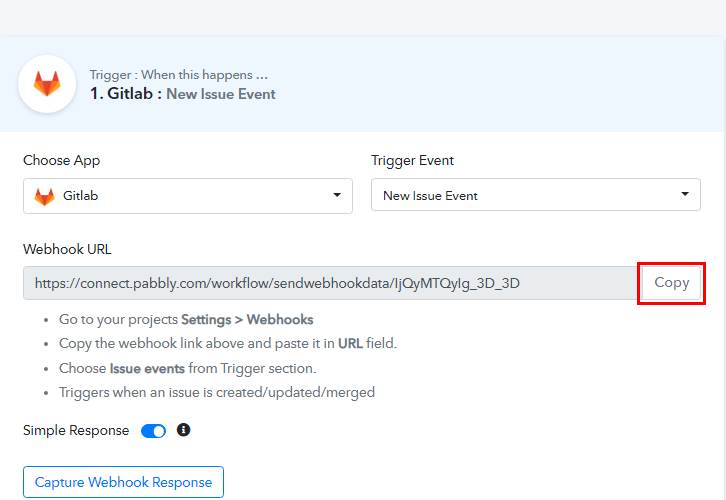
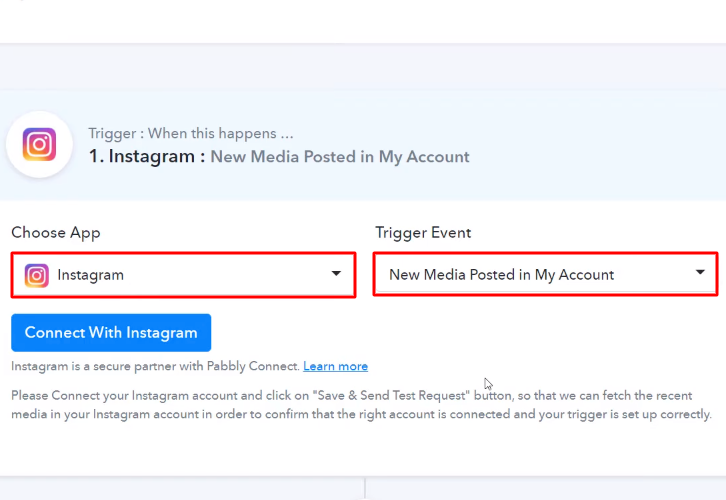
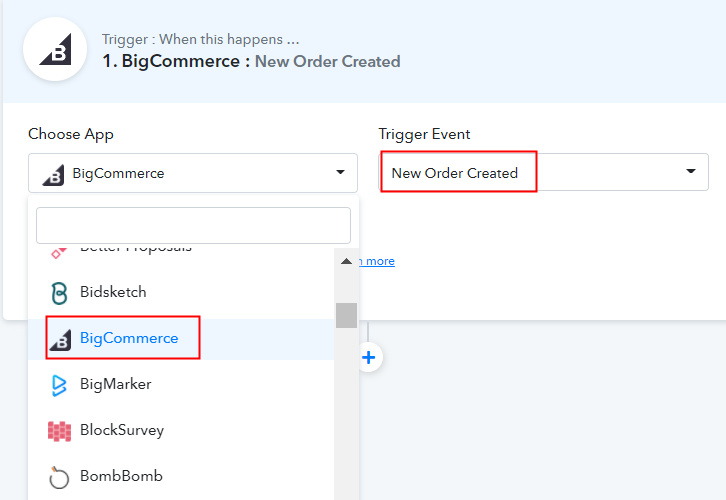
Step 4: Setting Trigger for BigCommerce to Gmail Integration
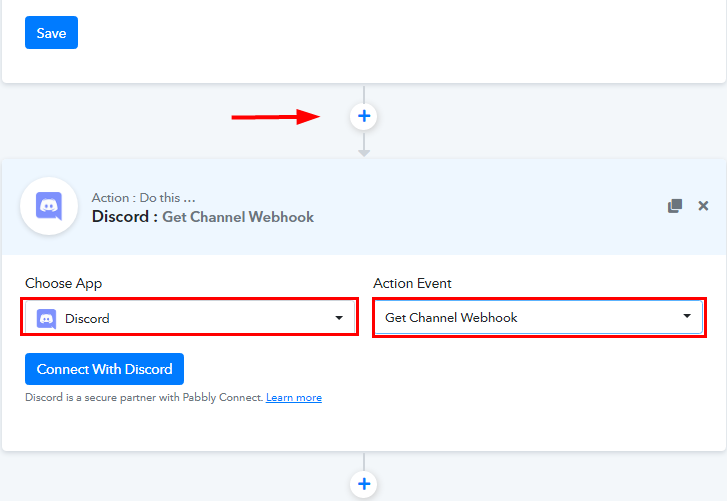
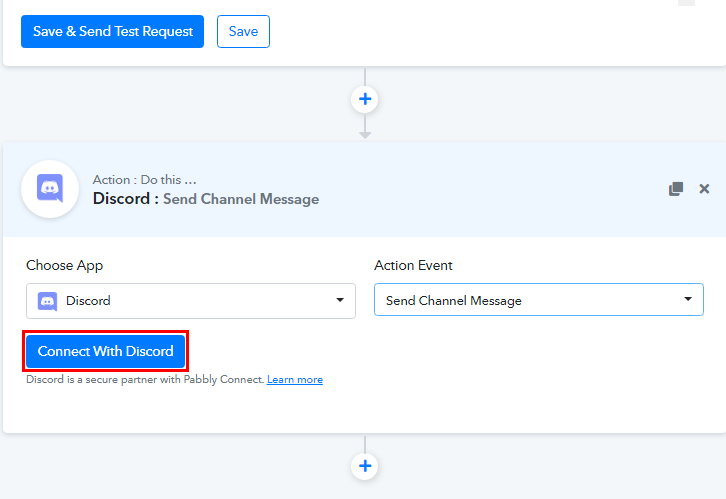
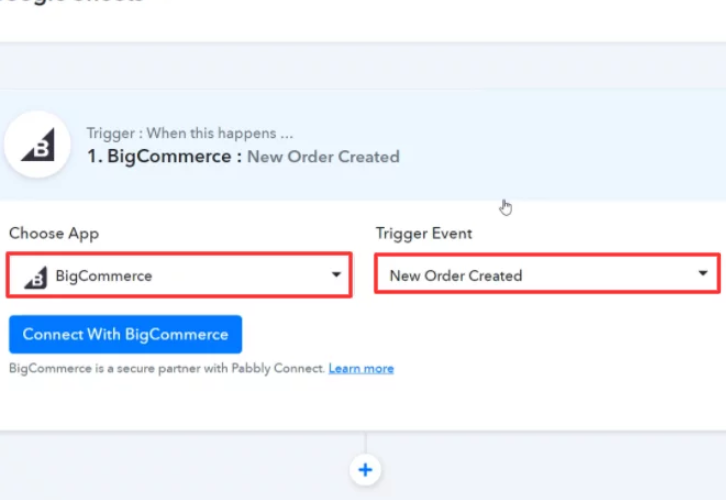
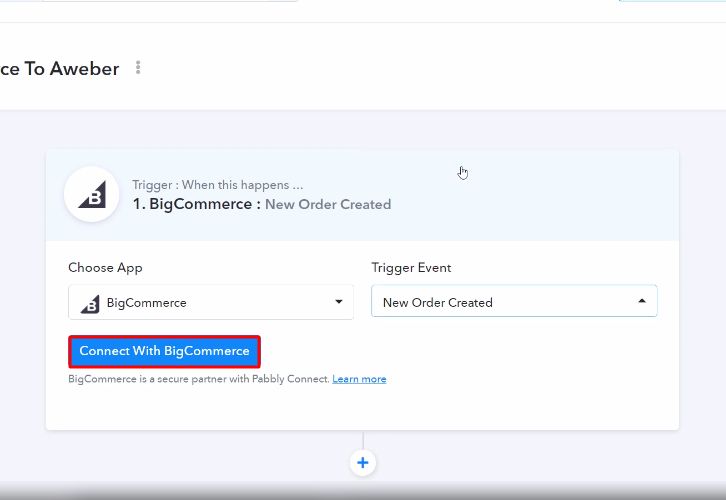
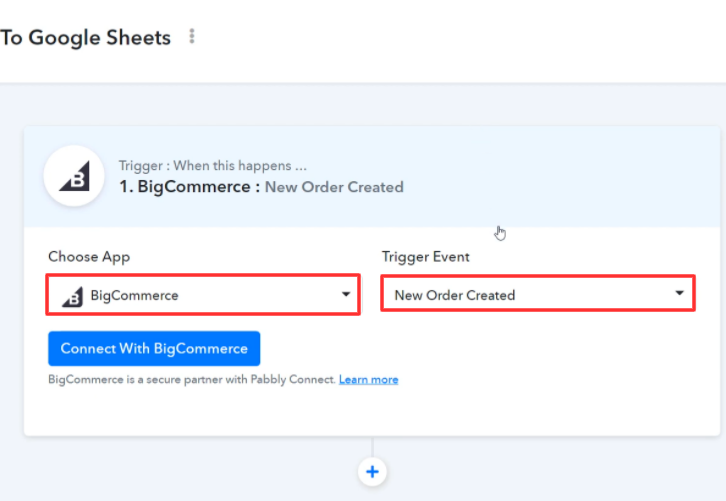
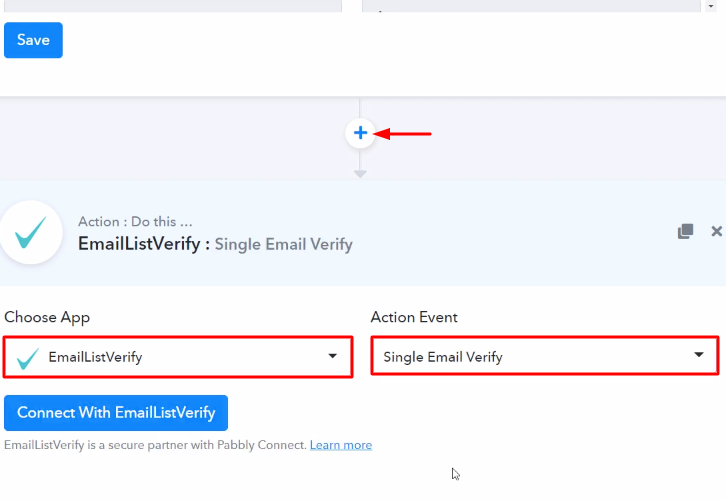
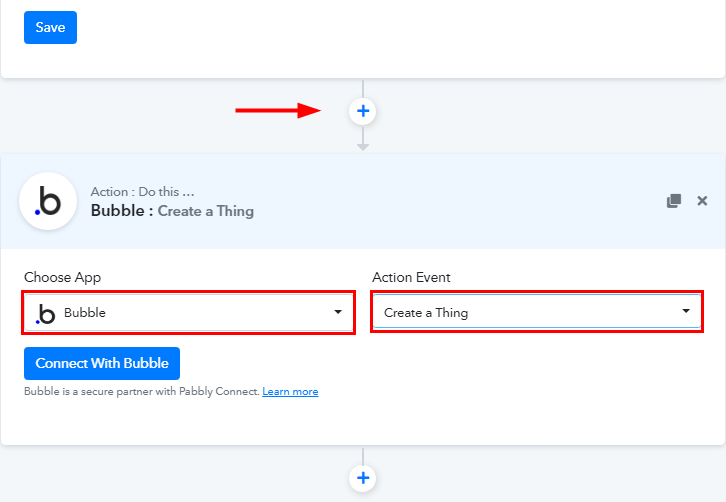
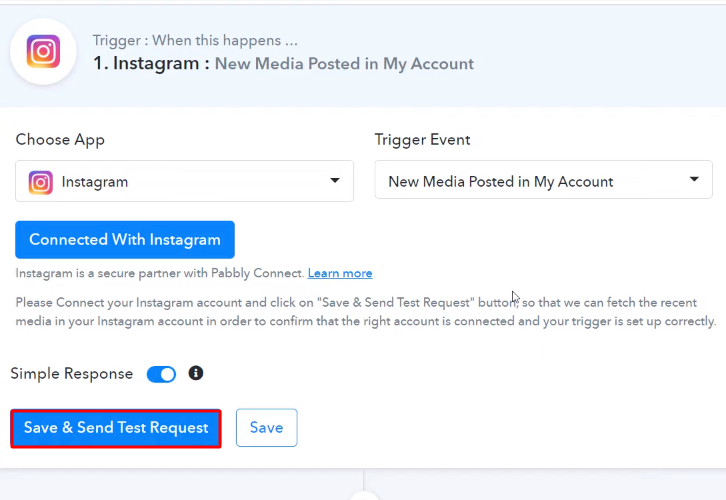
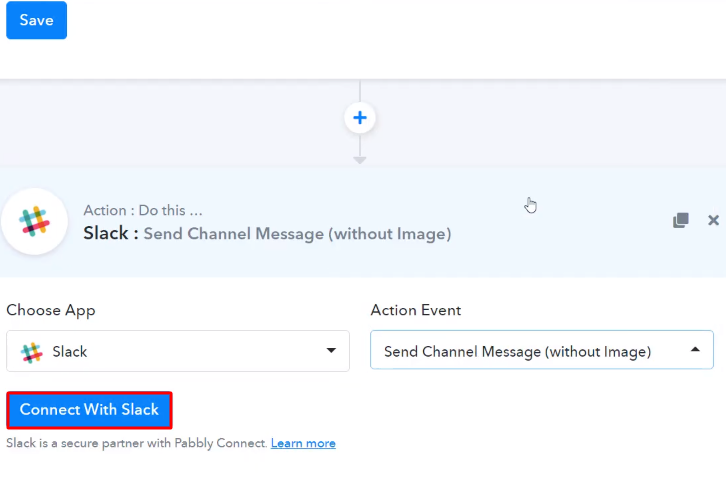
(a) Select Application you Want to Integrate

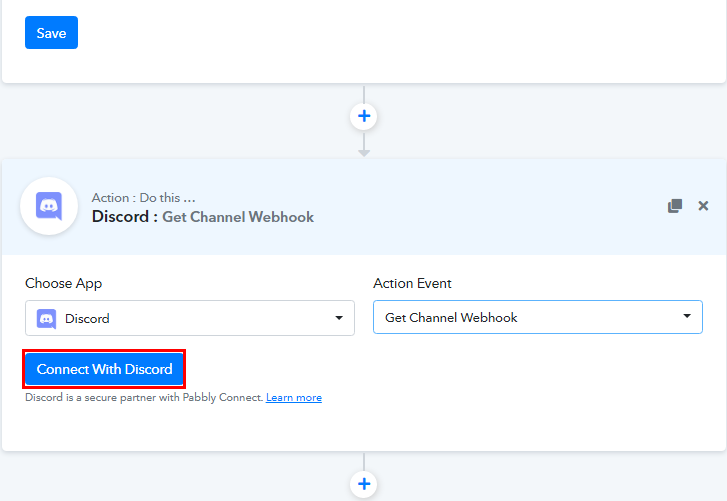
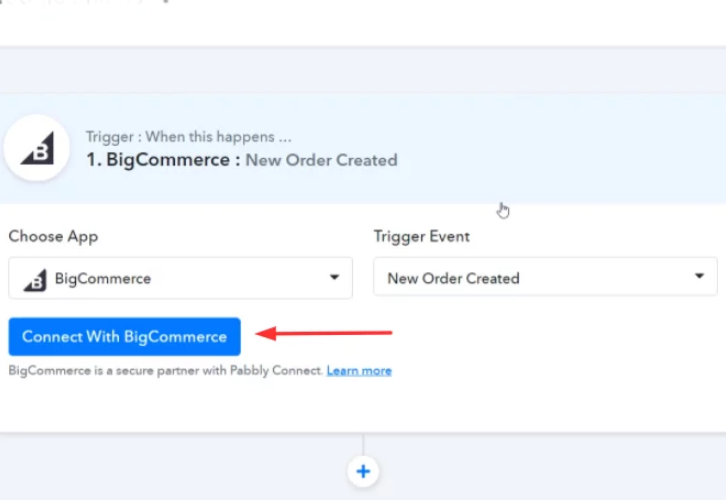
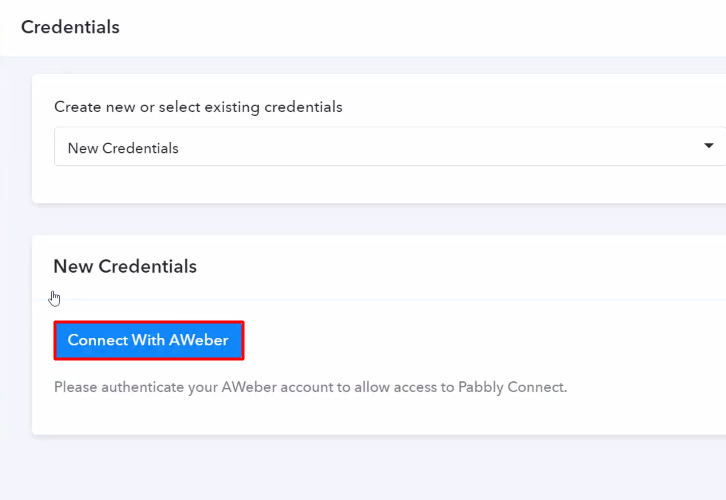
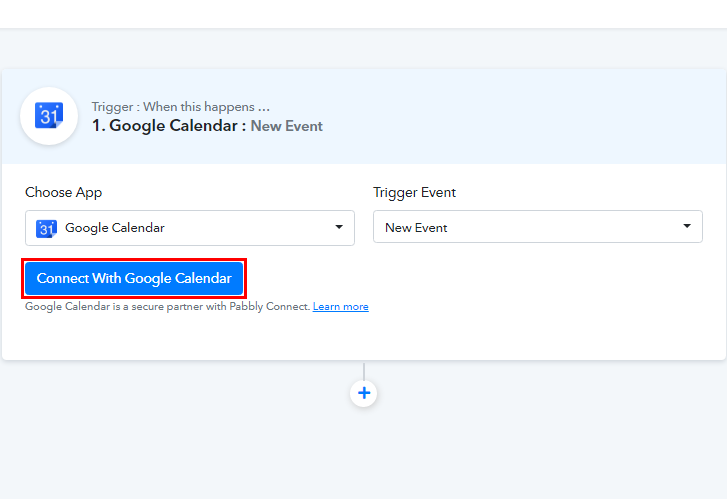
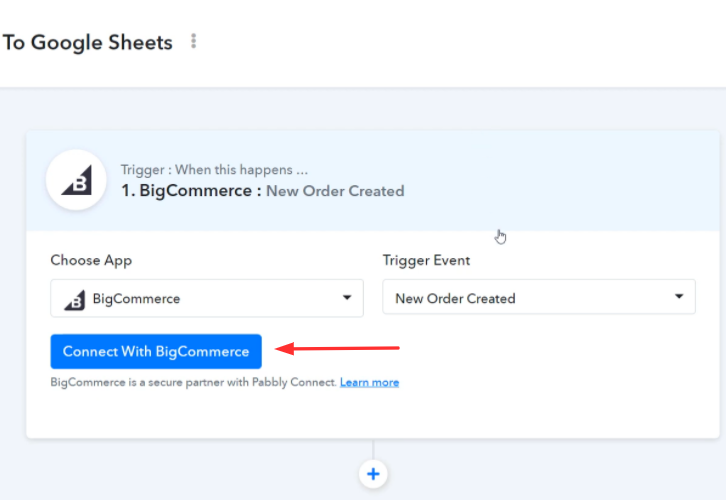
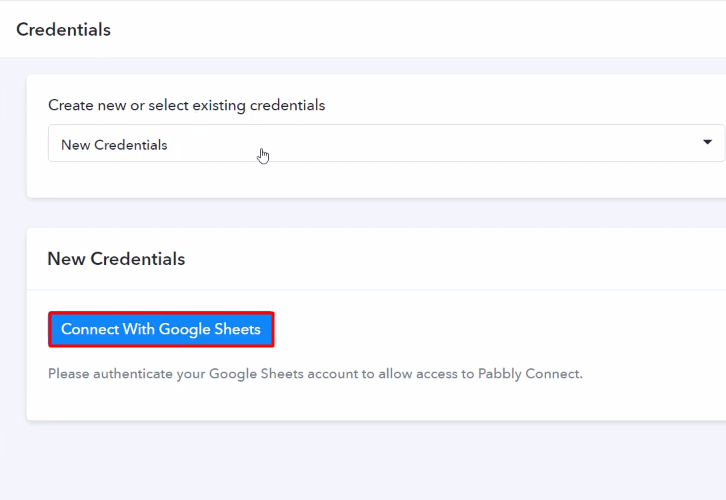
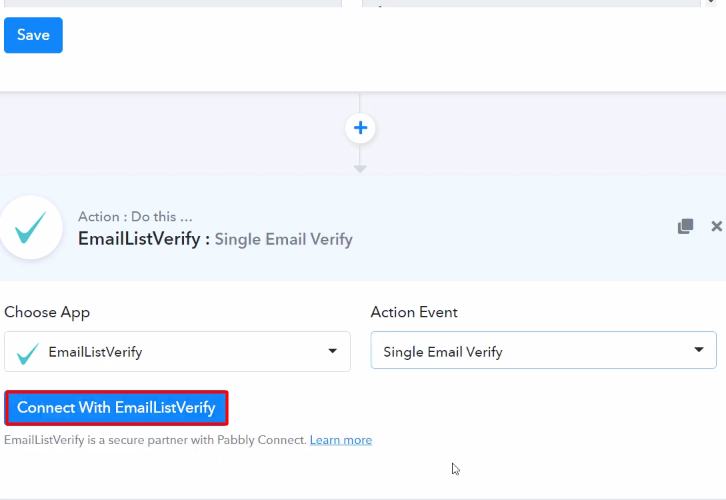
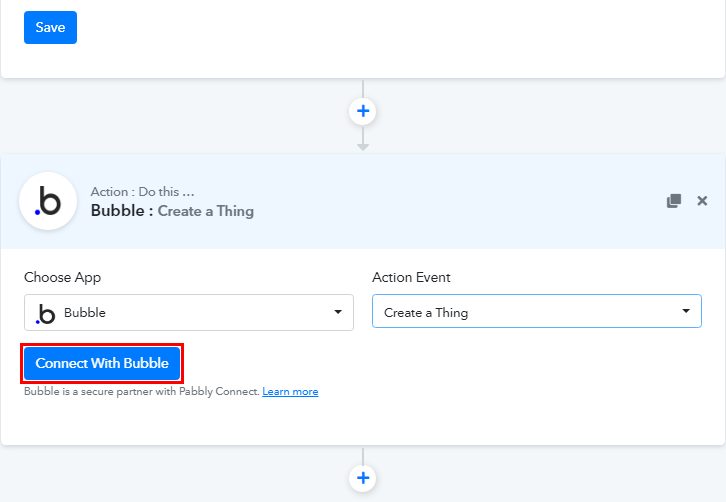
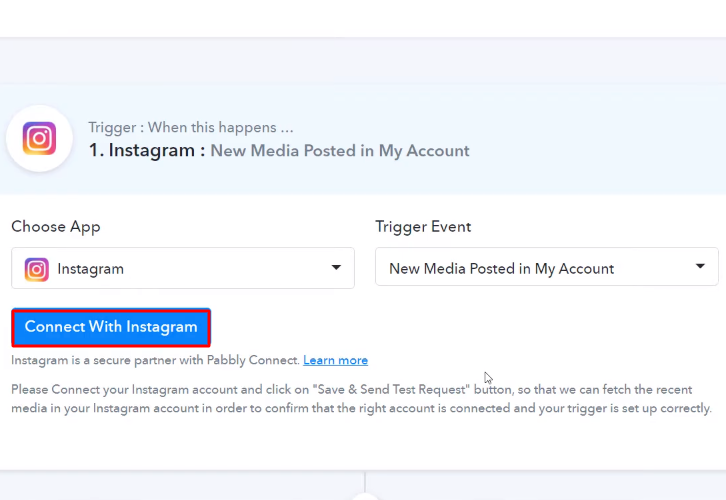
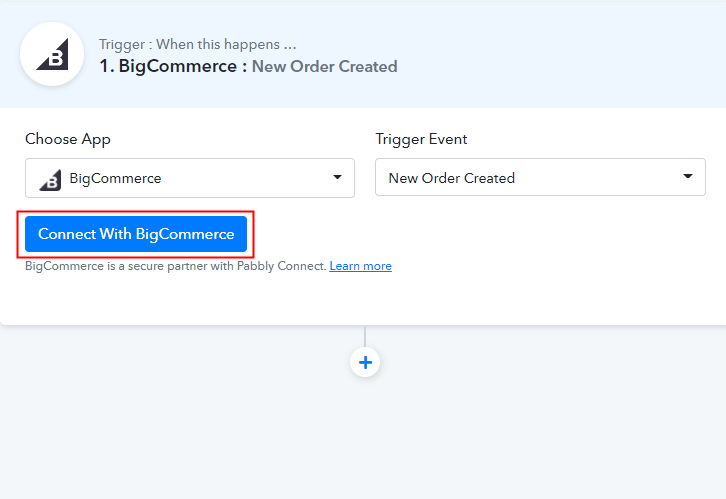
(b) Click on Connect Button

Step 5: Connecting BigCommerce to Pabbly Connect
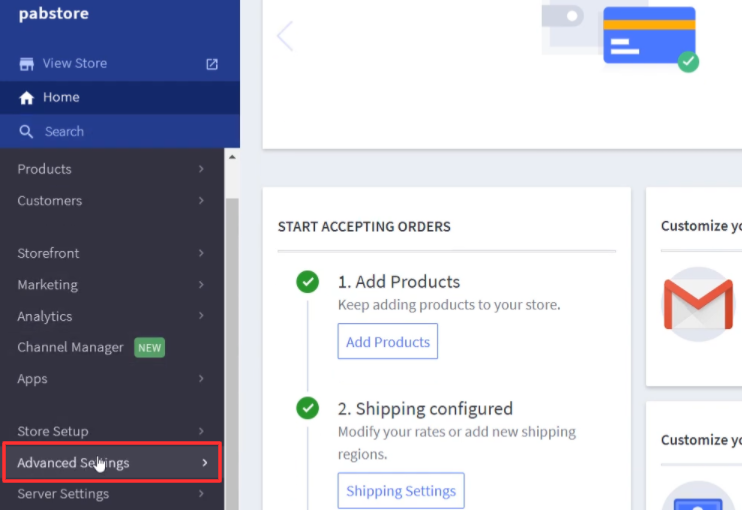
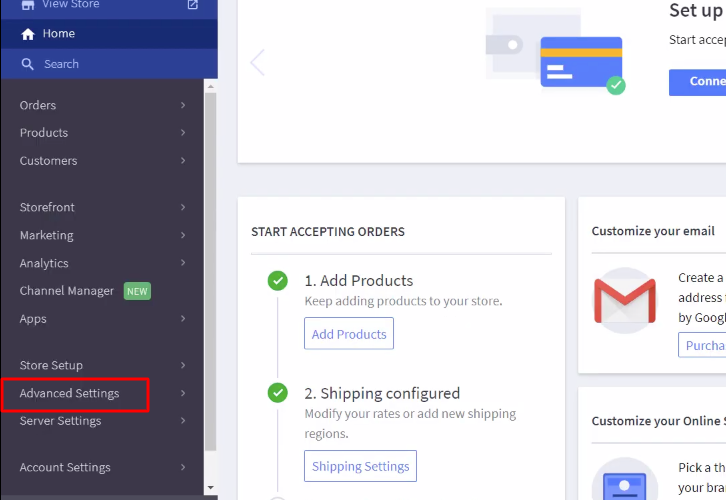
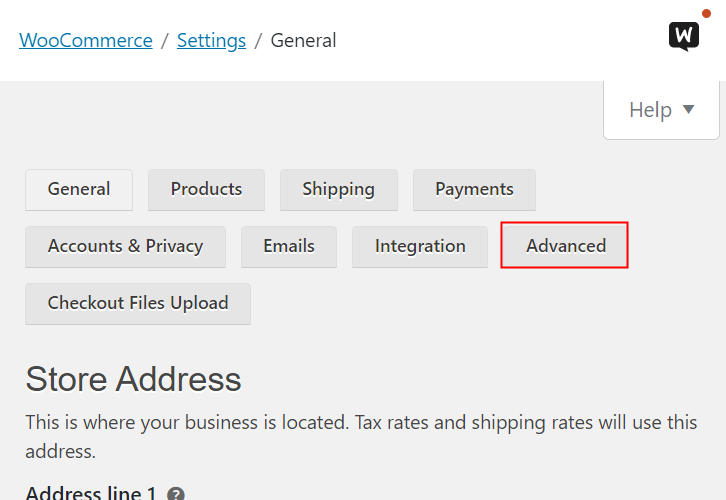
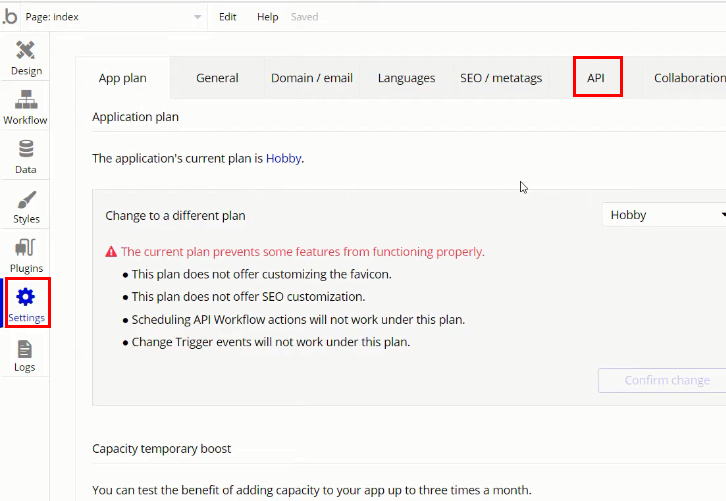
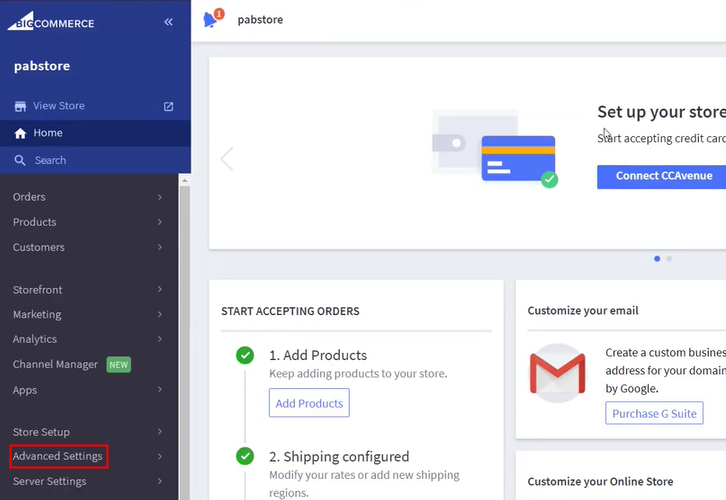
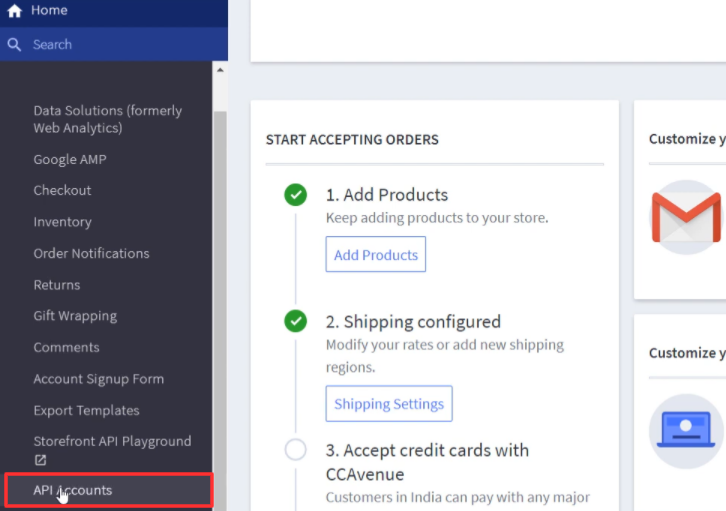
(a) Head to BigCommerce Advanced Settings

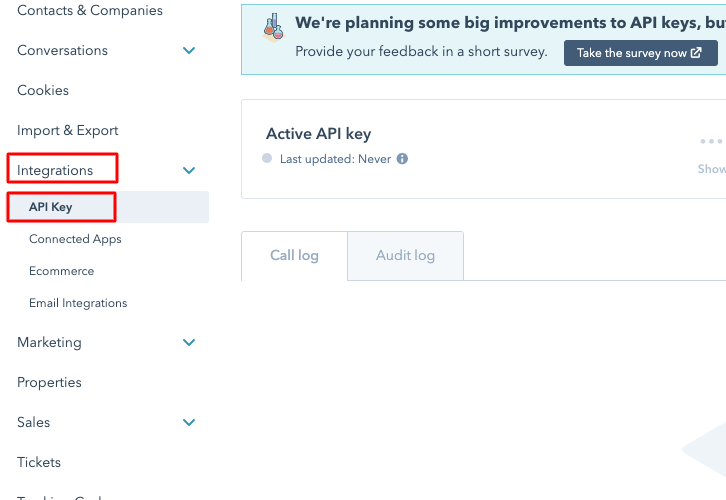
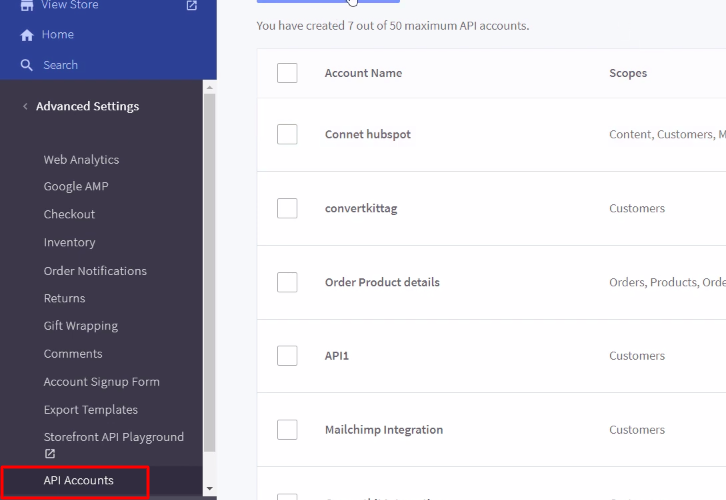
(b) Click on API Accounts

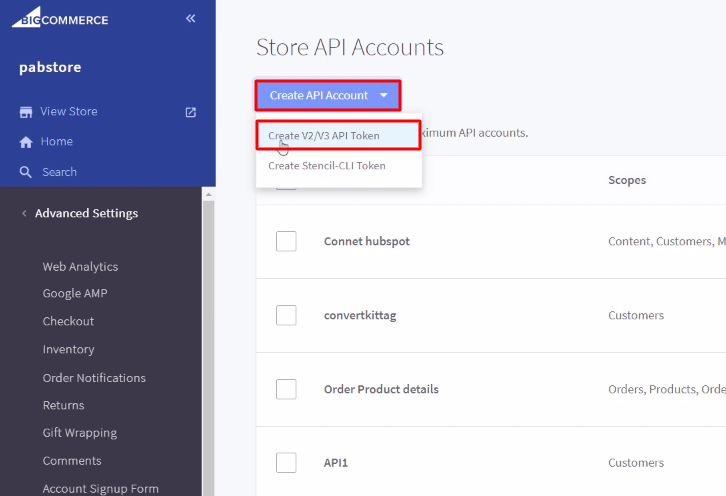
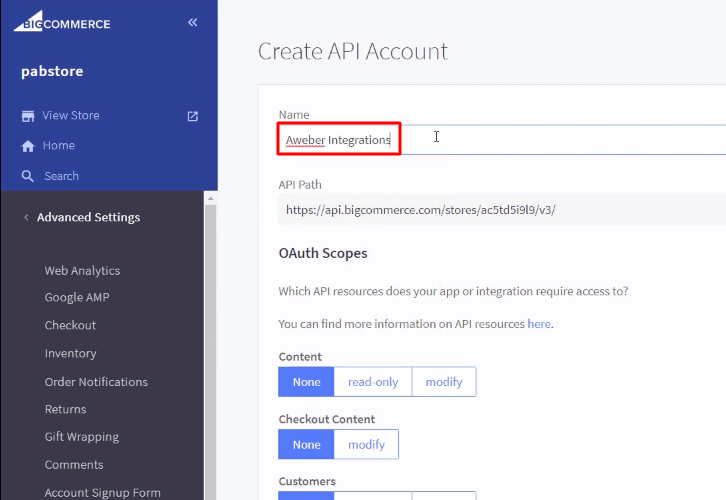
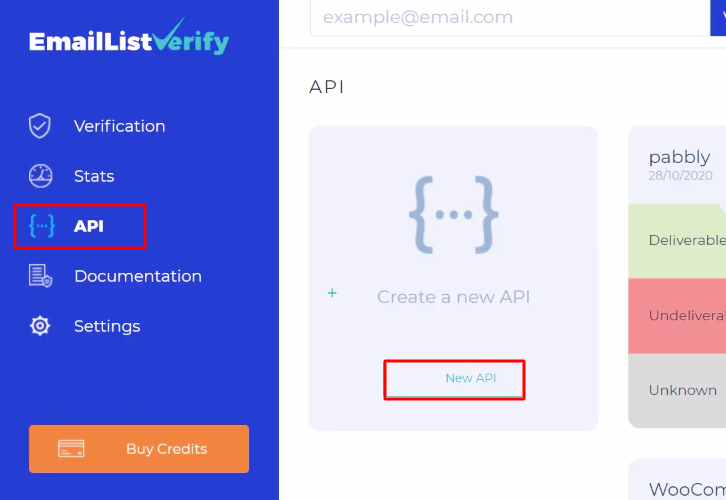
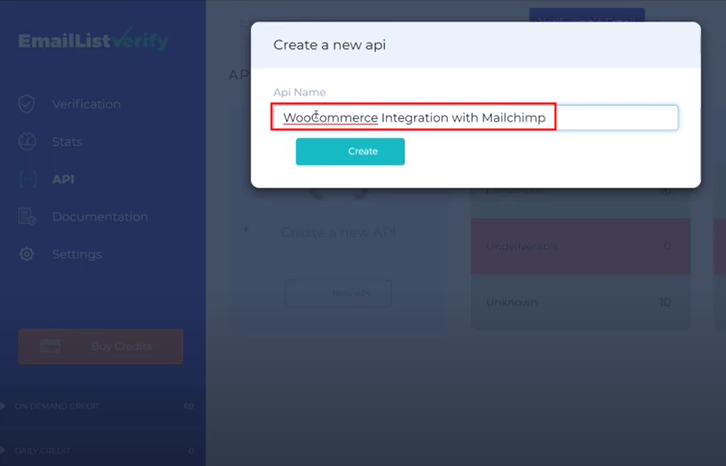
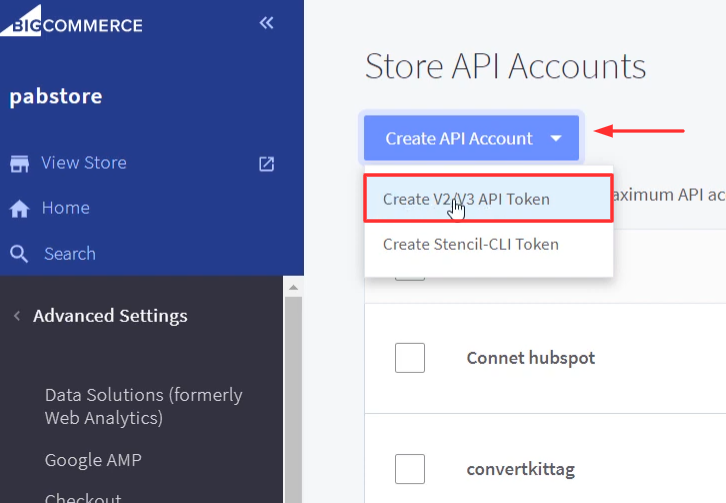
(c) Create an API Account

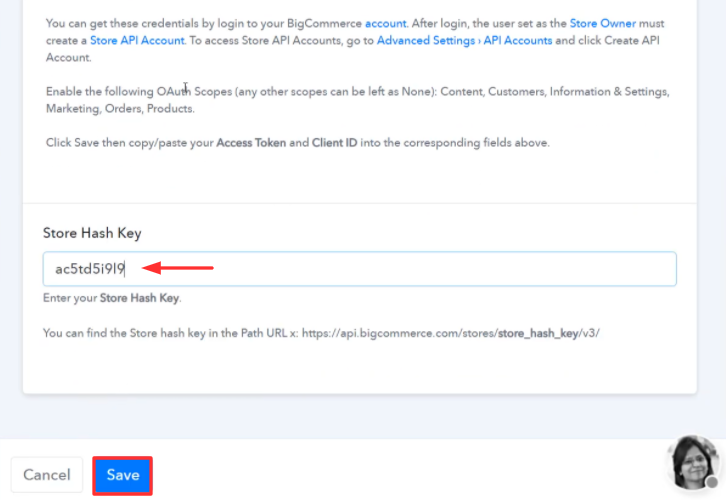
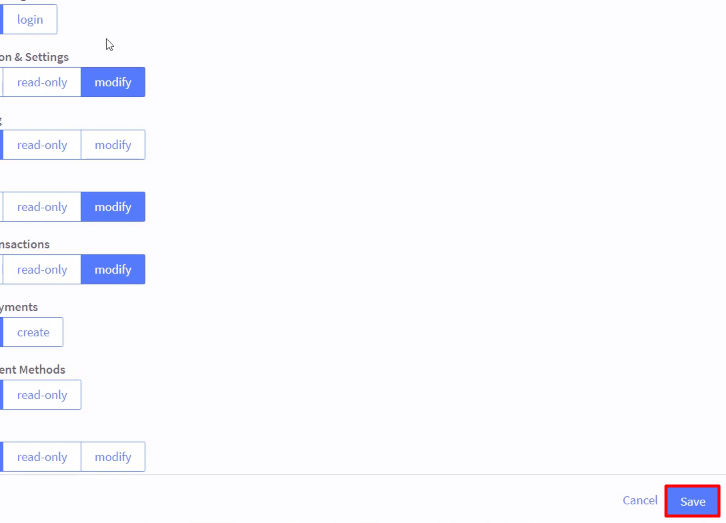
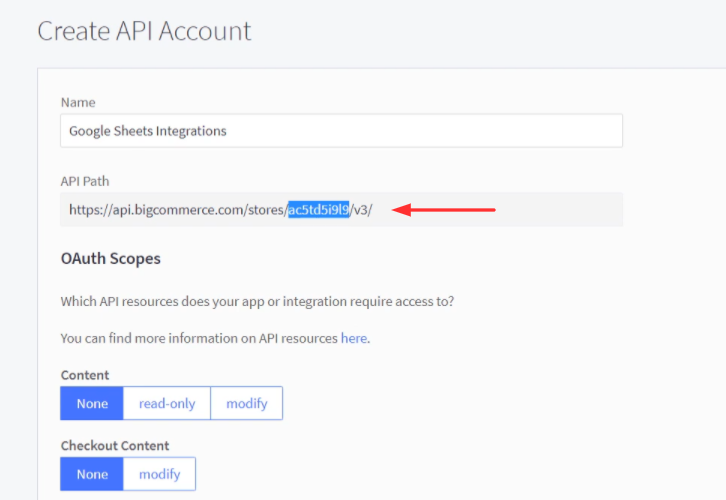
(d) Copy the API Path Key

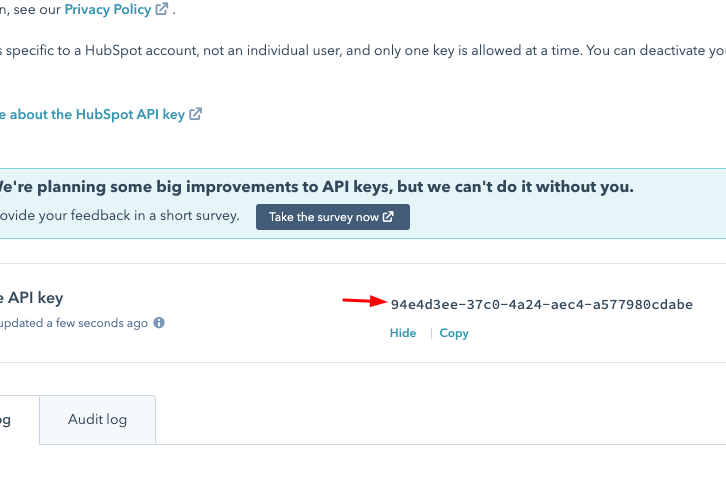
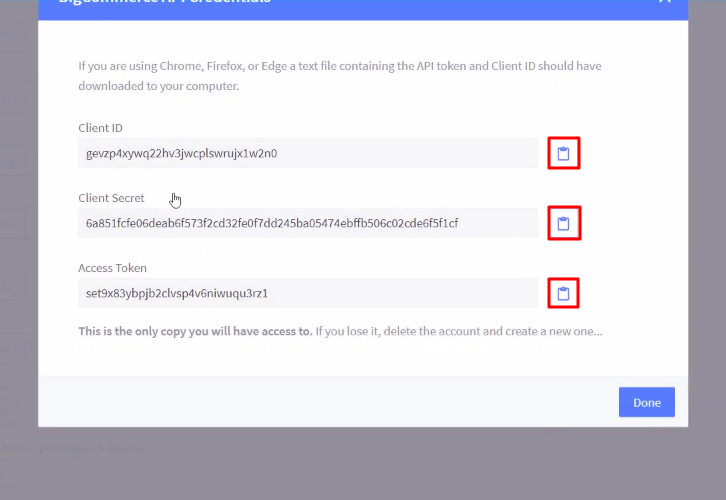
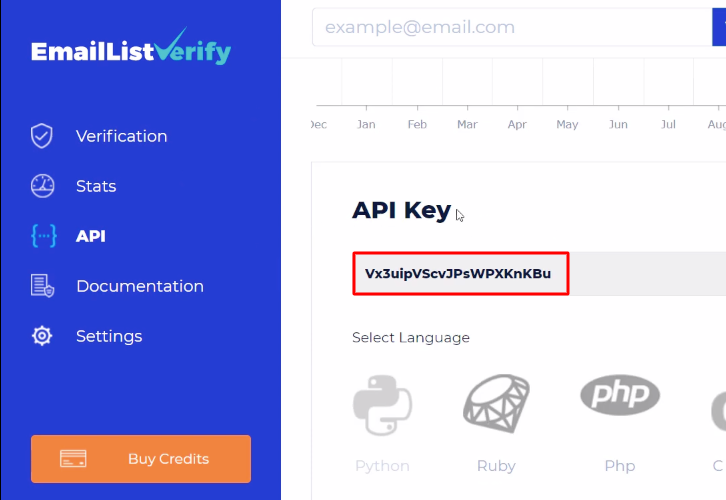
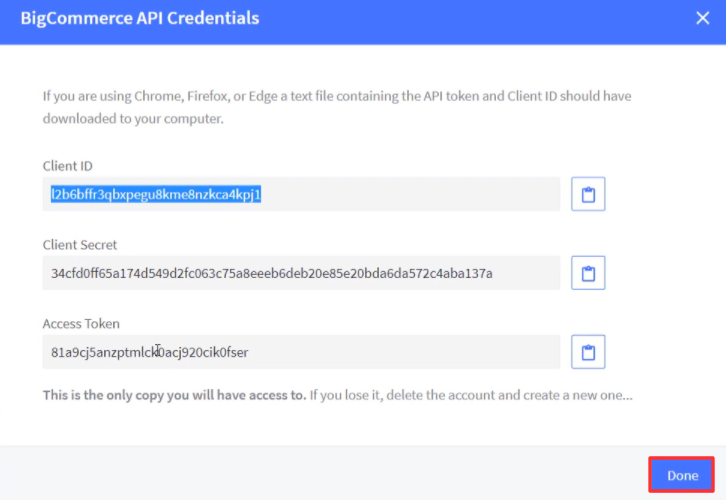
(e) Copy the Client ID and Access Token

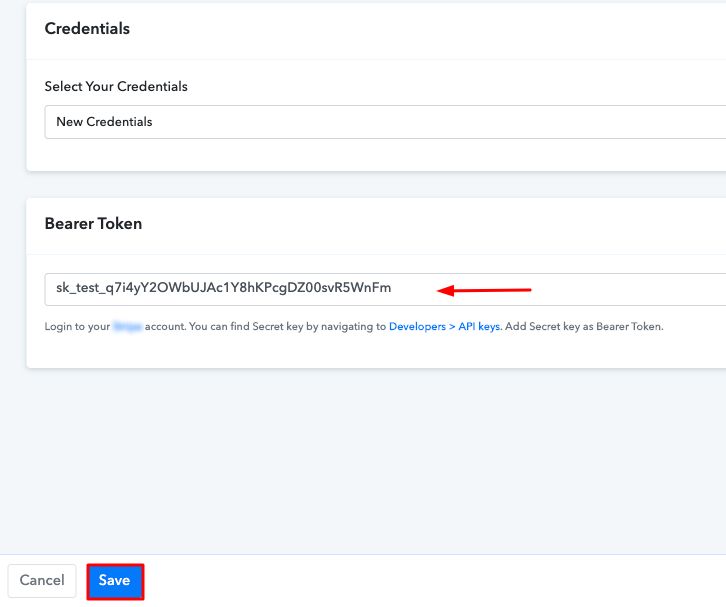
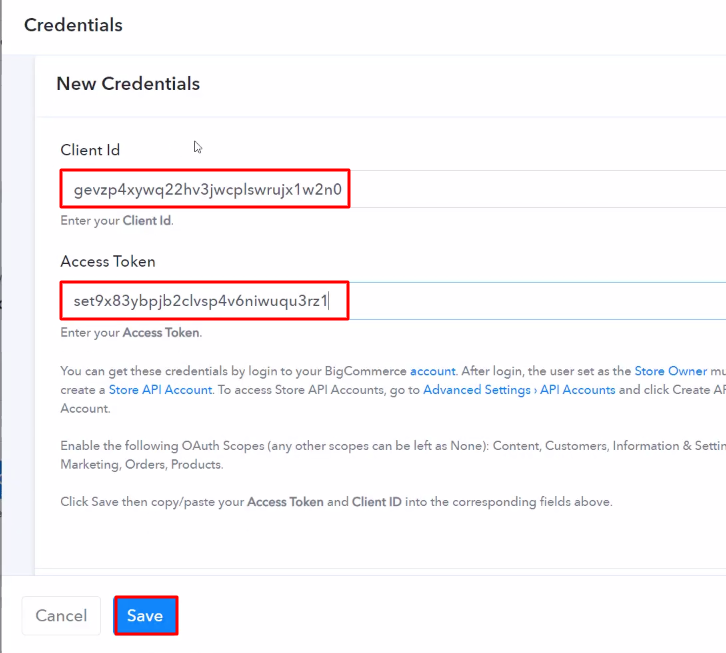
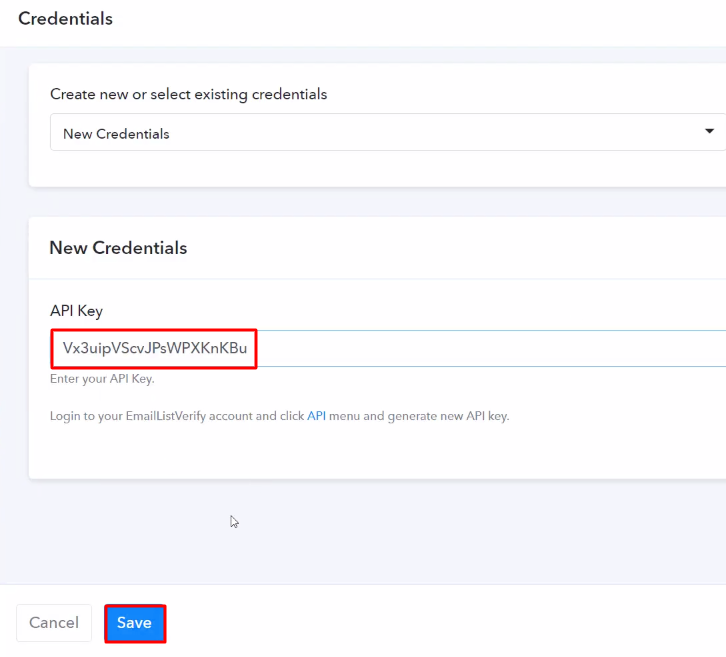
(f) Paste the Credentials in Pabbly Connect

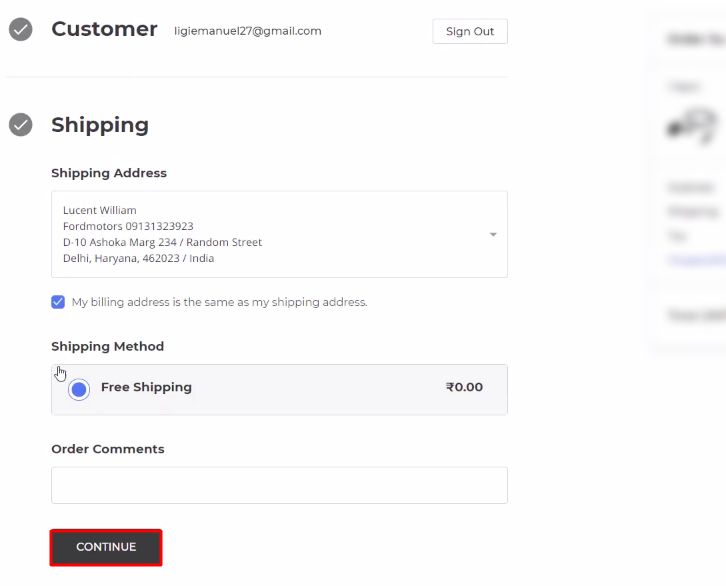
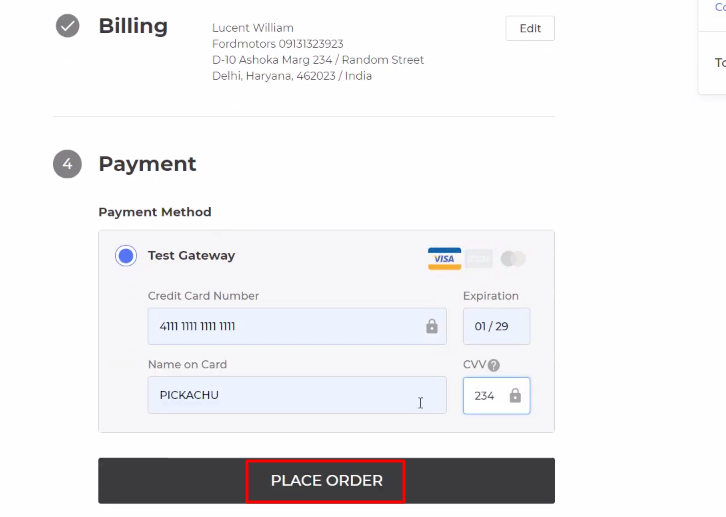
Step 6: Make a Test Purchase
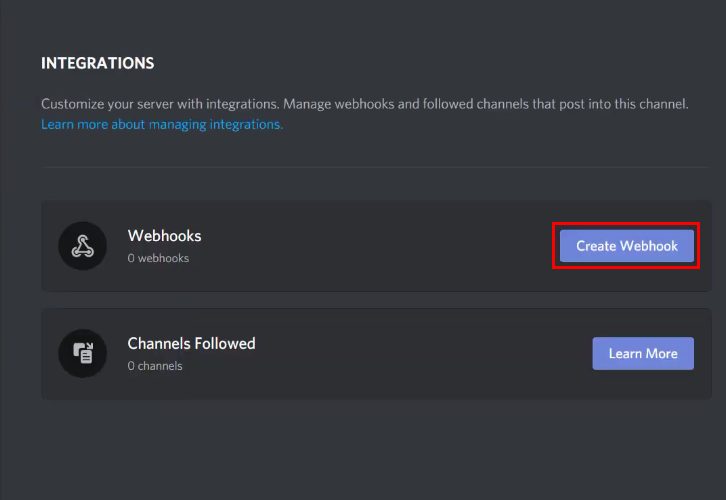
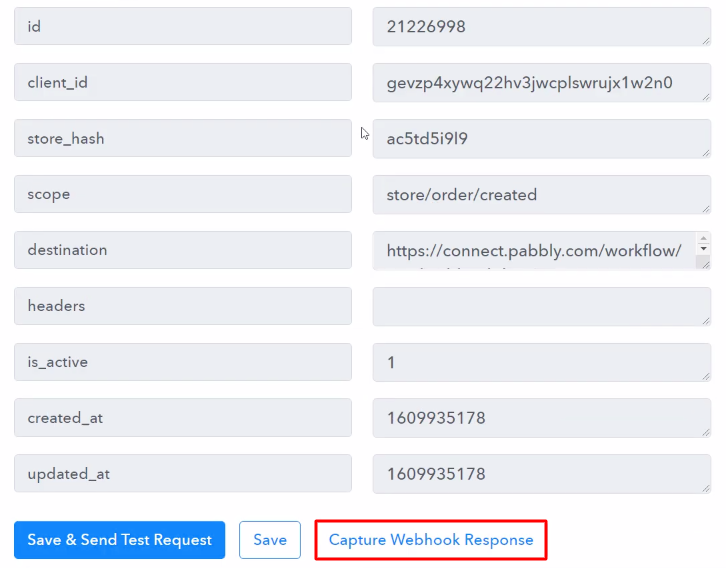
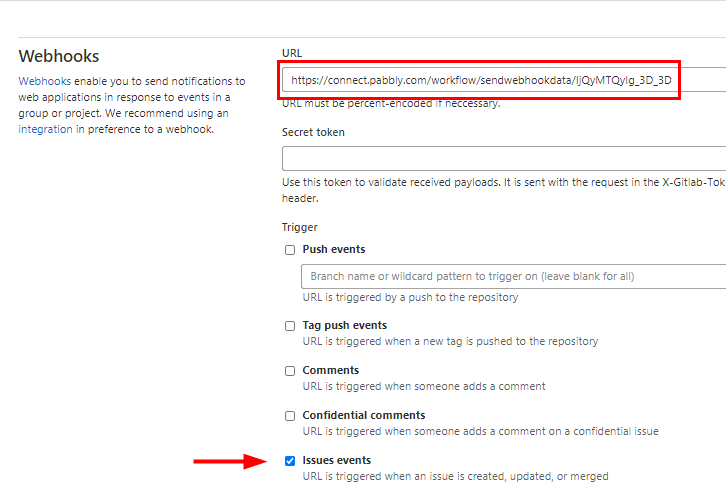
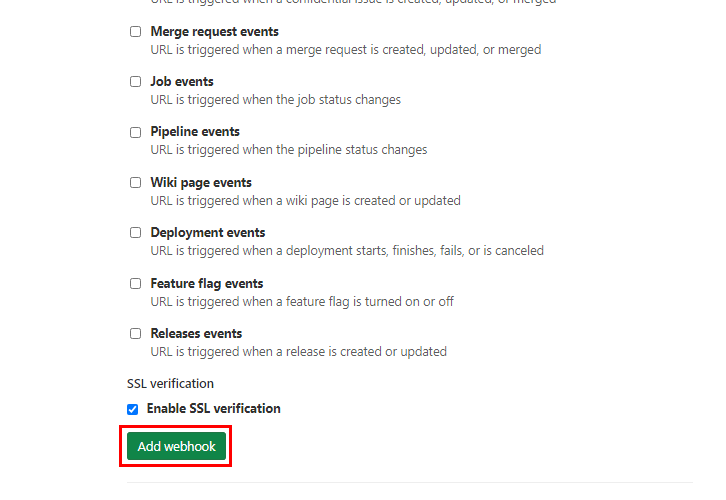
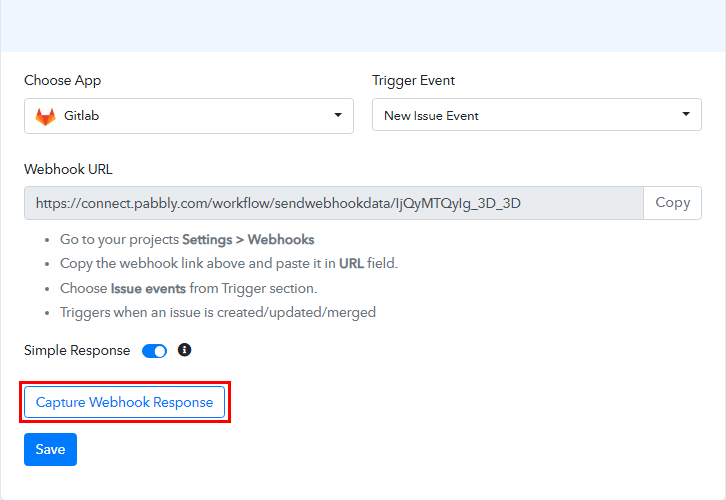
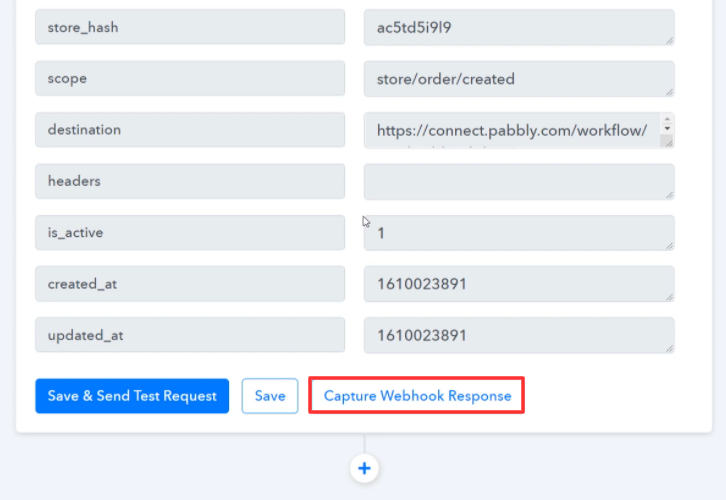
(a) Capture Webhook Response

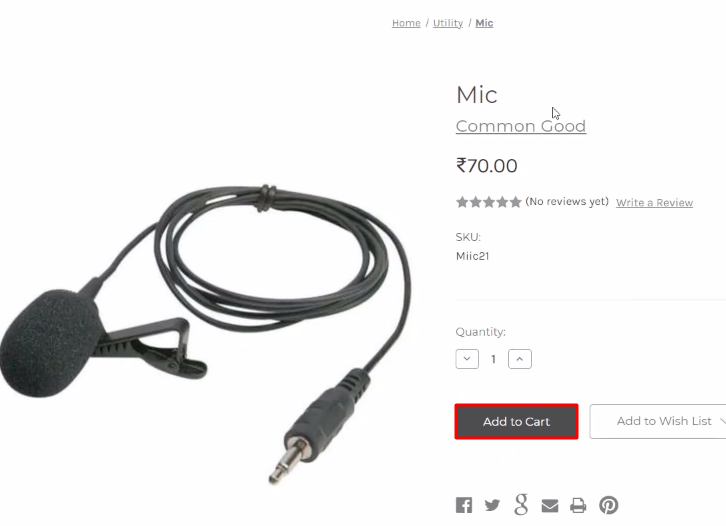
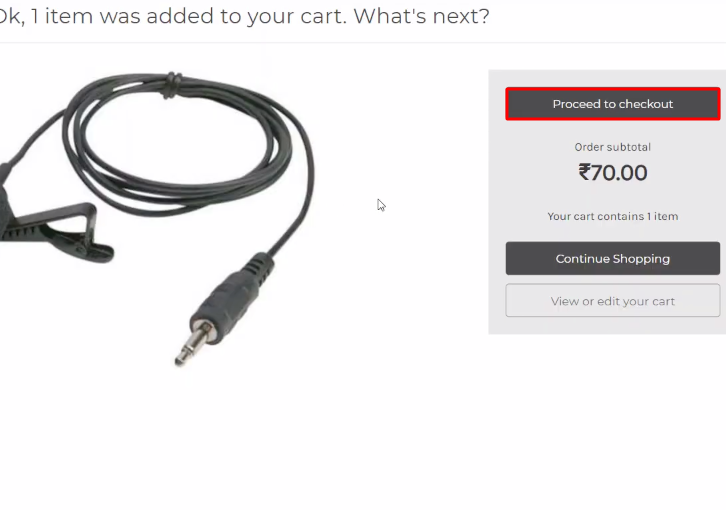
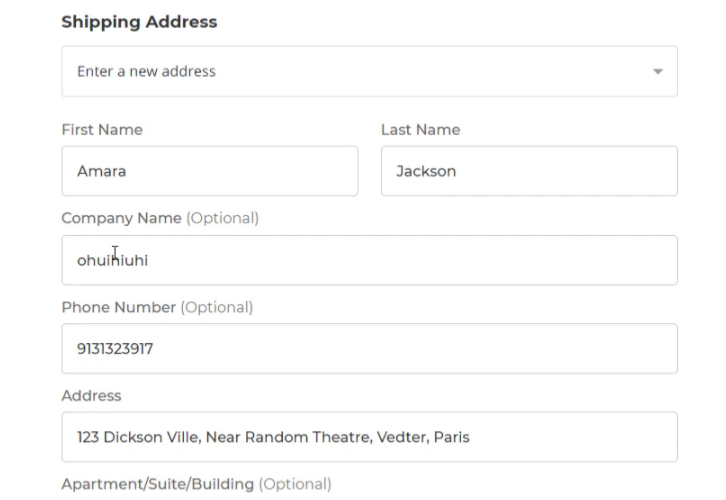
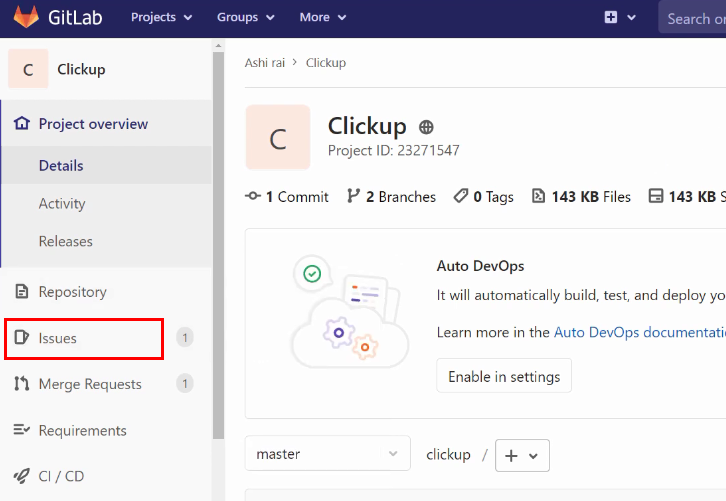
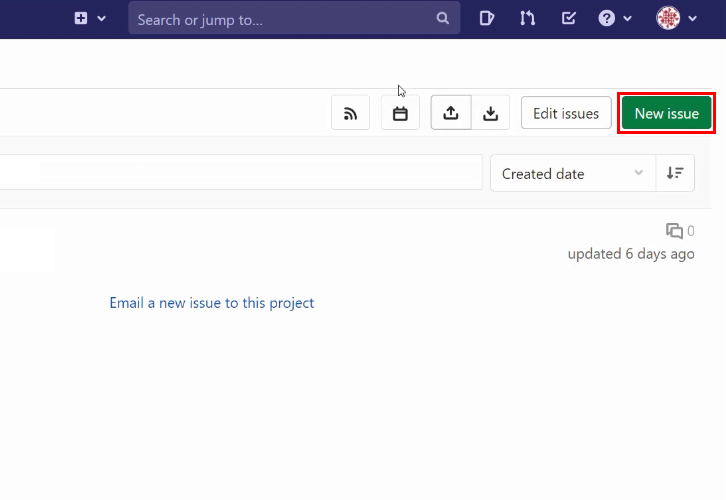
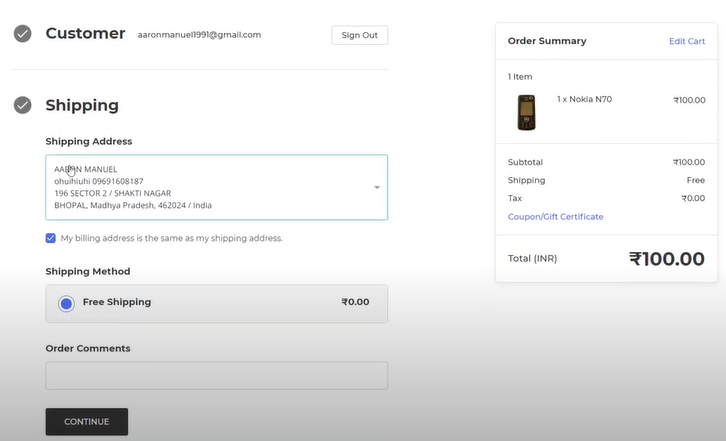
(b) Make a Test Purchase

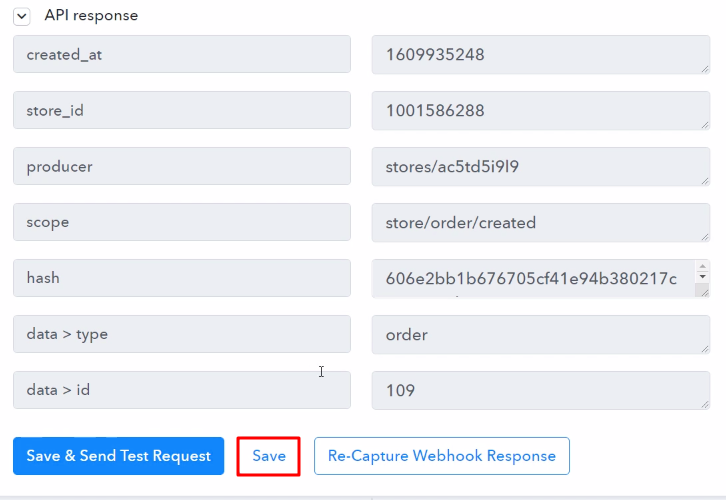
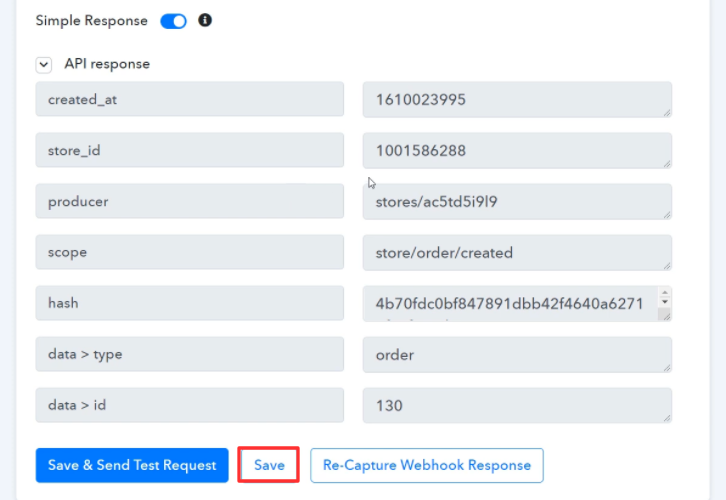
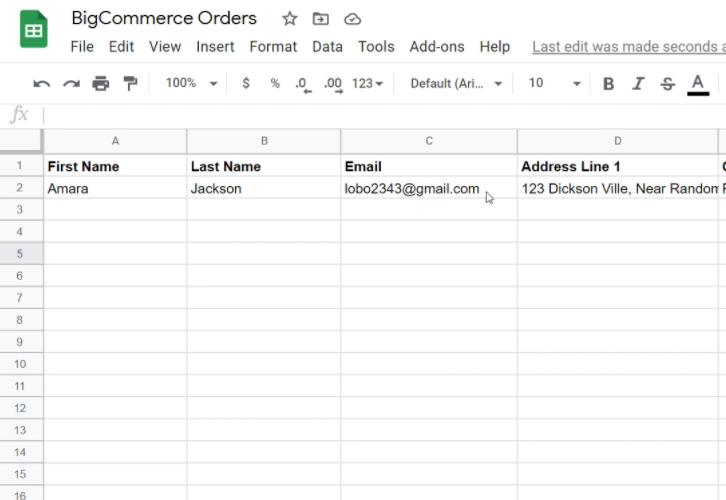
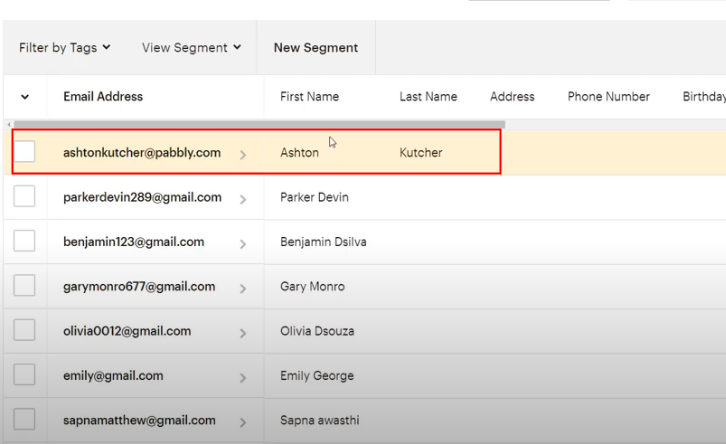
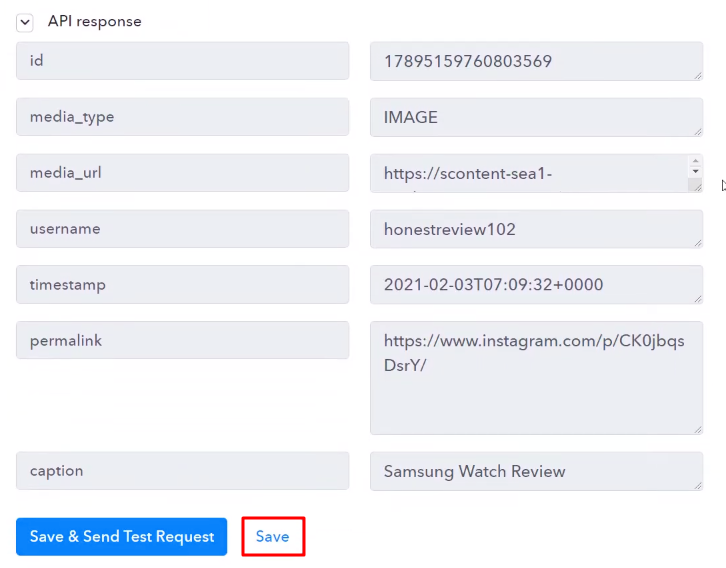
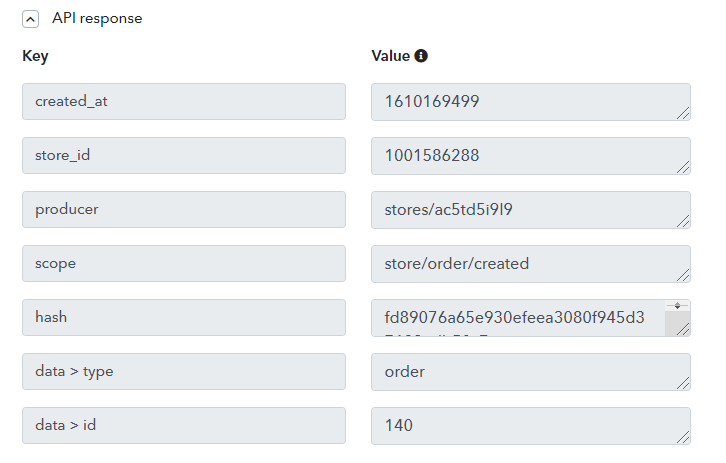
Step 7: Test the Response in Pabbly Connect Dashboard

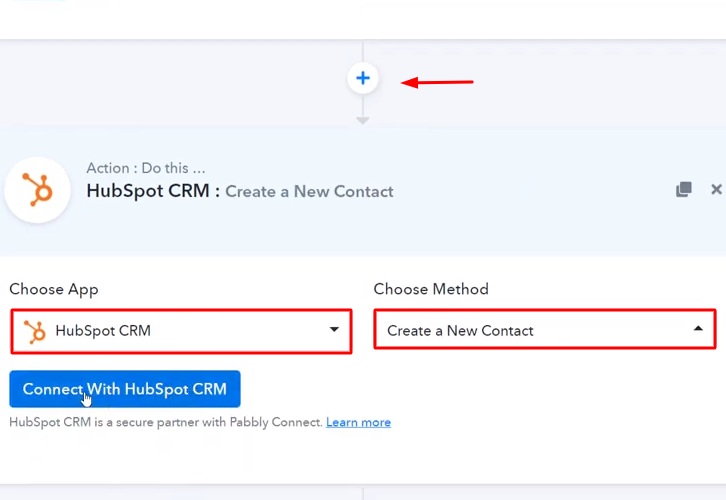
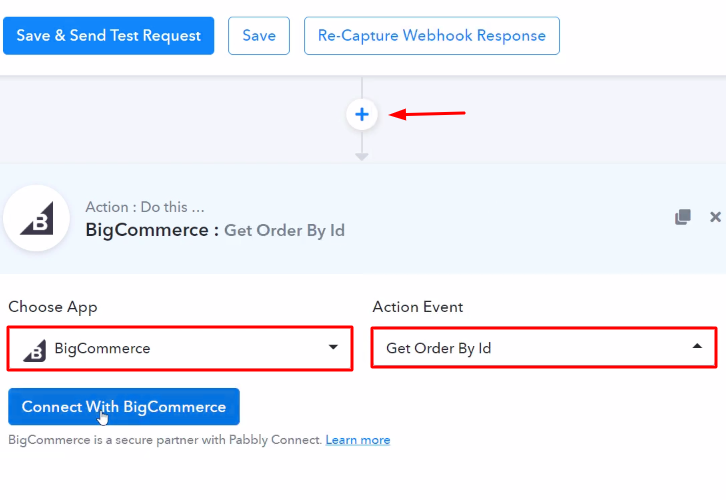
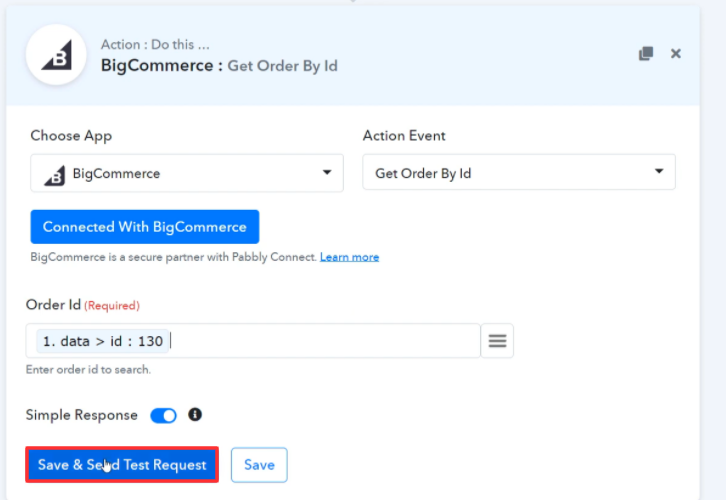
Step 8: Setting Actions for BigCommerce to Gmail Integration
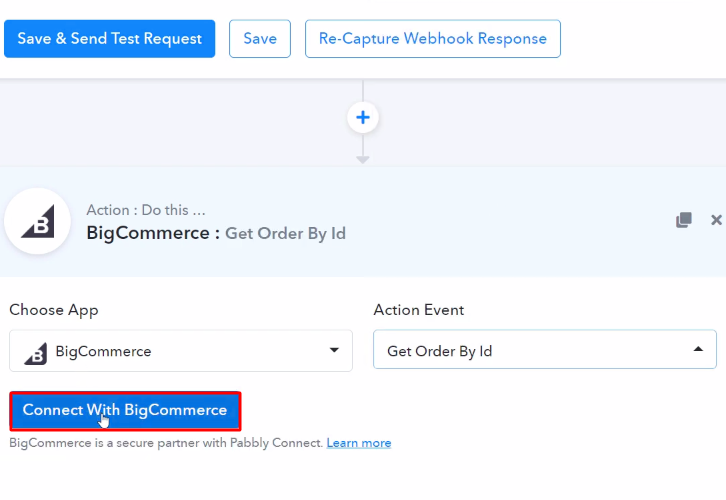
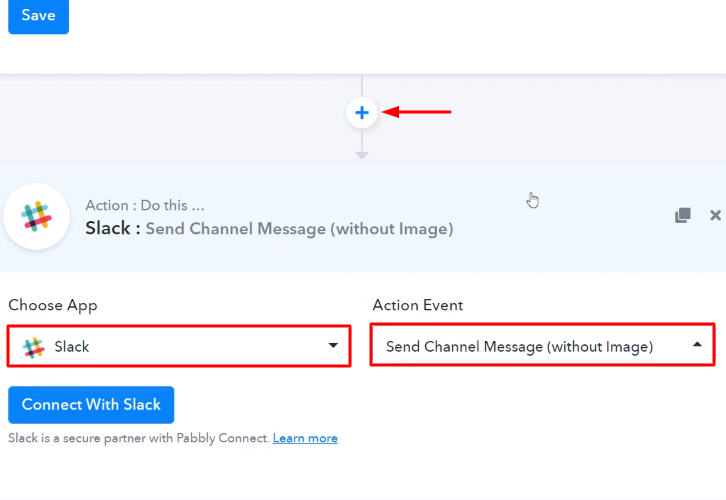
(a) Select Application you Want to Integrate

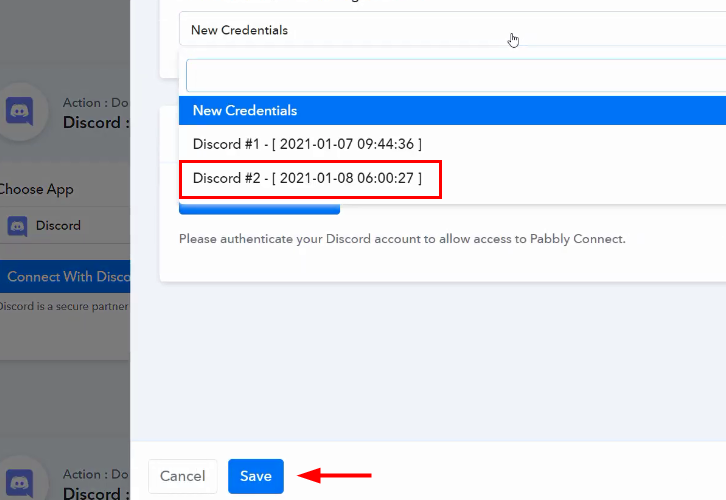
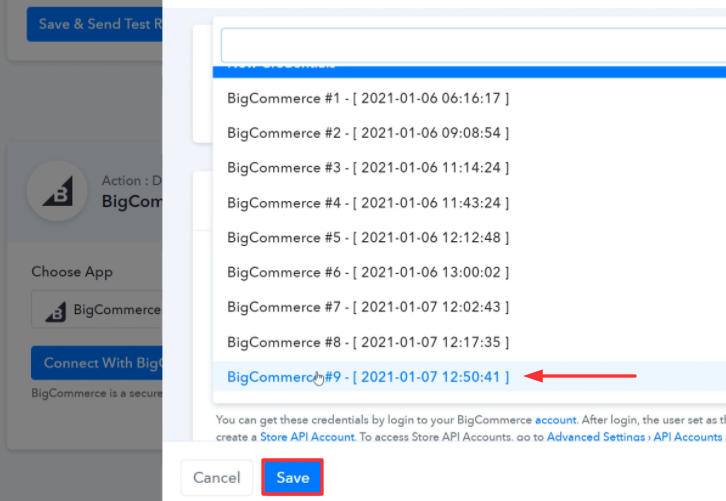
(b) Connect with BigCommerce

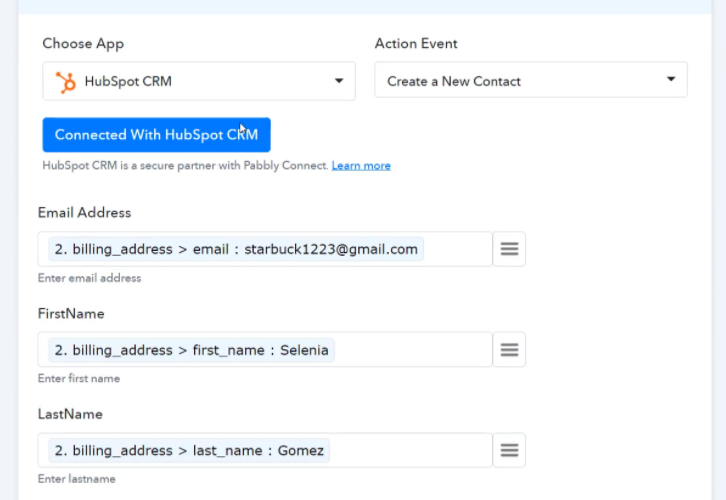
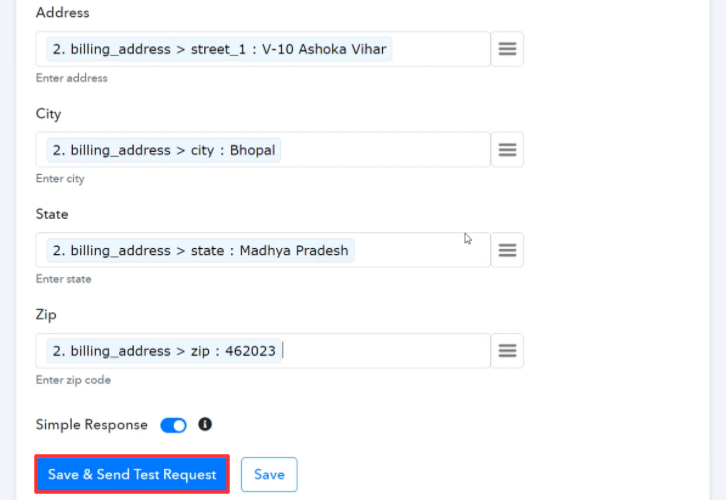
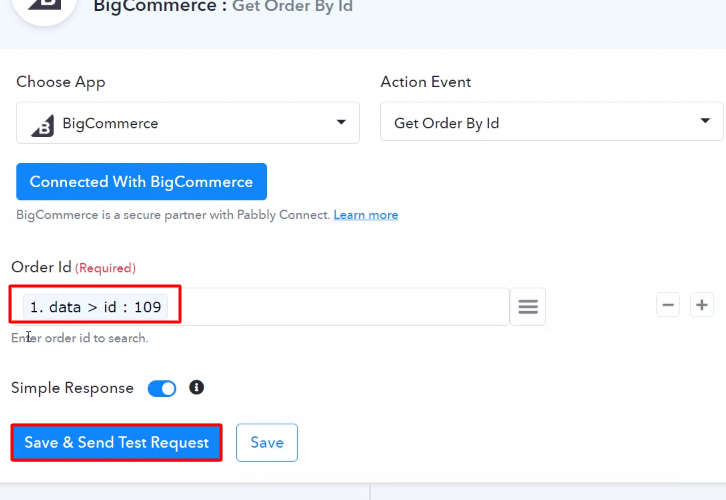
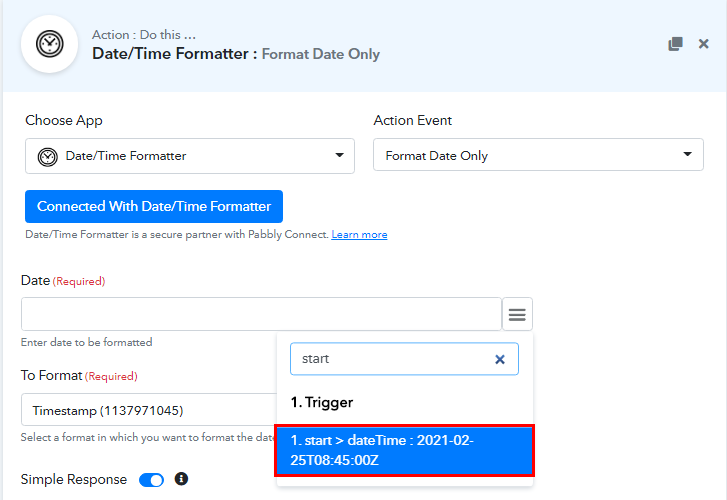
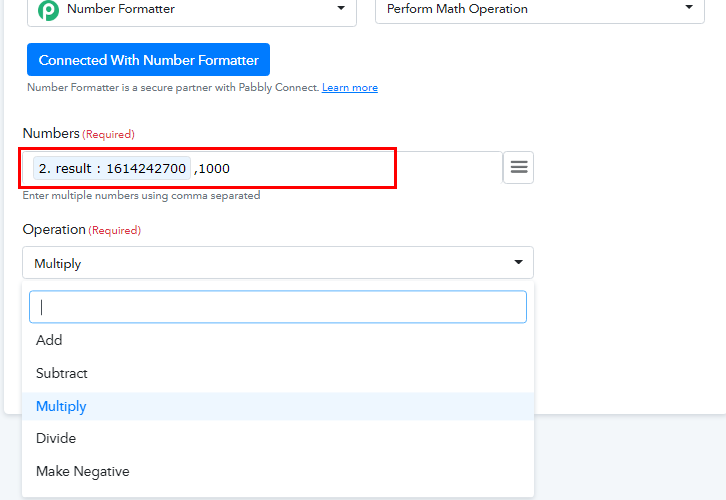
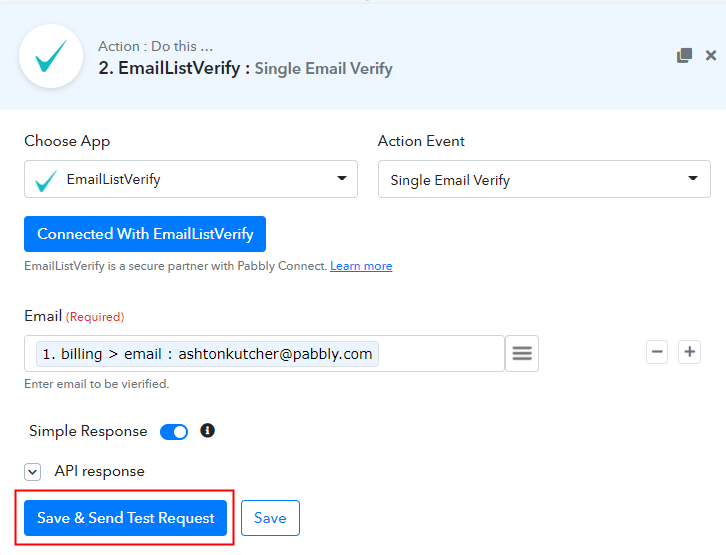
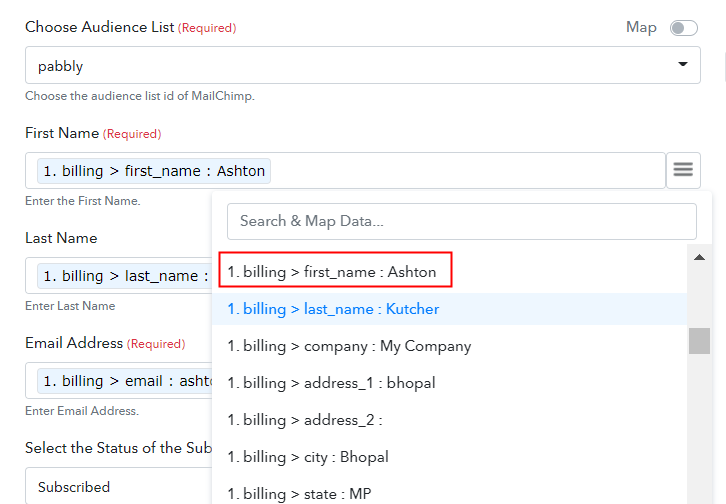
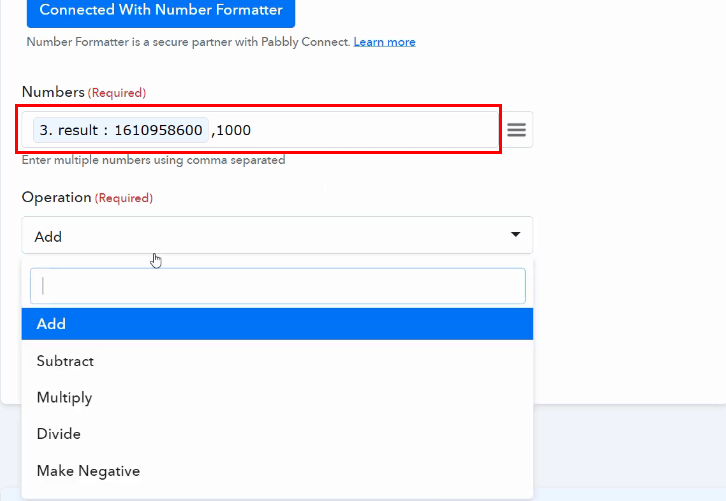
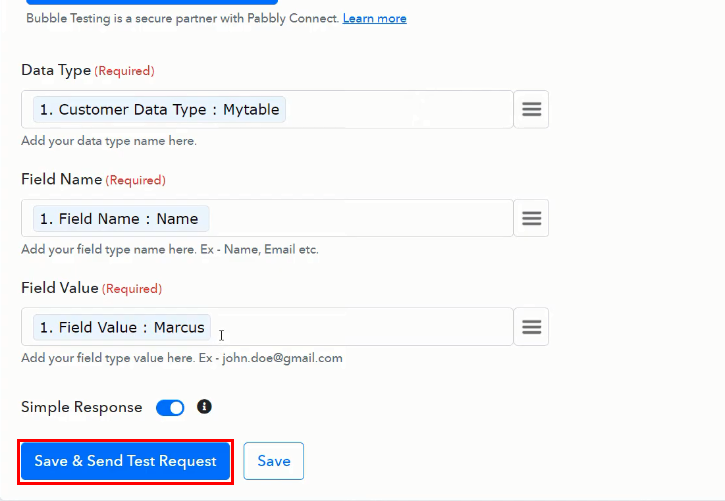
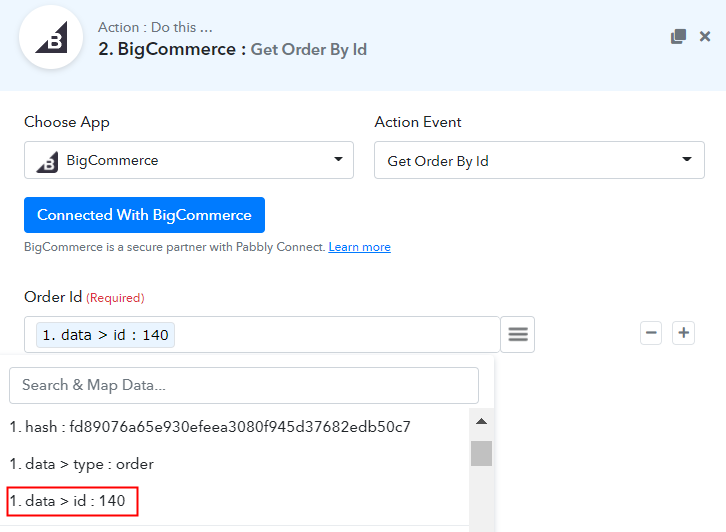
(c) Map the Fields

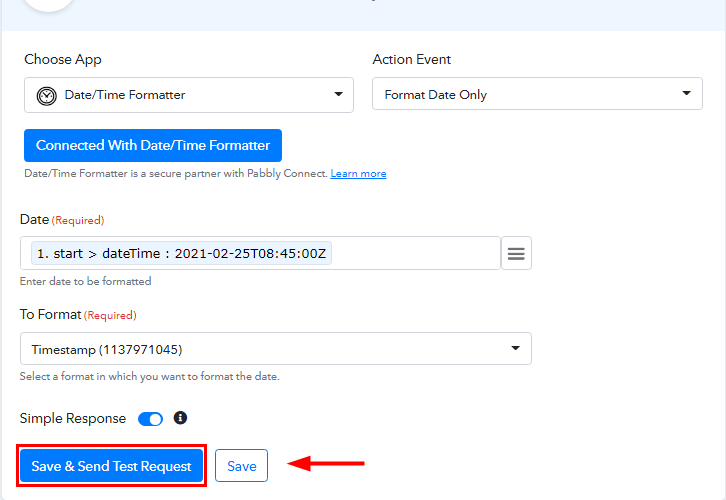
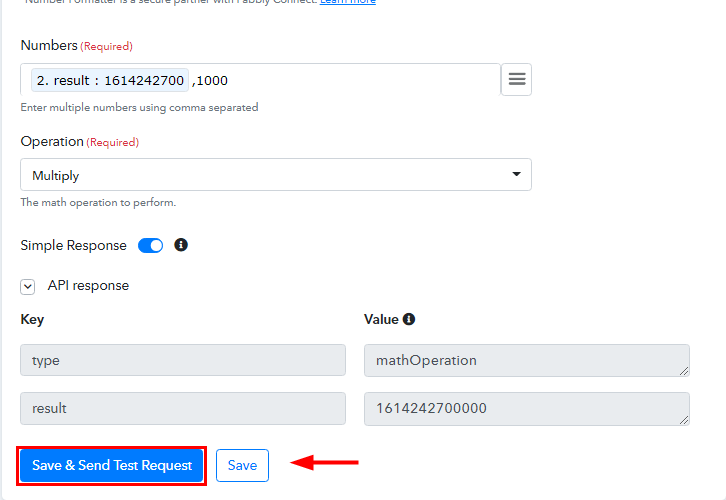
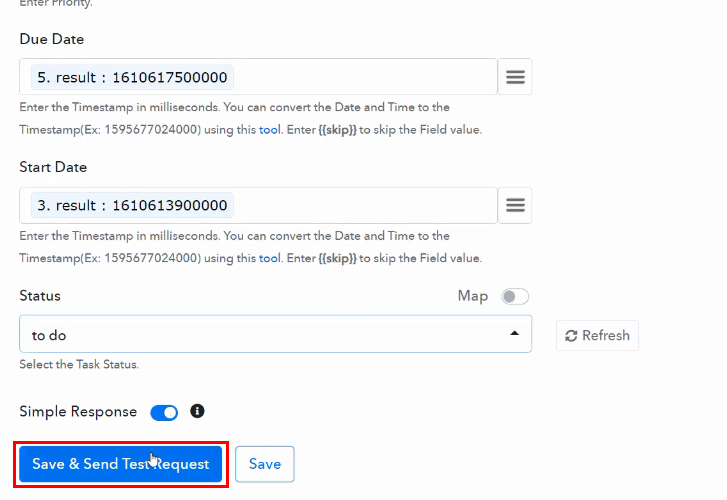
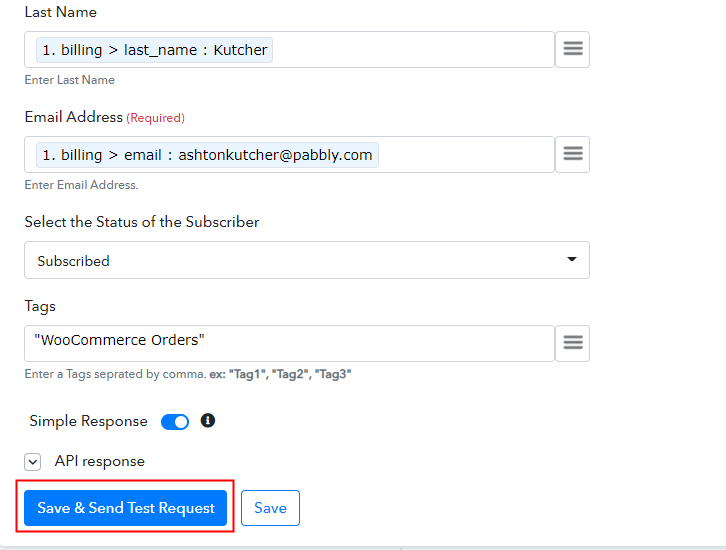
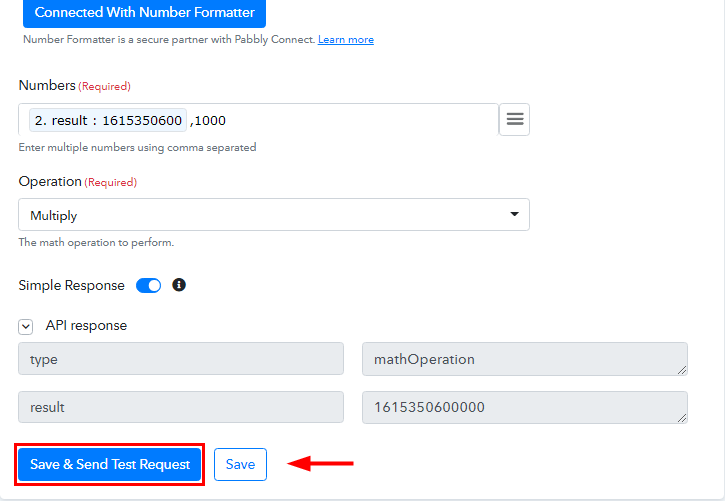
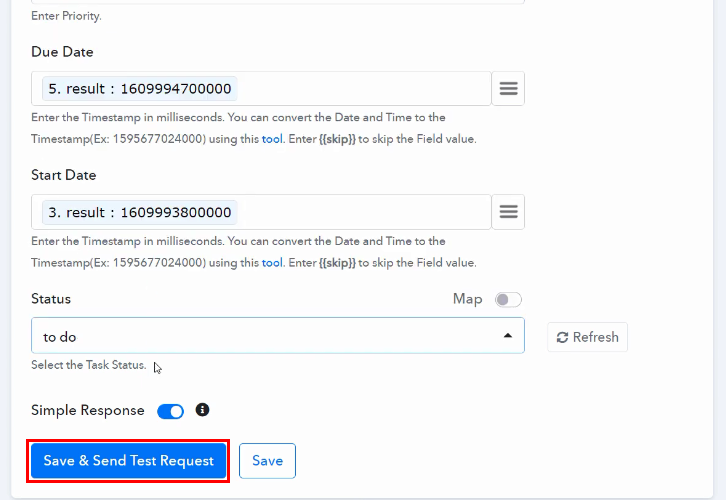
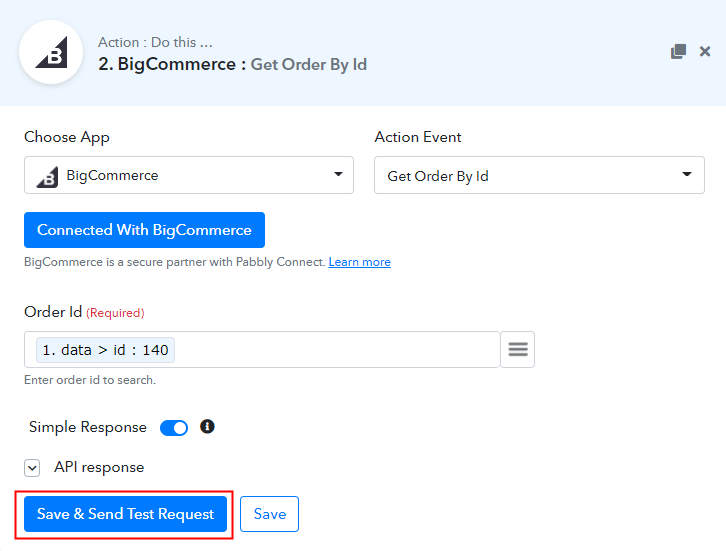
(d) Save & Send Test Request

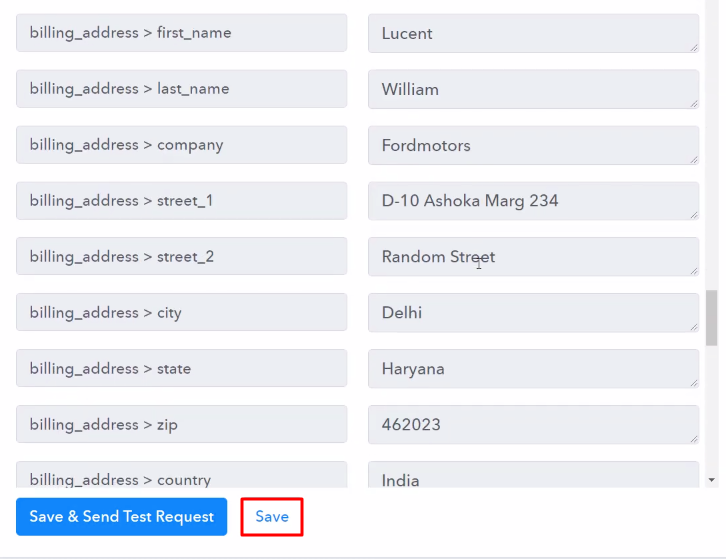
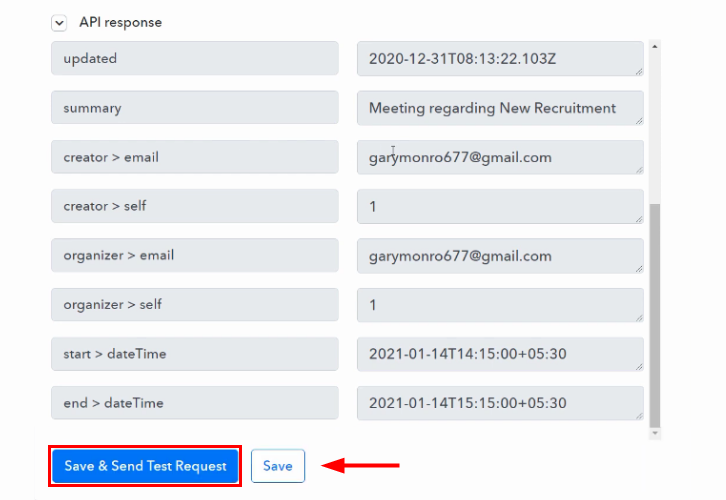
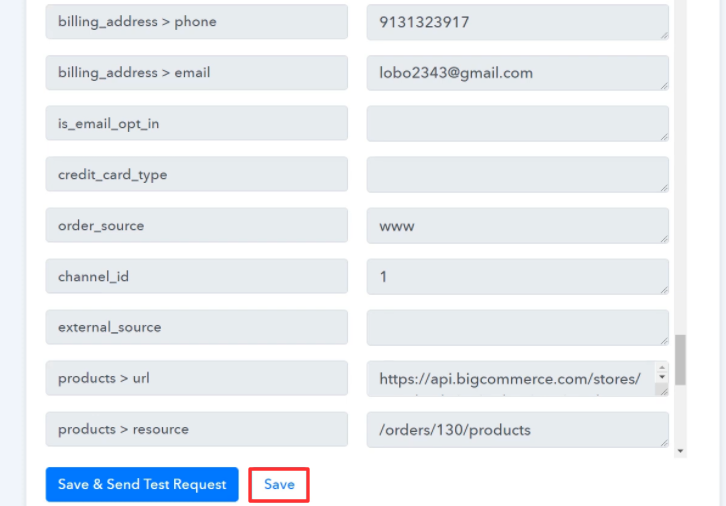
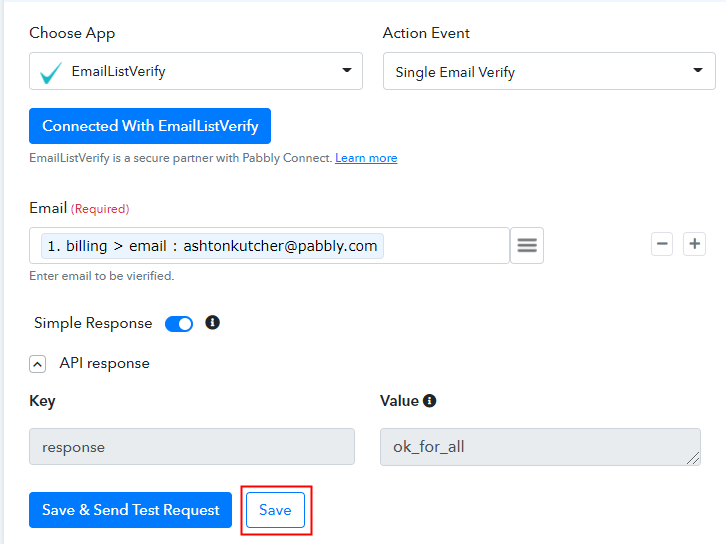
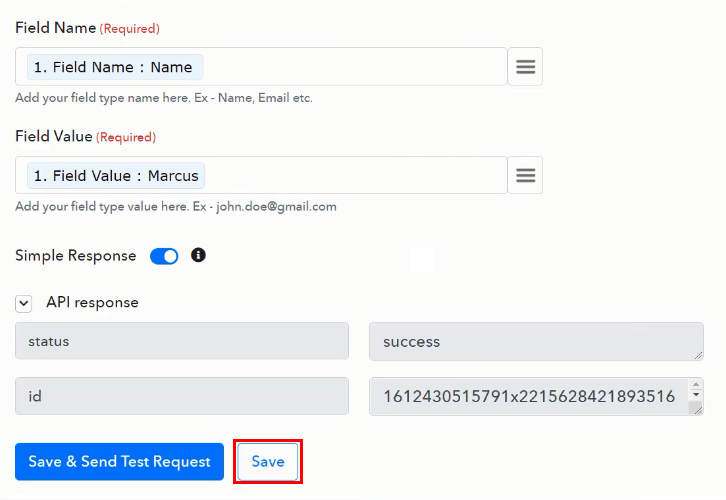
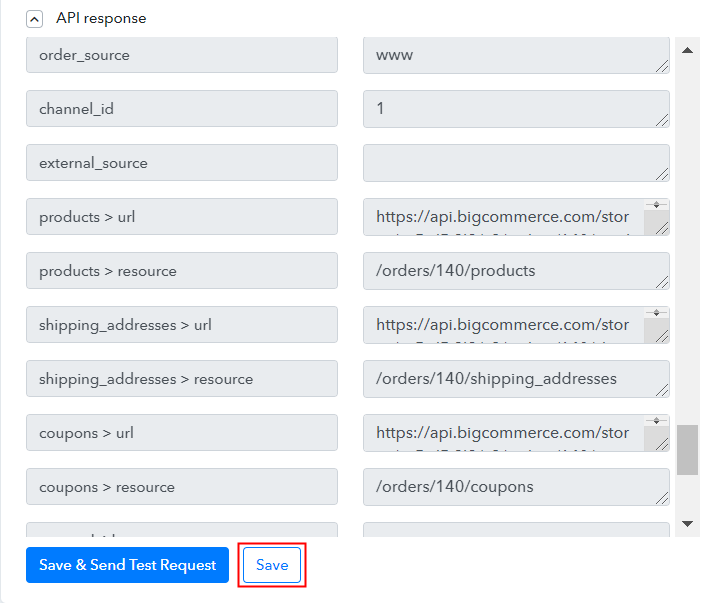
(e) Save the API Response

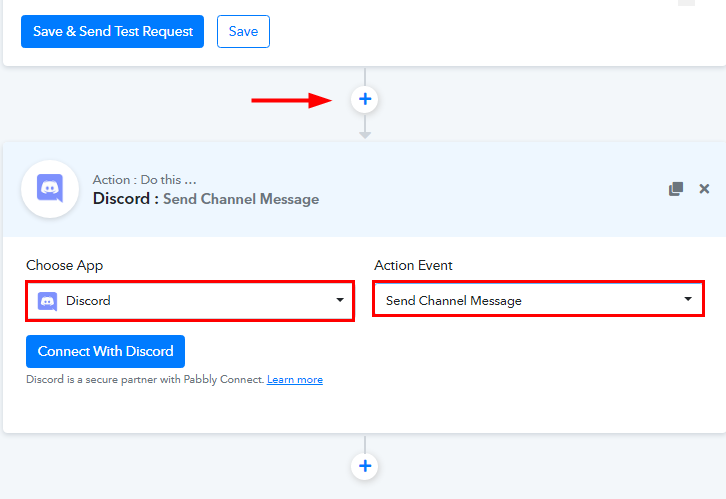
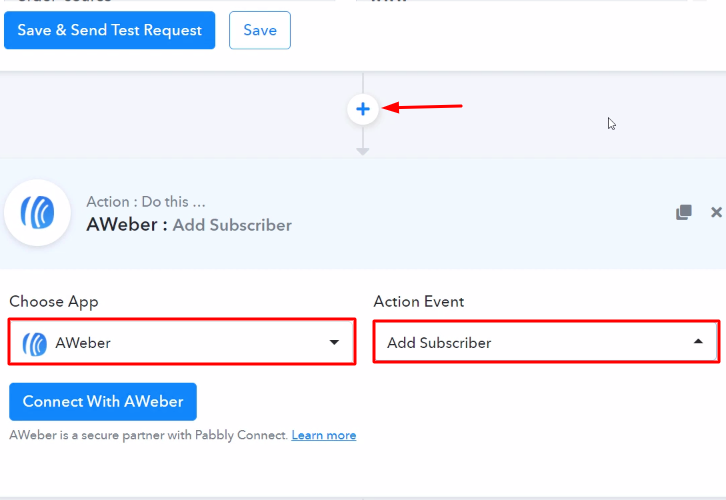
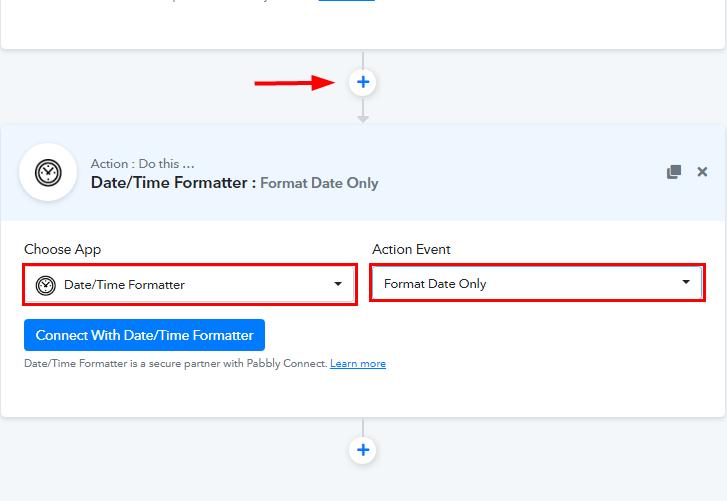
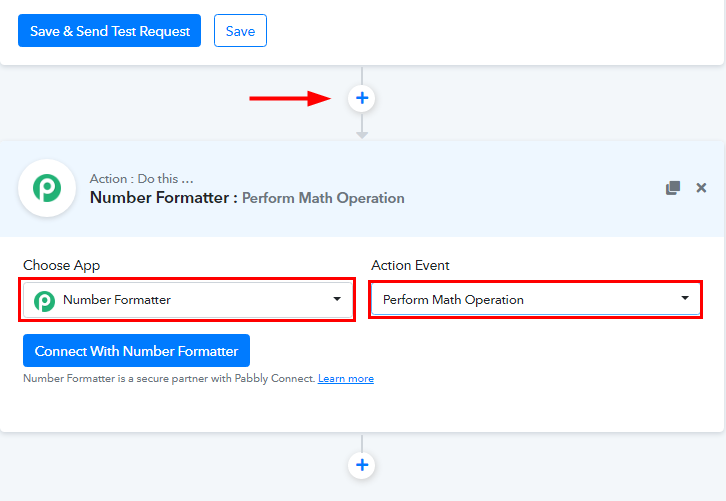
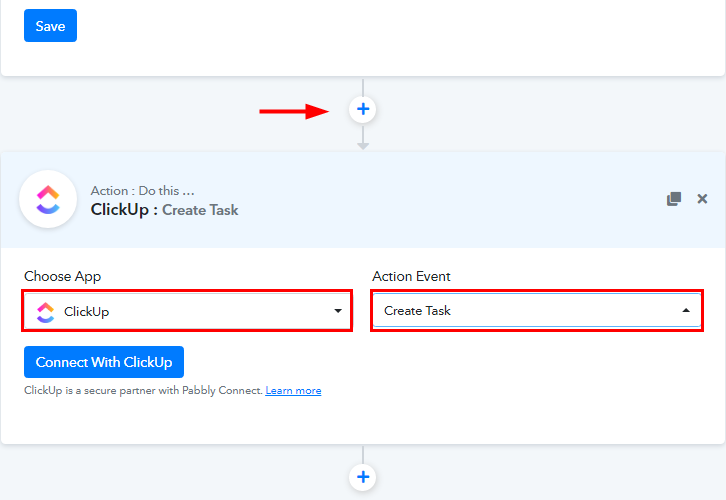
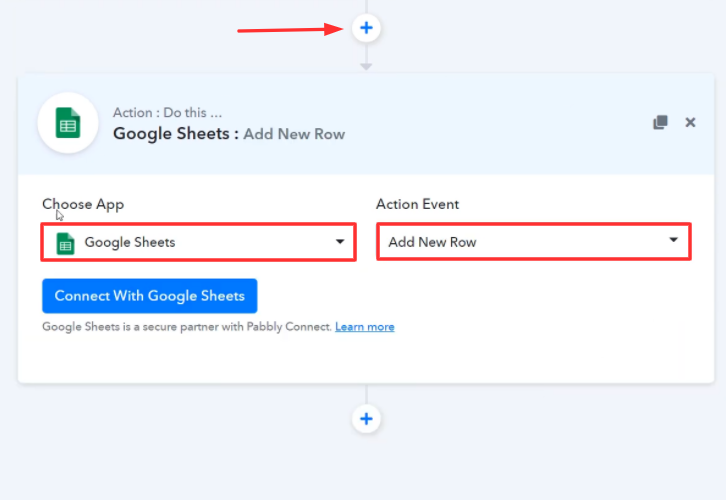
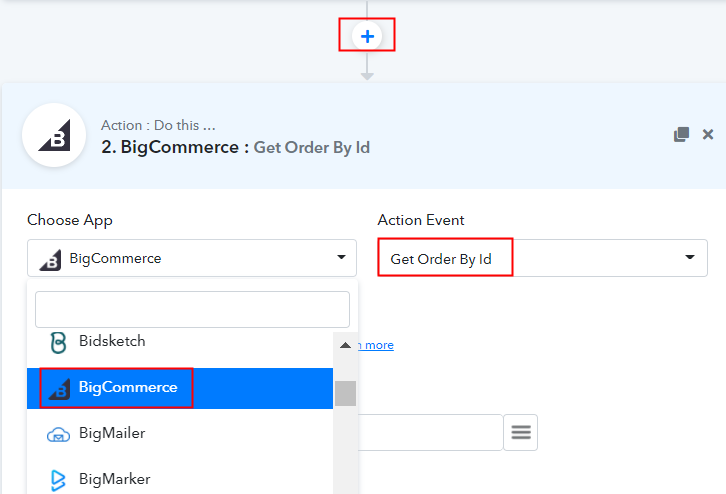
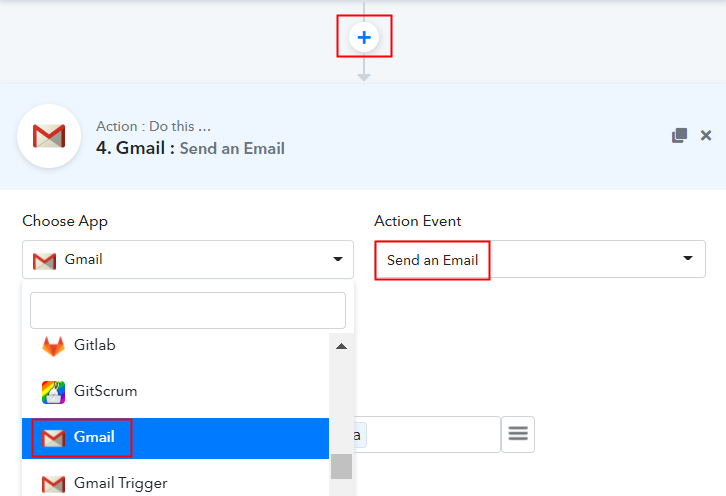
(f) Select Application you Want to Integrate

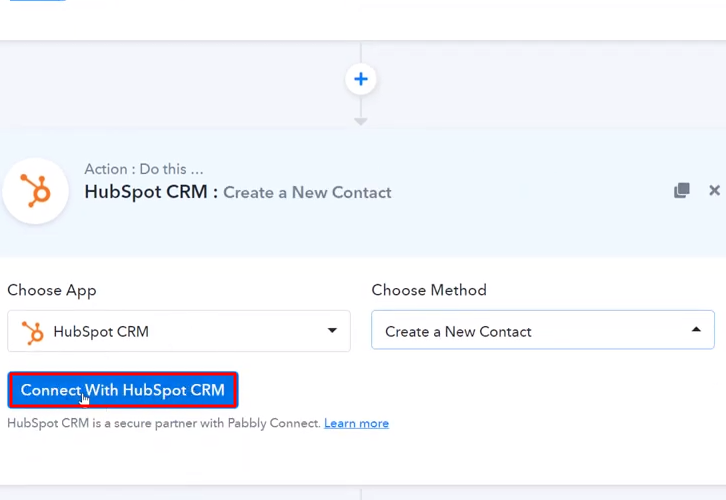
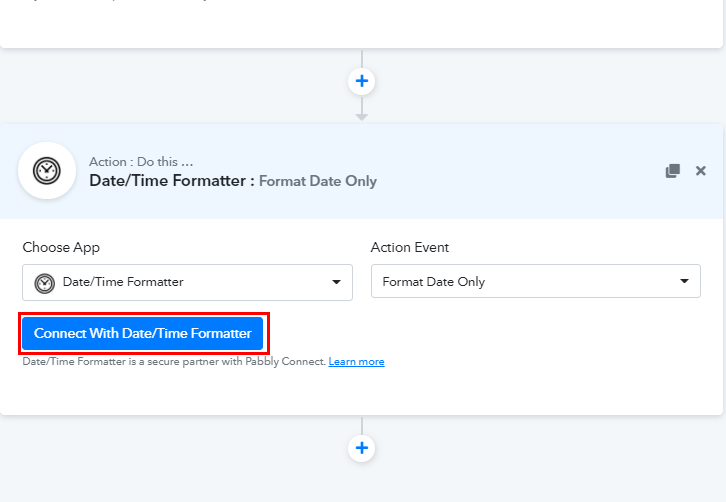
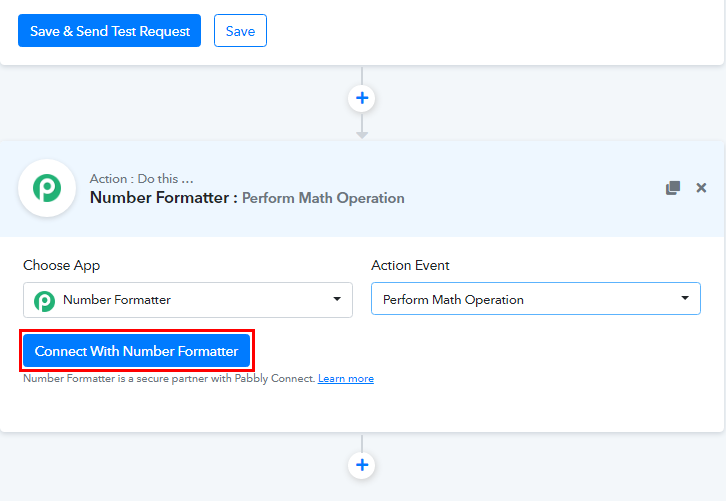
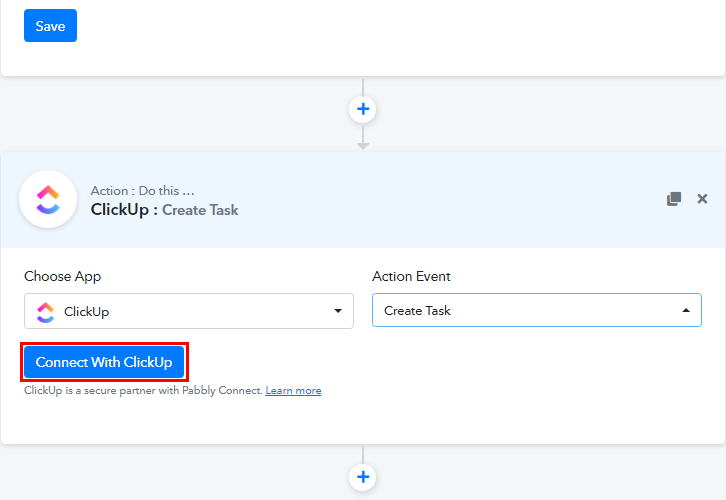
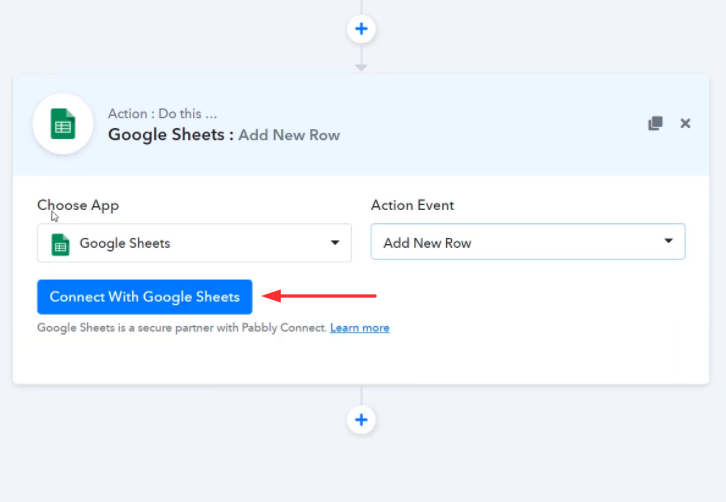
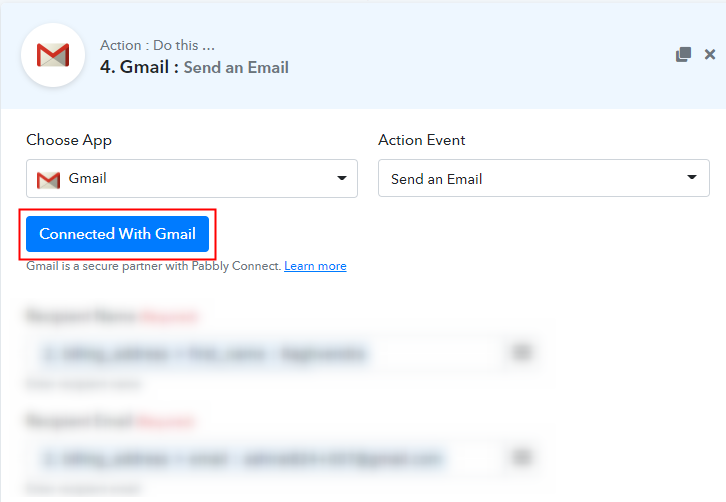
(g) Click the Connect Button

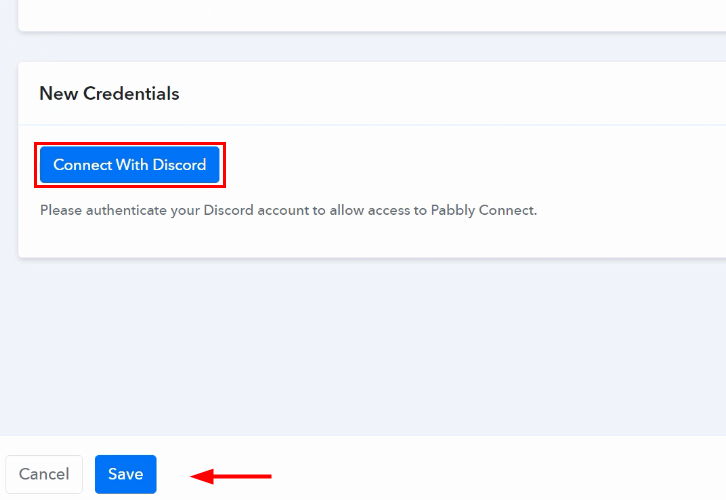
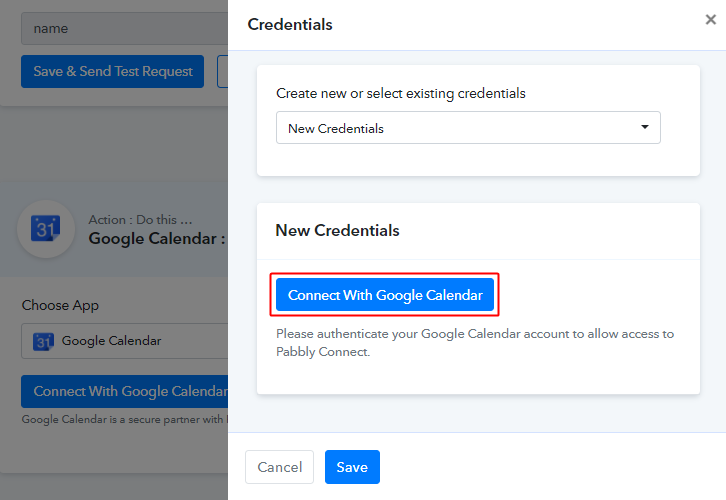
Step 9: Connecting Gmail to Pabbly Connect
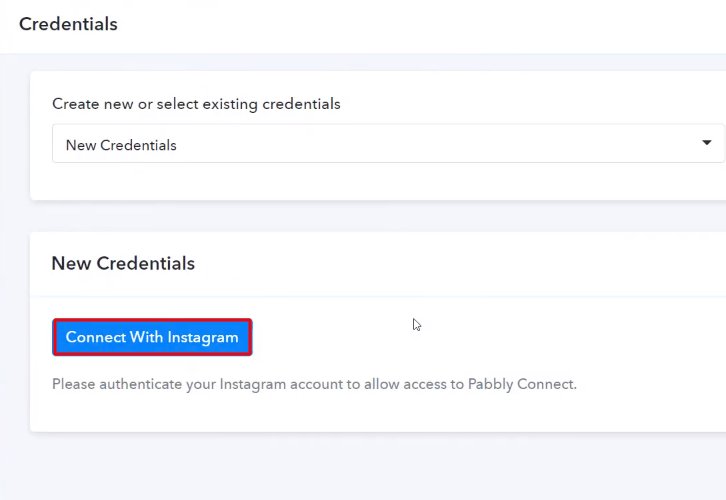
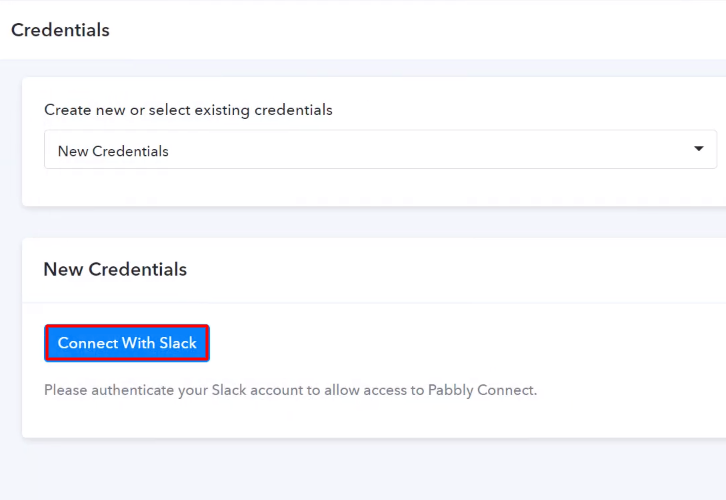
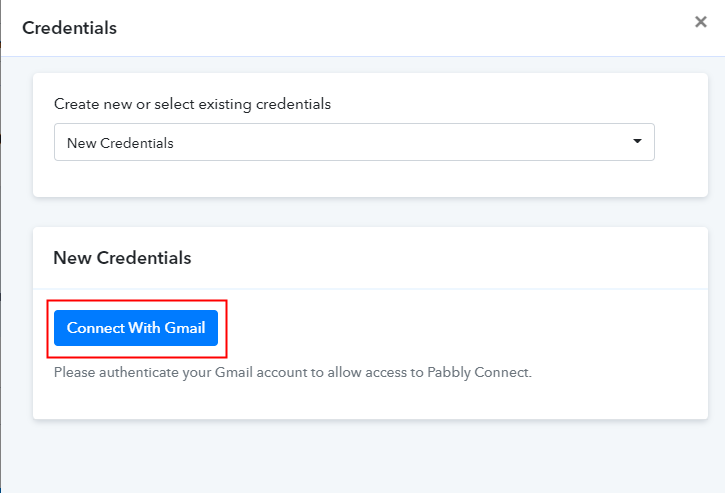
(a) Authorize Application

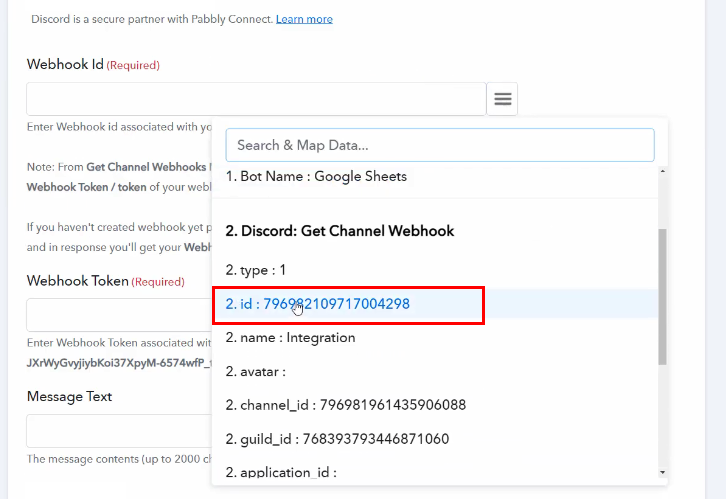
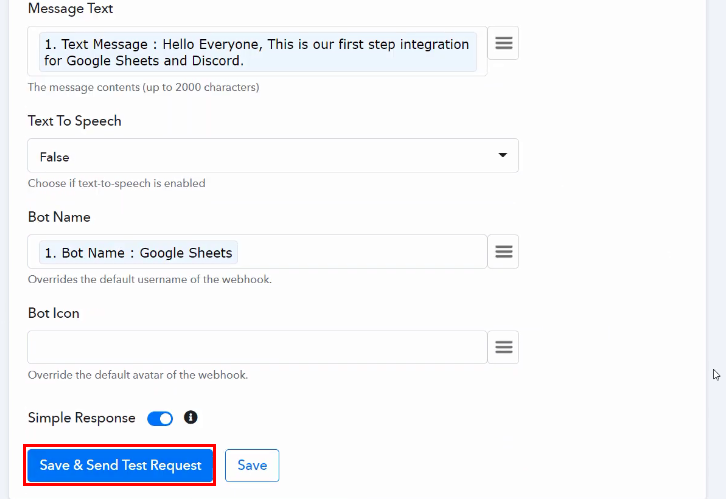
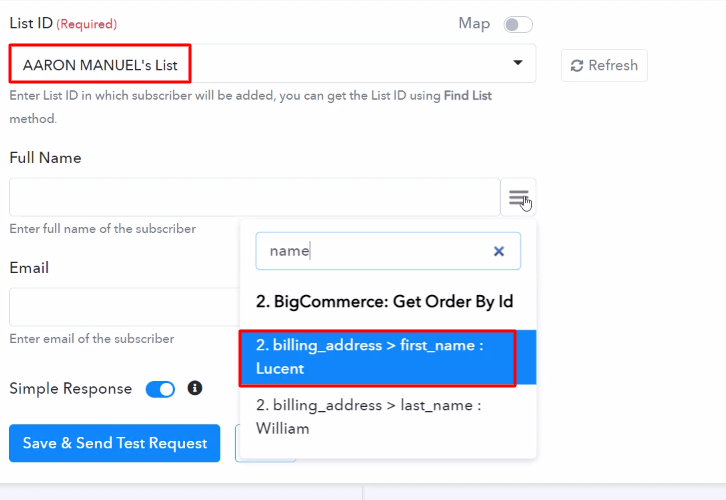
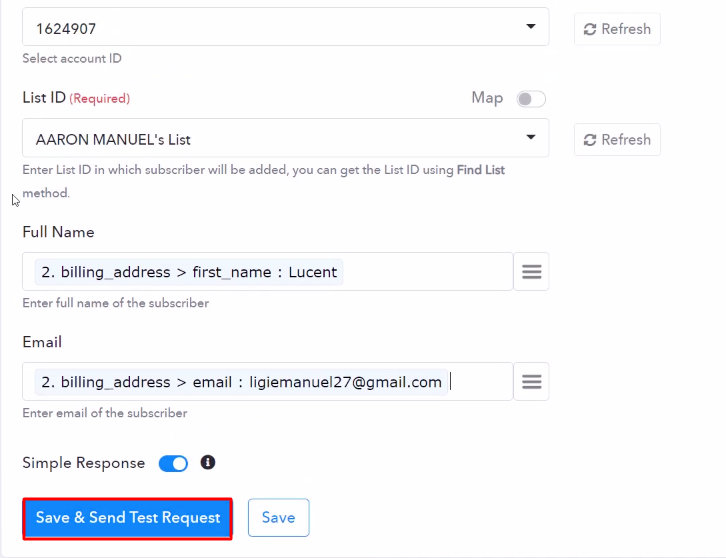
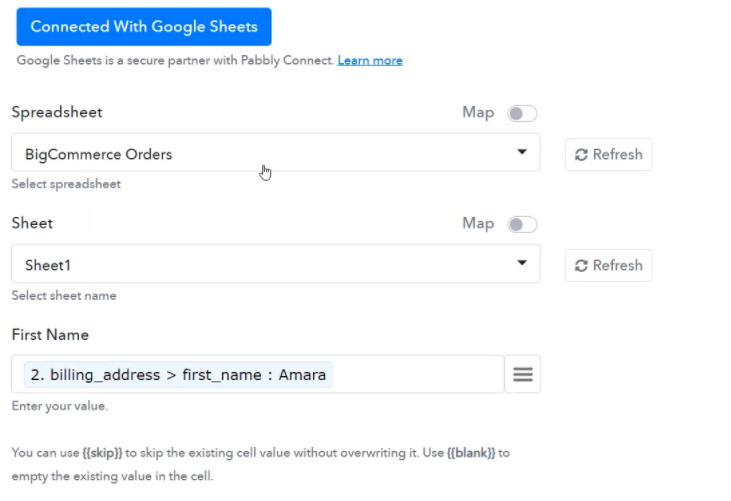
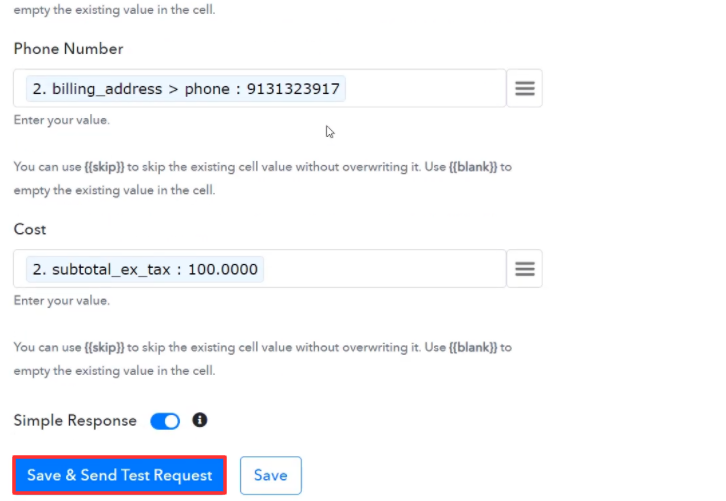
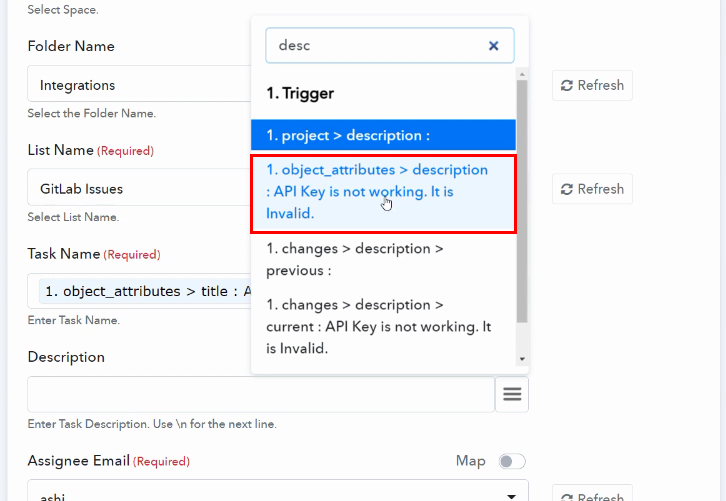
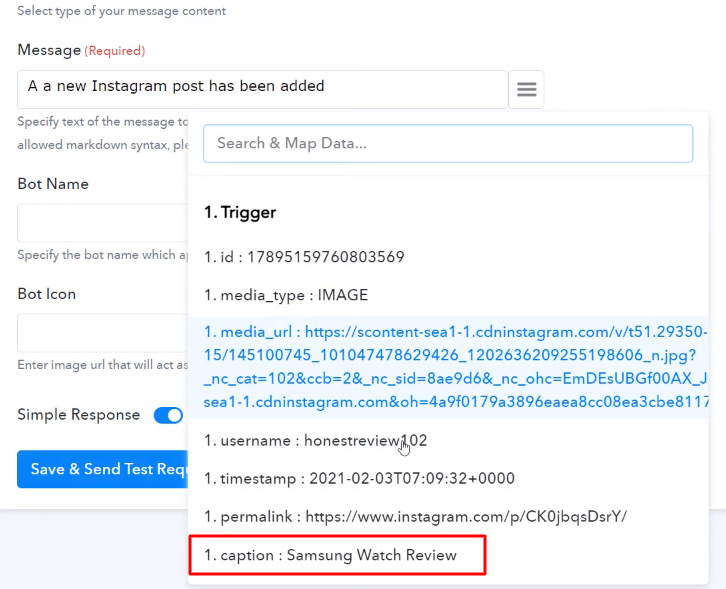
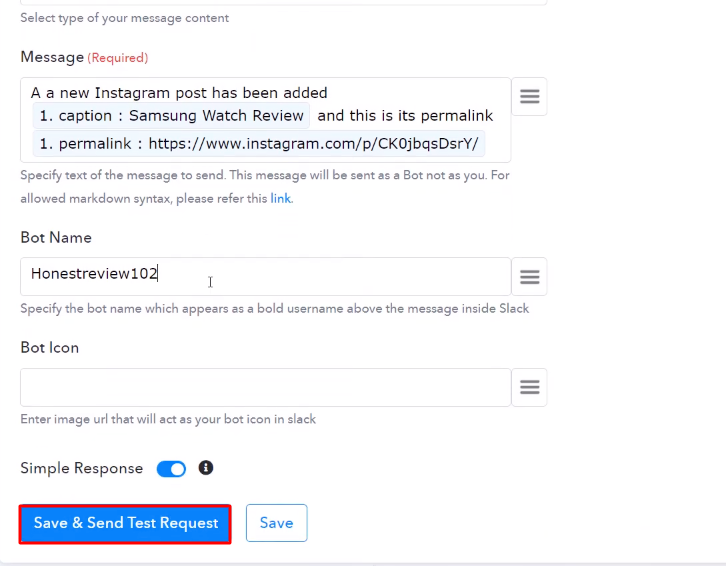
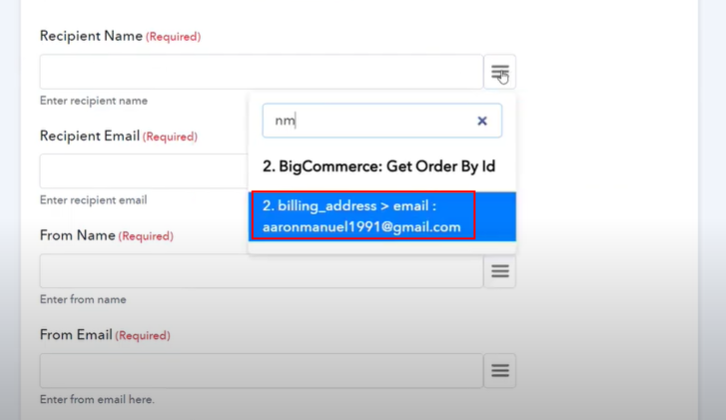
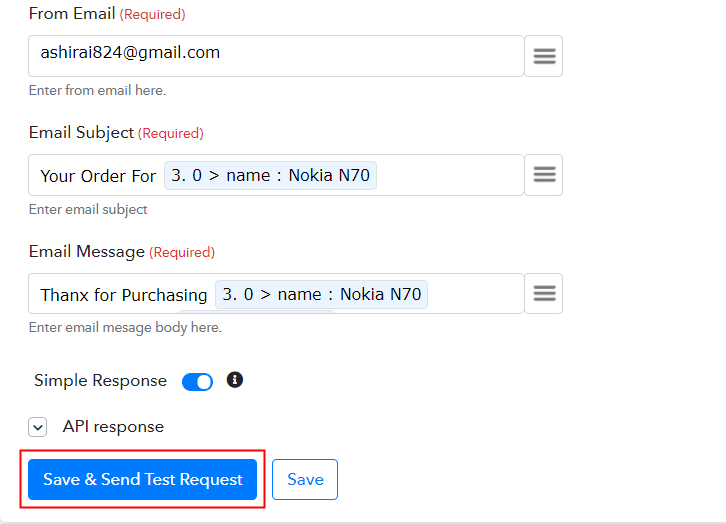
(b) Map the Fields

(c) Save and Send Test Request

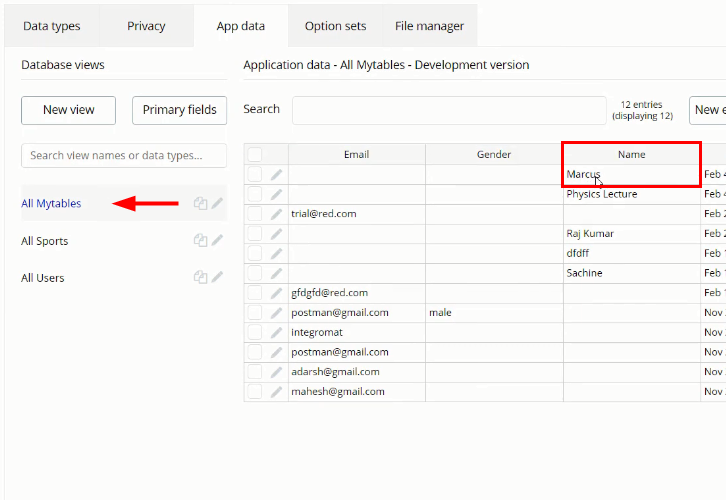
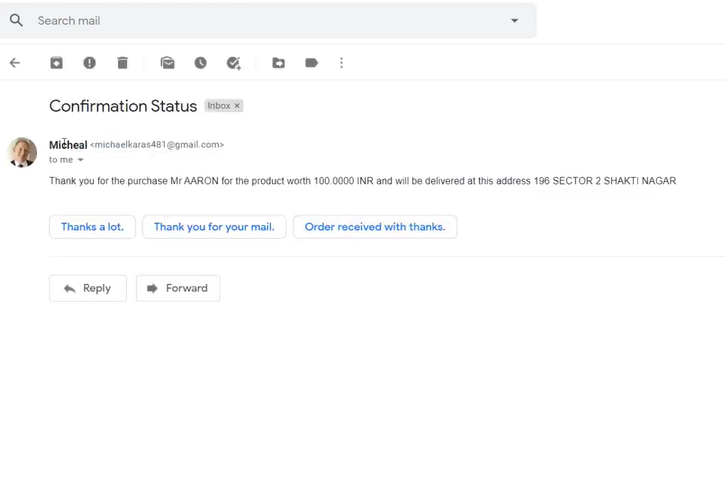
Step 10: Check Response in Gmail Dashboard

Conclusion –
You May Also Like To Read –