Do you still want to find a way to create ClickUp task from new Cognito Forms entry automatically? If yes, then let us introduce you to the most phenomenal tool named Pabbly Connect.

Basically, Pabbly Connect is an automation and integration software that lets you transfer data between two software applications without the need for any coding language or technical expertise.
Why Choose This Method Of Integration?
In contrast with other integration services-
- Pabbly Connect does not charge you for its in-built apps like filters, Iterator, Router, Data transformer, and more
- Create “Unlimited Workflows” and smoothly define multiple tasks for each action
- As compared to other services which offer 750 tasks at $24.99, Pabbly Connect offers 50000 tasks in the starter plan of $29 itself
- Unlike Zapier, there’s no restriction on features. Get access to advanced features even in the basic plan
- Try before you buy! Before spending your money, you can actually signup & try out the working of Pabbly Connect for FREE
Before starting the procedure, let’s learn a little about the services. Cognito Forms is a free online form builder that allows you to easily create powerful forms for your website like contact forms, registration forms, order forms, and more. On the other hand, ClickUp is a productivity platform that allows you to organize and manage your work and personal tasks.
In fact, there is no direct integration between Cognito Forms and ClickUp, therefore we will be using Pabbly Connect to integrate them.
Moreover, once you set-up this workflow whenever a new entry takes place via Cognito Forms then automatically create a task in ClickUp.
Also, we are enclosing a video for the same integration as well. Just simply go through it-
Plus, we have a template for this integration that can assist you to get started quickly. Tap on the ‘Use Workflow’ button below to begin with a ready-made workflow. Also, go to the Marketplace and look for more apps and predefined workflows.
So, without any further, let’s start the blog to integrate Cognito Forms with ClickUp using Pabbly Connect.
Step 1: Sign up to Pabbly Connect
Begin the process of connecting Cognito Forms to ClickUp by clicking on the ‘Sign Up Free‘ icon on the Pabbly Connect dashboard. Further, either fill-up the details manually or sign up using Gmail credentials.
Try Pabbly Connect for FREE
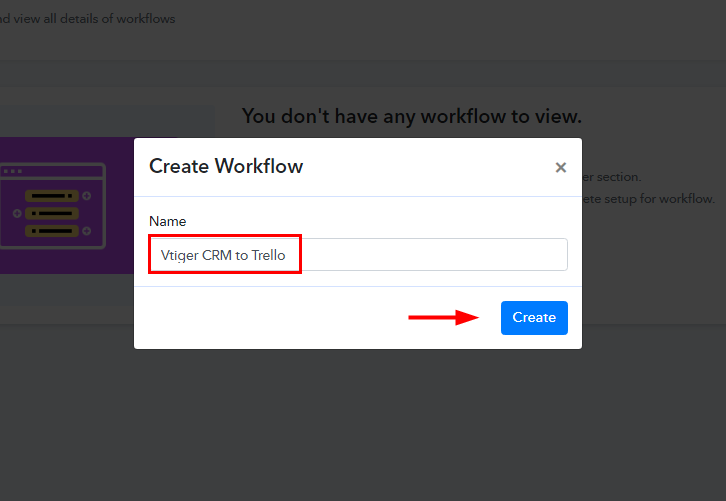
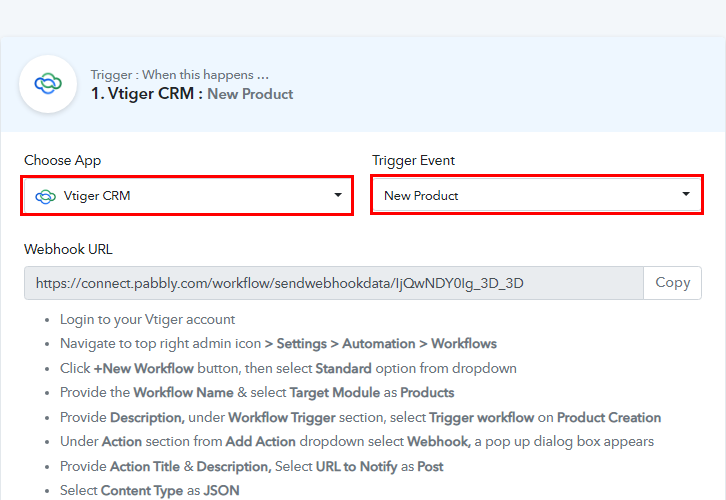
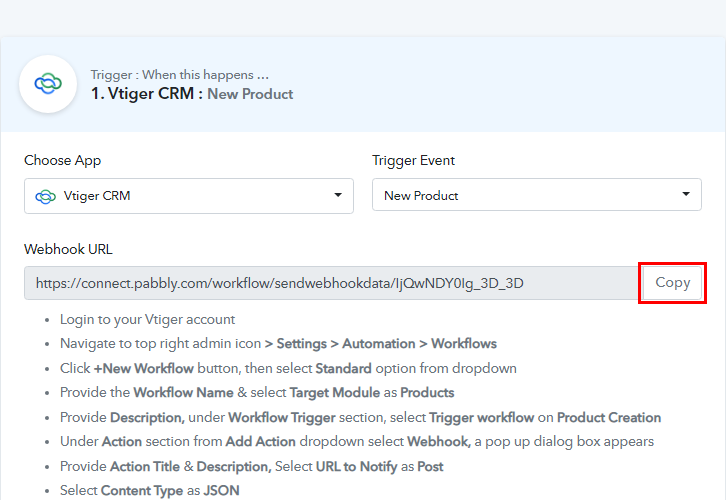
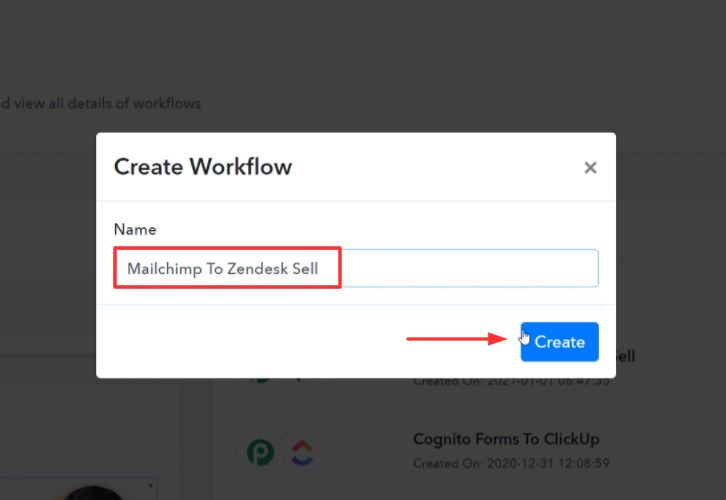
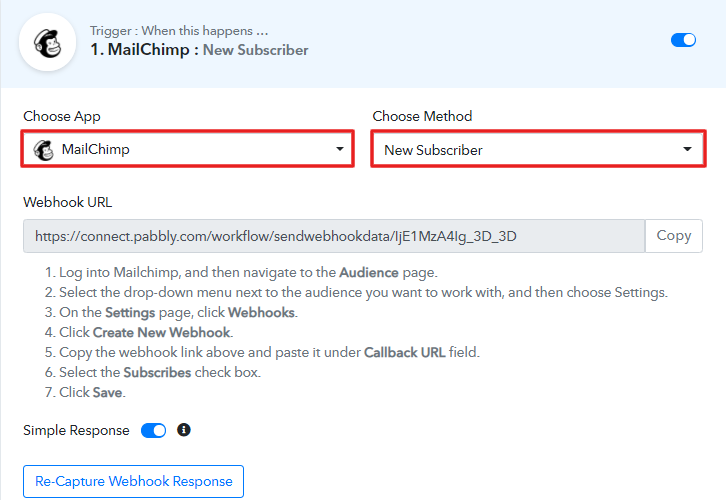
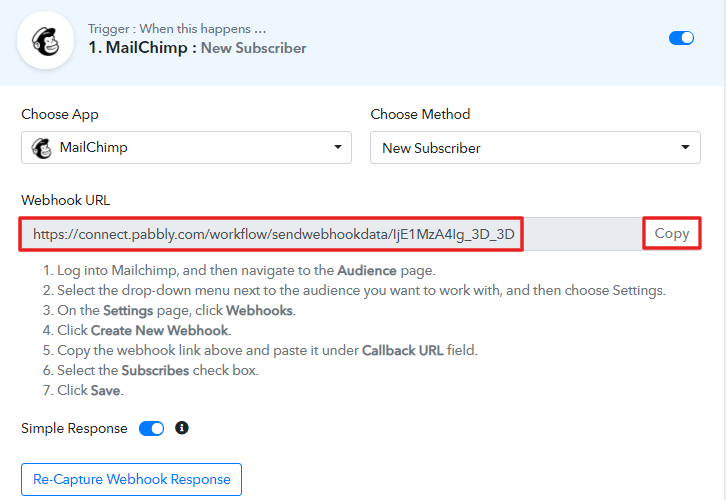
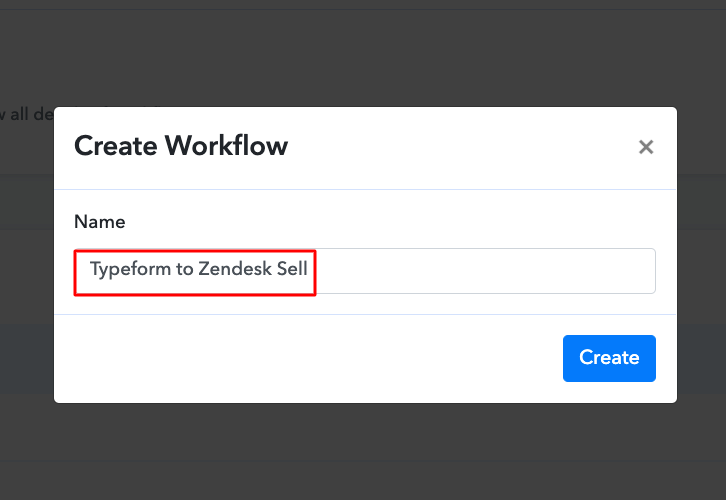
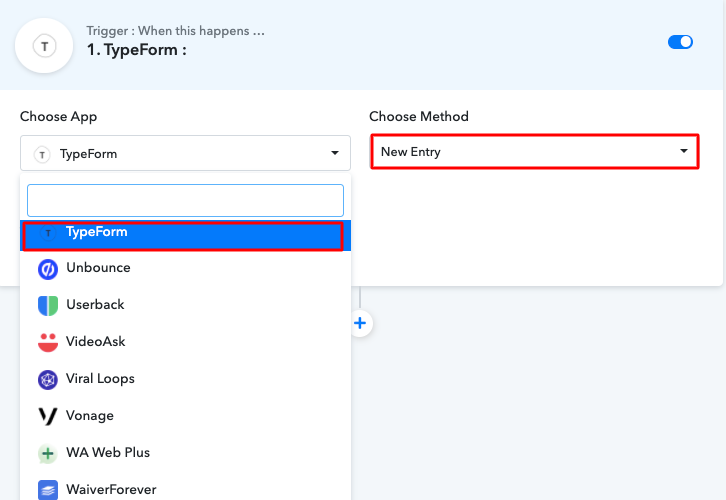
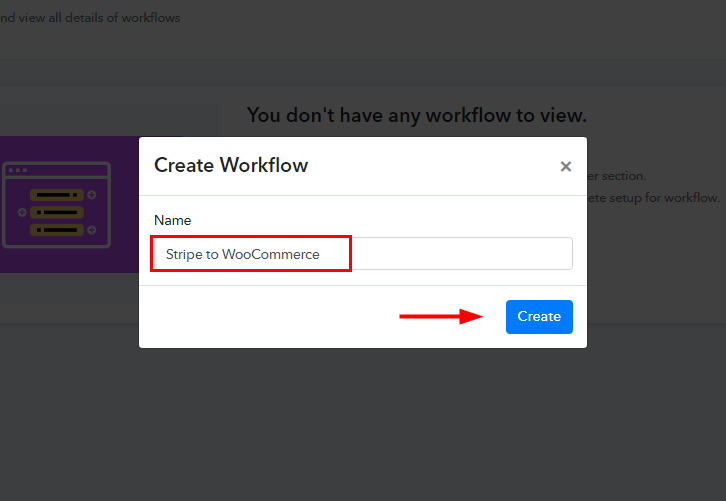
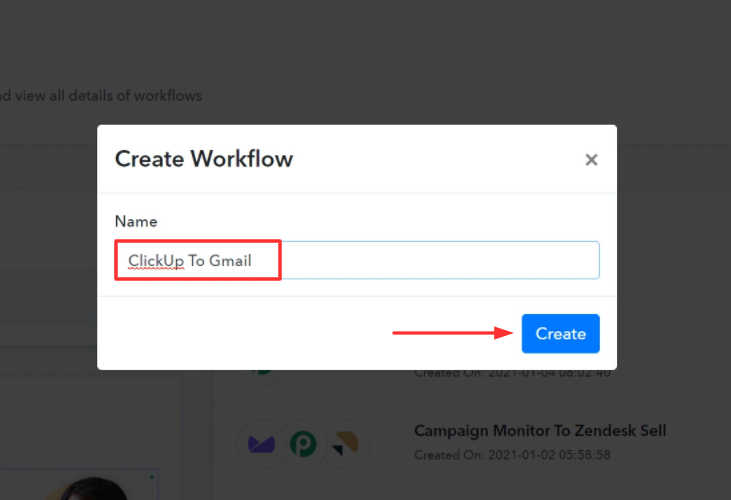
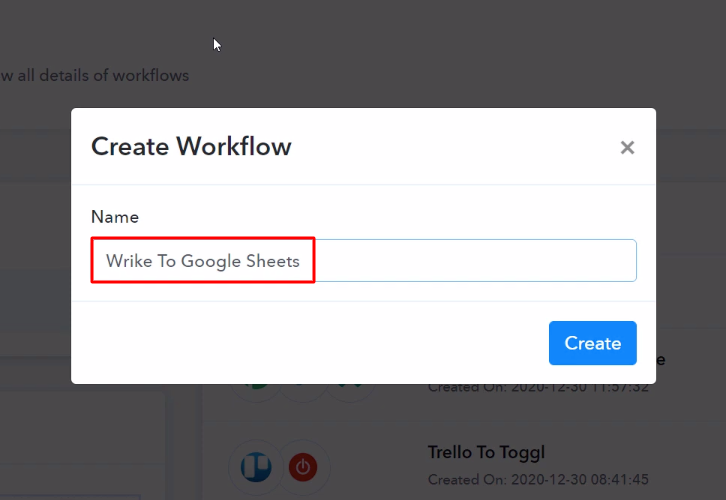
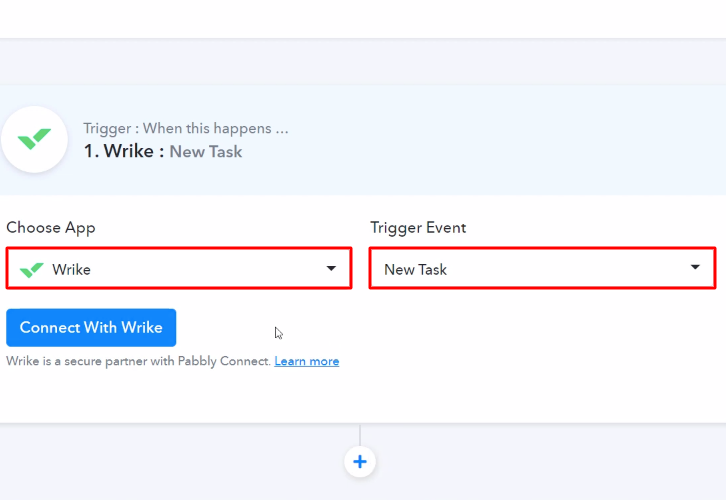
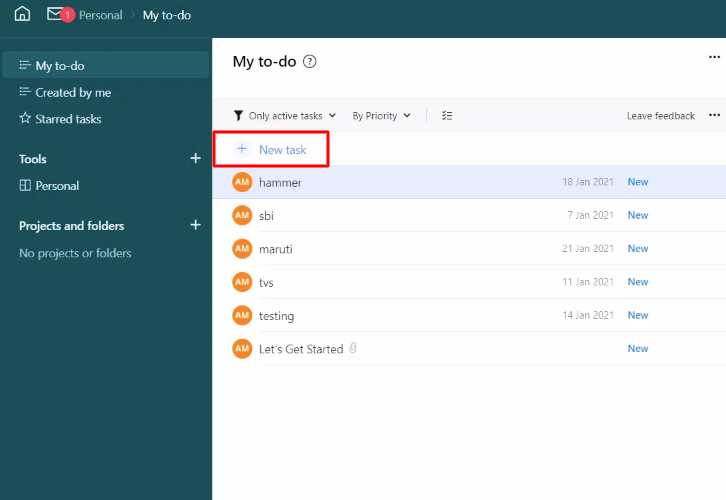
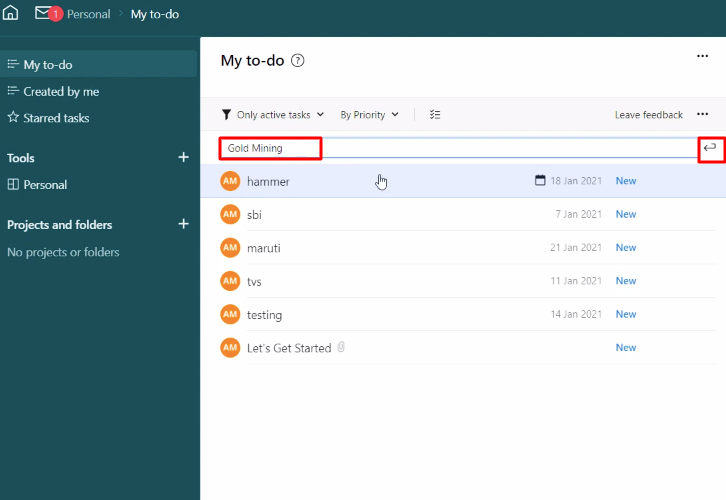
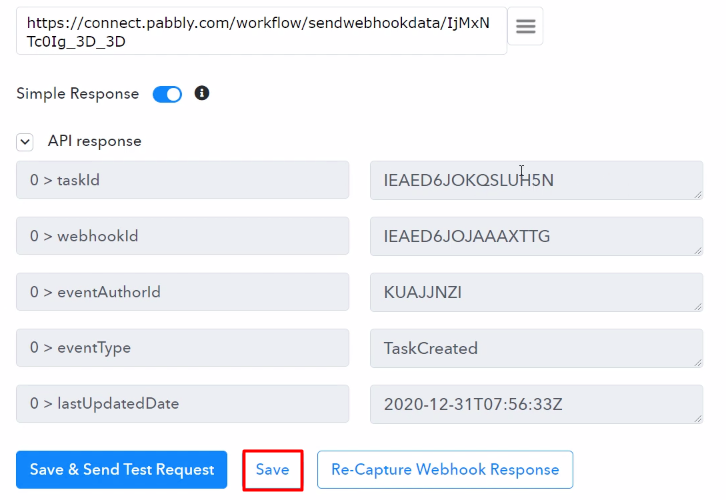
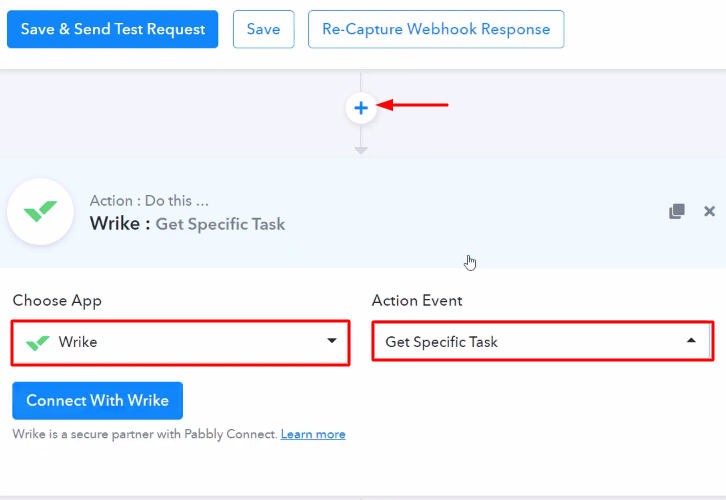
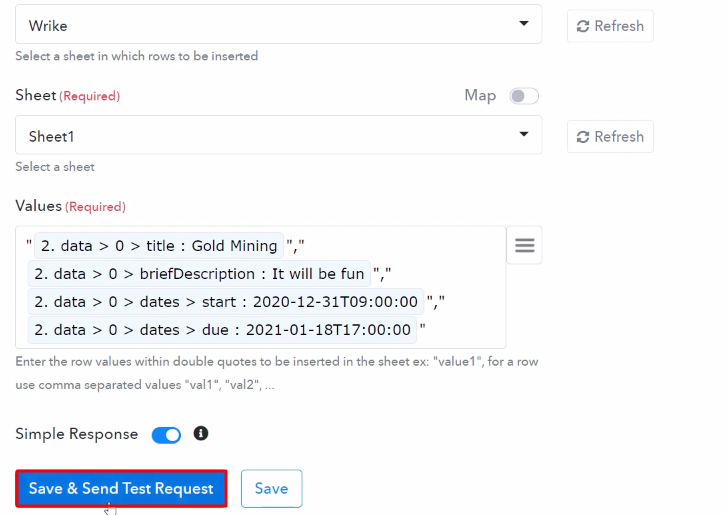
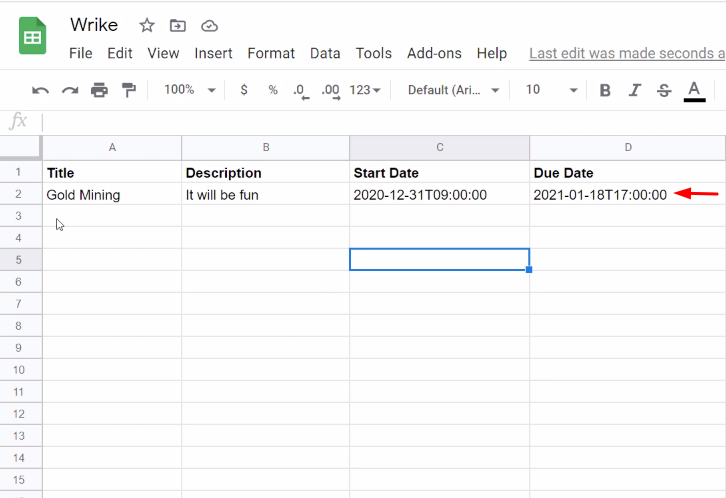
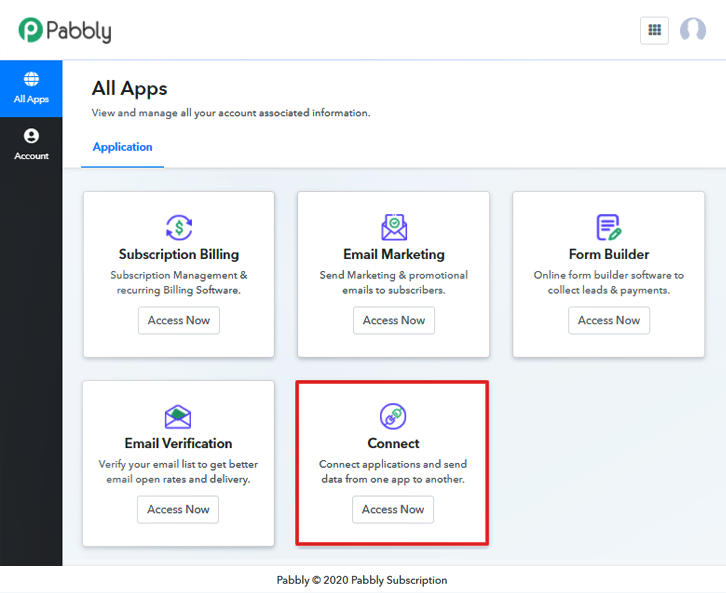
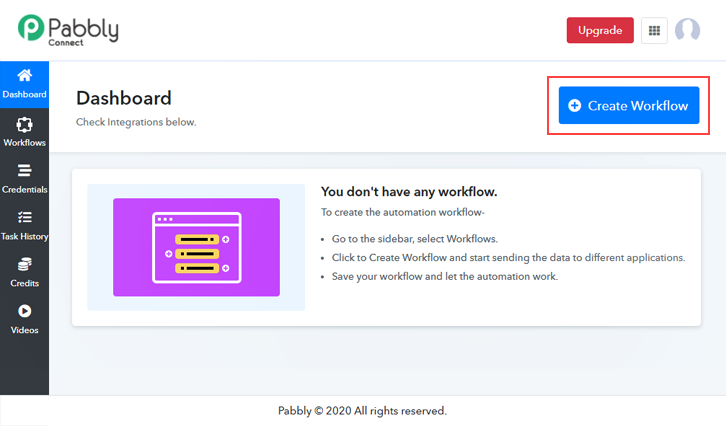
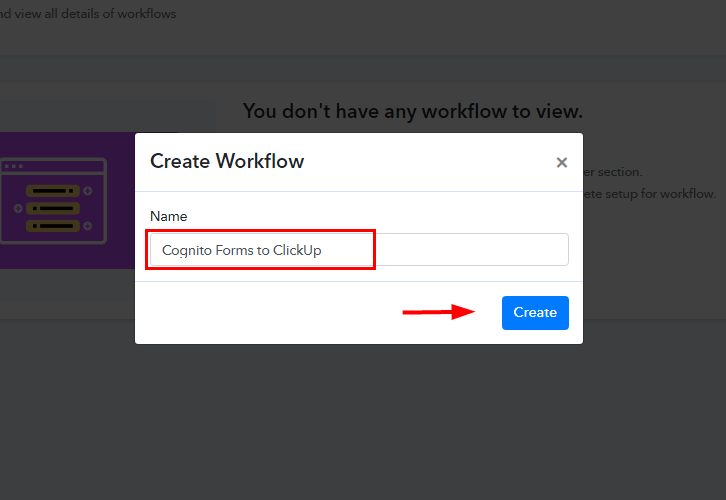
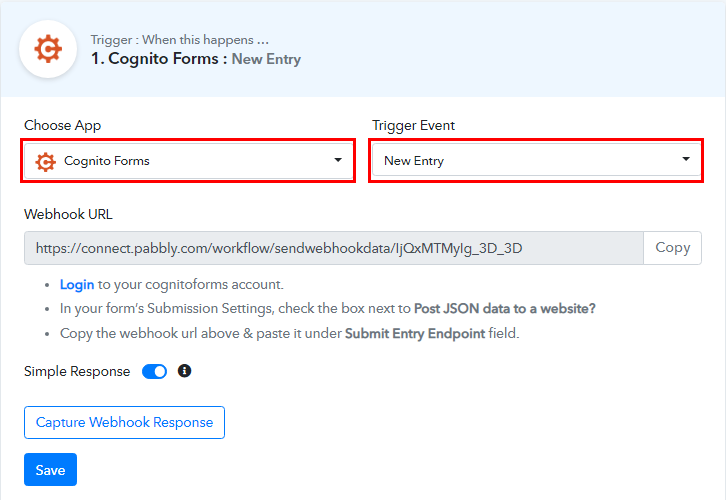
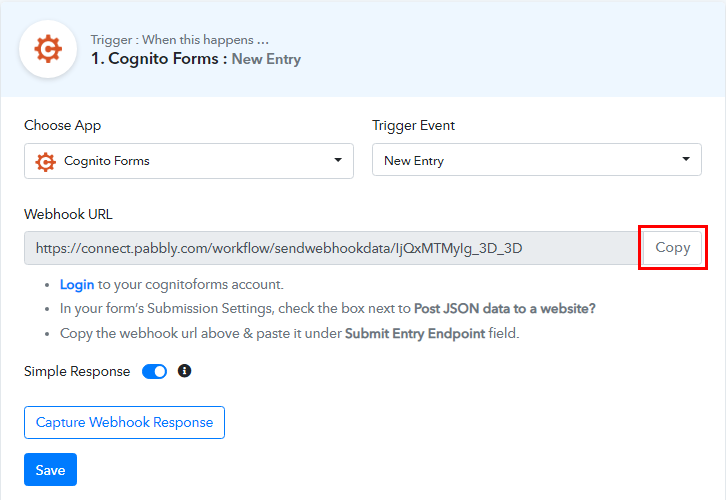
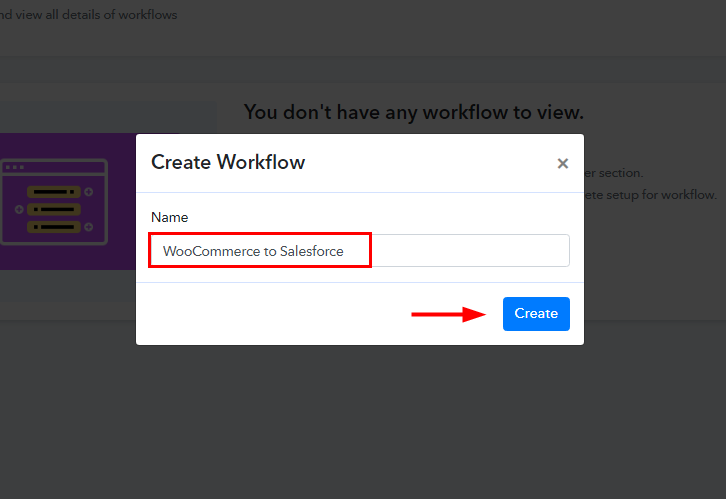
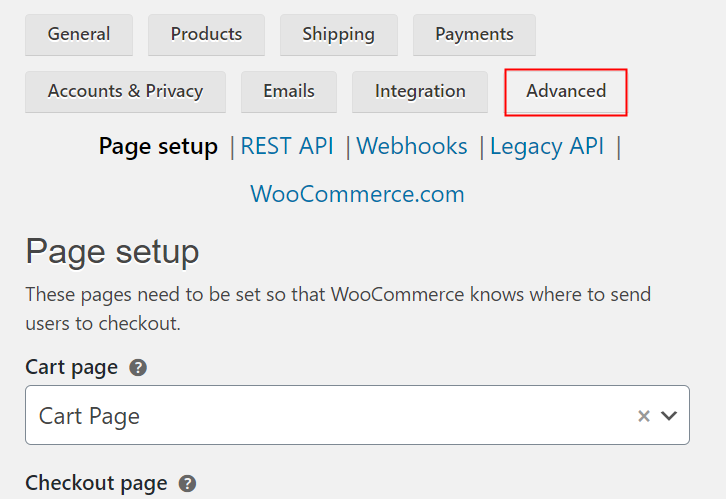
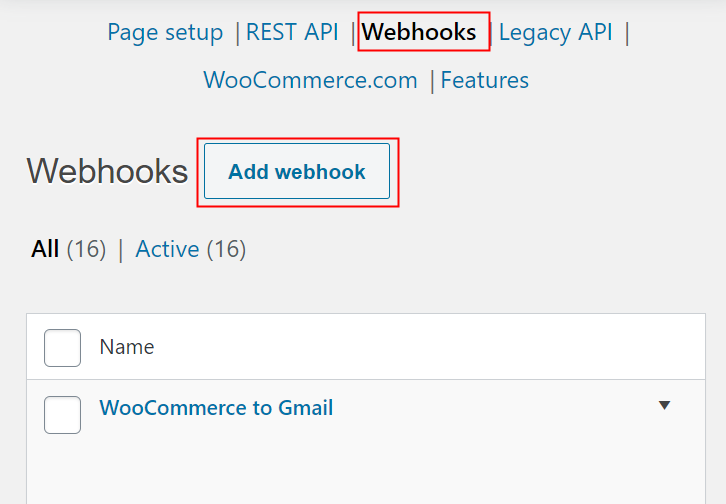
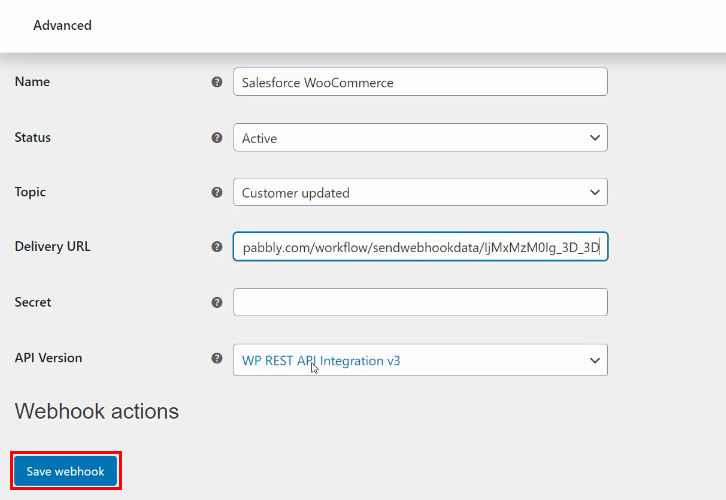
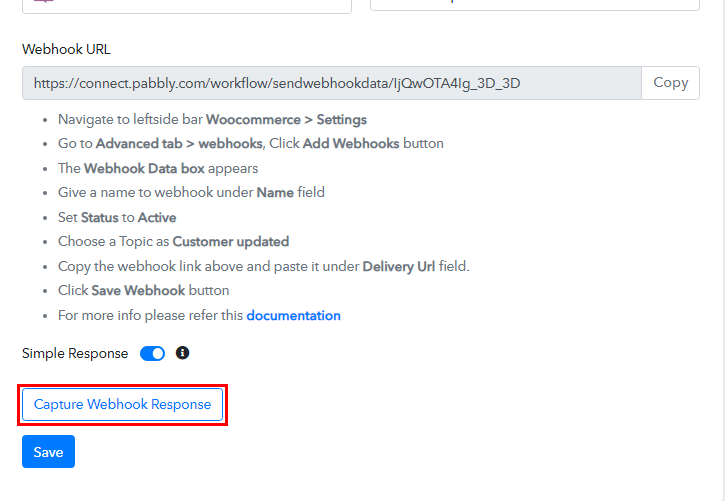
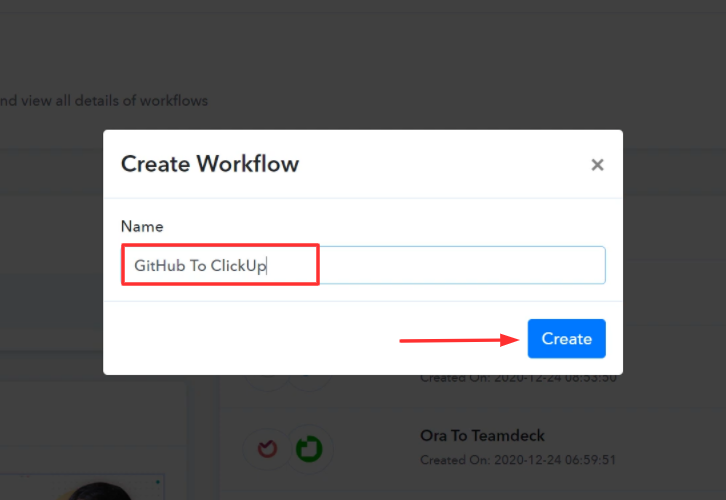
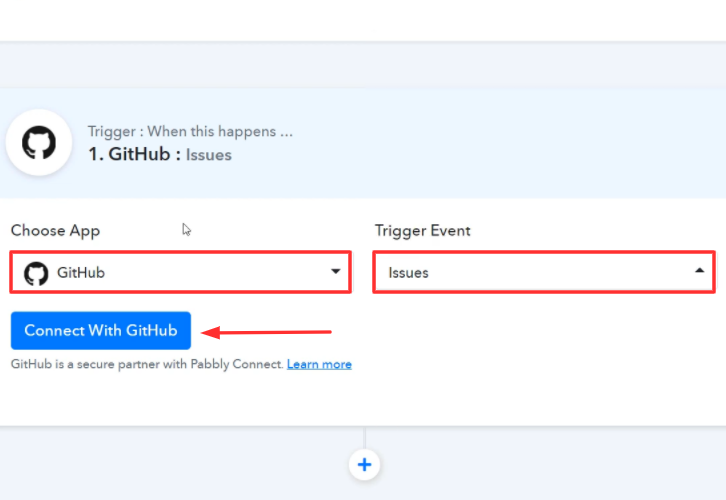
Next, after logging into the account, click on the ‘Access Now’ button as shown in the above image. Start the process of building a workflow for integration by clicking on the ‘Create Workflow’ button. Moreover, add the name of workflow which in our case is ‘Cognito Forms to ClickUp’. Nevertheless, you can always name the workflow according to your requirements. Now, after building a workflow, you have to choose the integration app to collect your Cognito Forms entries. Pabbly Connect lets you build unlimited workflows within minutes, click here to sign up for unlimited workflows for free. The following step is to select ‘Cognito Forms’ from the dropdown, then choose the ‘New Entry’ option. The next step is to copy the webhook URL which is appearing on the dashboard. To create ClickUp task from new Cognito Forms entry, you need to paste the copied Webhook URL in the software. Hence to do that, just log in to your Cognito Forms account. From the Cognito Form dashboard, go to the ‘New Form’ option and assign a name to your form. Now, the next thing is to add fields like Task, Task description and Tag in your form. After it, to paste the webhook URL, click on the ‘Submission Settings’ of the form. Next, all you need to do is toggle on the ‘Post JSON Data to a Website’ which will offer some options. Just paste your webhook URL in the ‘Submit Entry Endpoint’ section and hit the ‘Save’ button. Subsequently, in order to check if the integration is capturing data or not, we will make a test entry in Cognito Forms. After you are done creating a new form, head back to Pabbly Connect window and hit the ‘Capture Webhook Response’ button to get the webhook response. Promptly, again visit the Cognito Forms window and click on ‘Publish’ button. Further, from the Publish page copy the given URL and paste it into a new tab. Now to test the workflow, make a dummy entry in Cognito Forms. Fill in all the details of the form and hit the ‘Submit’ button. As soon as you fill the form, the entry will appear on the ‘Pabbly Connect’ dashboard under API response. Then, click on the ‘Save’ option. To make this Cognito Forms & ClickUp integration work, you have to choose the action for your trigger. Next, press the ‘+’ button below and choose the application that you want to integrate. Here we will choose ‘ClickUp’ to integrate and in the method section select ‘Create Task’. After it, the following step is to click on the ‘Connect with ClickUp’ button. Eventually, when you click on the ‘Connect with ClickUp’ button, it will ask for an ‘API Token’, for which you have to log in to your ClickUp account. Once, you are logging to your ClickUp account, click on your profile icon at the bottom-left corner. After pressing the profile option, it will open up different options, choose ‘Apps’ from it. Promptly, copy the ‘API Token’ appearing on the dashboard. Further, paste the copied API Token in Pabbly Connect window, and hit the ‘Save’ button. Pabbly Connect automatically fetches your Workspace, Space, and many more data from ClickUp, only you have to do is map all the respective fields such as Task Name, Description, etc. At last, make sure to fill in the ‘Due Date’ and ‘Start Date’. If you don’t want to mention anything then just simply type ‘{{skip}}’ in both the fields otherwise it will give the result as an error. Also, set the Status to ‘Complete’. Once you are done mapping all the fields, click on the ‘Save and Send Test Request’ button to get the API response. Finally, click on ‘Save’ button. Lastly, when you check your ClickUp dashboard, the task has been successfully created from the Cognito Forms entry. Hopefully, now we have cleared all the uncertainty about the automation process. Here, in this post, we have learned ‘How to Create ClickUp Task from New Cognito Forms Entry’ in real-time. All you have to do is follow all the steps listed above and you can connect Cognito Forms to ClickUp quickly. One can easily avoid repetitive work with the help of automation. And in those situations, software like Pabbly Connect is true salvation that allows unlimited premium applications to work with. So, wait no longer. Go and get your access by signing up for a free account. Also, do comment us your queries in the section given below.Step 2: Access Pabbly Connect

Step 3: Workflow for Cognito Forms to ClickUp Integration
(a) Start with a New Workflow

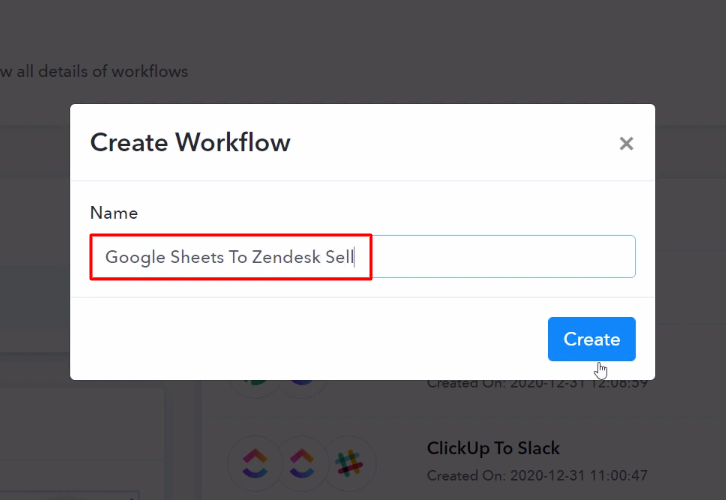
(b) Name the Workflow

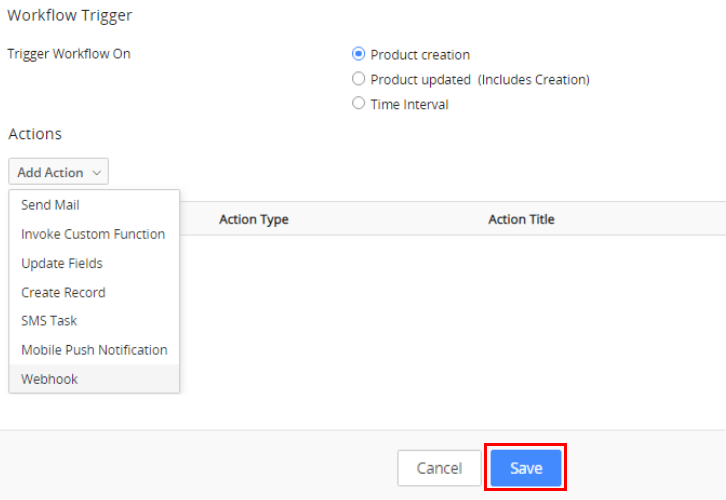
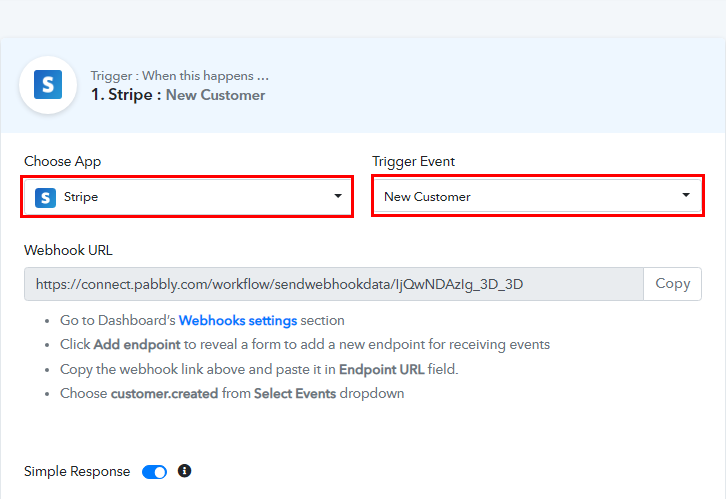
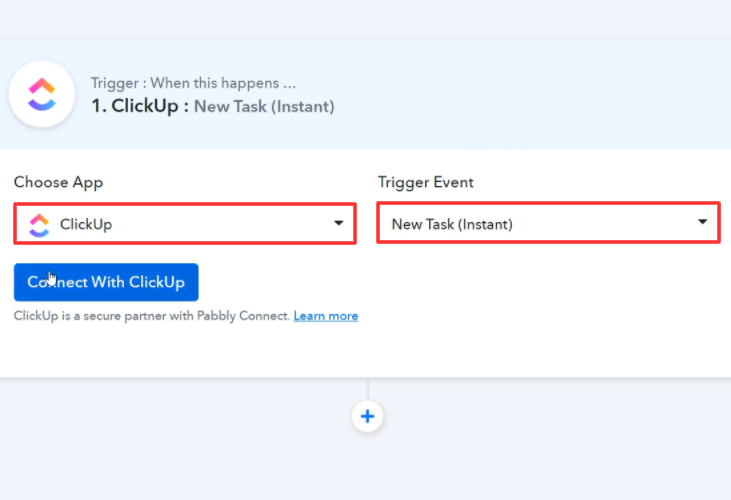
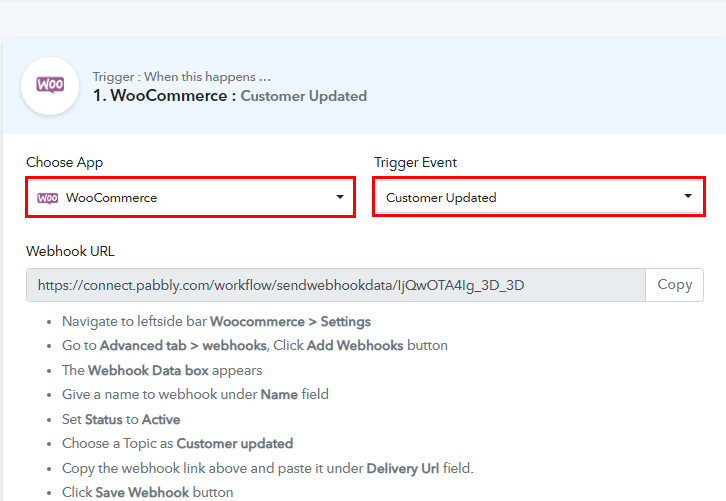
Step 4: Setting Trigger for Cognito Forms to ClickUp Integration
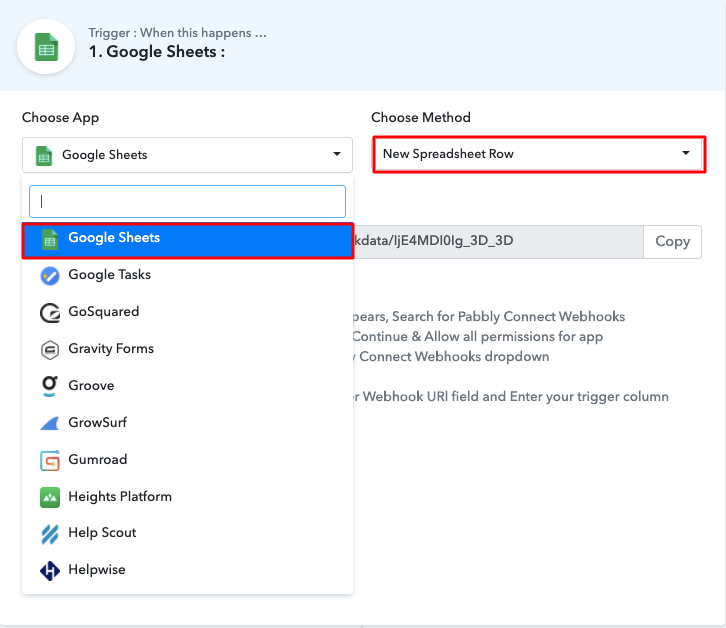
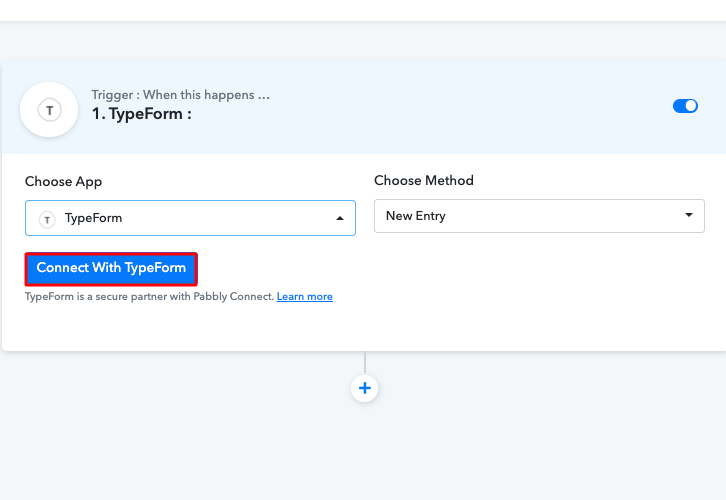
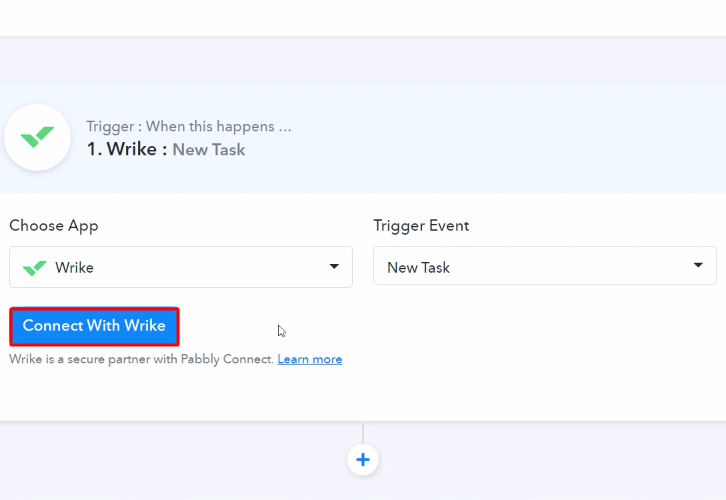
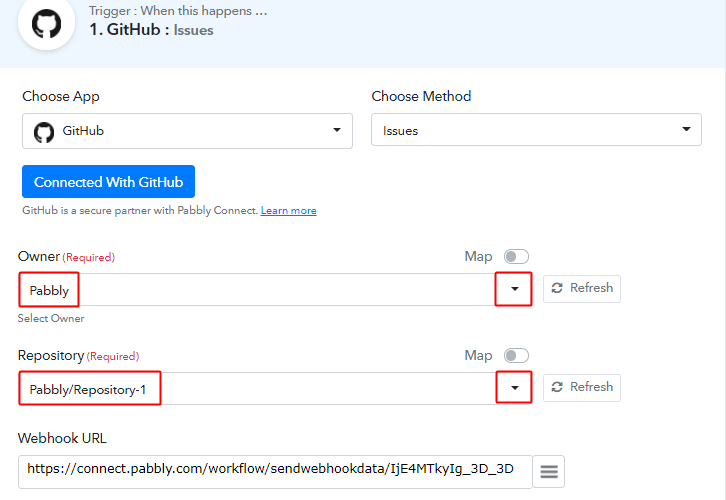
(a) Select Application you Want to Integrate

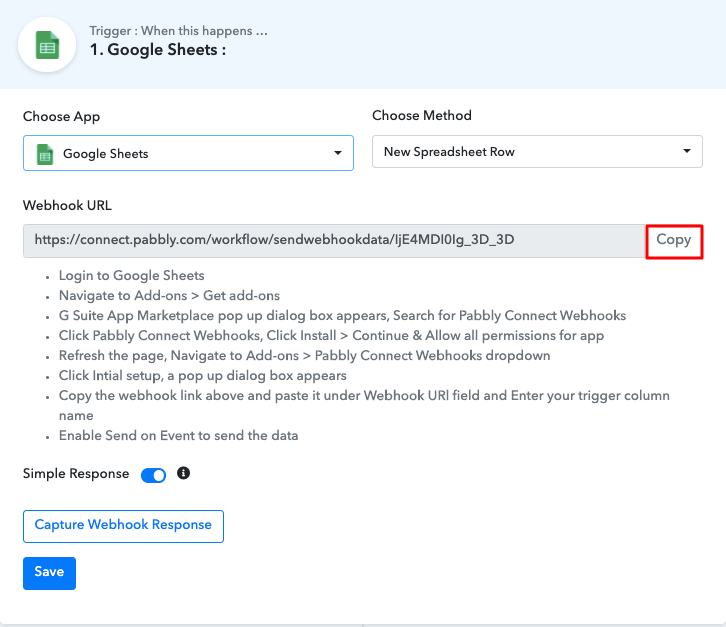
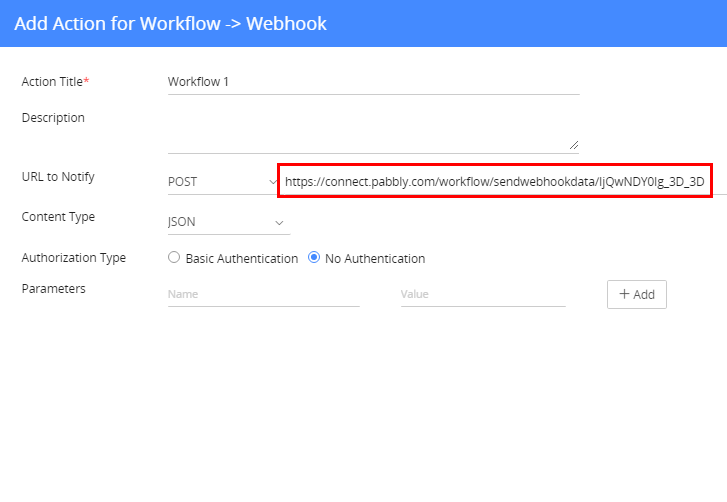
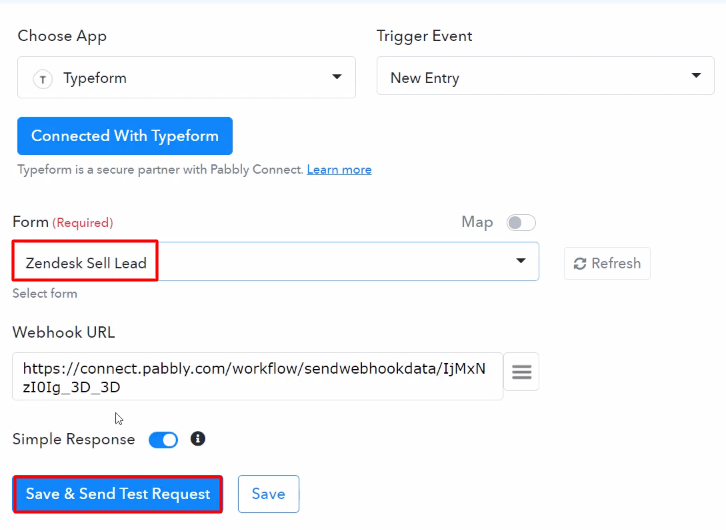
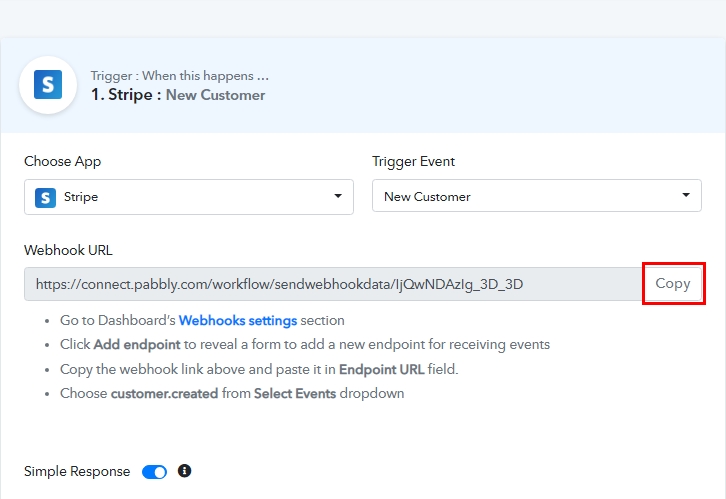
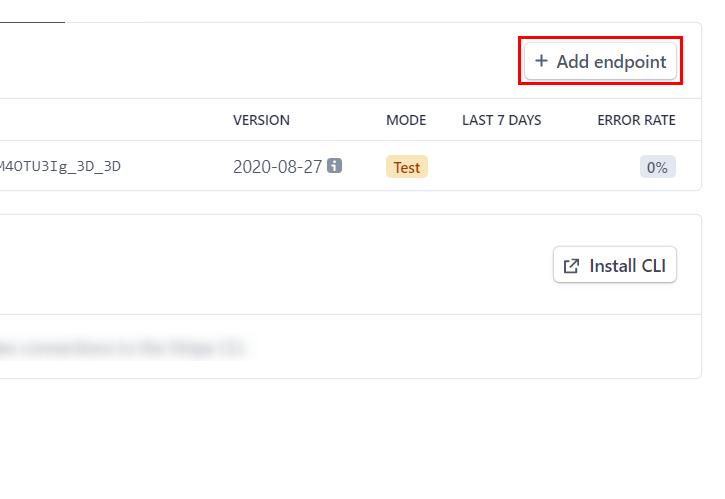
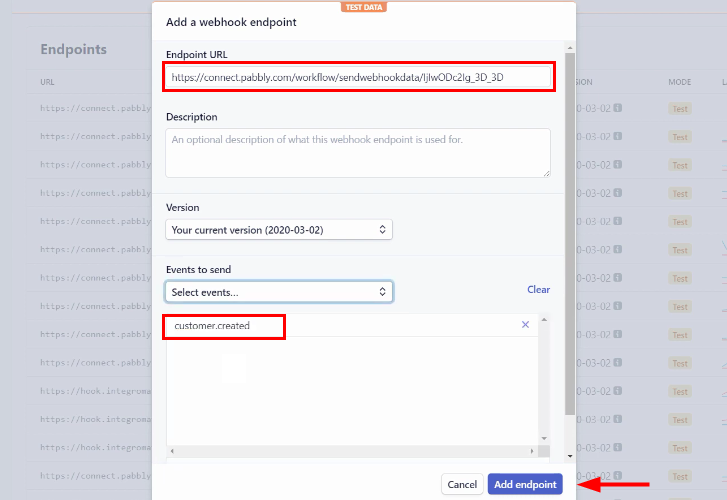
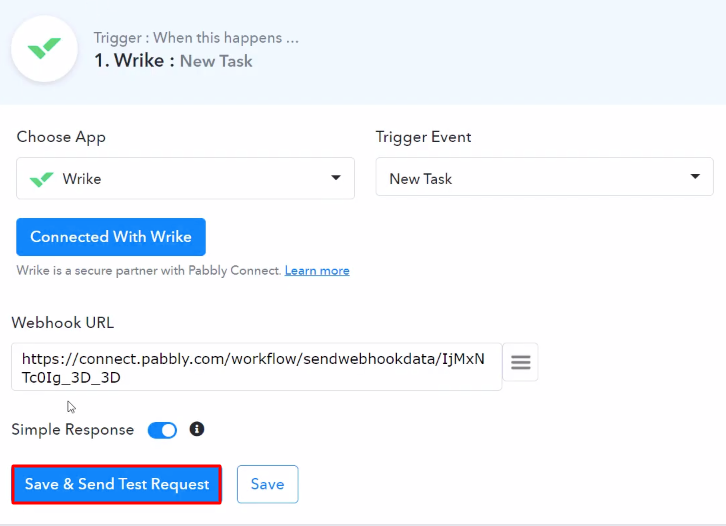
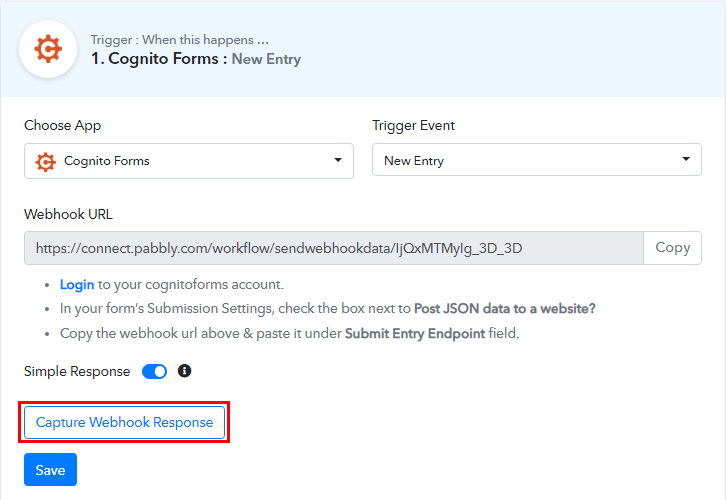
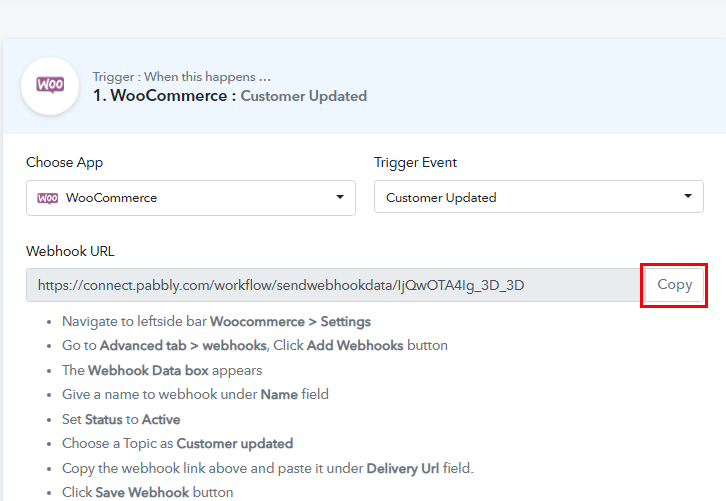
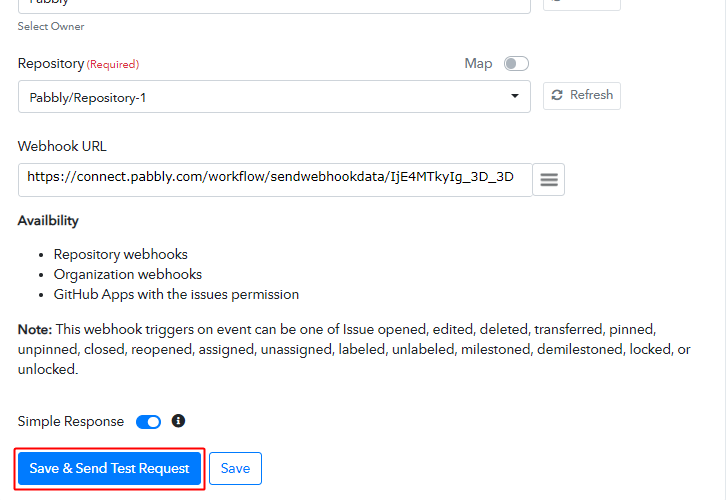
(b) Copy the Webhook URL

Step 5: Connecting Cognito Forms to Pabbly Connect
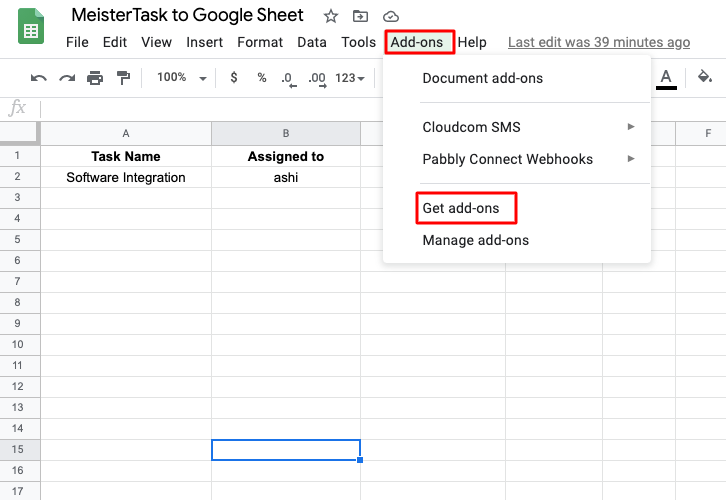
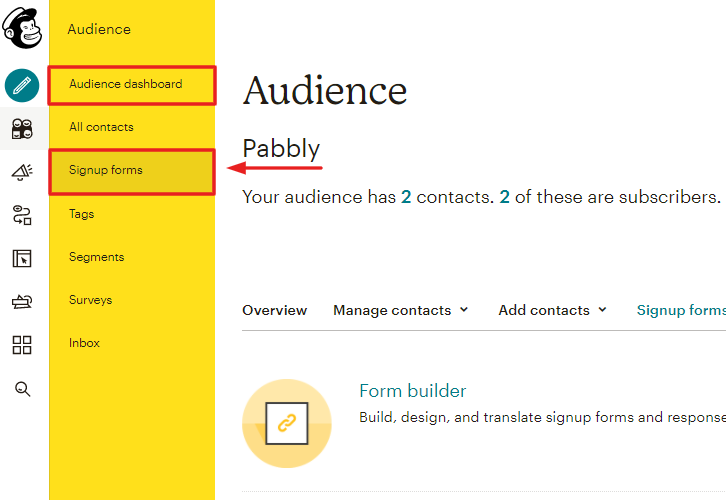
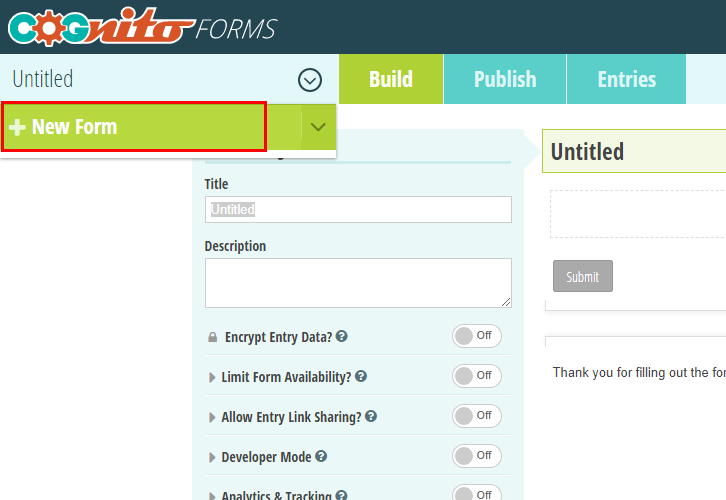
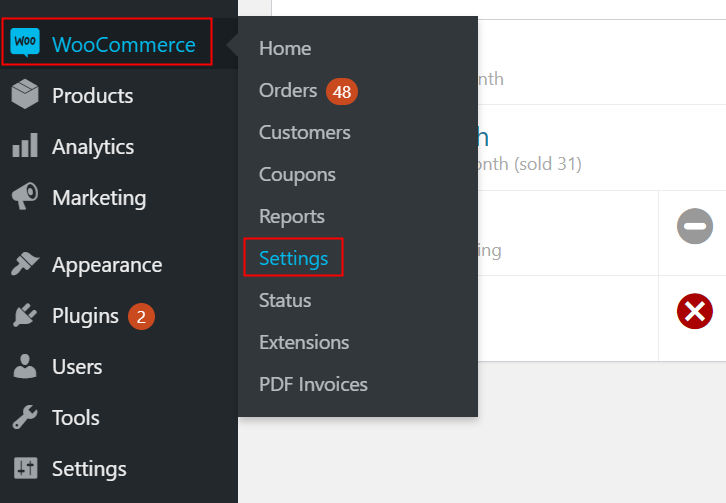
(a) Go to New Form Option

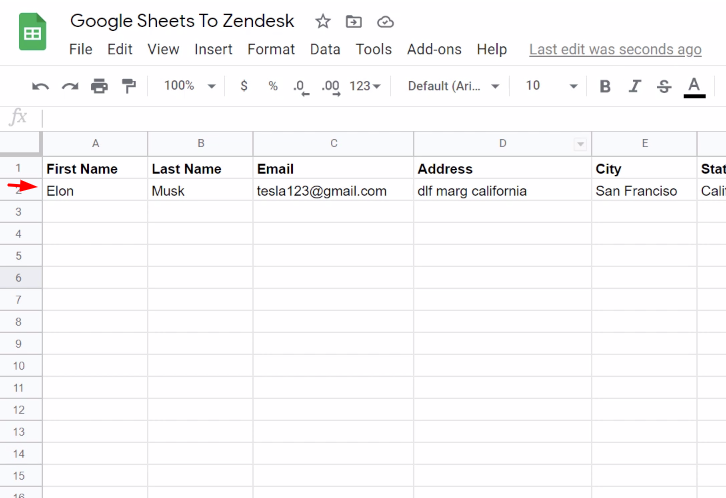
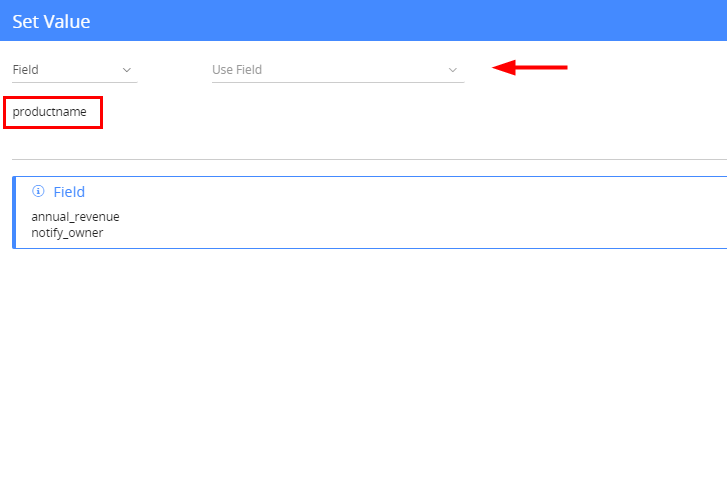
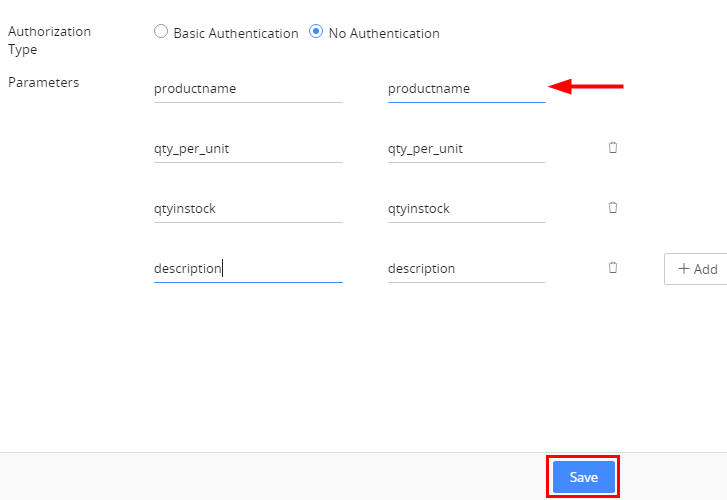
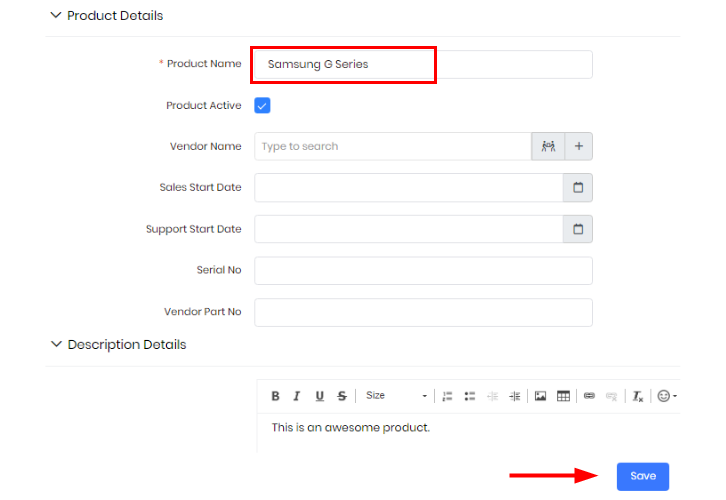
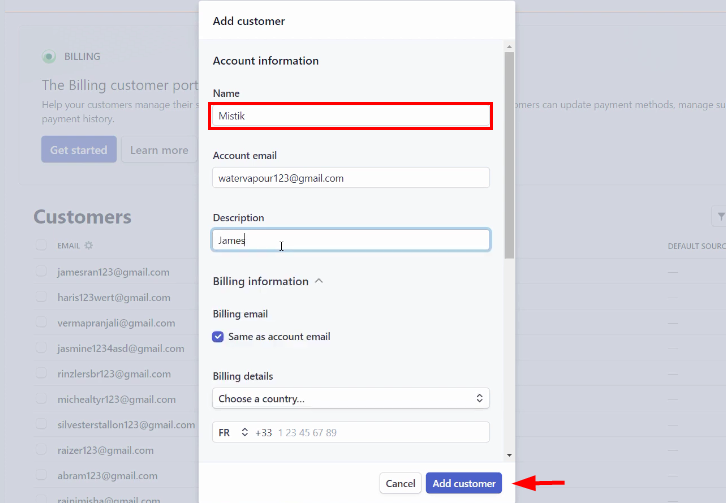
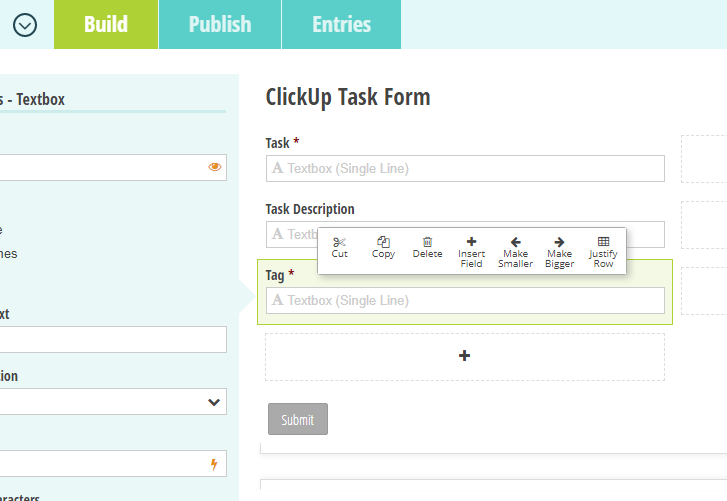
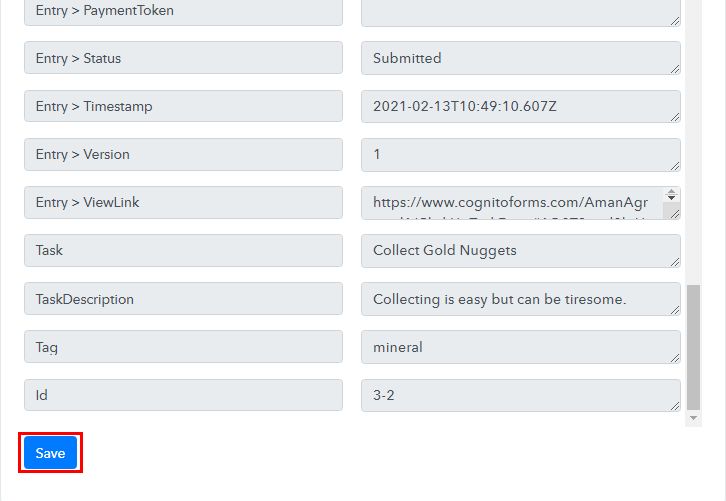
(b) Add Fields in Form

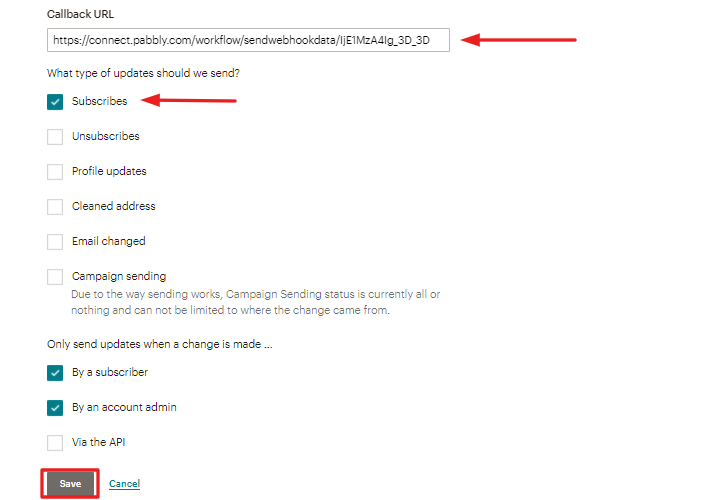
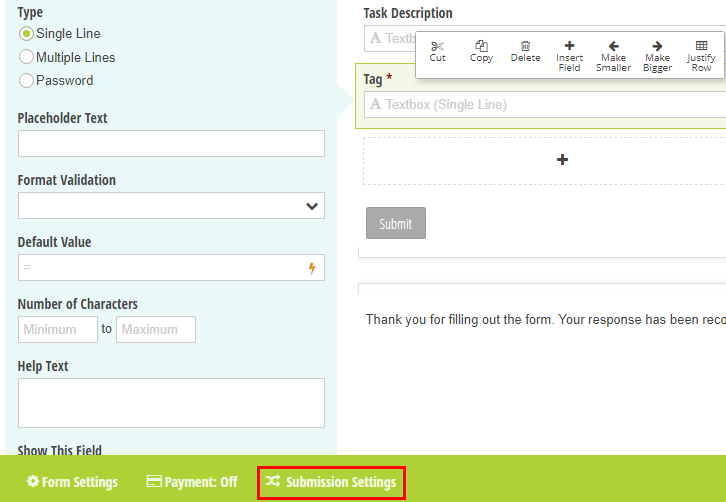
(c) Click on Submission Settings

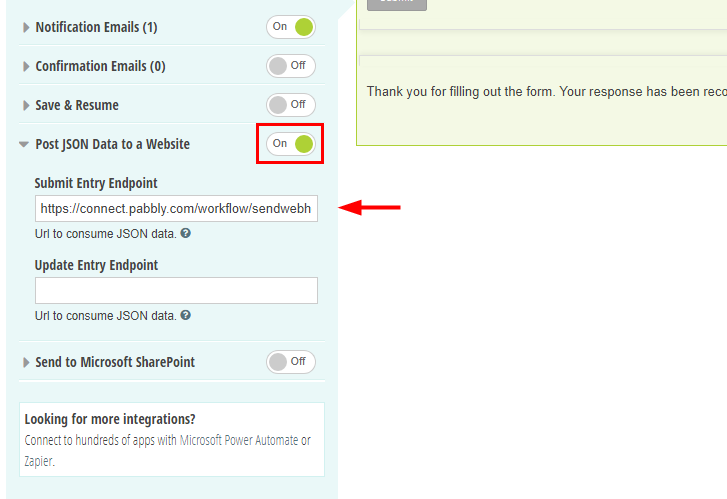
(d) Paste Webhook URL

Step 6: Make a Test Entry
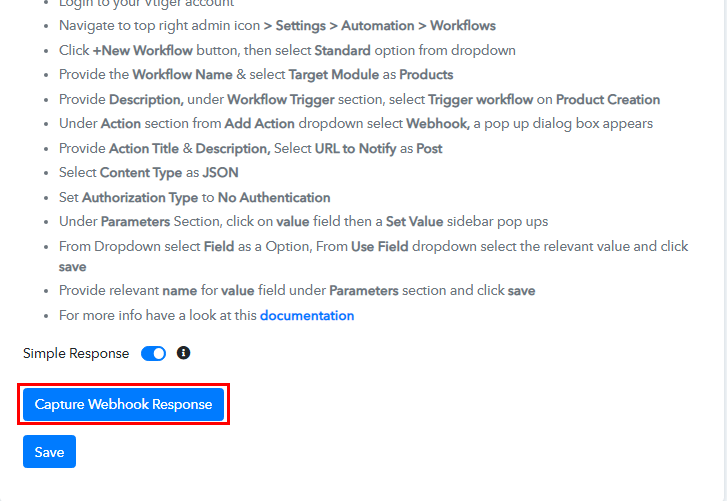
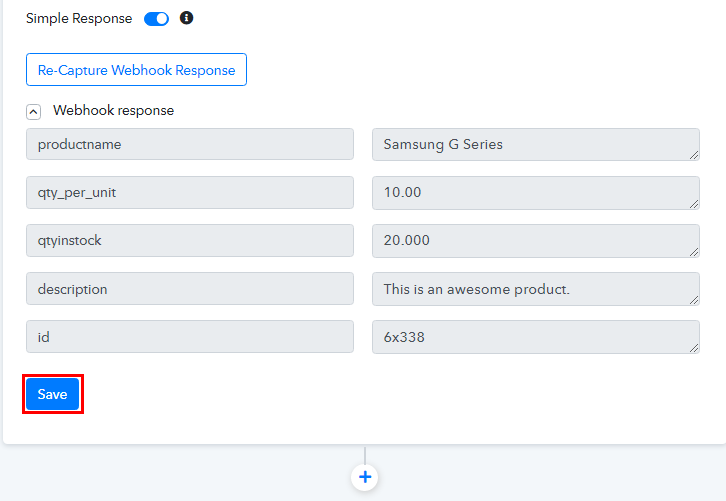
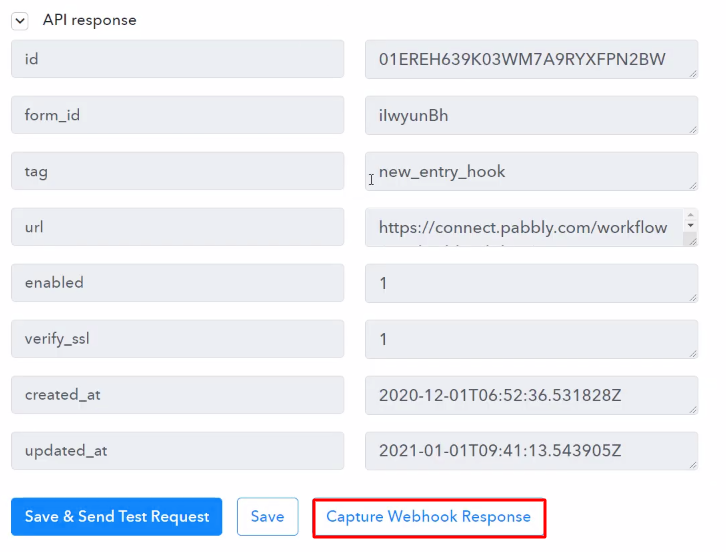
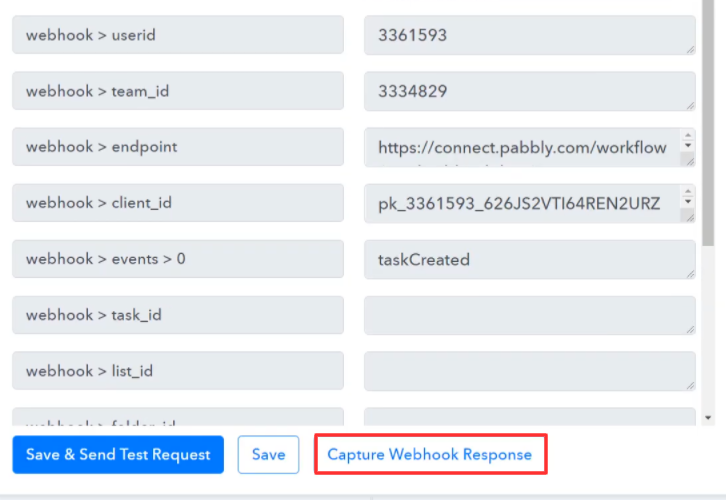
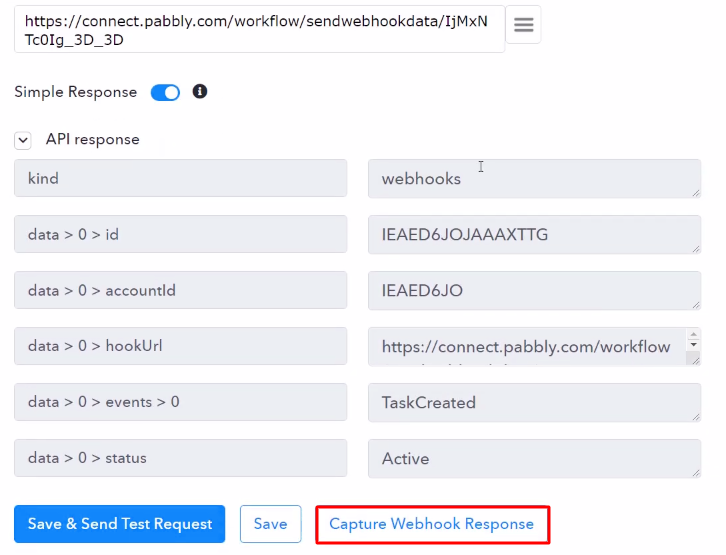
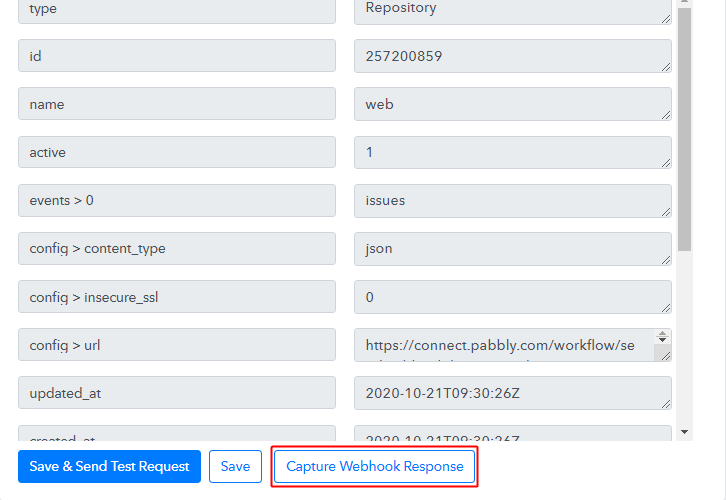
(a) Capture Webhook Response

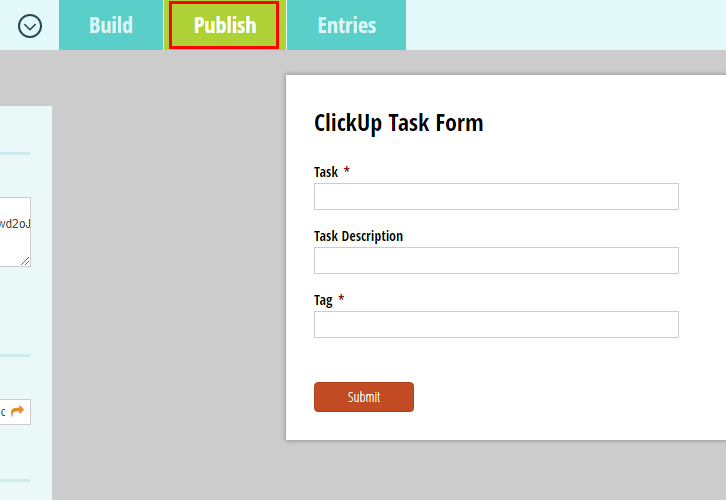
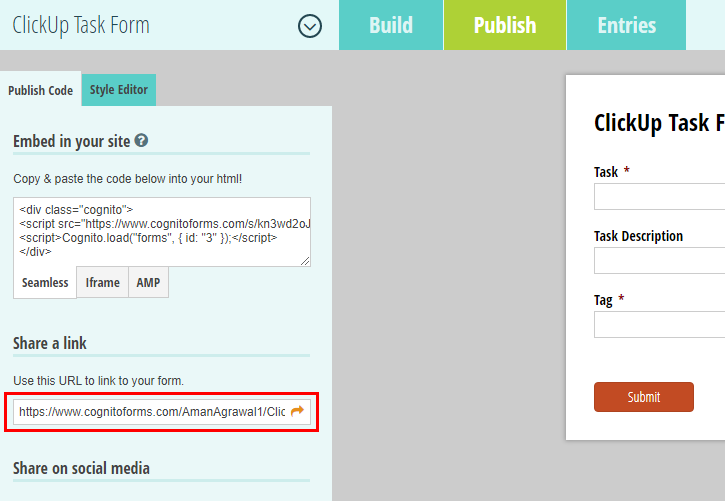
(b) Publish the Form

(c) Open up the Form

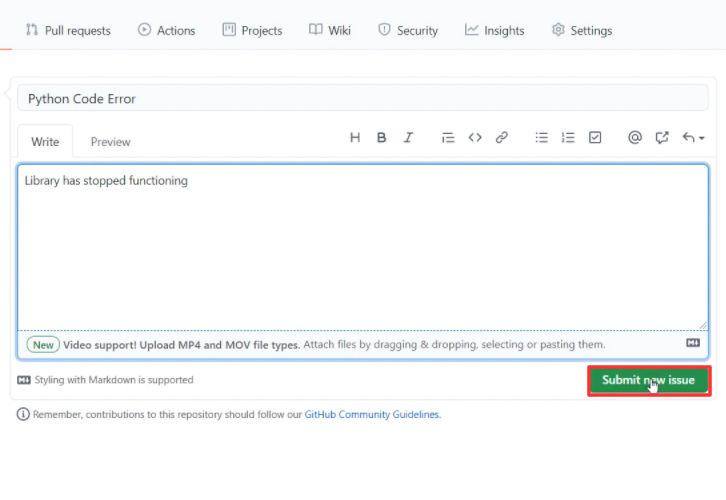
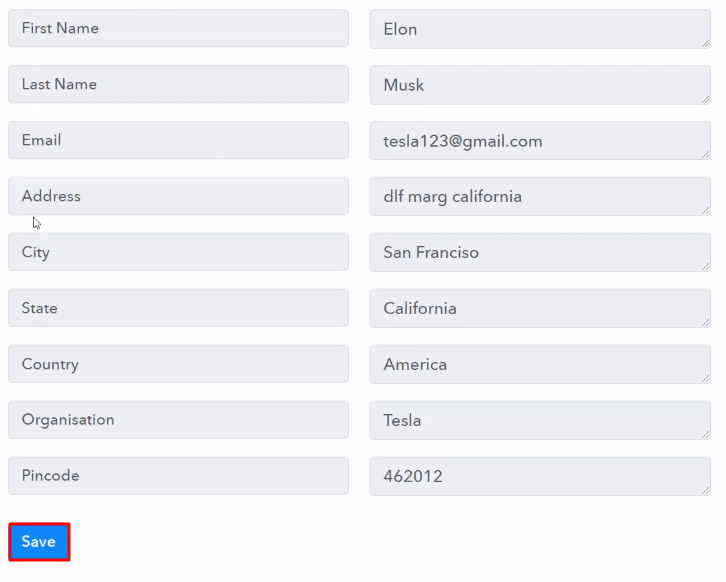
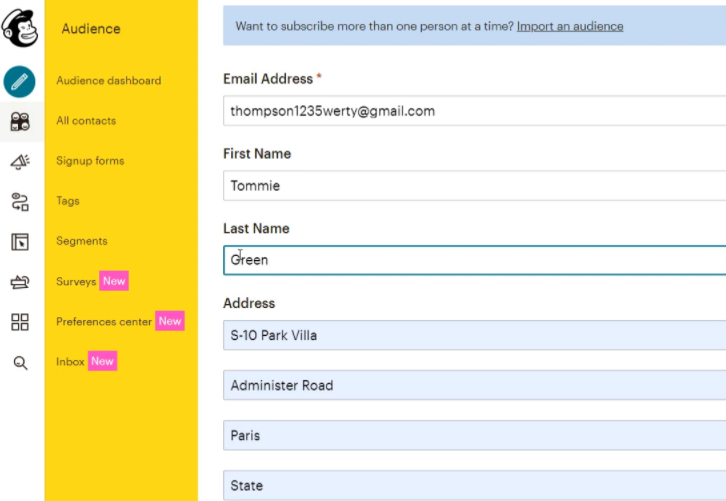
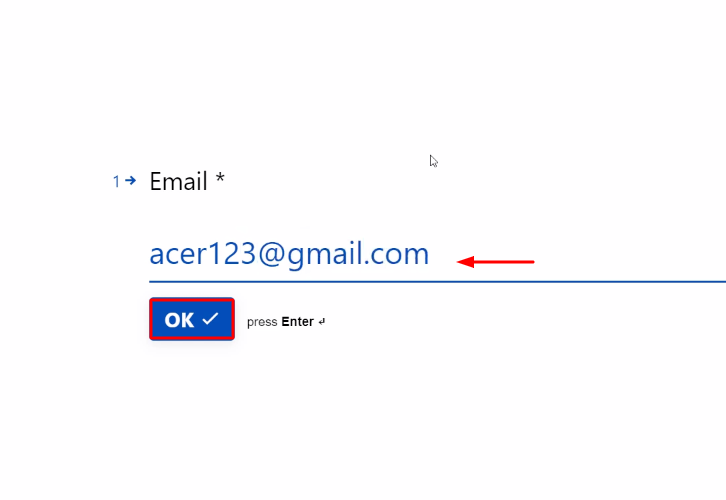
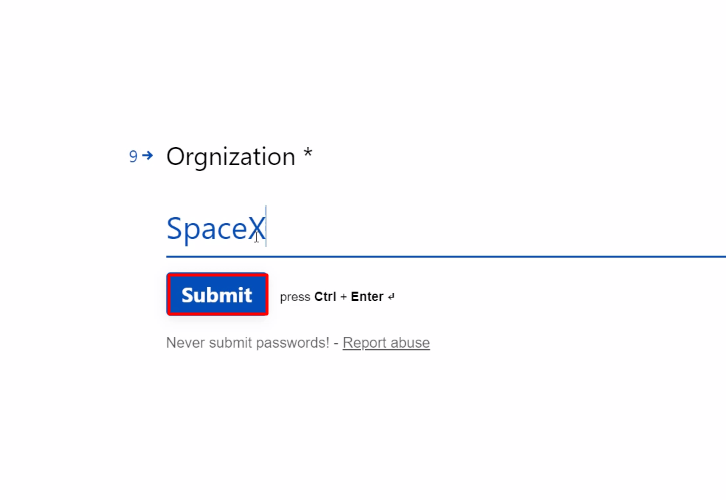
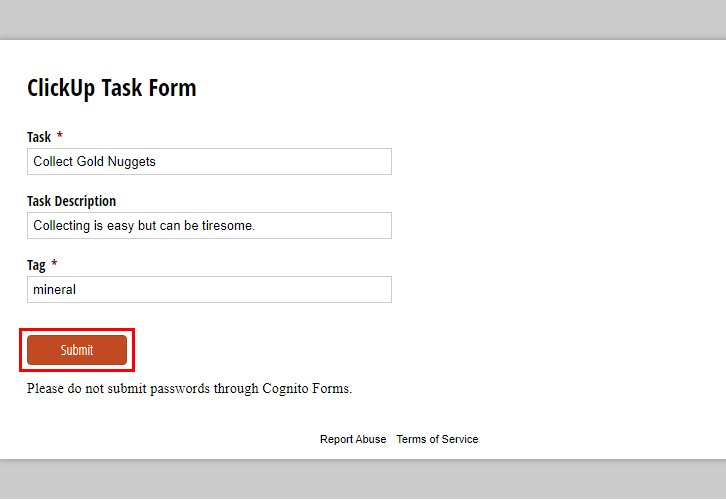
(d) Fill-up the Form

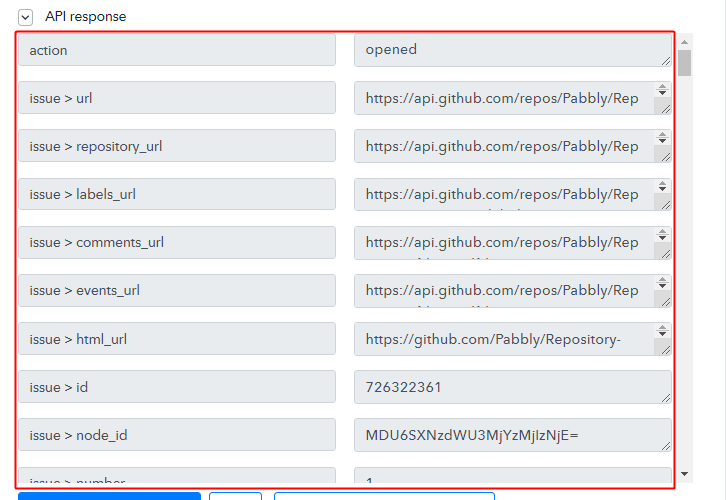
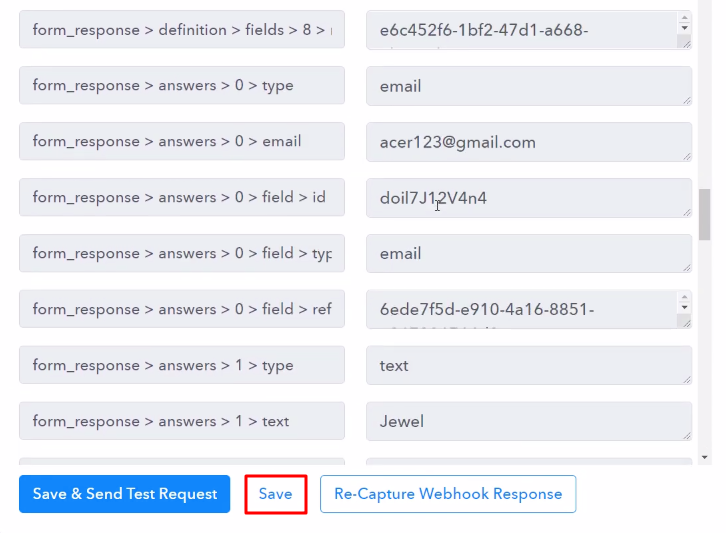
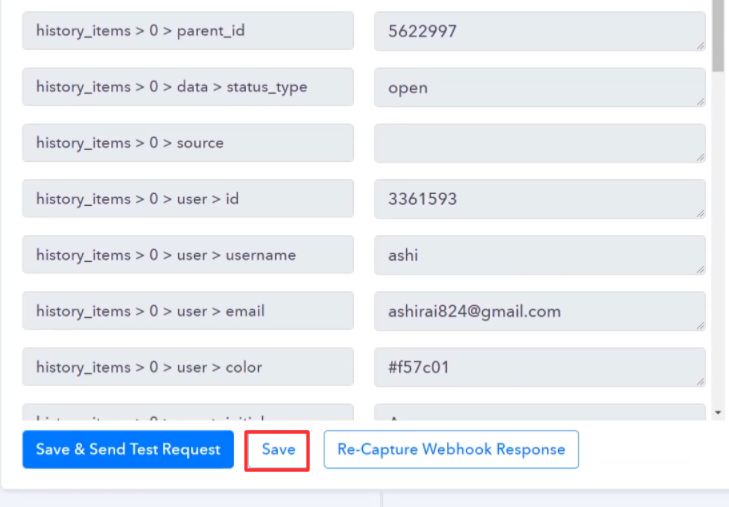
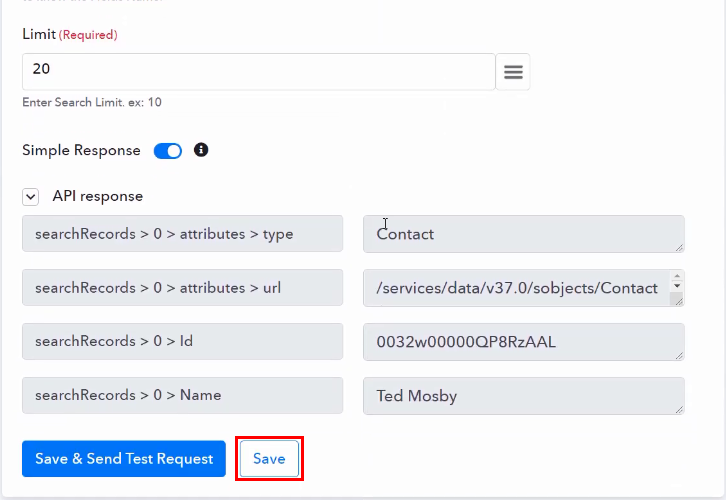
Step 7: Test the Response in Pabbly Connect Dashboard

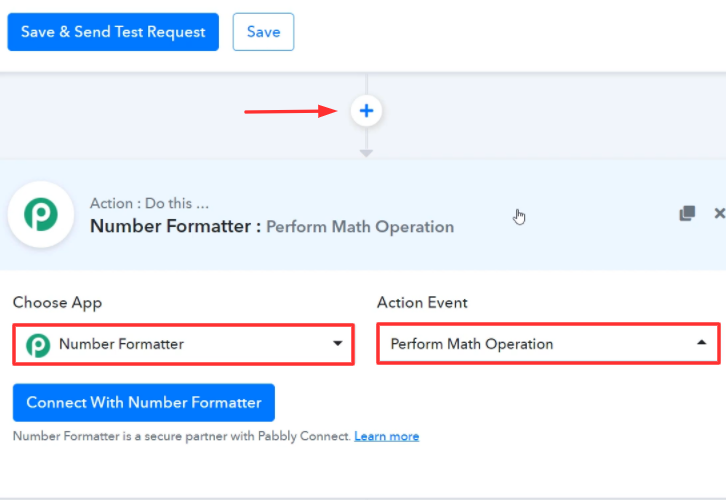
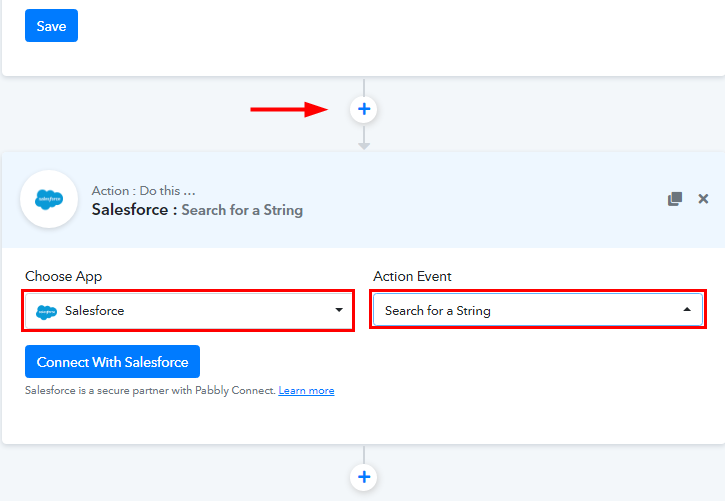
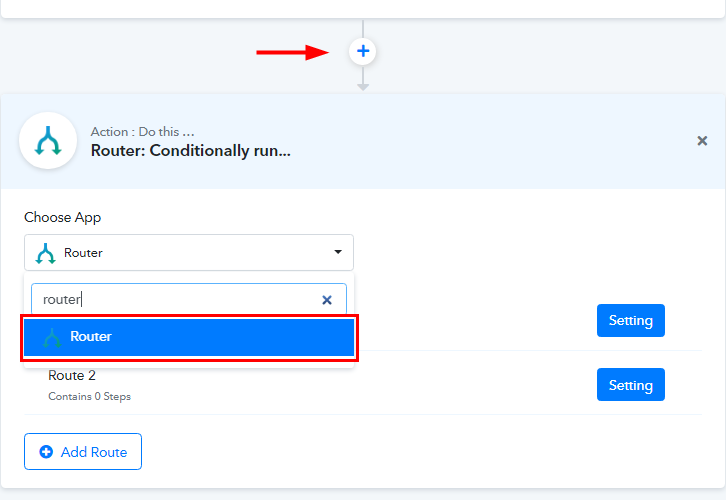
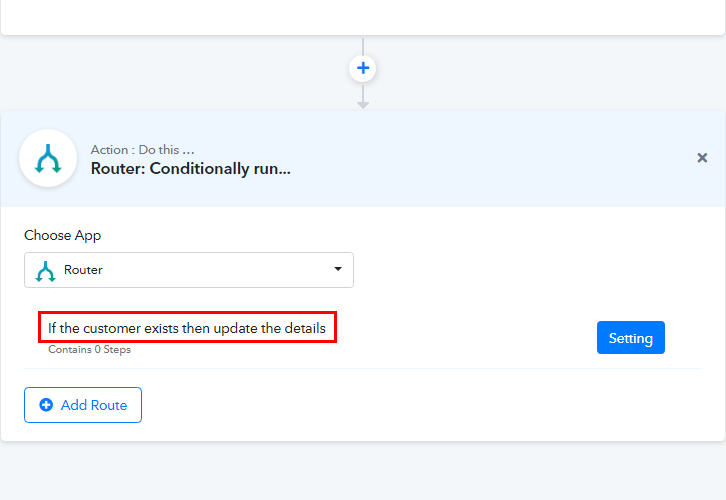
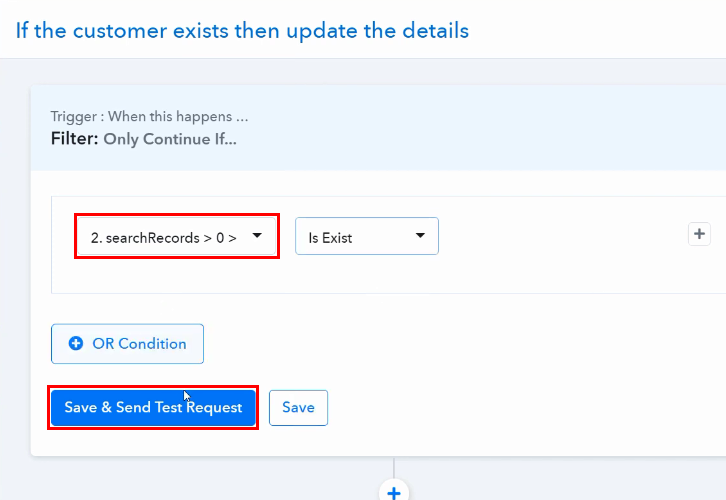
Step 8: Setting Action for Cognito Forms to ClickUp Integration
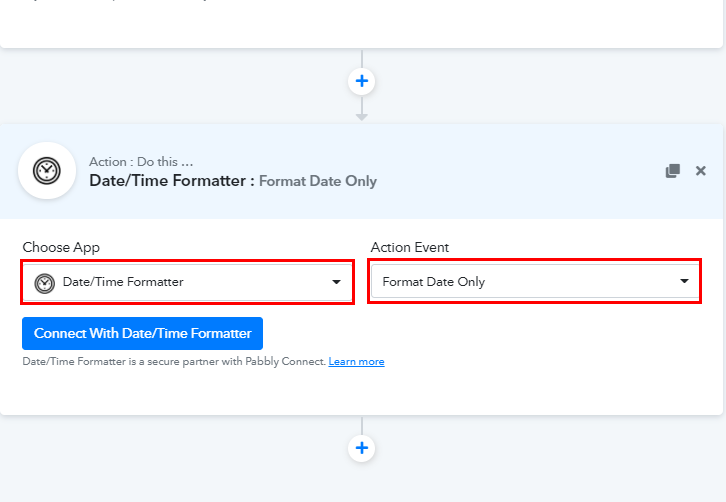
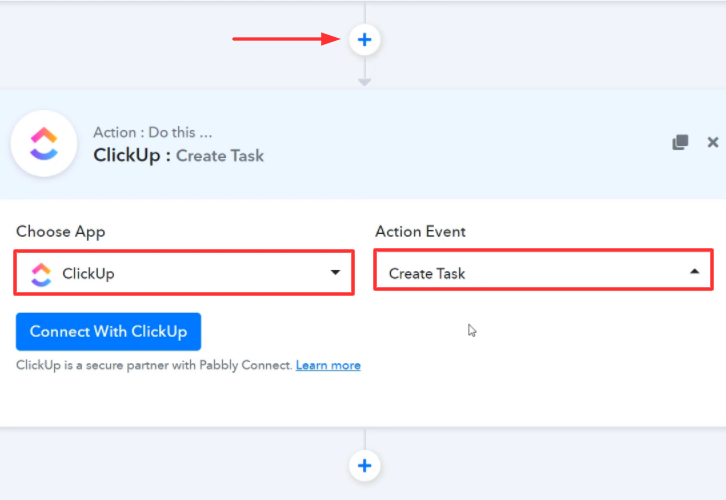
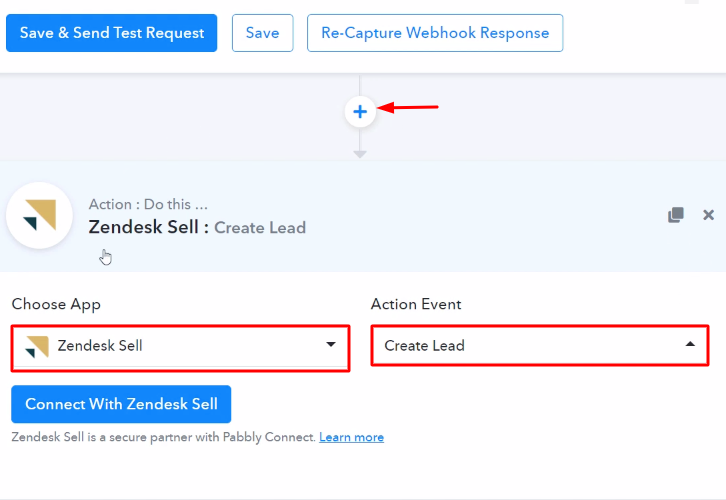
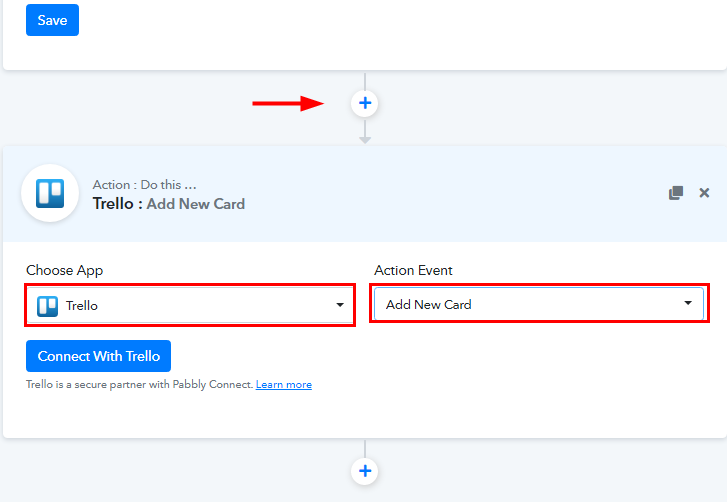
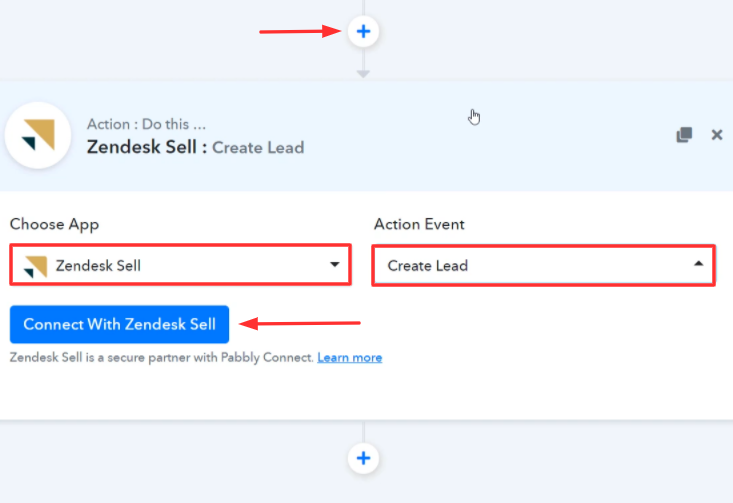
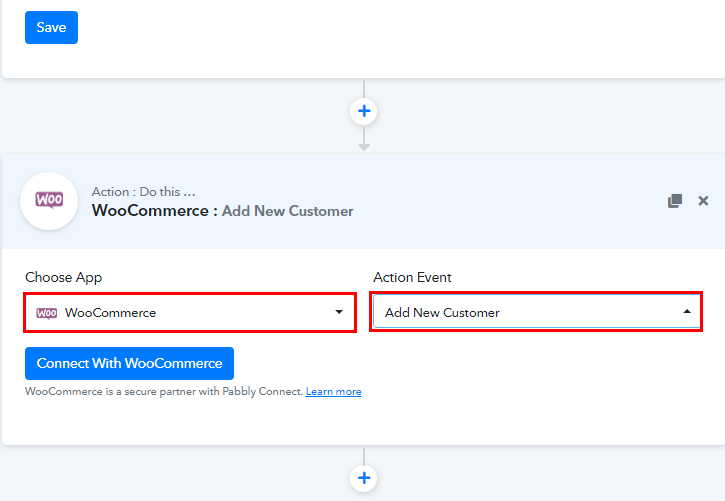
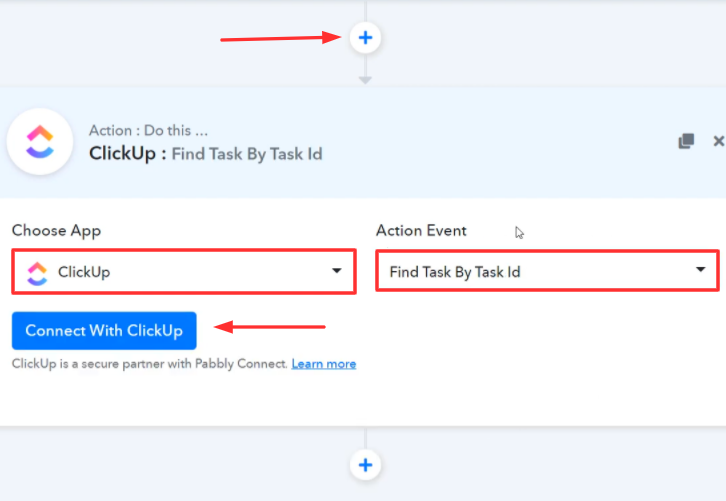
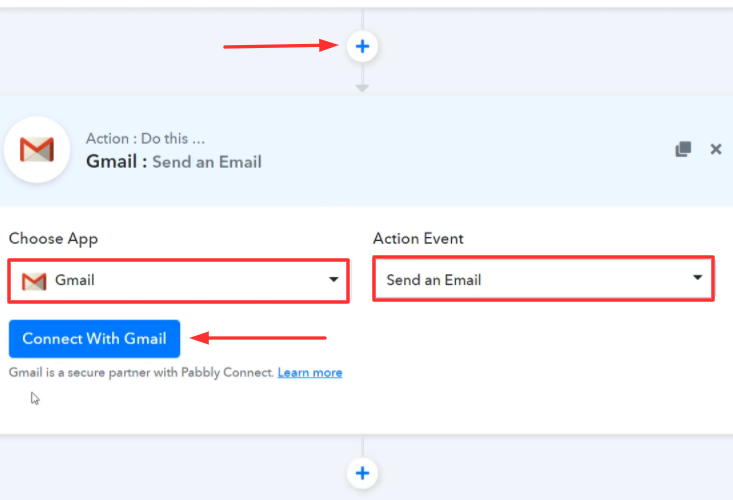
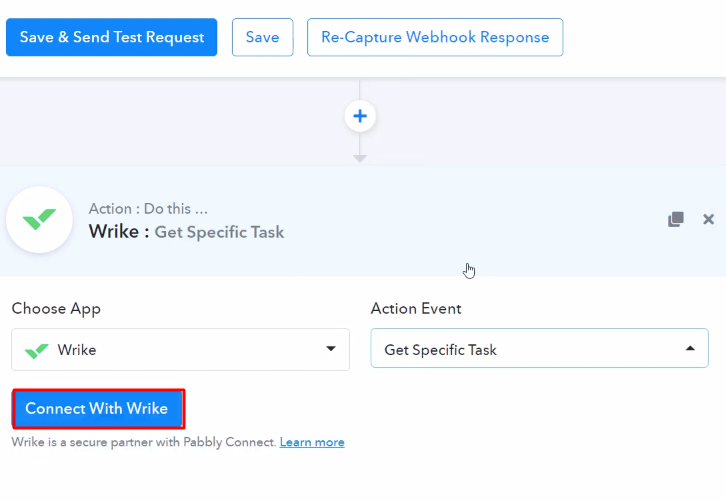
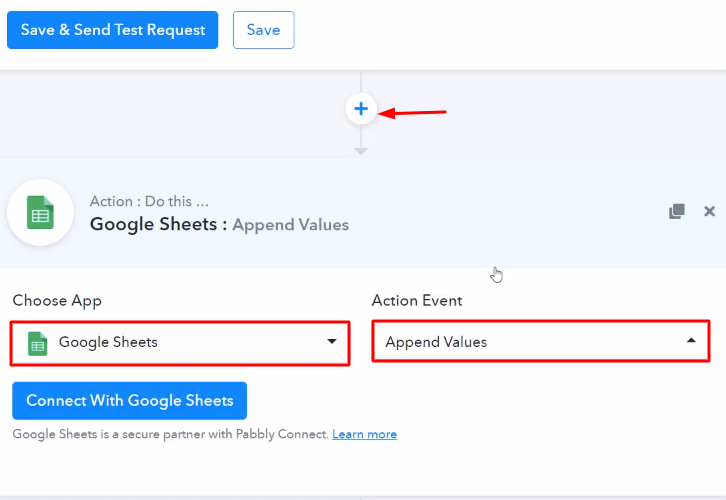
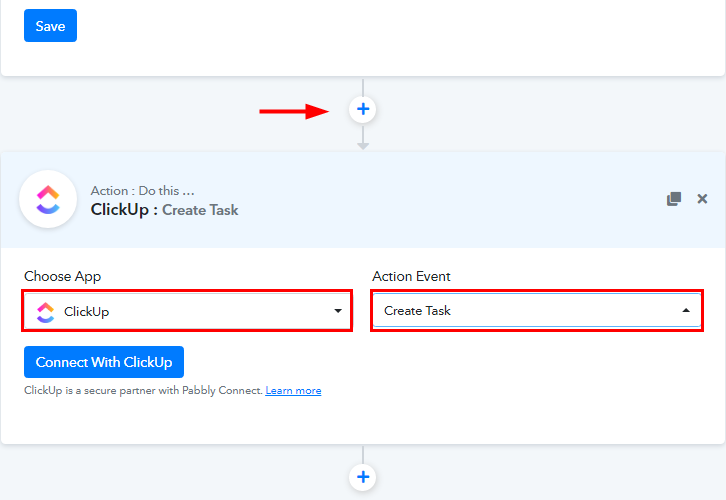
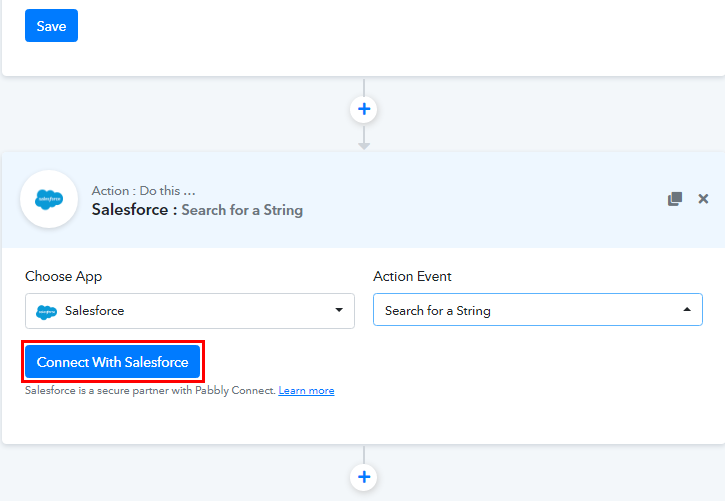
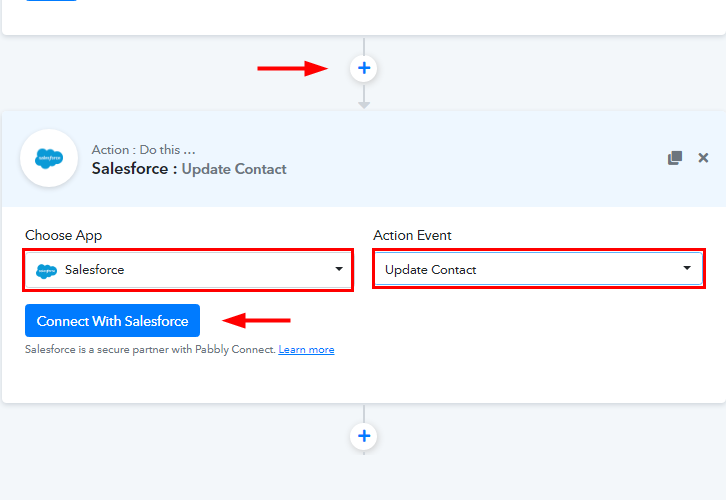
(a) Select Application you Want to Integrate

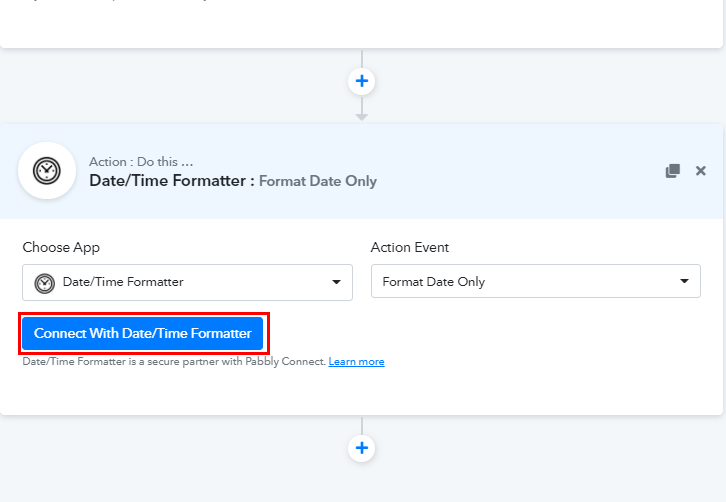
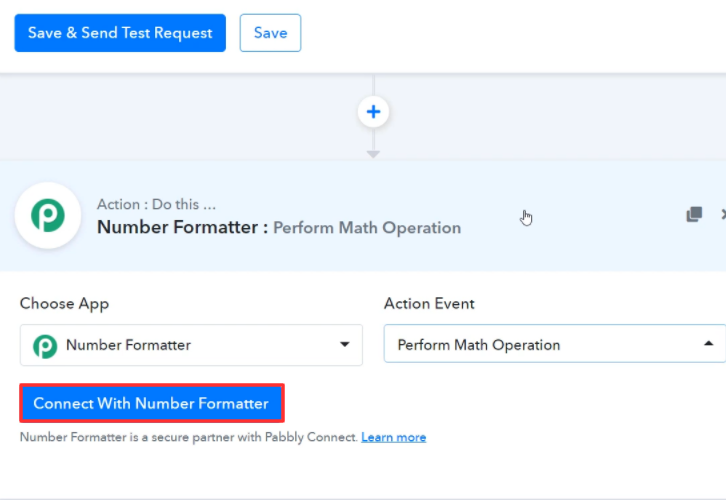
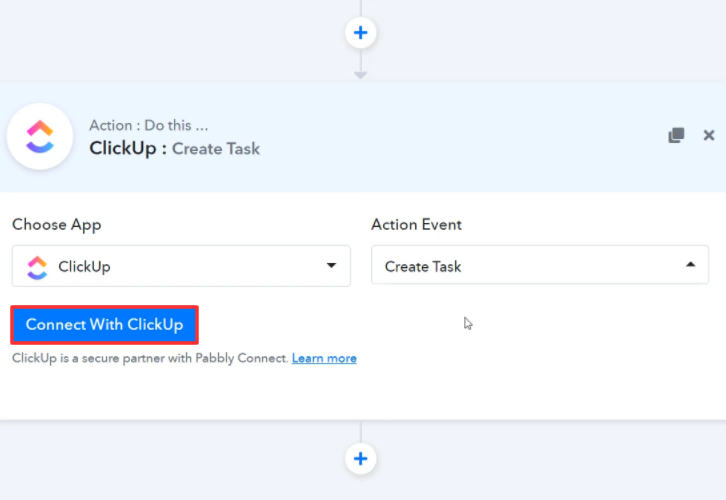
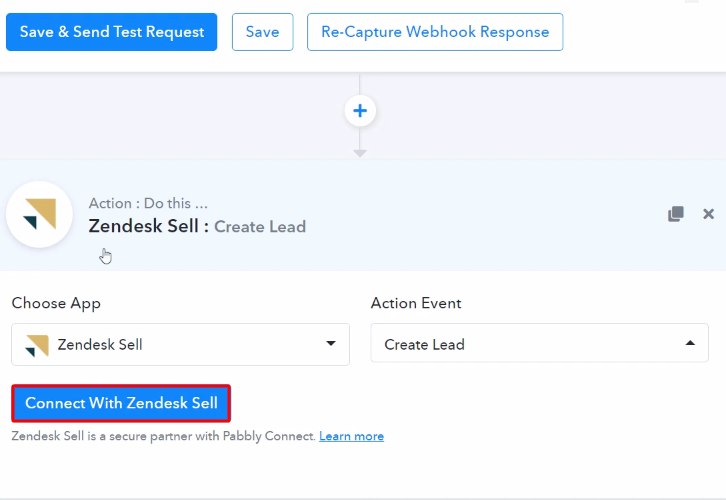
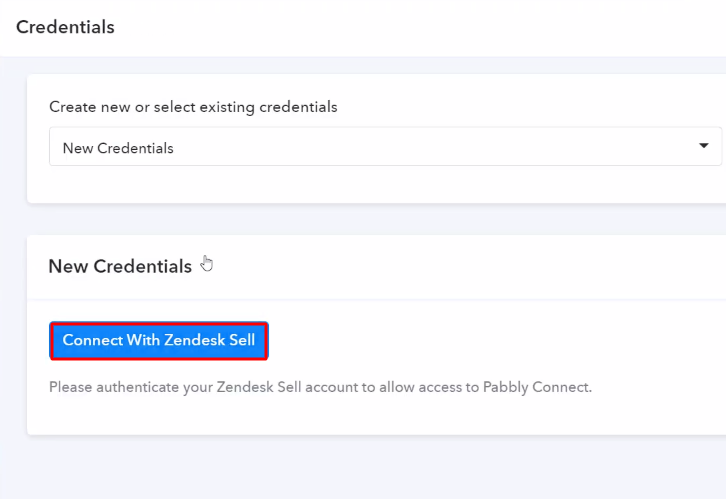
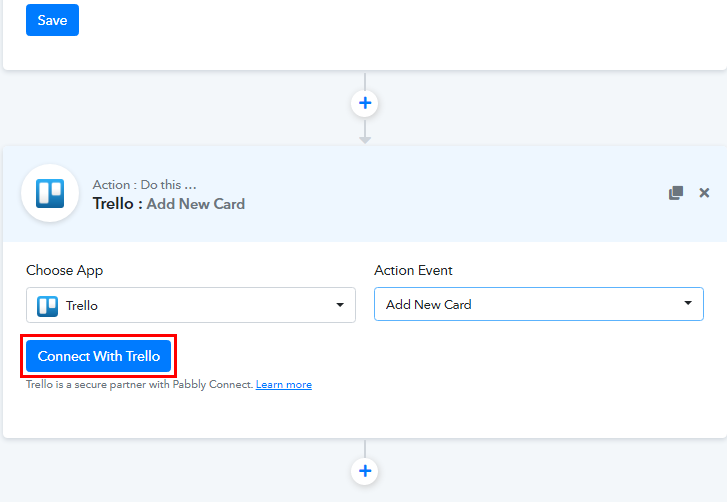
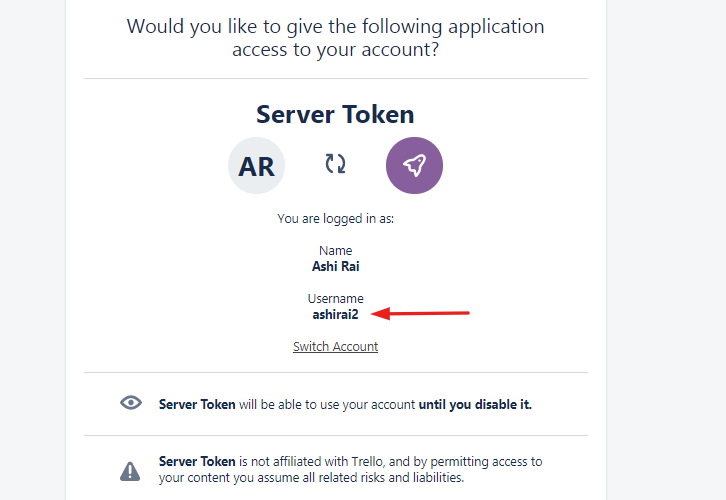
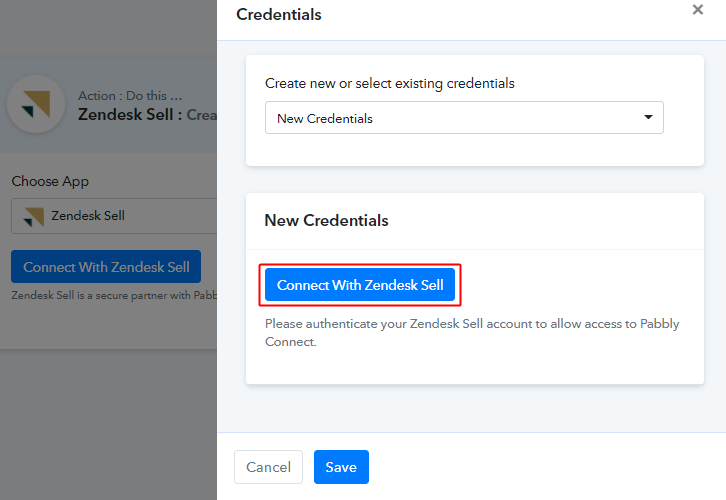
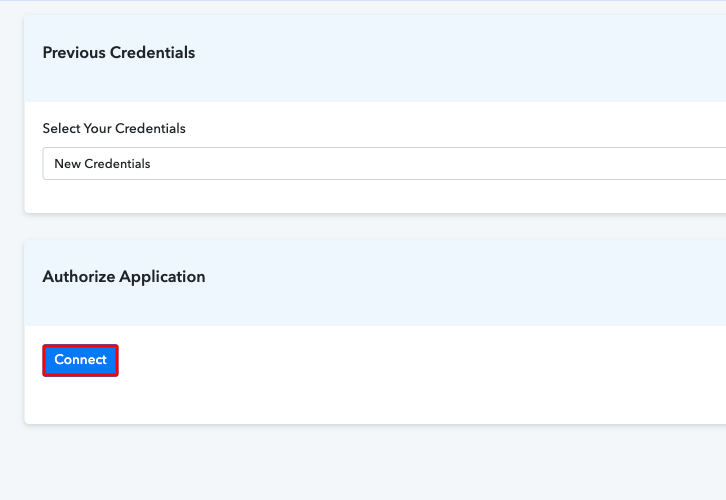
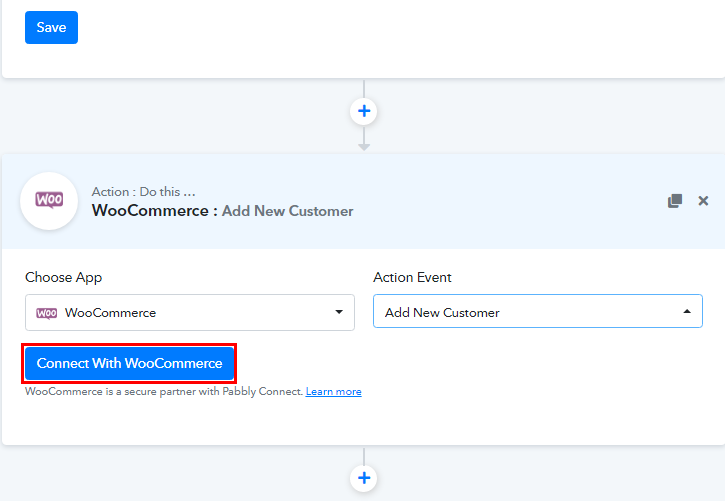
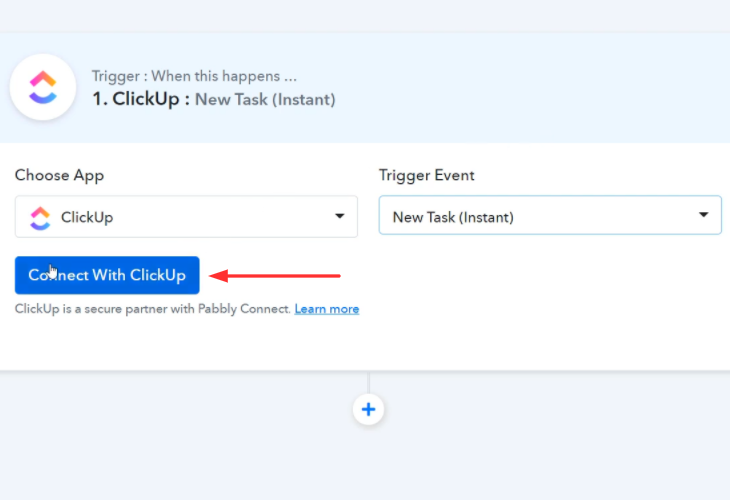
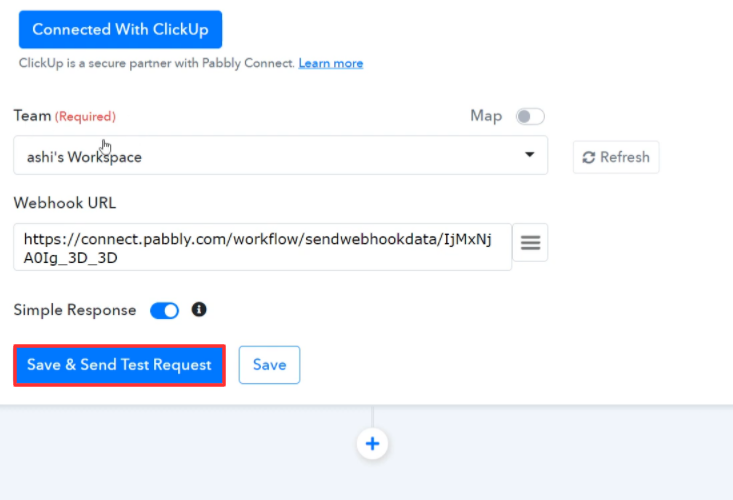
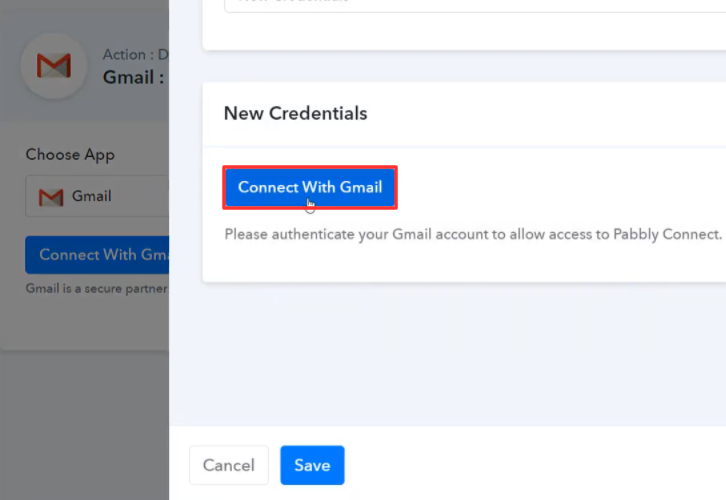
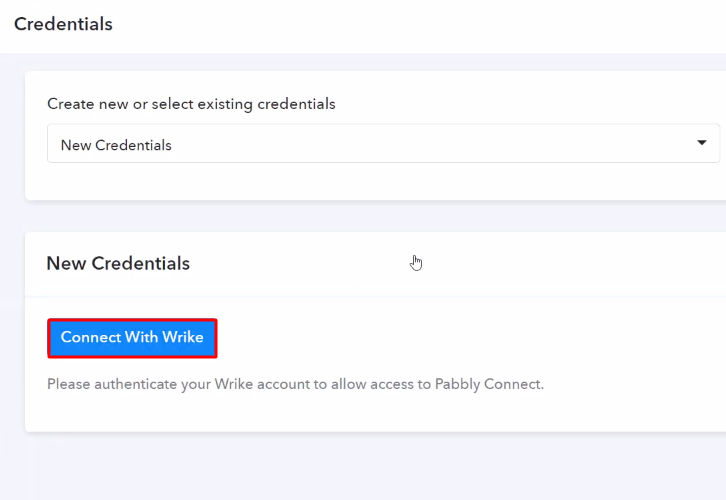
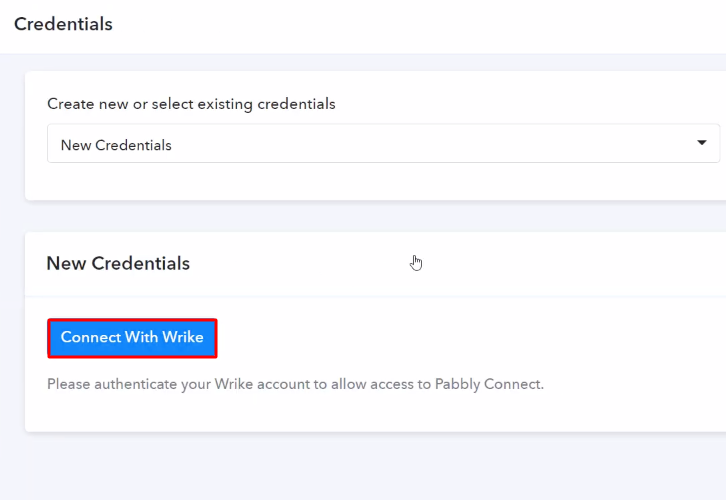
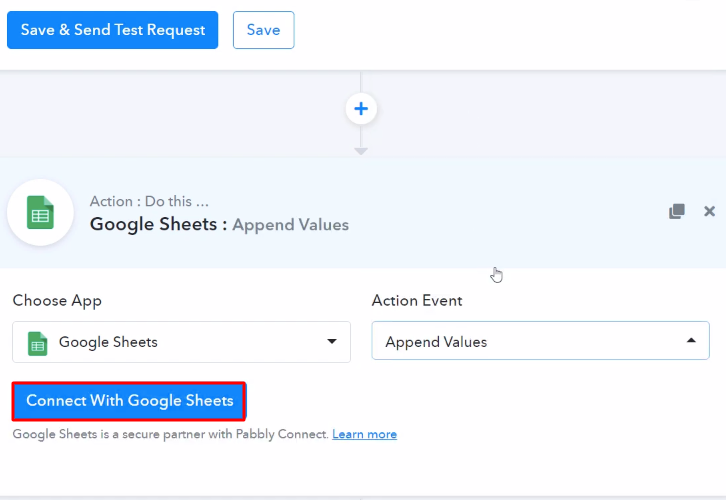
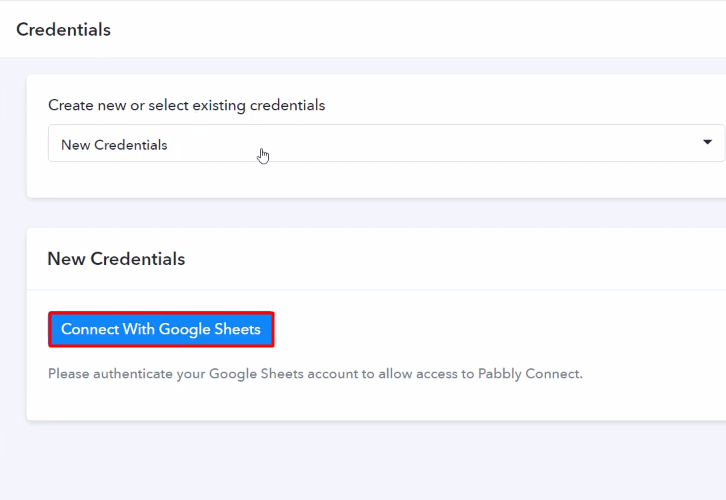
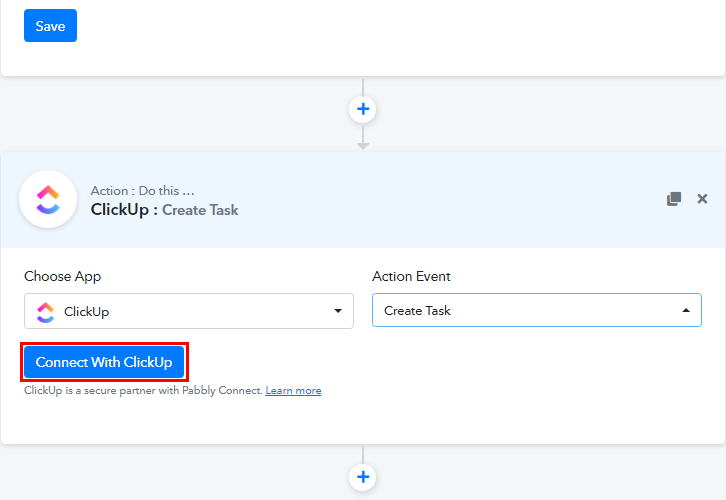
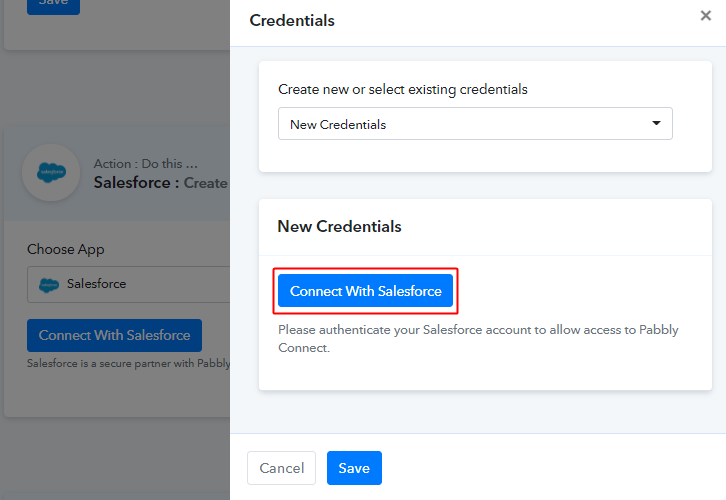
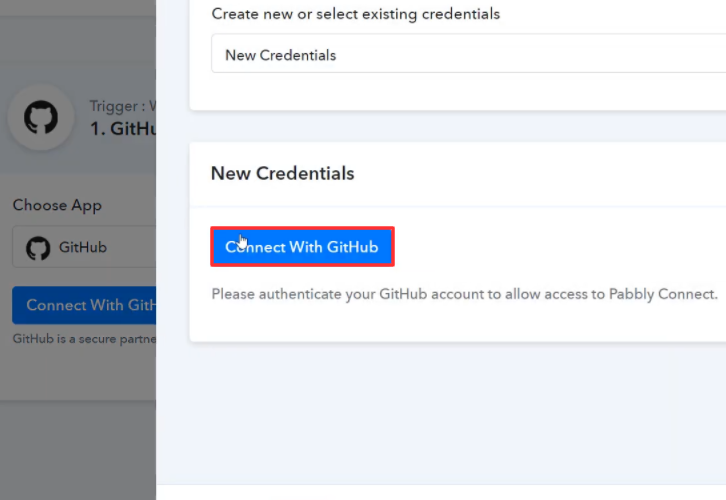
(b) Click on Connect Button

Step 9: Connecting ClickUp to Pabbly Connect
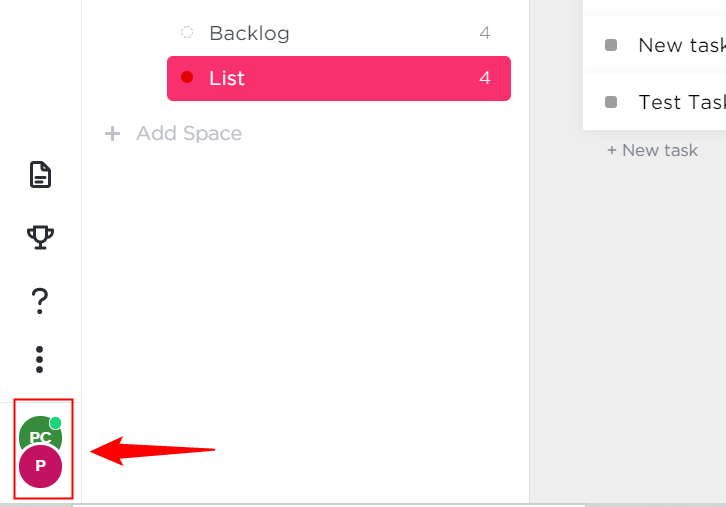
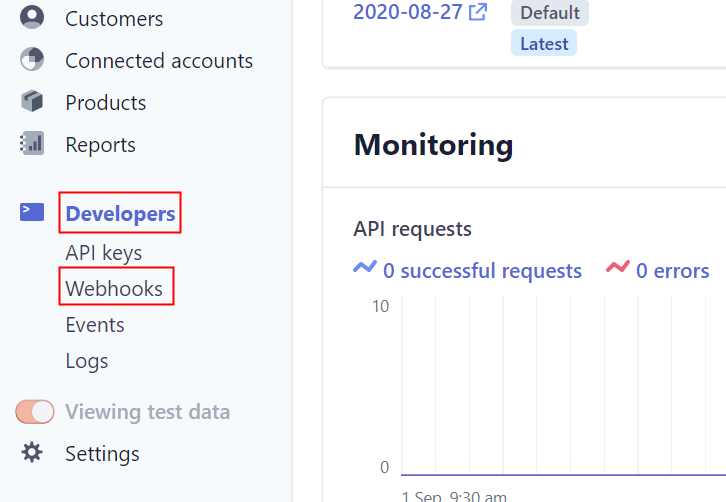
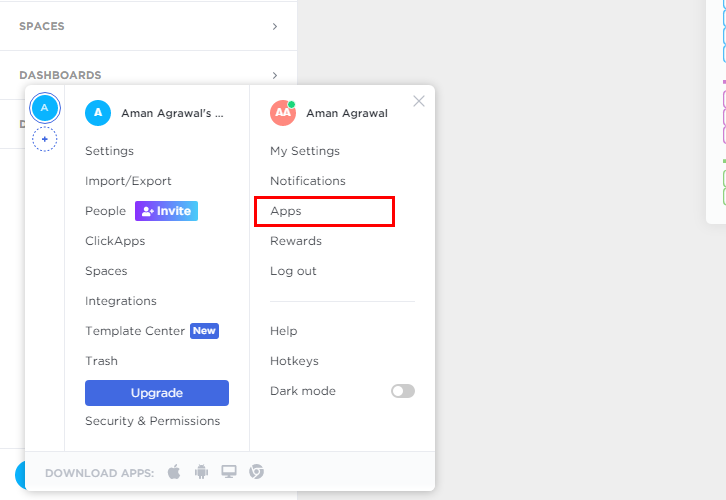
(a) Click on ClickUp Profile Icon
![]()
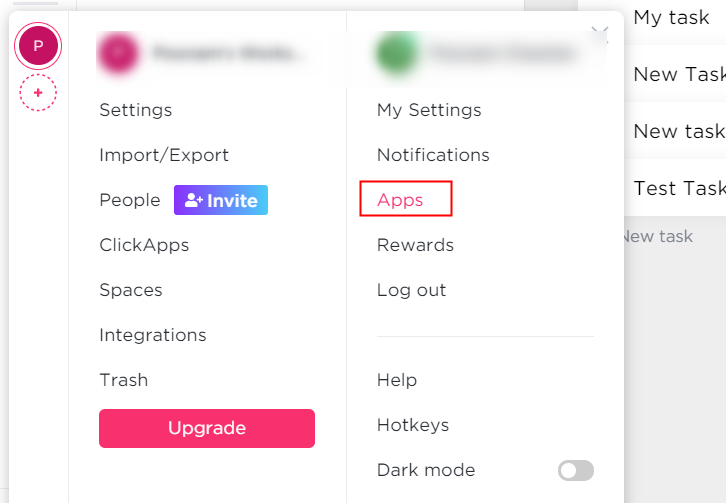
(b) Go to Apps Option

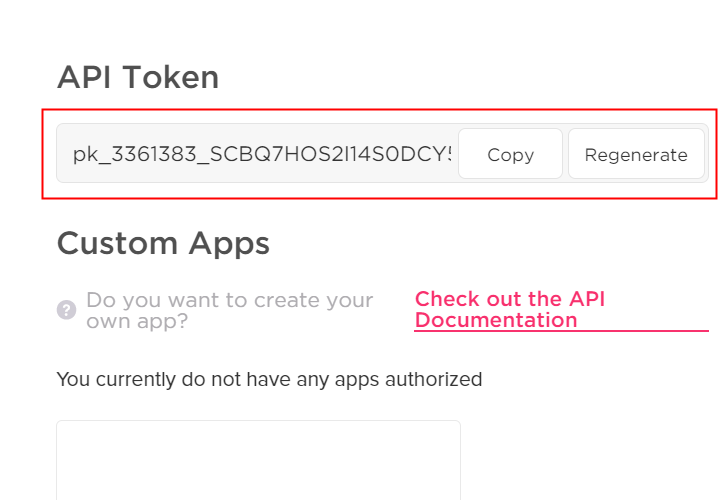
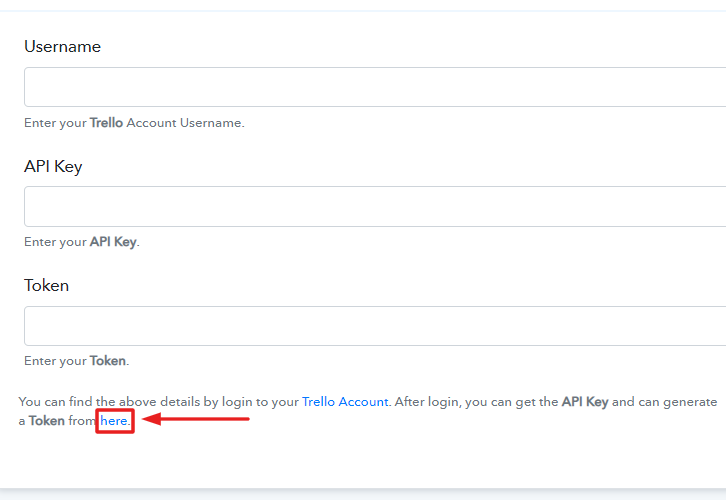
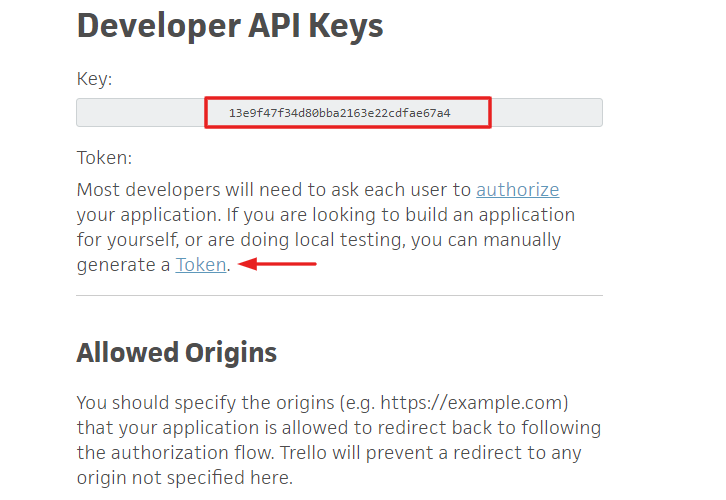
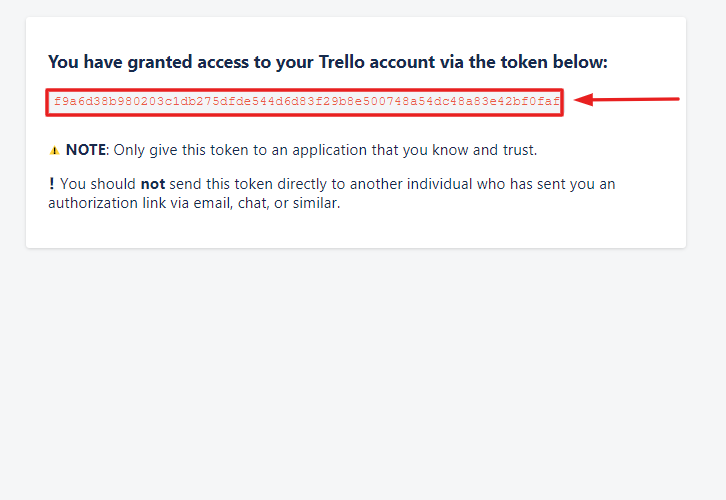
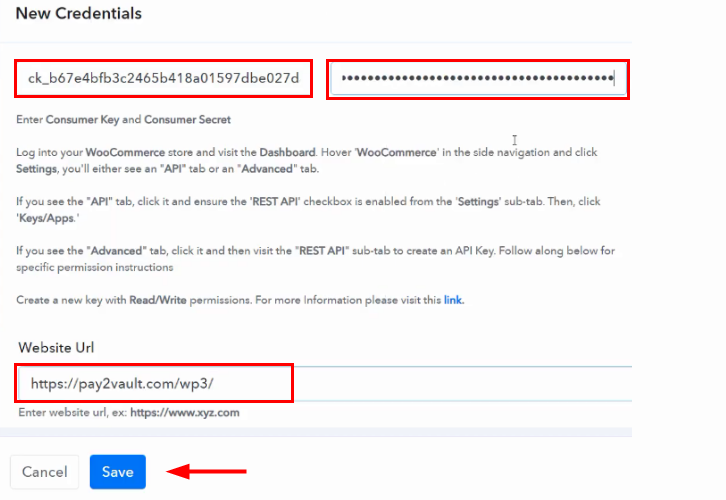
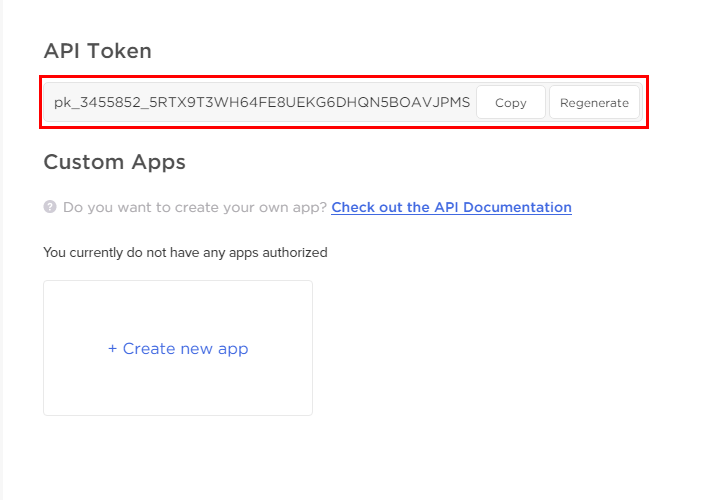
(c) Copy the API Token

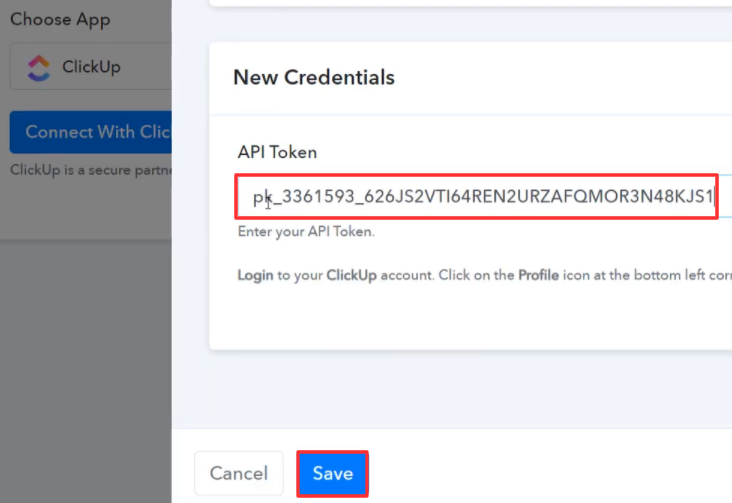
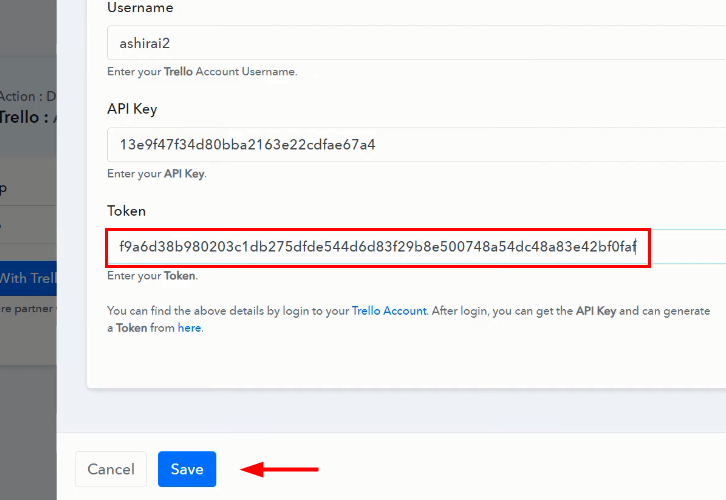
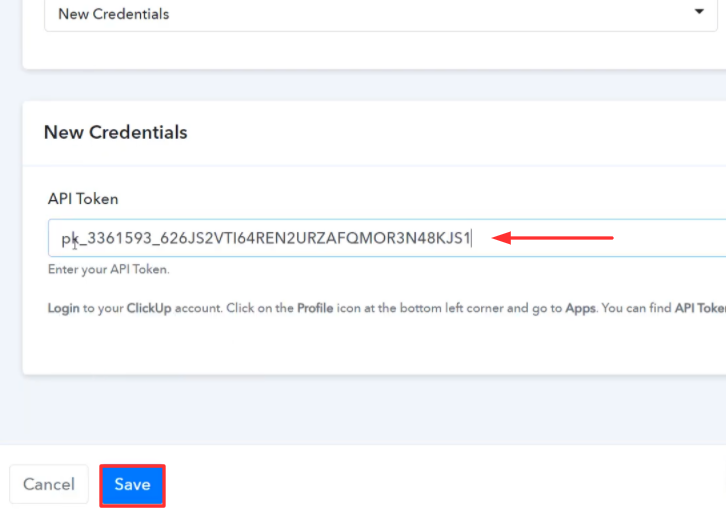
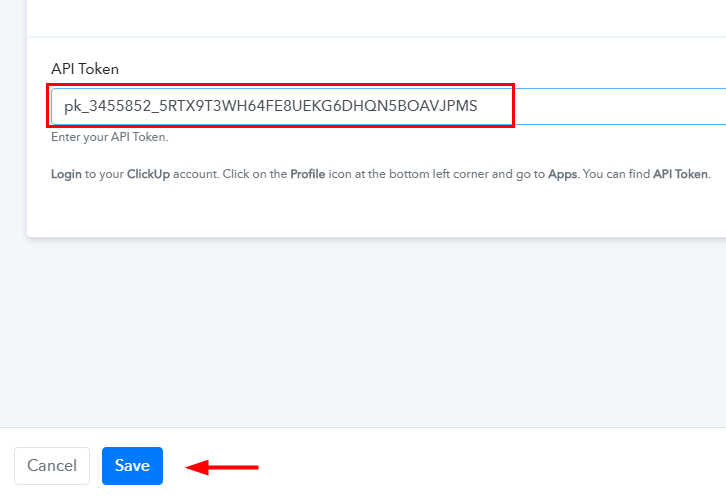
(d) Paste the API Token

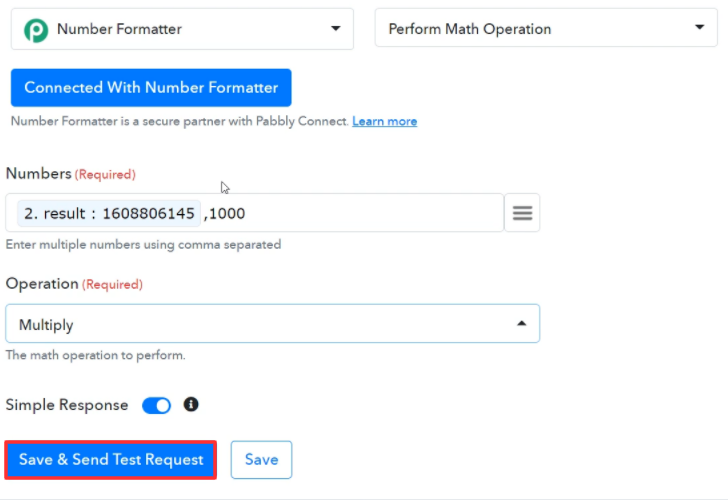
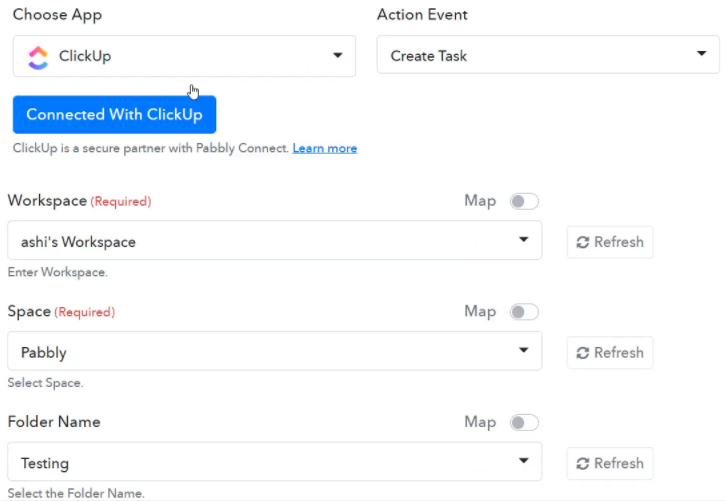
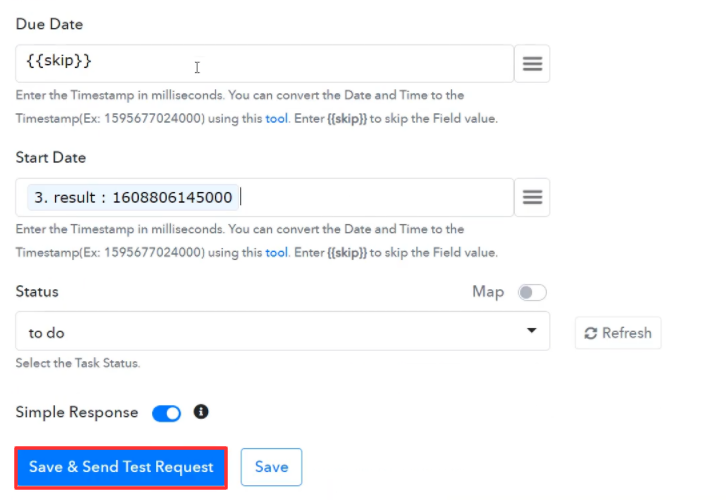
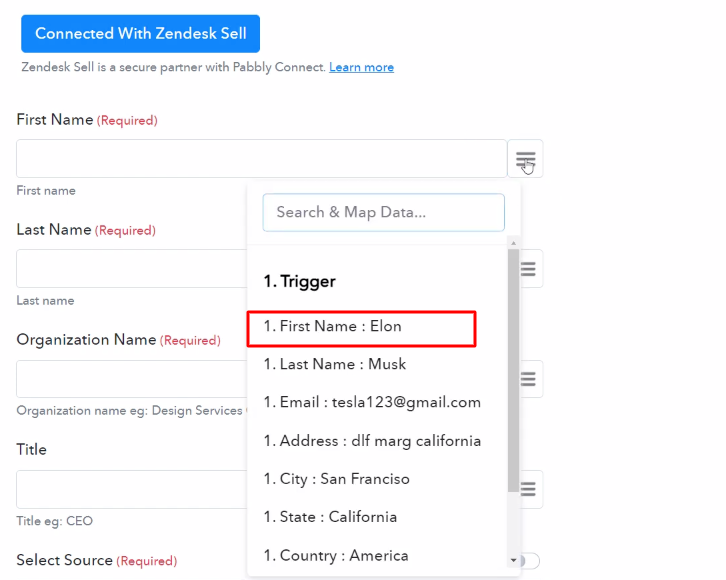
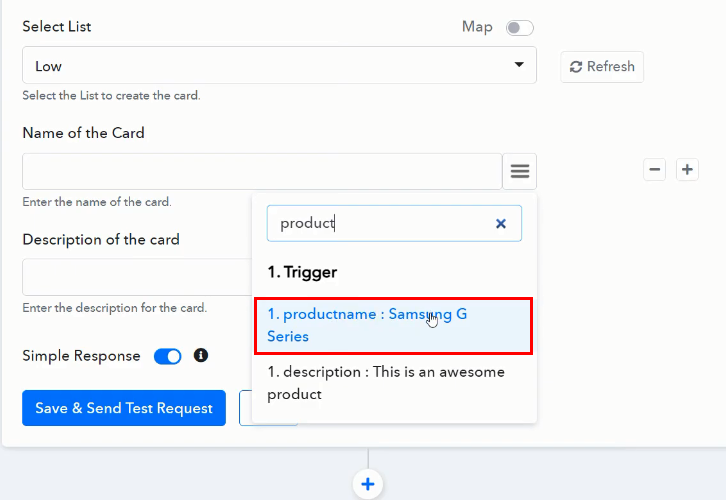
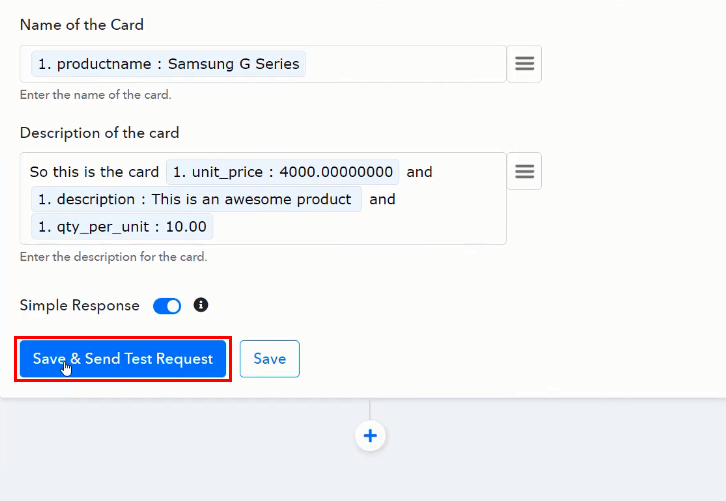
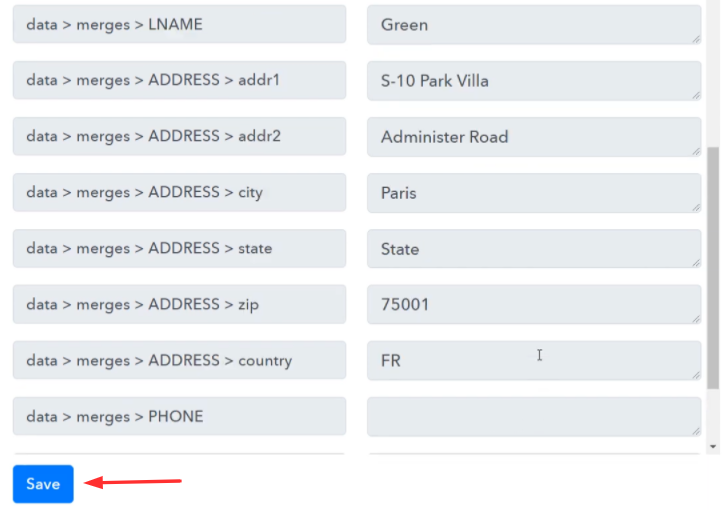
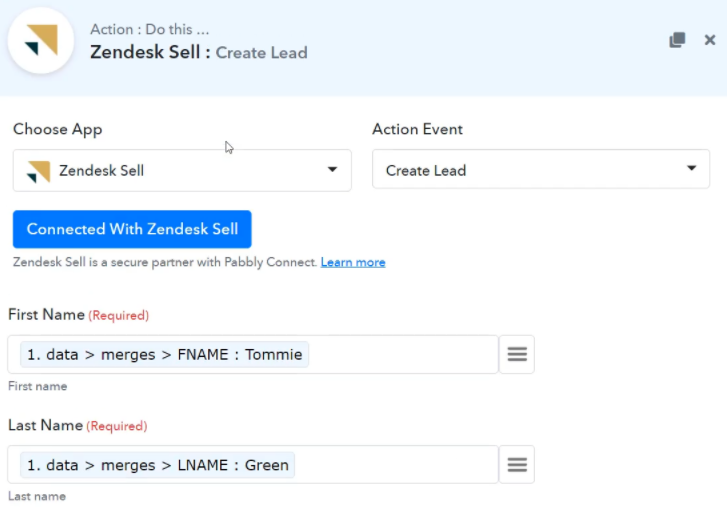
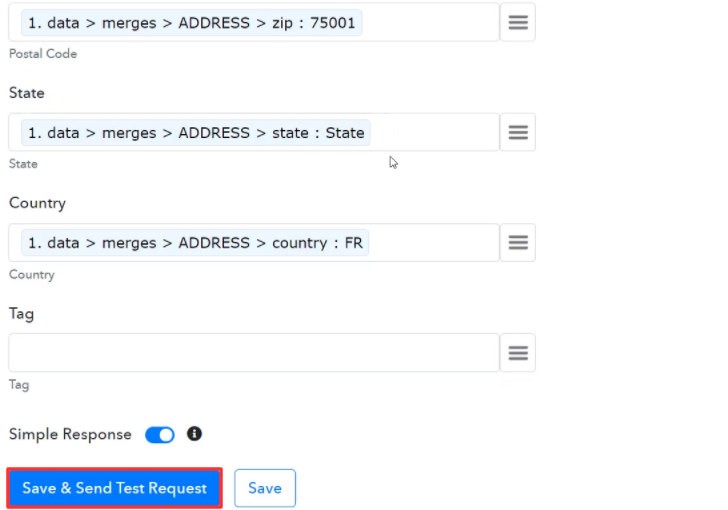
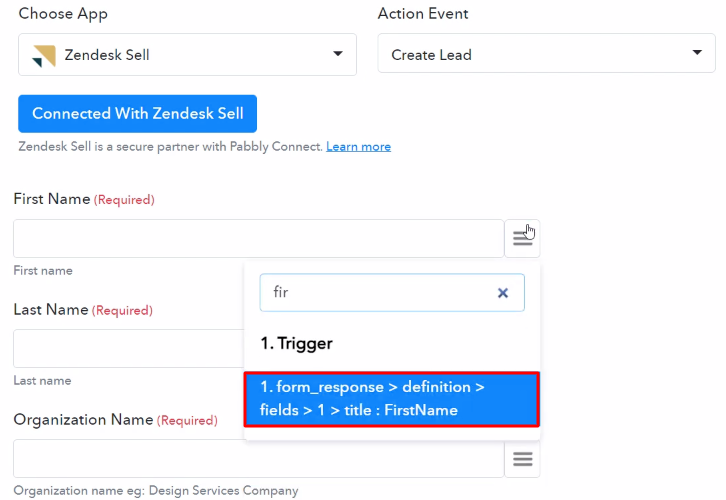
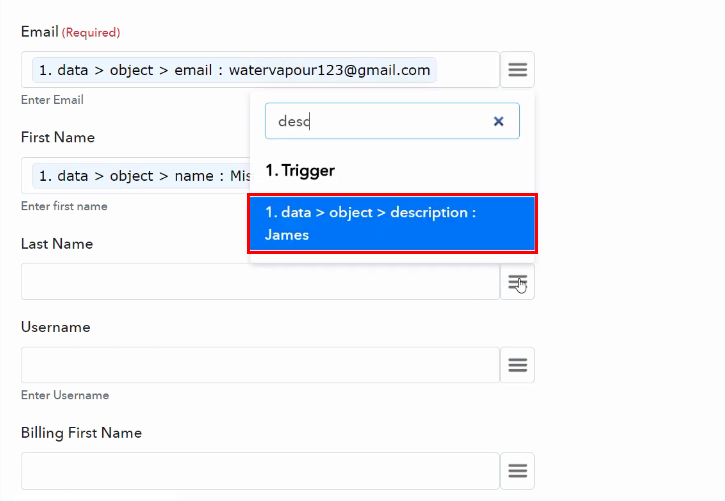
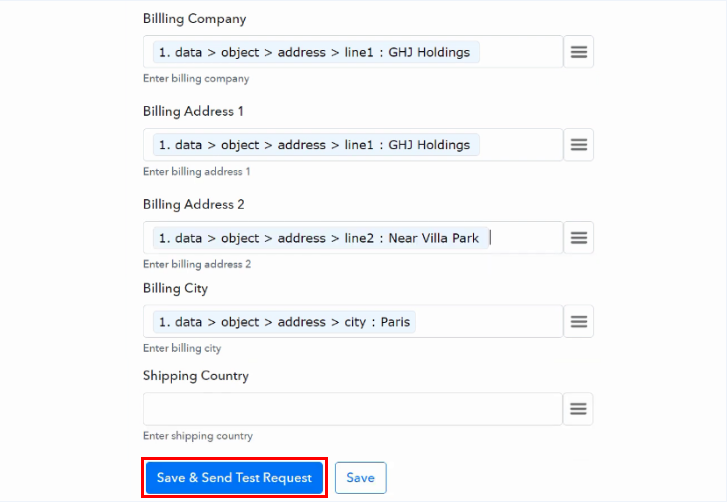
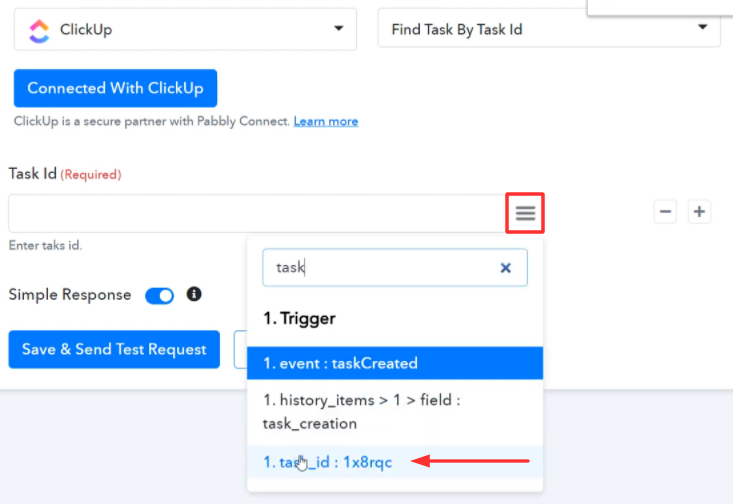
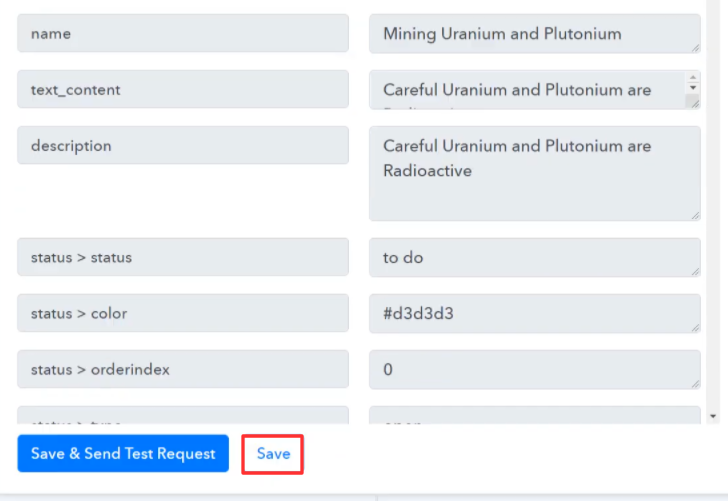
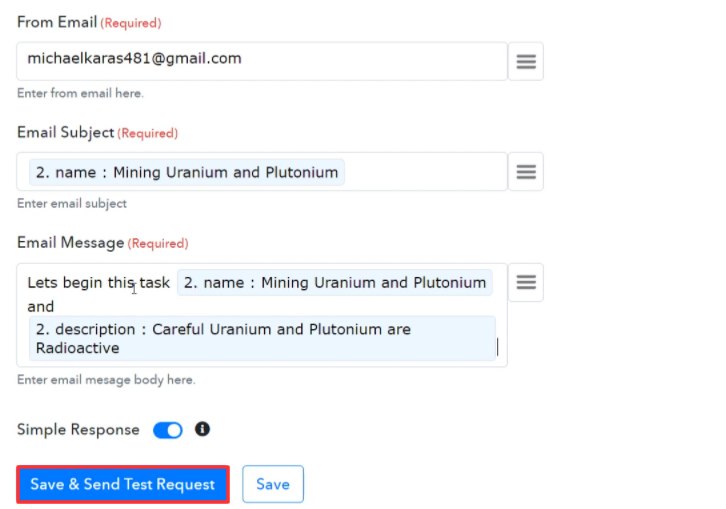
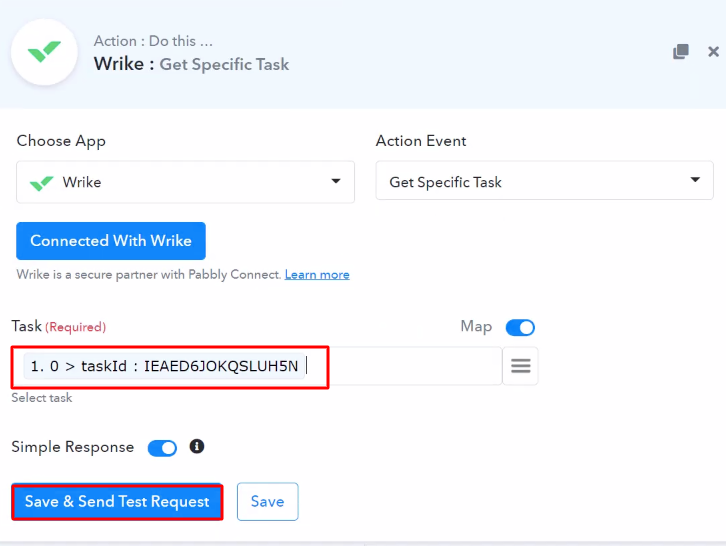
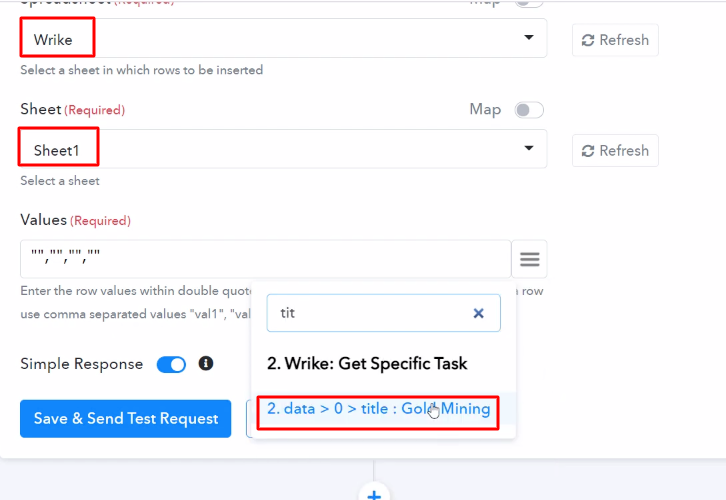
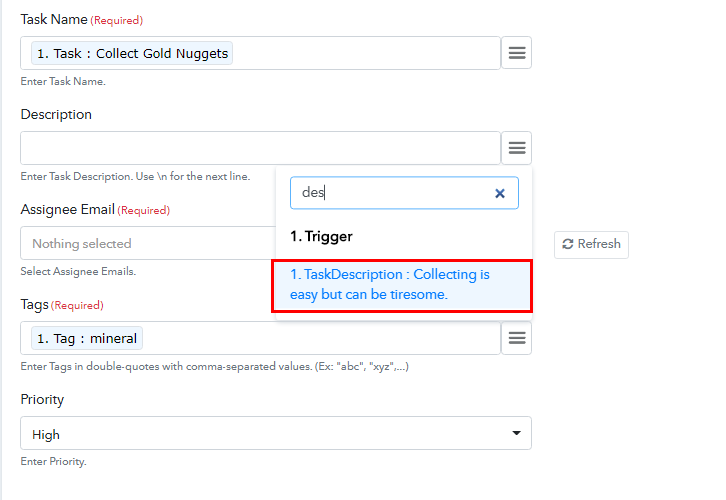
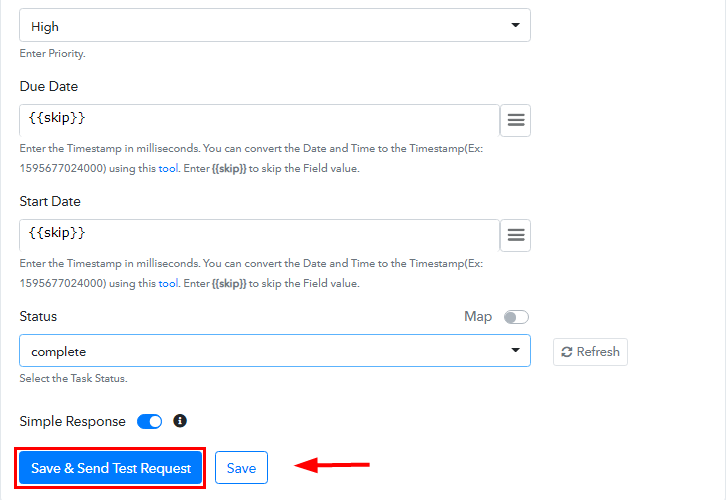
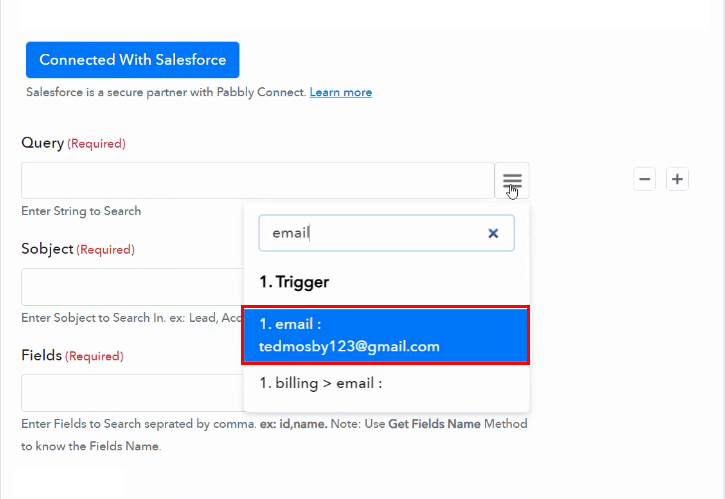
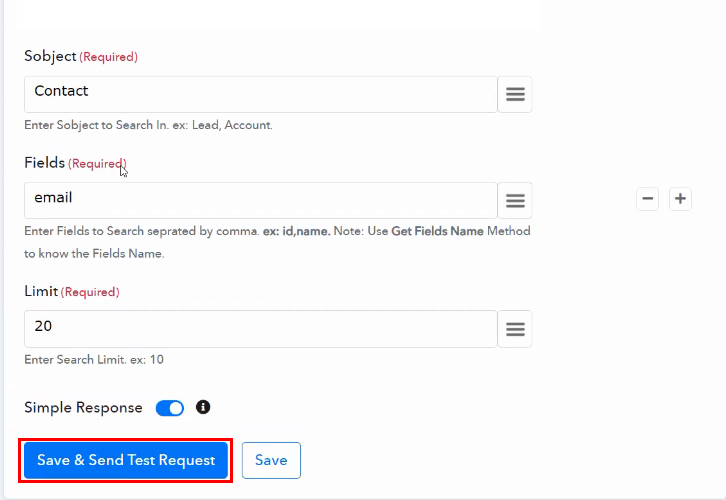
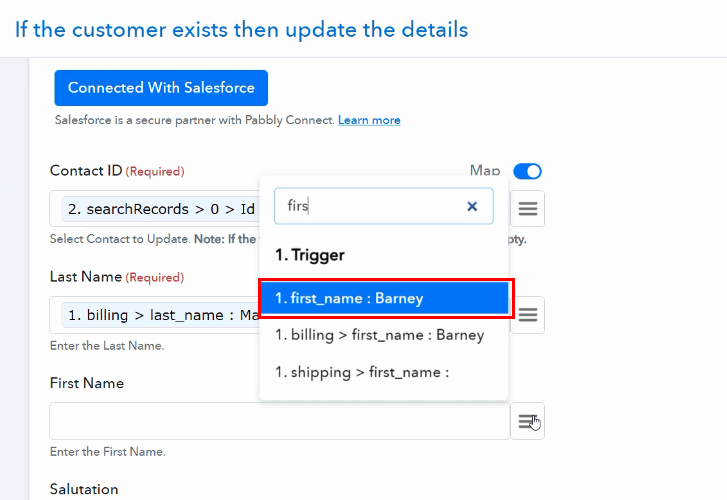
(e) Map the Fields

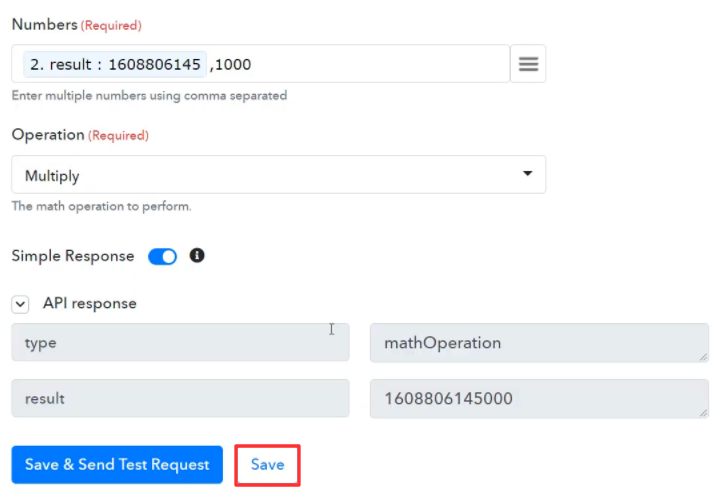
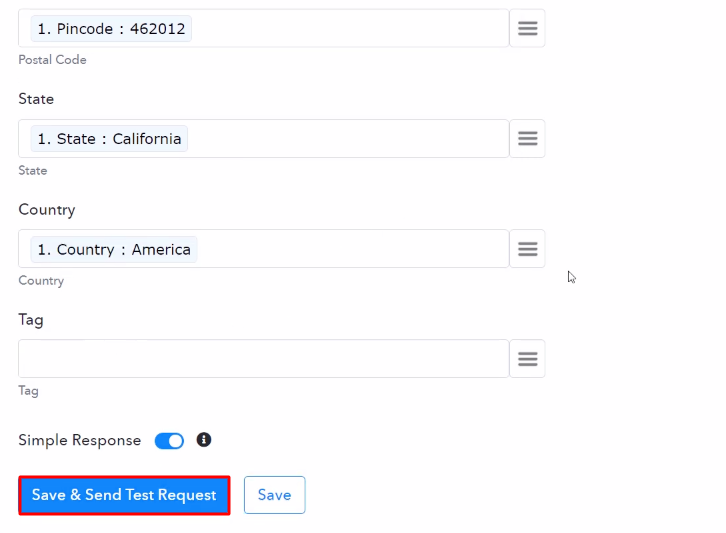
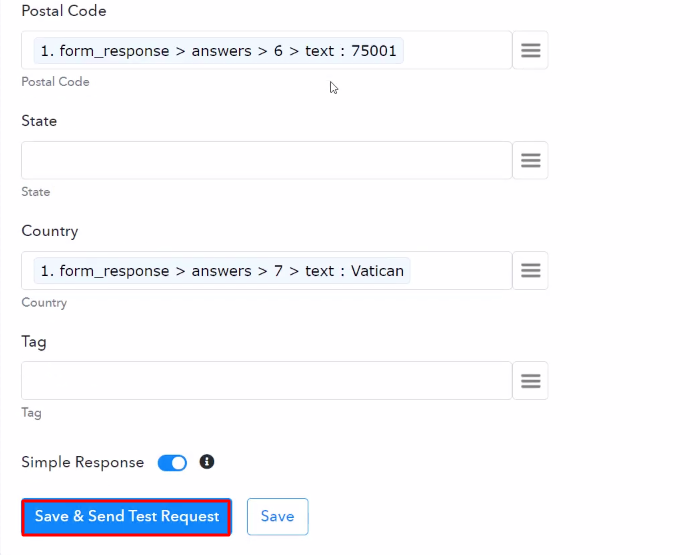
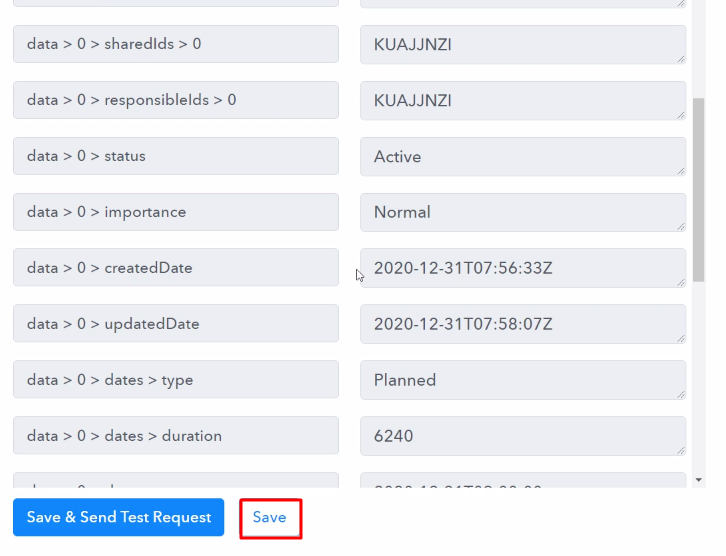
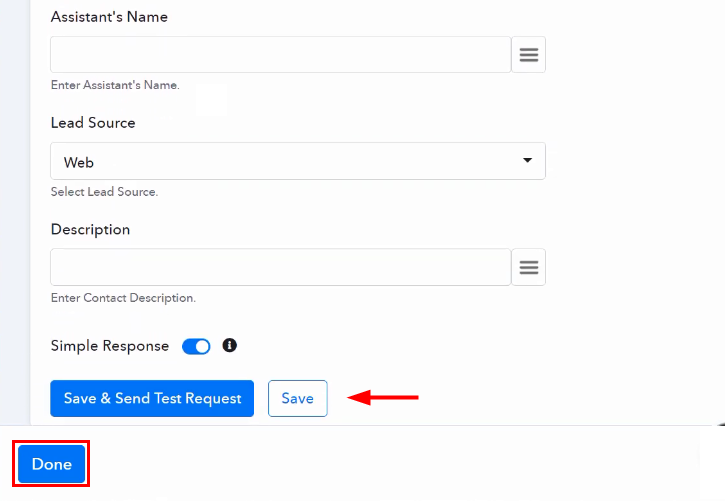
(f) Save & Send Test Request

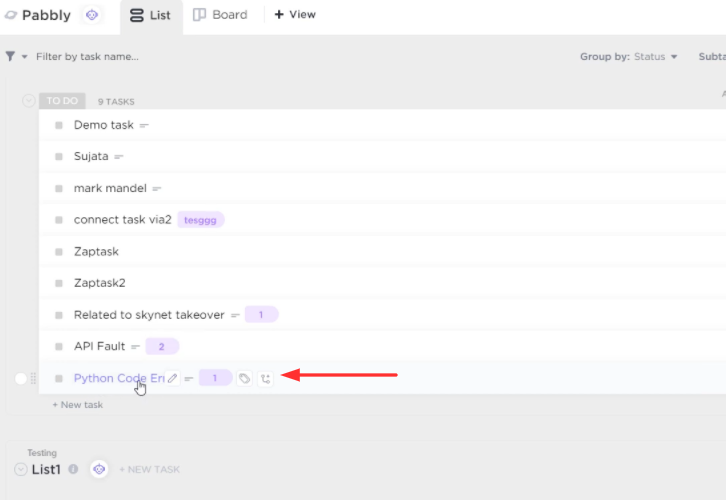
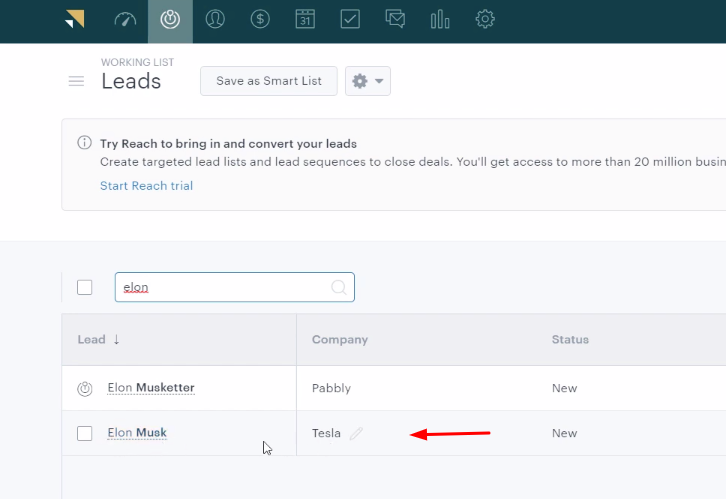
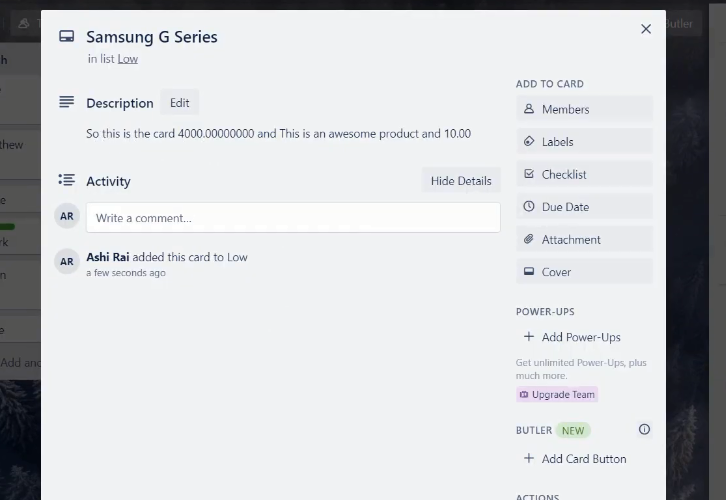
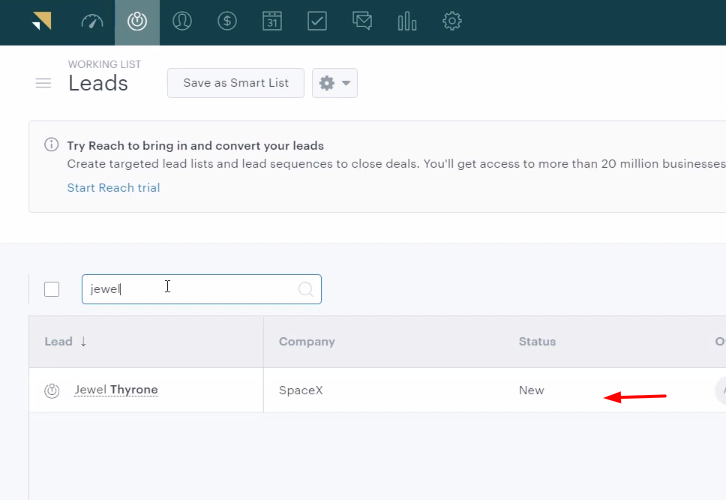
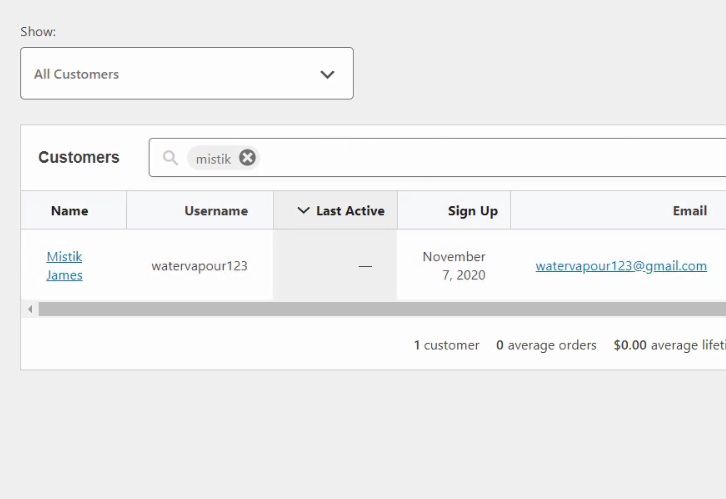
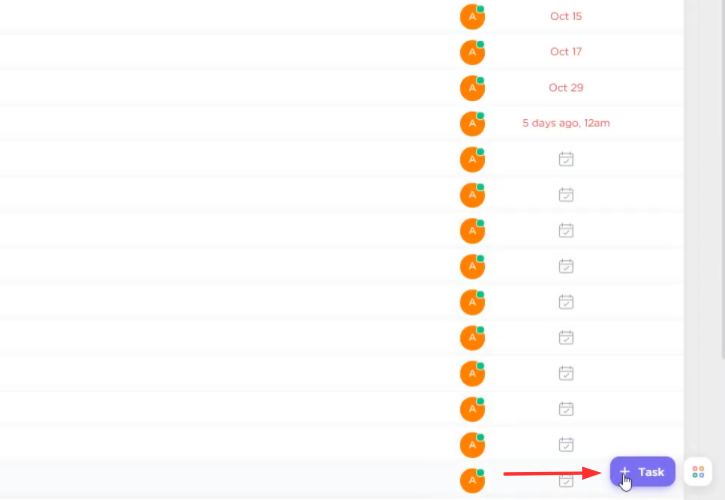
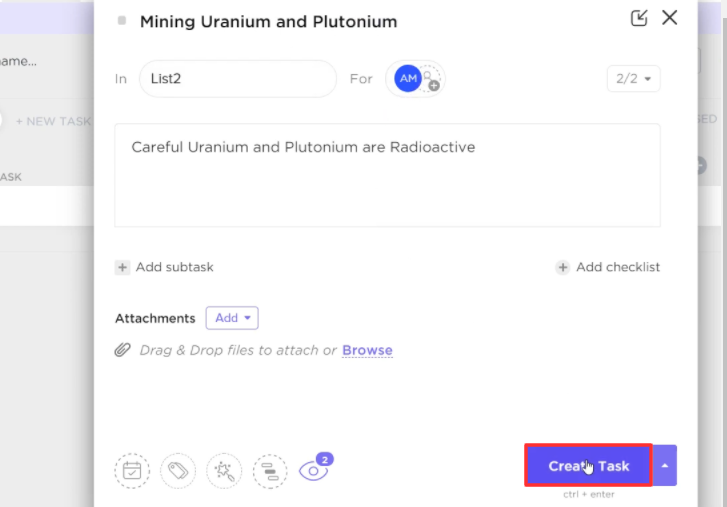
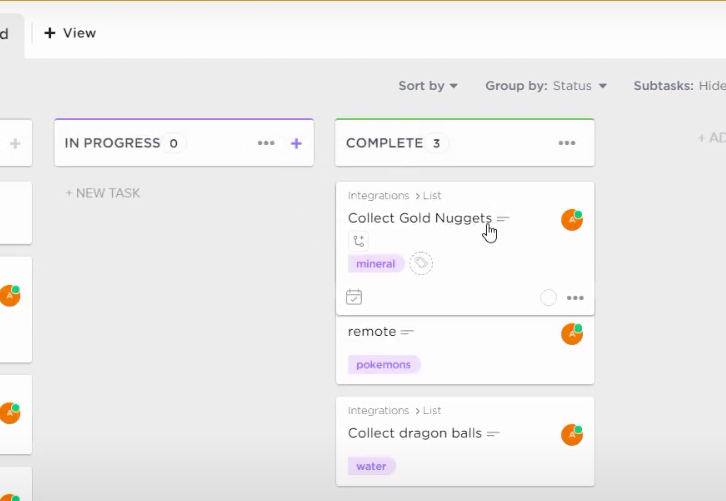
Step 10: Check Response in ClickUp Dashboard

Conclusion –
You May Also Like To Read –




































 Click the ‘Capture Webhook Response’ button first.
Click the ‘Capture Webhook Response’ button first.