Have you ever search for a way to automatically assign Zenler course to student from new Razorpay sale? If yes, then this could be the end of your search. As here we are going to integrate Razorpay with Zenler using Pabbly Connect.

Basically, Pabbly Connect is an integration and automation software that lets you transfer data in real-time. The sole purpose of this workflow is to help you save a lot of time from manually repetitive tasks.
Why Choose This Method Of Integration?
In contrast with other integration services-
- Pabbly Connect does not charge you for its in-built apps like filters, Iterator, Router, Data transformer, and more
- Create “Unlimited Workflows” and smoothly define multiple tasks for each action
- As compared to other services which offer 750 tasks at $24.99, Pabbly Connect offers 50000 tasks in the starter plan of $29 itself
- Unlike Zapier, there’s no restriction on features. Get access to advanced features even in the basic plan
- Try before you buy! Before spending your money, you can actually signup & try out the working of Pabbly Connect for FREE
But, before we about to start the procedure, let understand the services a little bit.
Razorpay is a payment gateway for accepting payment using multiple payment methods such as cards, net banking, UPI, E-wallets, etc and alongside this, it also helps businesses to manage vendor payouts.
On the other hand, Zenler is a learning management system and an online training course builder, which gives you multiple features like hosting, learner registration & payments.
Consequently, after integrating these two services together you can automatically assign Zenler courses to student for new Razorpay sale.
Similarly, you can also watch the below video to figure out more about this integration.
However, there is no direct integration possible for these two services yet. So, we are going to use Pabbly Connect to make this possible.
Additionally, for your assistance, we’ve attached a template of this integration to help you get started more-quickly. Simply strike the ‘Use Workflow’ button below to get started. Also, you can check for more apps/integration just by visiting the Marketplace.
Now, without taking any more of your time, let’s get directly on track & follow the step by step procedure to integrate Razorpay and Zenler.
Step 1: Sign up to Pabbly Connect
Begin the process to assign Zenler course to student for new Razorpay sale by visiting the Pabbly Connect website. Then hit the ‘Sign-Up Free‘ button available on the home page. Next on the registration page, either use your existing Google account or manually fill the registration form to signup.
Try Pabbly Connect for FREE
Start with creating a workflow to assign a course to student for every new Razorpay sale & to do this push the ‘Create Workflow’ button first. To automatically assign Zenler course to student for new Razorpay sale, you’ll need to set-up a trigger. When you click on the create button, a page containing the trigger window will open up. Next, select the ‘Razorpay’ from the ‘Choose App’ drop-down and set method as ‘Payment Captured’. Next, in order to connect Razorpay to Pabbly Connect, you have to paste the copied Webhook URL in the software. Hence, you have to log in to your Razorpay account. Once you logging into the Razorpay account, simply go to the ‘Settings’ section on the bottom of the dashboard. Later, after reaching the settings page, hit the ‘Webhooks’ option given on the screen. Now, hit the ‘Add New Webhook’ button to paste the webhook URL. As you press the ‘Add New Webhook’ button, a window will open up. Paste the copied webhook URL in the ‘Webhook URL’ section, and in ‘Active Events’ select ‘payment.captured’ option. After pasting the Webhook URL, tap on the ‘Create Webhook’ button to save it. As we are done setting up the trigger for Razorpay and Zenler integration. So, let’s test the trigger setting by making a test payment on Razorpay. To test the trigger settings, strike the ‘Capture Webhook Response’ button on your Pabbly Connect trigger window and then start making a test sale. Following that, select any of the listed products and copy the URL and open in a new tab. Fill in all the customer details like the first name, last name, email, and phone number, then hit the ‘Pay’ button. Here you can select any of the payment options, we choose to pay via card. Therefore, quickly add the card details and click on the ‘Pay’ option. After you completed filling up all the details, hit the given ‘Success’ button to make the payment. Now, as we have gathered all the necessary information to assign Zenler course from Razorpay’s response. But before that, we have to get the student’s ID to check whether the student account already exists or not in Zenler. Next, hit the plus (+) button, an action window appears. Select app to integrate as ‘Zenler’ and method as ‘Search Student’. After choosing the application click on the ‘Connect with Zenler’ button to move forward. And for this, you have to log in to your Zenler account. Since you log in to your Zenler account, click on the profile icon in the right top corner, and then select the ‘Settings’ option. Scroll down, select ‘Developers’, and then select the ‘API Key’ option. After that, copy the given API key. Paste the copied API key in the Pabbly Connect window and also add your school/account which you get from your Zenler’s account URL. After making these changes, hit the ‘Save’ button. After connecting with your Zenler account, map the email ID in the ‘Search Keyword’ tab as email ID of every student is unique. After, mapping the student’s email id, hit the ‘Save & Send Test Request’ button to get the response. If there is an existing student in Zenler the response will return an ID and if not, the response won’t return an ID. At last, click on the ‘Save’ button to save it. Now, on the basis of the above response, we have two options to proceed, i.e to assign a course to an existing student or make a new student account and then assign a course to him/her. And for that, we have to use ‘Router’ in action. Click on the ‘+’ button below and from choose app option, select ‘Router’ for integrate. After that, we have to change the name of the route. Name ‘Route 1’ as ‘If The Student Already Exist’ & ‘Route 2’ as ‘If The Student Does Not Exist’ then hit the ‘Update’ button. To check the condition for student ID, click on the ‘Settings’ button in Route 1. Then, Route 1 window will open up. In the first section, map the student ID that we already got from previous action stage and in the second section, select ‘Is Exist’ option then hit the ‘Save & Send Test Request’ button. Here, we get a ‘success’ status from API response which means that the student account exists in Zenler and we only have to assign a course to the student. Click on the ‘Save’ button. Now, we have to select an action for Route 1 integration. For that, click on the plus (+) button on Route 1 window and select ‘Zenler’ from choose app and choose methods as ‘Enroll User to a Course’. Click on the ‘Connect With Zenler’ button. In this step, we need to connect with Zenler. As we have already know how to connect with Zenler, so follow the same steps as described above to connect it. Click on the ‘Save’ button. After connecting with your Zenler account, map all the fields like student ID, course ID, etc. Once you are done adding up all field data, click on the ‘Save & Send Test Request’ button. You will get the API response that the user has enrolled to the course, click on ‘Save’ button and then hit the ‘Done’ button. Hence, the Route 1 integration is completed. Now, it’s time to set up Route 2 for integration. Now, to check another condition for student ID, click on Settings button in Route 2. Then, Route 2 window will open up. In the first section, map the same student ID and in the second section, select ‘Does Not Exist’ option then hit the ‘Save & Send Test Request’ button. As we know that the student account has already existed in Zenler, that’s why we get an error status in API response. But if the student account does not exist in Zenler then we need to create a new one and assign a course to them. Next, simply hit the ‘Save’ button. Now, we have to select an action for Route 2 integration to create a new account for student. For that, click on the plus (+) button on Route 2 window and select ‘Zenler’ from choose app and choose methods as ‘Add New User’. Click on ‘Connect With Zenler’ button. In this step, we need to again connect with Zenler. As we have already did the same procedure earlier so just follow the above step to connect it. After connecting with your Zenler account, map all the required fields like the first name, last name, email, choose role and enter a password (random). Once you are done with the mapping of data, click on the ‘Save & Send Test Request’ button to get the API response. We got an API response that the person has been added successfully. Just hit the ‘Save’ button and then click on ‘Done’. Hence, the first action of Route 2 is completed, now, it’s time to assign a course to the newly added student for that we have to add another action for Route 2. Now, select another action for Route 2 integration to assign a course. For that, click on the plus (+) button on Route 2 window and select ‘Zenler’ from choose app and choose methods as ‘Enroll User to a Course’. And then click on ‘Connect with Zenler’ button. In this step, we need to connect with Zenler. As we have already know the process to how to connect with Zenler, so follow the above step to connect it. After connecting with your Zenler account, map all the required fields like student ID, course ID, etc. Once you are done with the mapping of data, click on the ‘Save & Send Test Request’ button. We got an API response that the user is enrolled in the course. Click on ‘Save’ and then, click on ‘Done’. Eventually, the integration of Router is finally completed. Finally, when you check your Zenler dashboard, you can see that the course is assigned to the existing student. And in the case of a new student, an account is created and along with it, a course is assigned to them. Now, whenever a new Razorpay sale occurs, a course will automatically get assigned to student in Zenler. In a nutshell, this was all about ‘How to Assign Zenler Course to Student from New Razorpay Sale’. Consequently, after completing this step by step procedure, you will end up auto-assigning course to student in Zenler for Razorpay sale via Pabbly Connect. Meanwhile, you can grab Pabbly Connect for FREE with all its premium features. Also, comment below your queries and suggestions.Step 2: Access Pabbly Connect

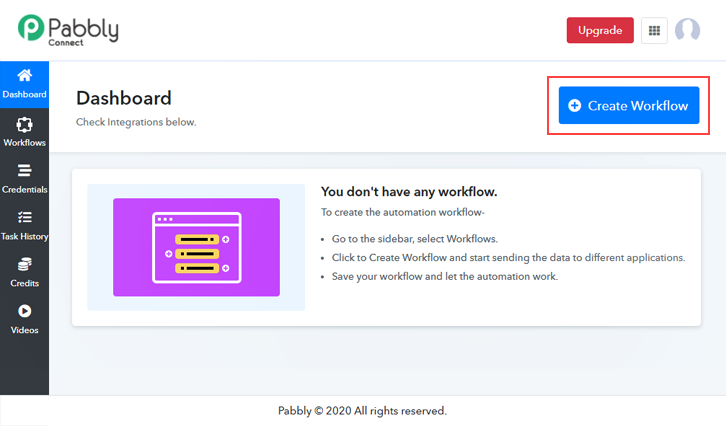
After successfully logging in, strike the ‘Access Now’ button in the ‘Connect’ section.Step 3: Workflow for Razorpay with Zenler Integration
(a) Start with a New Workflow

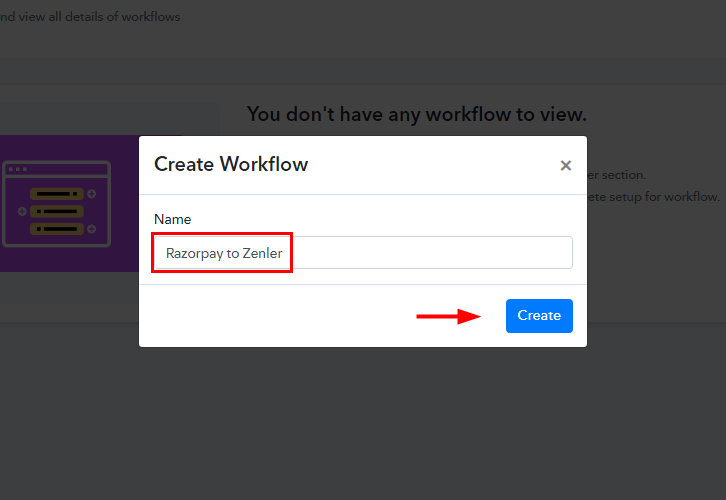
(b) Name the Workflow

Now, name the workflow as per the integration or use-case (for instance: Razorpay to Zenler) and click the ‘Create’ button.Step 4: Setting Trigger for Razorpay to Zenler Integration
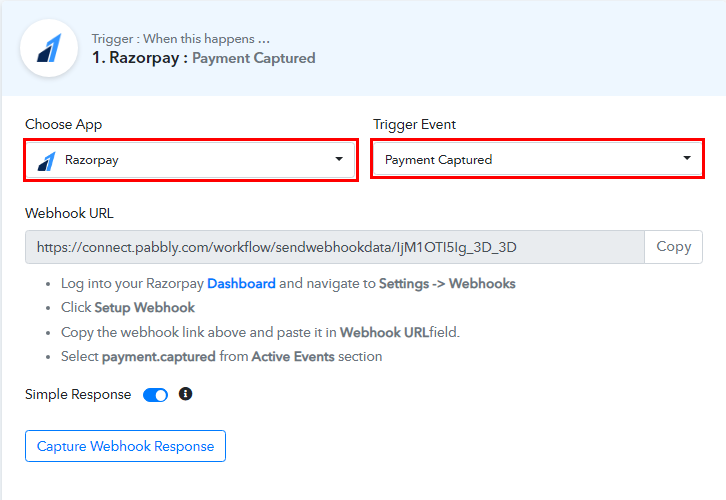
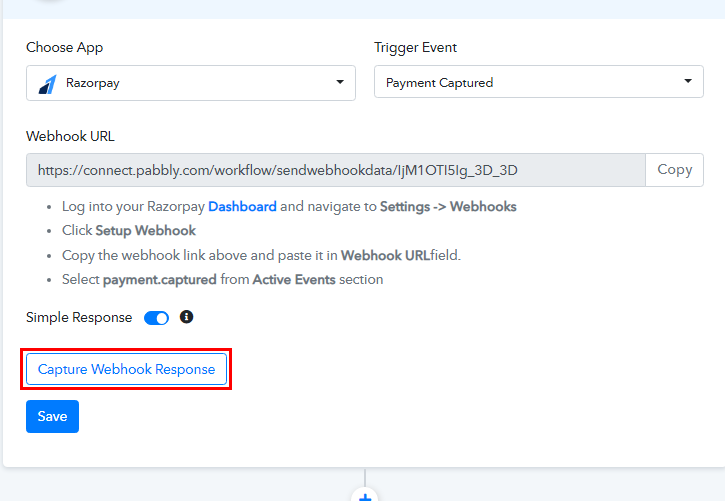
(a) Select Application you want to integrate

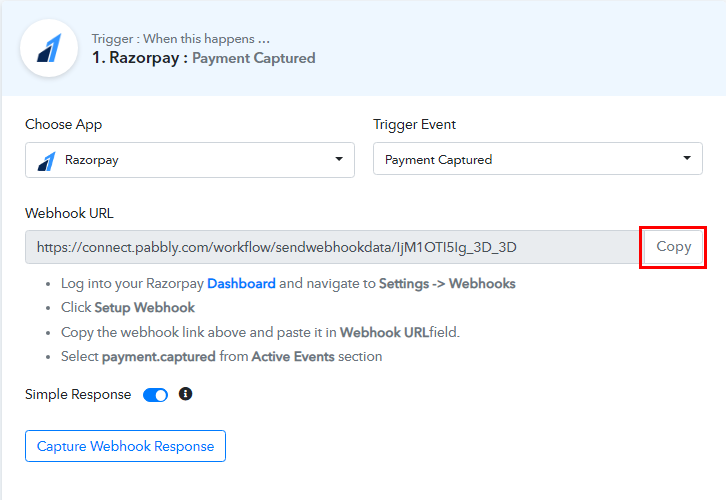
(b) Copy the Webhook URL

The following step is to copy the webhook URL which is appearing on the dashboard just like in the above shown image.Step 5: Connecting Razorpay to Pabbly Connect
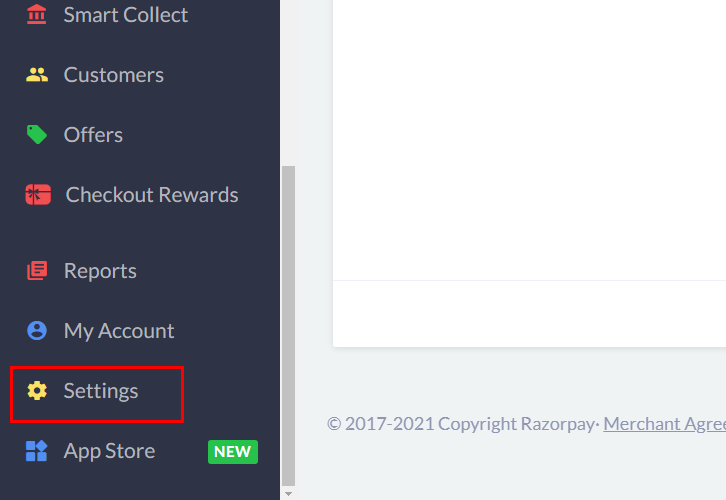
(a) Go to Razorpay Settings

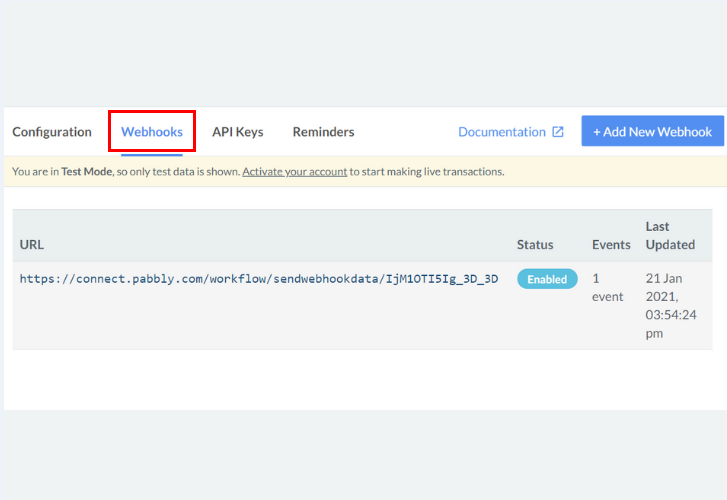
(b) Click on Webhooks

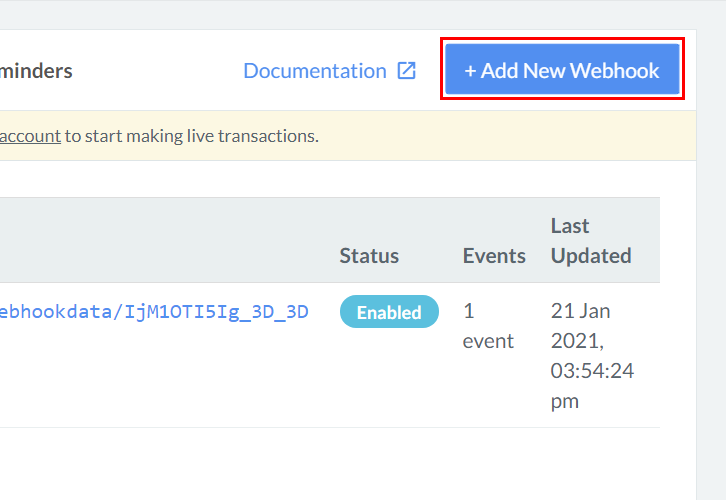
(c) Click on Add New Webhook

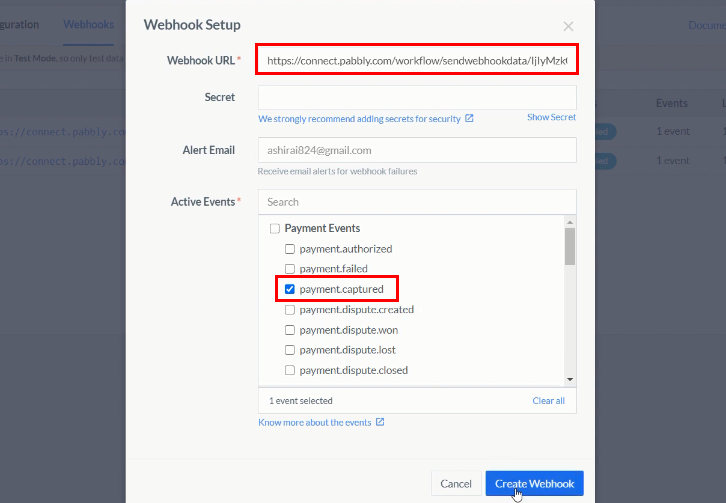
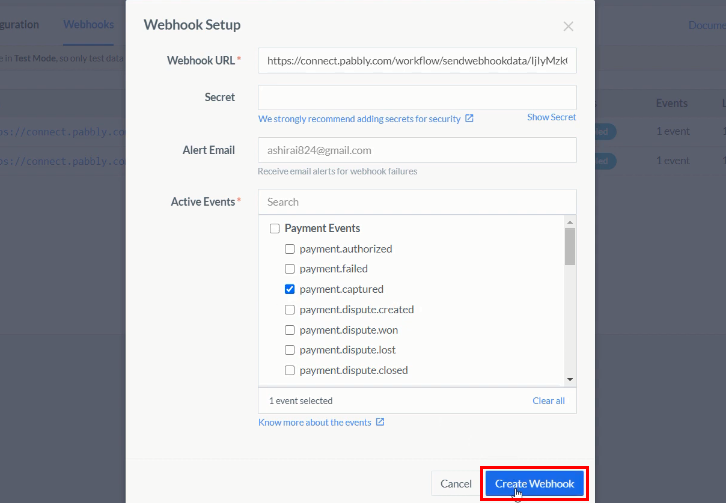
(d) Paste the Webhook URL

(e) Create Webhook

Step 6: Test the Response in Pabbly Connect Dashboard
(a) Capture Webhook Response

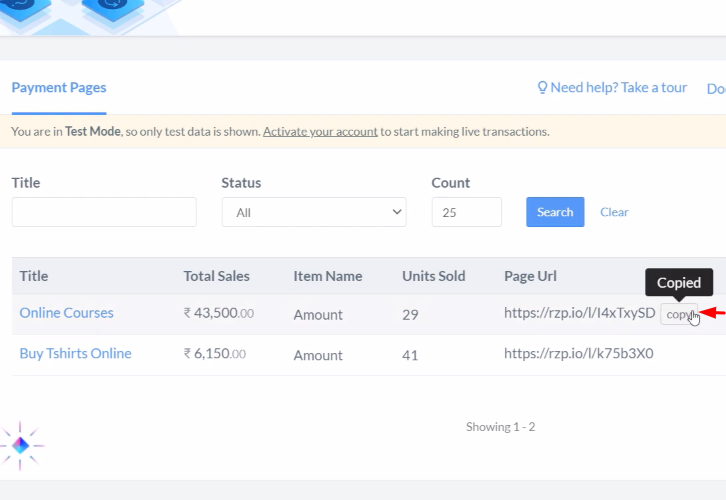
(b) Select a Product

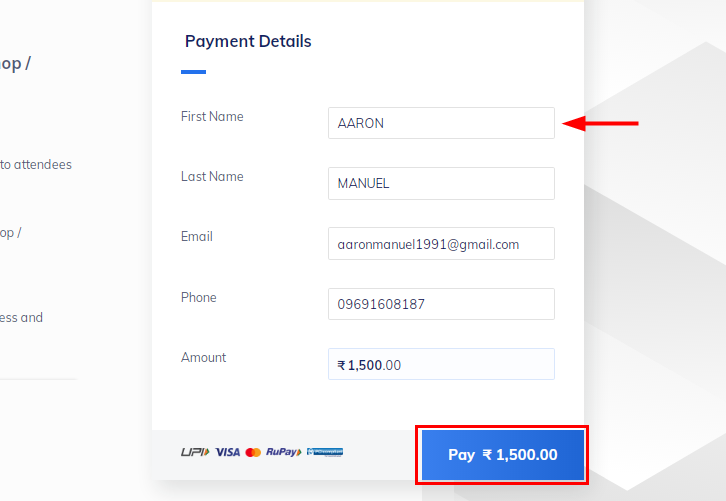
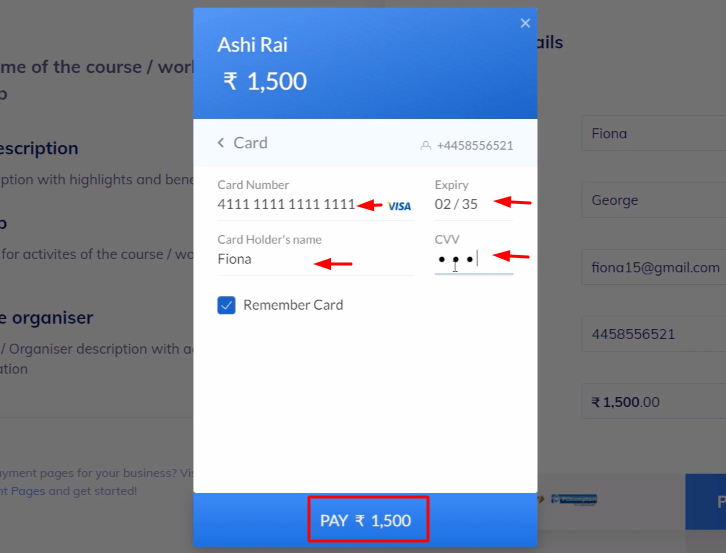
(c) Make a Payment

(d) Add Card Details

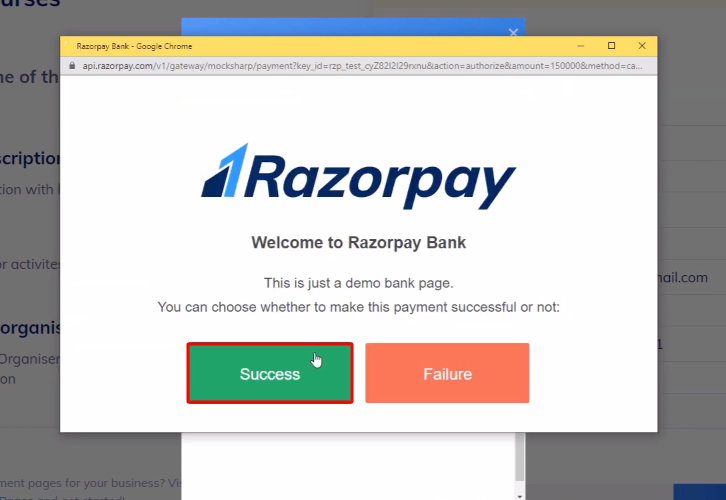
(e) Click Success Button

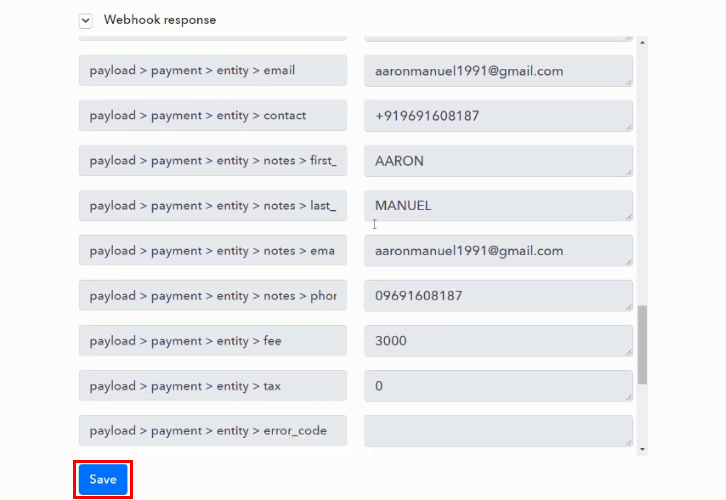
(f) Check & Save Trigger Response

As soon as you successfully complete a payment, the Pabbly Connect trigger response will start showing the data of the current sale. Check and Save the trigger response.Step 7: Setting Action for Razorpay to Zenler Integration
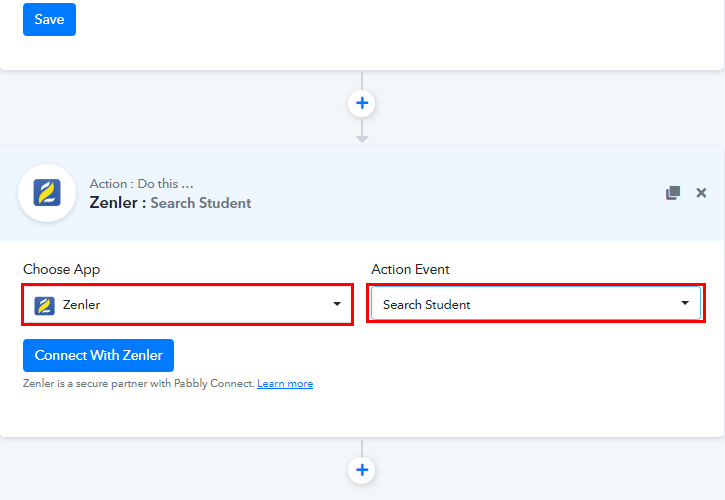
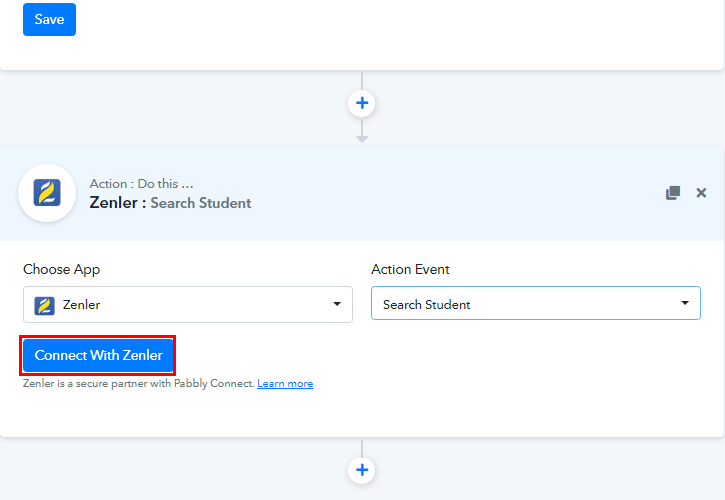
(a) Select Application you want to Integrate

(b) Click the Connect Button

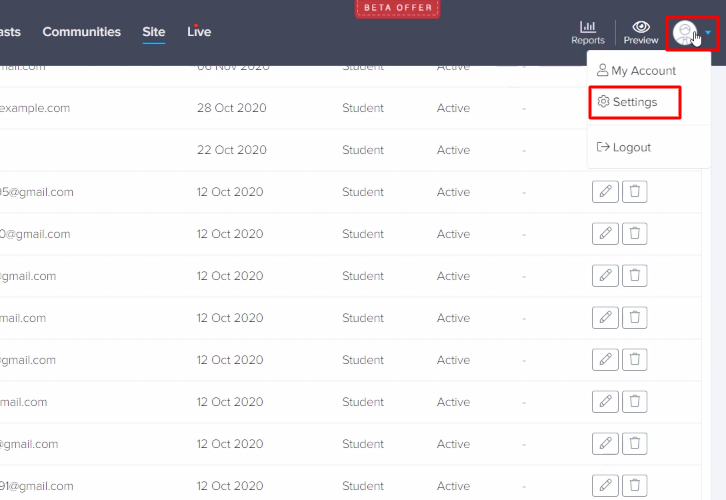
(c) Go to Settings

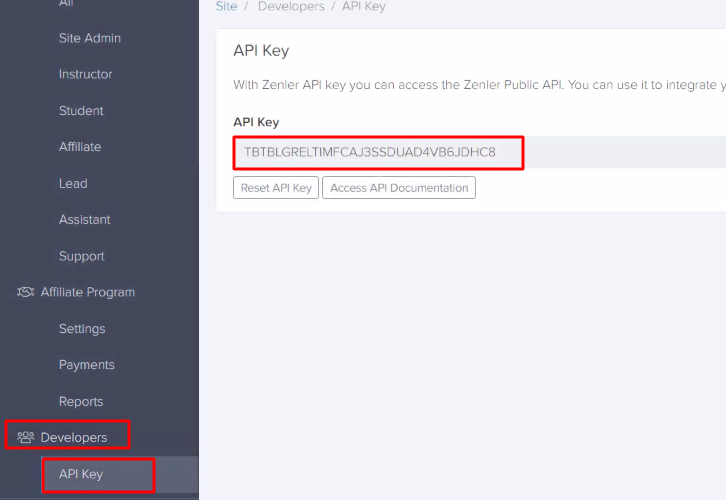
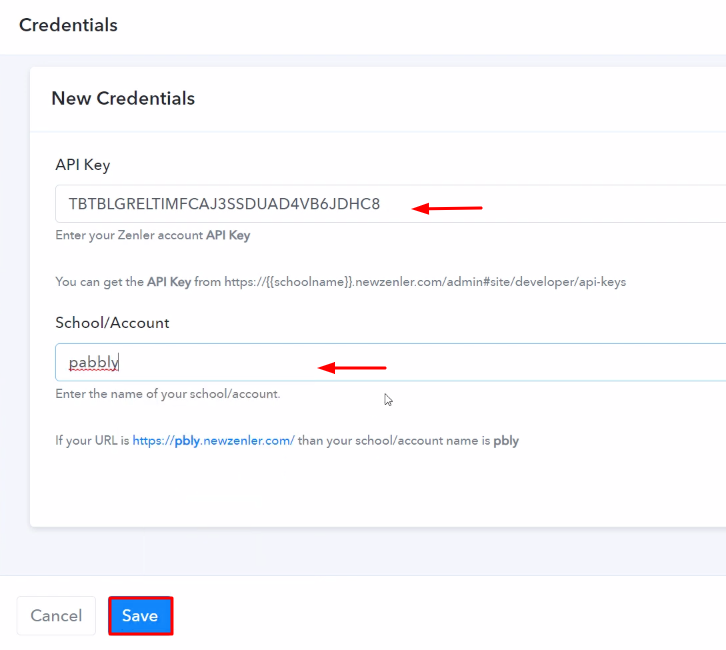
(d) Copy the API Key

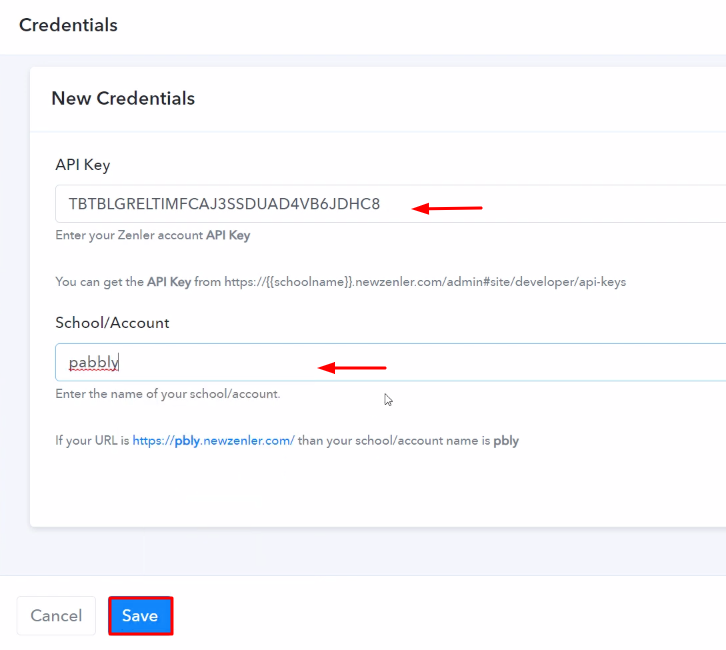
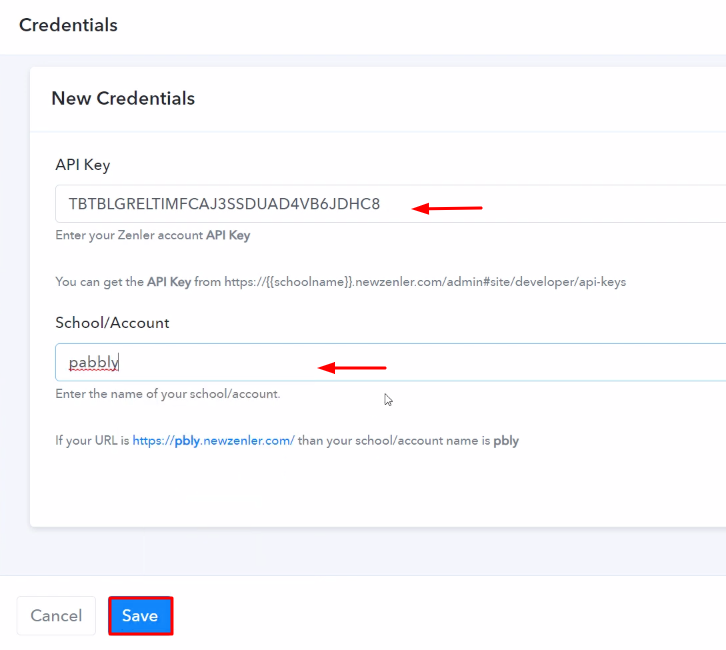
(e) Paste the API Key

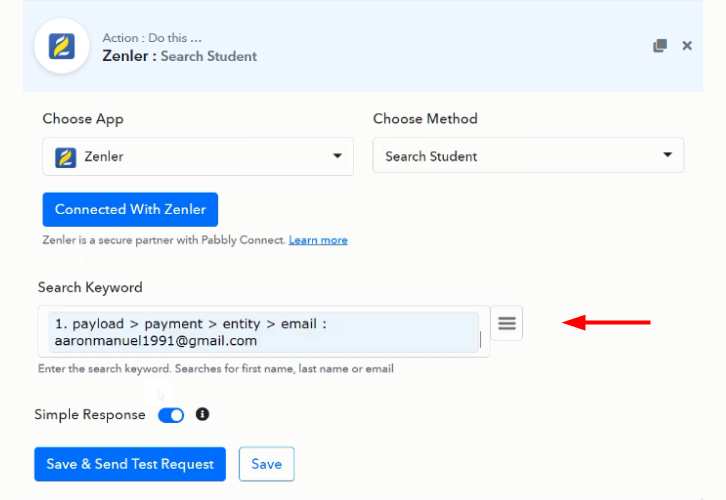
(f) Map the Field

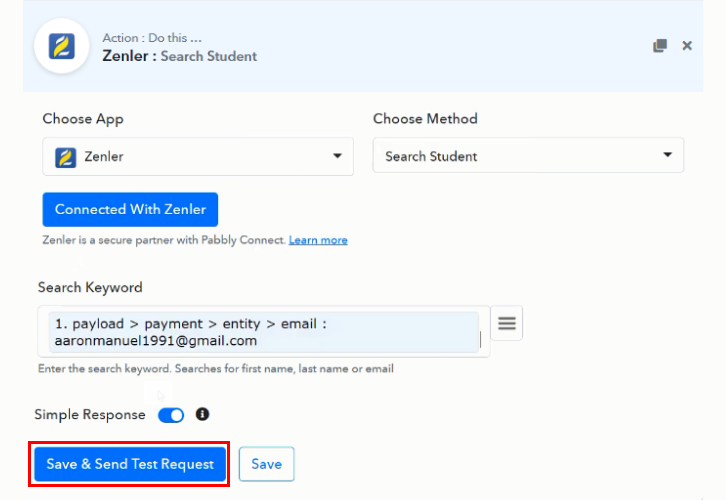
(g) Send Test Request

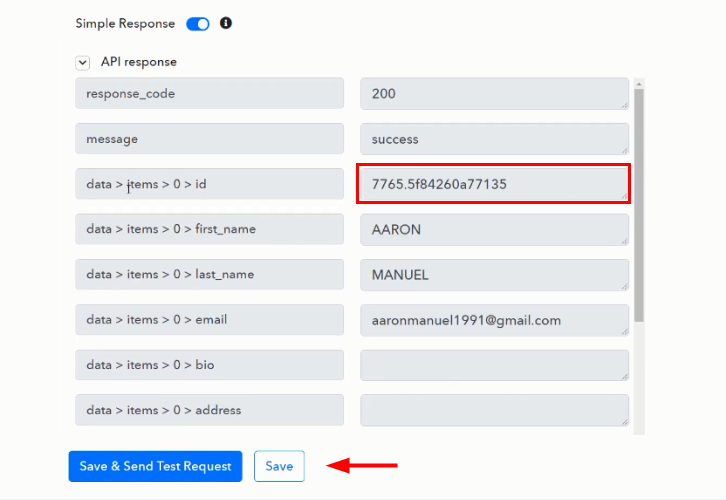
(h) Check & Save Response

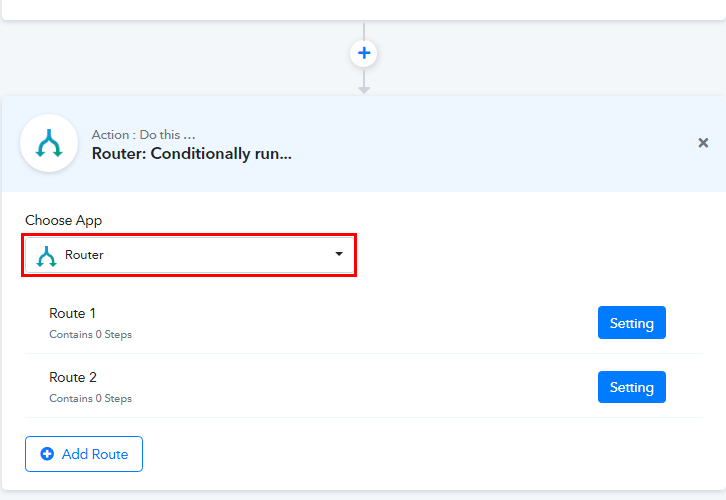
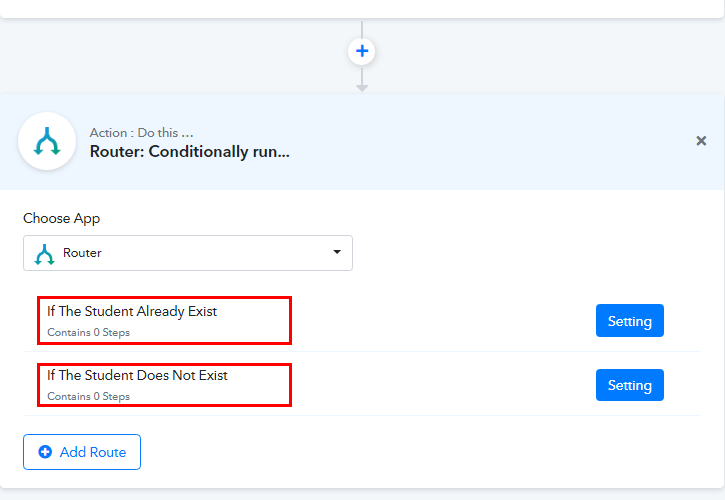
Step 8: Select Router for Integration
(a) Select the Route

(b) Name the Route

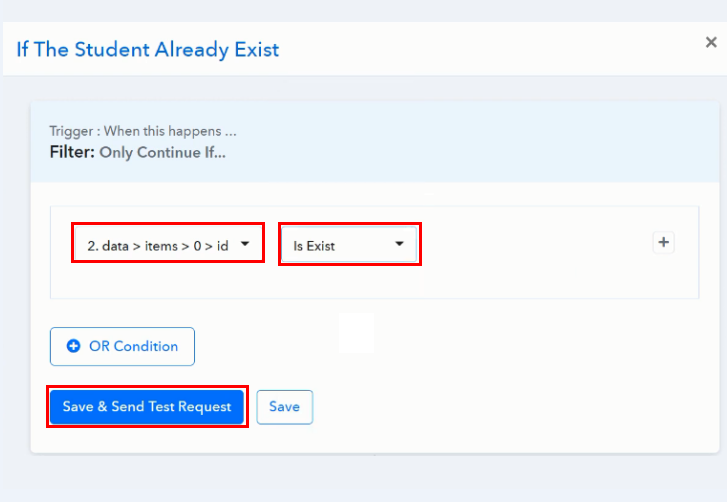
Step 9: Setting Route 1 and Route 2
(a) Select Trigger for Route 1

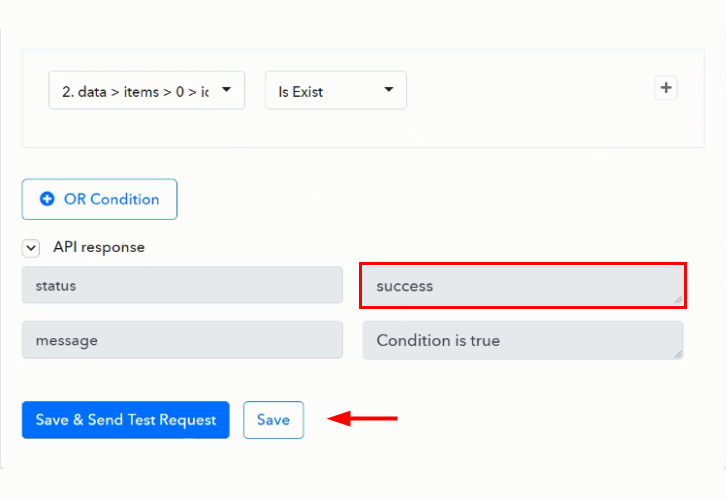
(b) Save the API Response

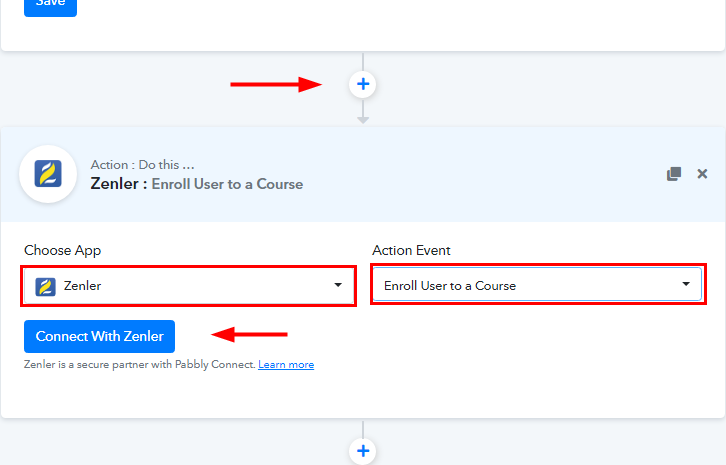
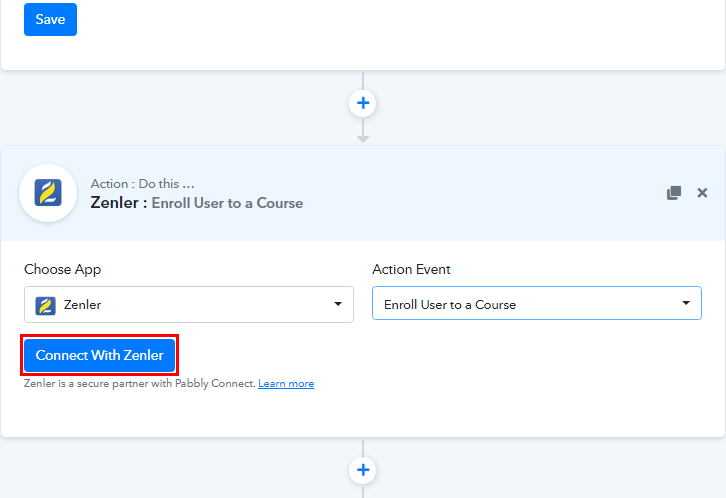
(c) Select Action for Route 1

(d) Connect with Zenler

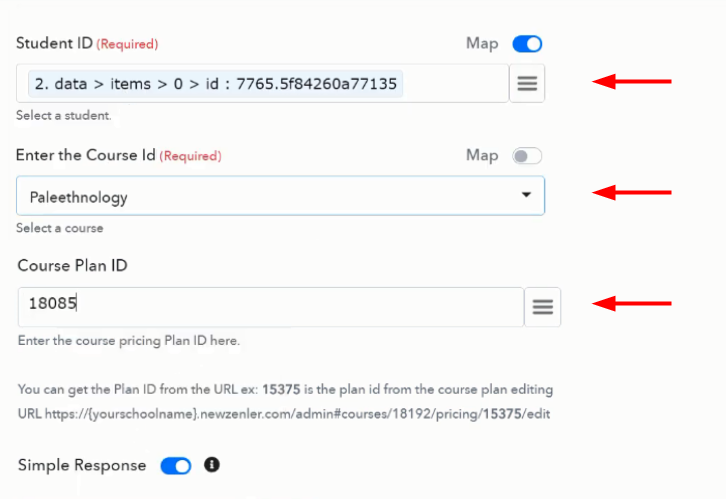
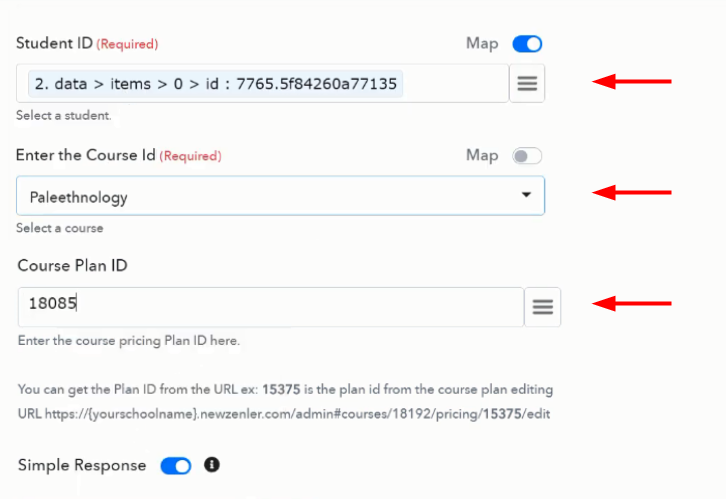
(e) Map the Fields

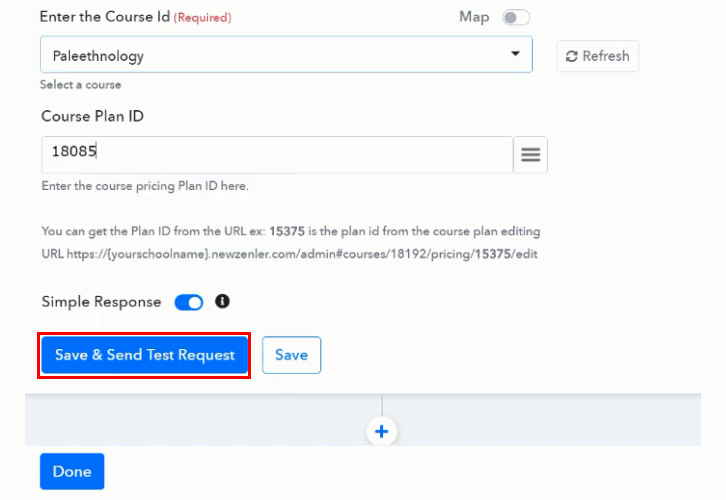
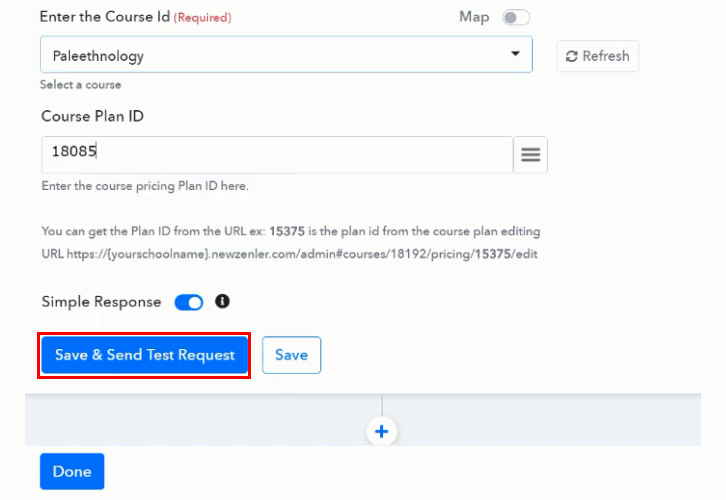
(f) Save and Send Test Request for Route 1

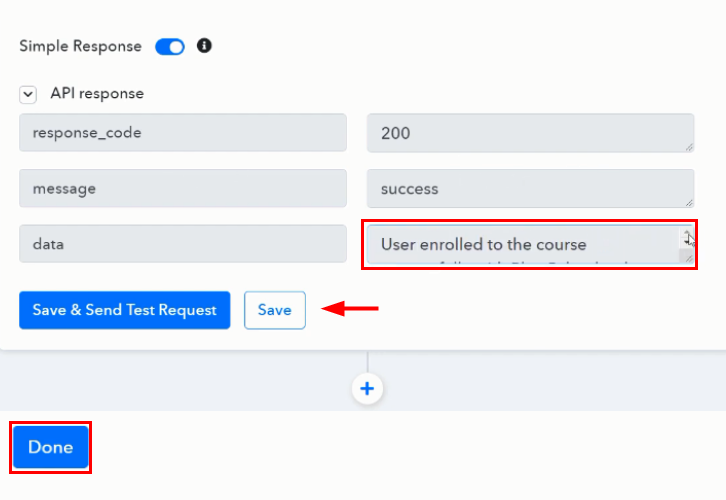
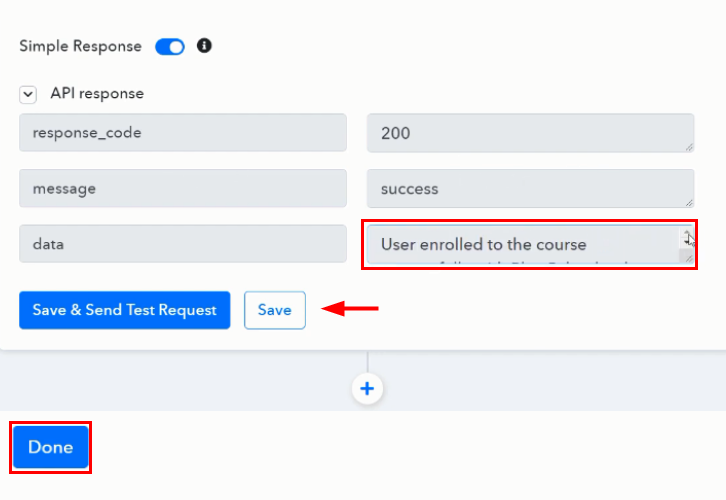
(g) Check and Save API Response

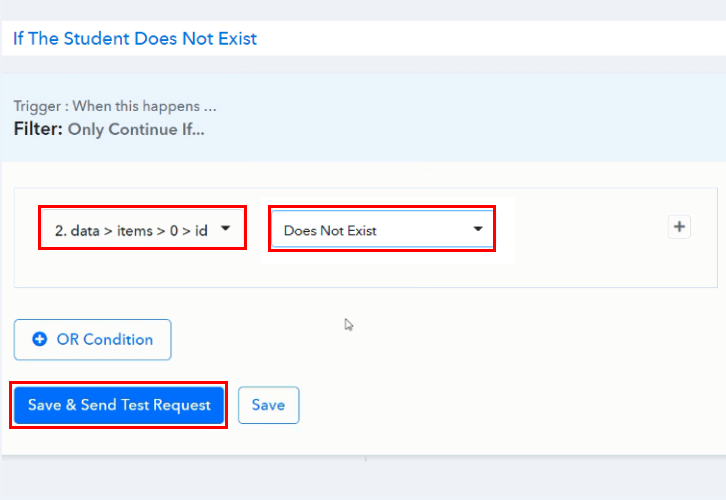
(h) Setting Trigger for Route 2

(i) Save the API Response

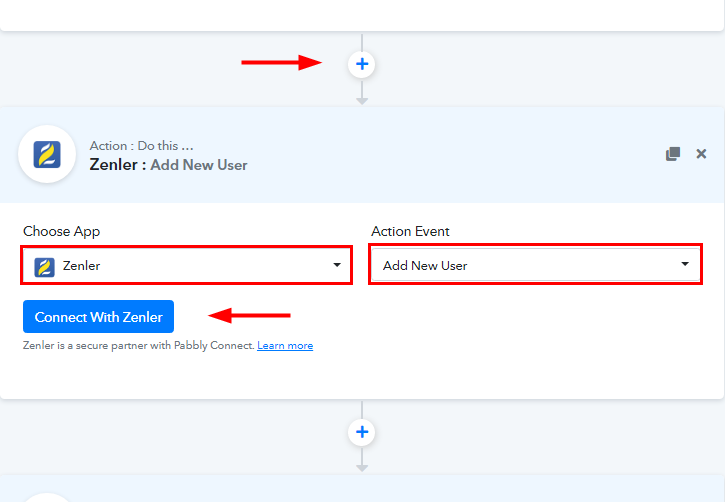
(j) Select Action for Route 2

(k) Connect with Zenler

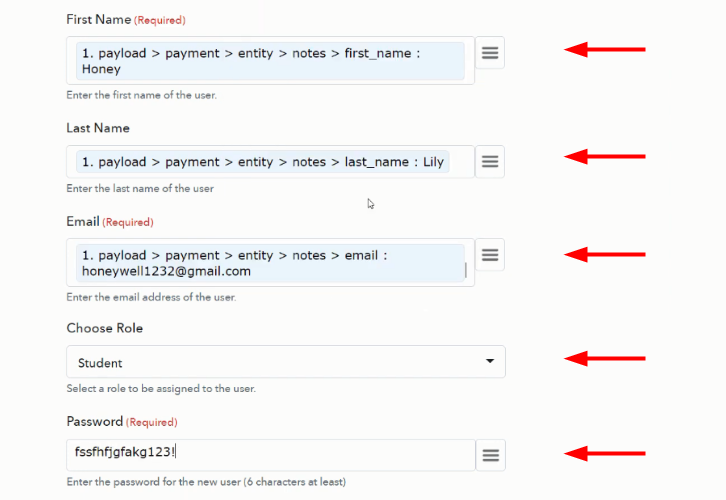
(l) Map the Fields

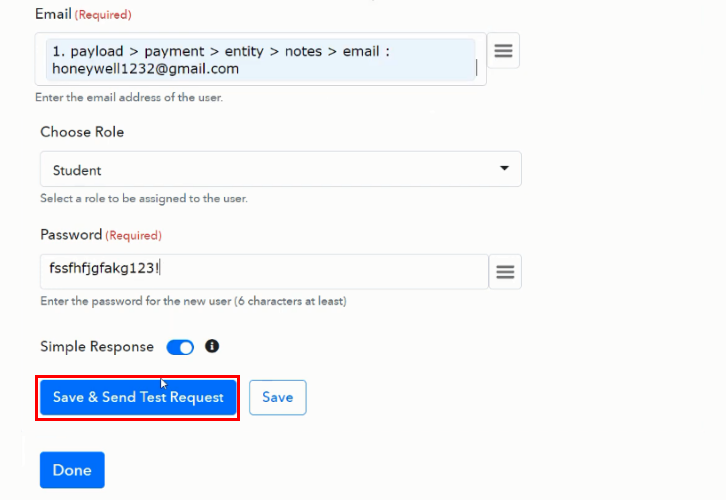
(m) Save and Send Test Request for Route 2

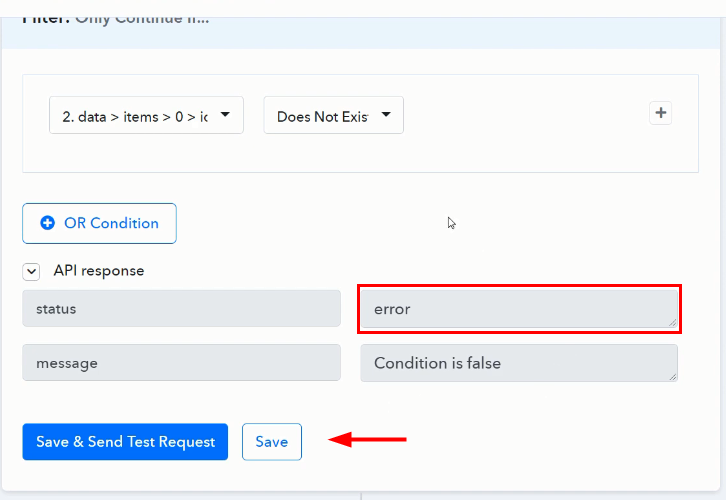
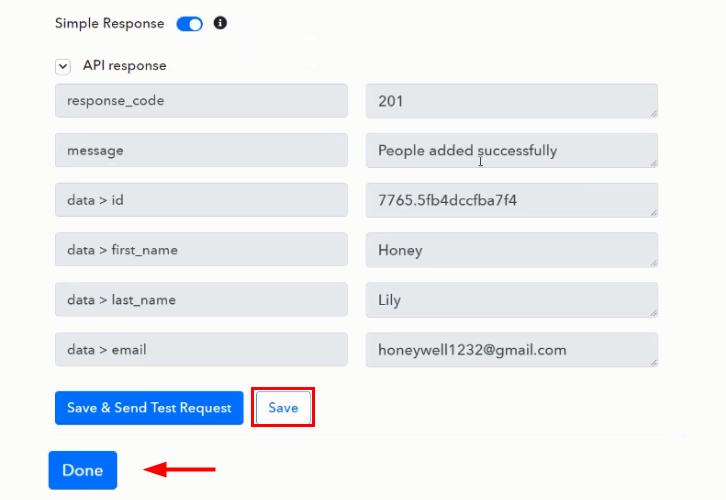
(n) Save the API Response

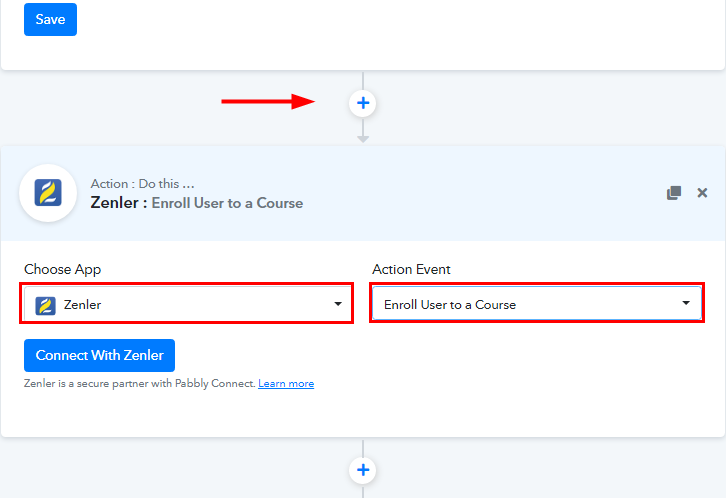
(o) Select Action for Route 2

(p) Connect with Zenler

(q) Map the Fields

(r) Save and Send Test Request for Route 2

(s) Check and Save API Response

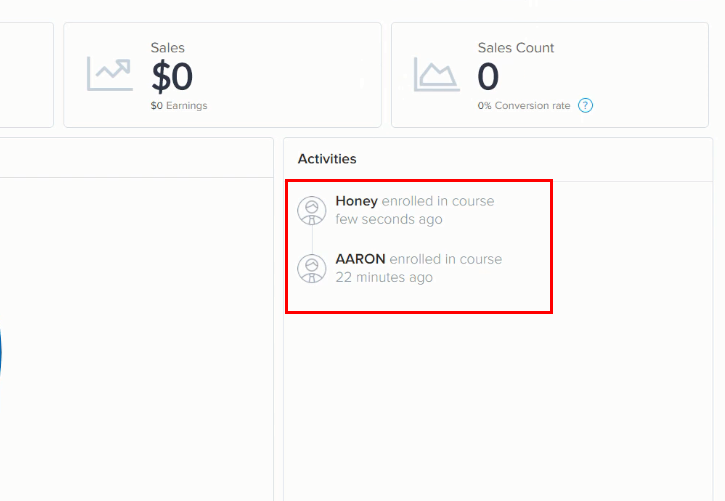
Step 10: Check Response in Zenler Dashboard

Conclusion:
You May Also Like To Read –