Are you still looking for a way to create ClickUp task from new GitLab issue automatically? If yes, then follow this blog as here we will provide you to the step-by-step procedure to integrate GitLab and ClickUp using Pabbly Connect.

Basically, Pabbly Connect is an integration & automation tool that lets you share data from one application to another in real-time.
The plus point is, you don’t need to have any coding skills & even beginners can use it efficiently. Besides, this will be merely a one-time set-up and after that Pabbly Connect will take care of the rest.
Why Choose This Method Of Integration?
In contrast with other integration services-
- Pabbly Connect does not charge you for its in-built apps like filters, Iterator, Router, Data transformer, and more
- Create “Unlimited Workflows” and smoothly define multiple tasks for each action
- As compared to other services which offer 750 tasks at $24.99, Pabbly Connect offers 50000 tasks in the starter plan of $29 itself
- Unlike Zapier, there’s no restriction on features. Get access to advanced features even in the basic plan
- Try before you buy! Before spending your money, you can actually signup & try out the working of Pabbly Connect for FREE
Although, before integration, let’s learn a little about the services. So, GitLab is an open-source code repository and collaborative software development platform for large DevOps and DevSecOps projects and it is free for individuals also. On the other hand, ClickUp is a cloud-based collaboration and project management tool that allows you to manage your projects, people, etc in one place.
Consequently, there is no direct integration between GitLab and ClickUp. Therefore, to create an integration between both of this software we will be going to use Pabbly Connect.
Once, you set-up this workflow, whenever a new issue is created in GitLab then automatically create a task in ClickUp. Moreover, we have also linked a video for you to know more about this integration.
Additionally, you can visit Marketplace for more workflows and apps. And, if you want to get started with this integration instantly then simply click on the ‘Use Workflow’ button below.
So, buckle up as we’re going to discover the GitLab and ClickUp integration.
Step 1: Sign up to Pabbly Connect
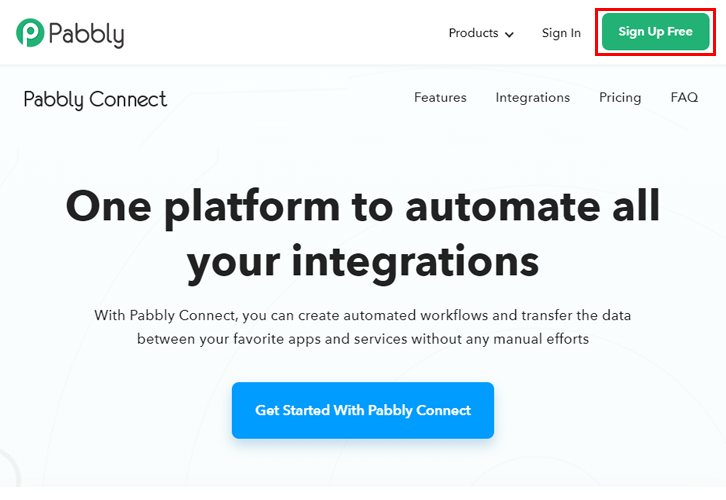
Visit the official website of Pabbly Connect to initiate the procedure to create ClickUp task from new GitLab issue automatically. Then, hit the ‘Sign-Up Free‘ button available. Either use your existing Gmail account or manually fill the registration form to signup.
Try Pabbly Connect for FREE
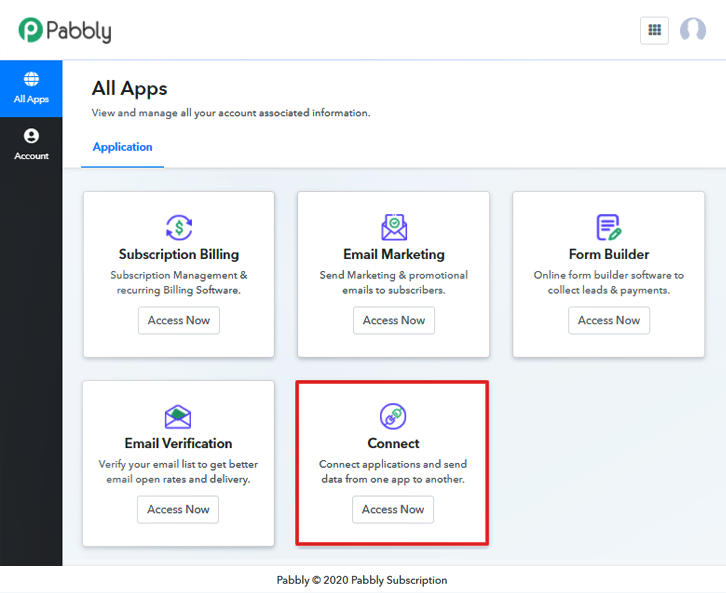
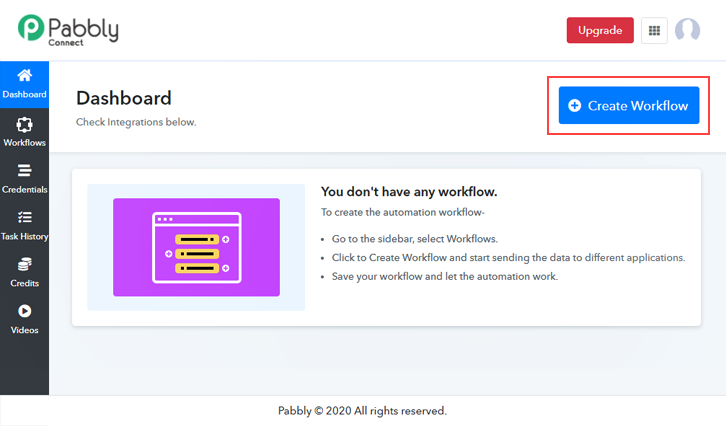
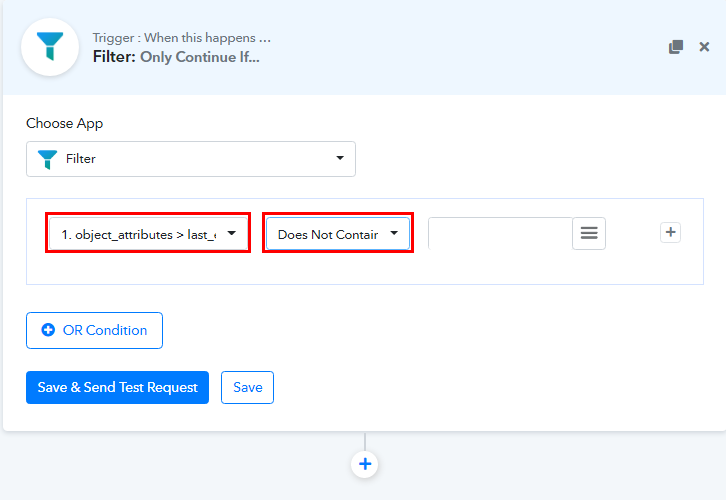
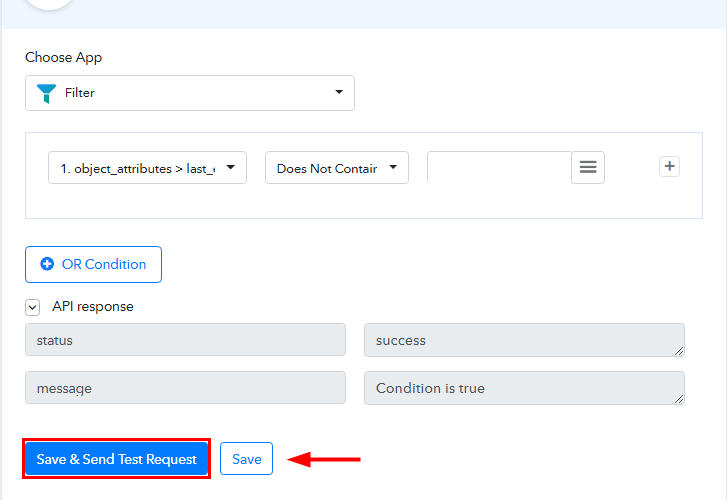
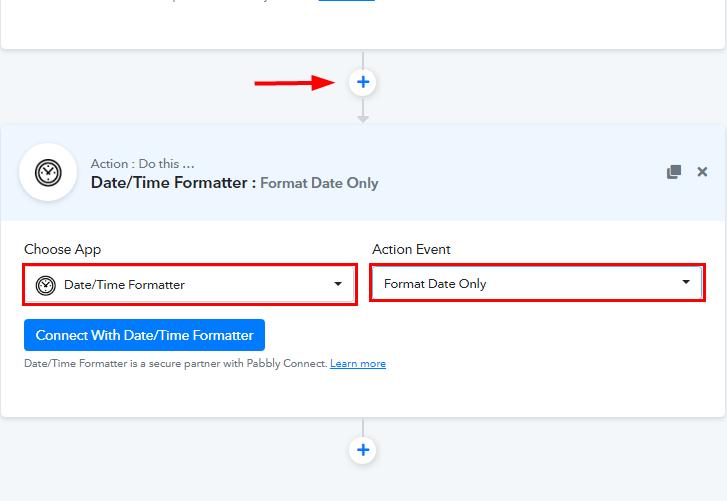
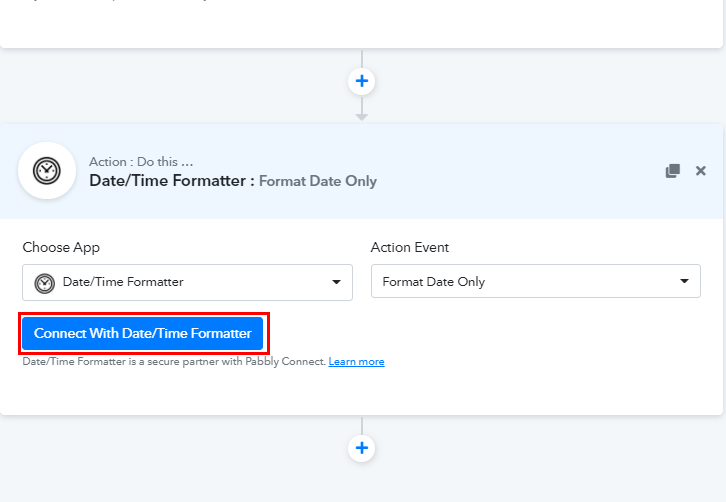
After that, strike the ‘Access Now’ button of the software ‘Connect’ within the Pabbly Connect applications. Start with creating a workflow for your project by clicking on the ‘Create Workflow’ button. Now, you need to name the workflow just like in the above-shown image. I named the workflow ‘GitLab to ClickUp’, you can obviously name the workflow as per your requirements and needs. After creating a workflow, you will have to select the application you want to integrate. With Pabbly Connect, you can integrate numerous applications for free, so rush and sign up for your free account now. Now, you have to select the application that you want to integrate. In this case, we are choosing ‘GitLab’ for integration and select ‘New Issue Event’ in the method section. After selecting the application, you have to copy the webhook URL and paste it inside GitLab. For that, you have to log in to your GitLab account. Also, read the instructions below to easily connect GitLab to Pabbly Connect. Further, login to your GitLab account by filling up your credentials or you can sign in with your other accounts also. Next, once you are logging to your GitLab account, select one of your existing projects. If you want, you can create a new one. Here, we are choosing one of our existing projects. Promptly, in your project from the left-sidebar click on the ‘Settings’ menu and then select ‘Webhook’ section. Now, paste the copied ‘Webhook URL’ in the URL section and select Trigger as ‘Issues Events’ only. After this, hit the ‘Add Webhook’ button to save the settings for webhook. To check if this integration works or not, we have to create an issue for our project. Return to Pabbly Connect window and click on ‘Capture Webhook Response’ button to get the webhook response. Once you click on the ‘Capture Webhook Response’ button, head back to your GitLab project page and click on ‘Issues’ menu from left-sidebar. Now, click on the ‘New Issue’ button. Next, enter the issue details like title, type, description, etc. Further, mention a due date and at last click on ‘Submit Issue’ button. Go back to the Pabbly Connect dashboard to see the webhook response for the new issue. Then, click on the ‘Save’ button. As, we already read the instructions underneath webhook URL that trigger get the response for three conditions i.e. created/updated/merged of an issue but we want the response only when the new issue is created. Therefore, we need to integrate ‘Filter’ in action step. Now, click on the plus (+) button and from the choose app select ‘Filter’. Promptly, set the condition for filter. Select ‘last_edited_at’ in the first column and make condition ‘Does Not Contain String’. Once you are done setting the conditions, click on the ‘Save and Send Test Request’ button and you will get the API response, i.e. the condition is true. At last, click on the ‘Save’ button. Since, the start date is not in the correct format. So, we need to integrate Date/Time Formatter in the workflow. Next, in order to format the date, simply tap on the (+) button and then, select Date/Time Formatter’ in choose app, and in the action event select ‘Format Date Only’. Promptly, click on the ‘Connect With Date/Time Formatter’ button. Now, you have to map the field to make the date in a proper format. In the Date field, map ‘created_at’ (i.e. start date), and from ‘To Format’ field choose ‘Timestamp’. Once you are done mapping all the details, hit the ‘Save and Sent Request’ to get the API response. Finally, ‘Save’ the response. Subsequently, as we can see in the above response, that the start date is still not in the correct format (milliseconds). Therefore, we have to add ‘Number Formatter’ in the workflow. Now, to format the date, just hit the (+) button and then, select Number Formatter’ in choose app, and in the action event select ‘Perform Math Operation’. Once you select the application, press the ‘Connect With Number Formatter’ button. Later on, in the ‘Numbers’ field map the result which you got from Date/Time Formatter response (along with this enter ‘1000’ with a comma) and select Operation as ‘Multiply’. Once you are done mapping all the details, hit the ‘Save and Sent Test Request’. Soon, you will get the API response and the start date is in the proper format now. Lastly, hit the ‘Save’ button. Since, we have corrected the start date format for the integration. Now, for the due date, just follow the above same steps, but simply map the ‘due_date’ in place of ‘created_at’ in Date/Time Formatter and in the Number Formatter select the result correspondingly. Promptly, in order to create a task in the ClickUp account, you have to choose an action for your integration. Next, click on the ‘+’ icon to add an action for your trigger. Here we are going to select ‘ClickUp’ from the drop-down and choose method as ‘Create Task’. Further, click on the ‘Connect with ClickUp’ button to connect ClickUp to Pabbly Connect. Now, login to your ClickUp account by filling in your credentials. Once you are logging to your ClickUp account, at the bottom of the ClickUp dashboard, you will see the Profile option, just tap on it. After pressing the profile option, it will open up different options, choose ‘Apps’ from it. After that, copy the ‘API Token’ as shown in above image. Promptly, paste the copied API Token in Pabbly Connect window, and hit the ‘Save’ button. Subsequently, map all the data in their respective fields such as task name, description, tags, etc. Once you are done mapping all the fields, click on the ‘Save and Send Test Request’ button to get the API response. Finally, click on ‘Save’ button. Eventually, when you check your ClickUp dashboard, a new task has been created automatically for the newly created issue in GitLab. This is a one-time setup, to integrate GitLab and ClickUp. To sum up, this was all about ‘How to Create ClickUp Task from New GitLab Issue’. Consequently, after completing the step by step procedure, you will end up auto-creating ClickUp task for every new issue created for any project in GitLab. However, now you can grab Pabbly Connect for FREE with all its premium features. Also, do comment us your queries in the section given below.Step 2: Access Pabbly Connect

Step 3: Workflow for GitLab with ClickUp Integration
(a) Start with a New Workflow

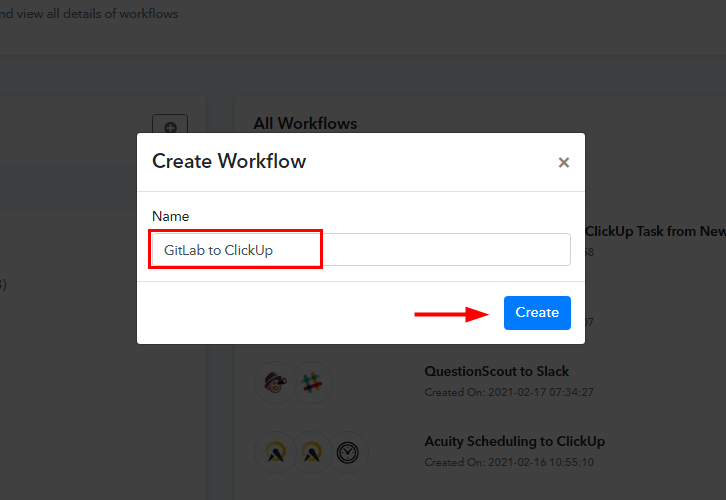
(b) Name the Workflow

Step 4: Setting Triggers for GitLab to ClickUp Integrations
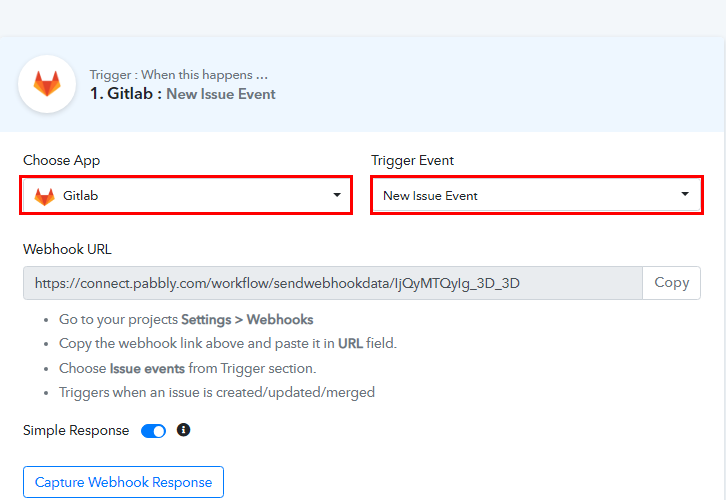
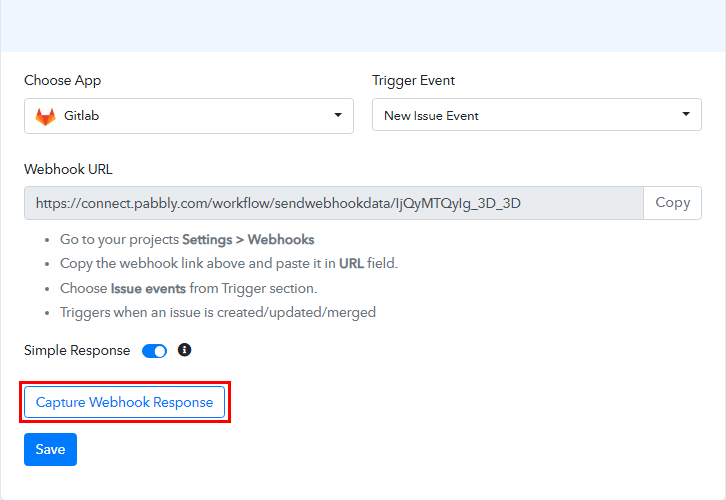
(a) Select Application you want to Integrate

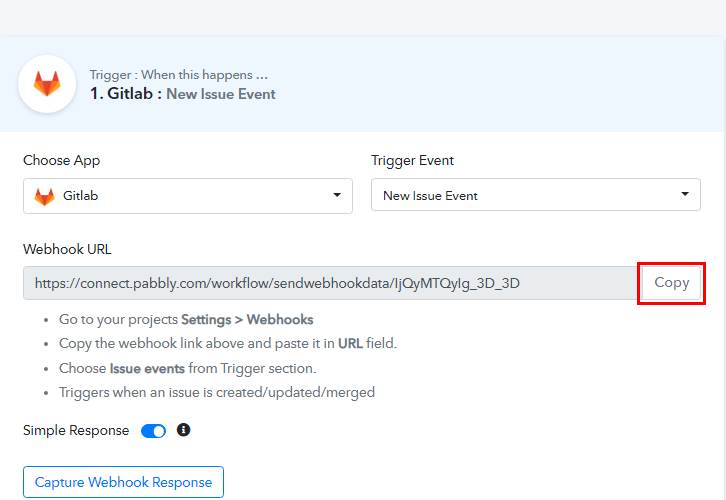
(b) Copy the Webhook URL

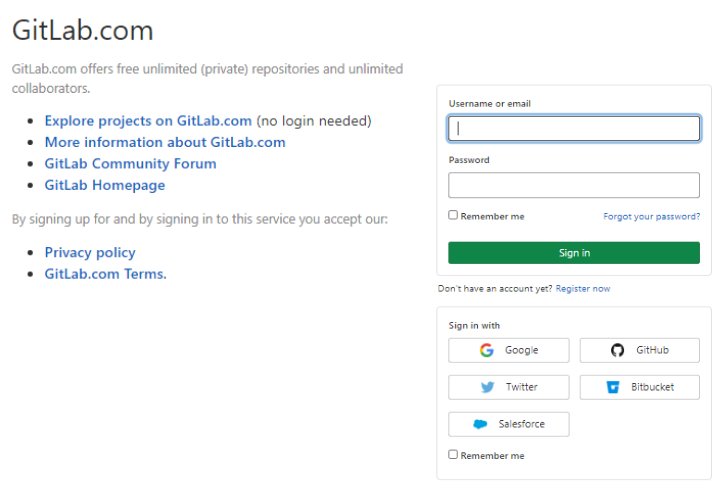
(c) Login to GitLab

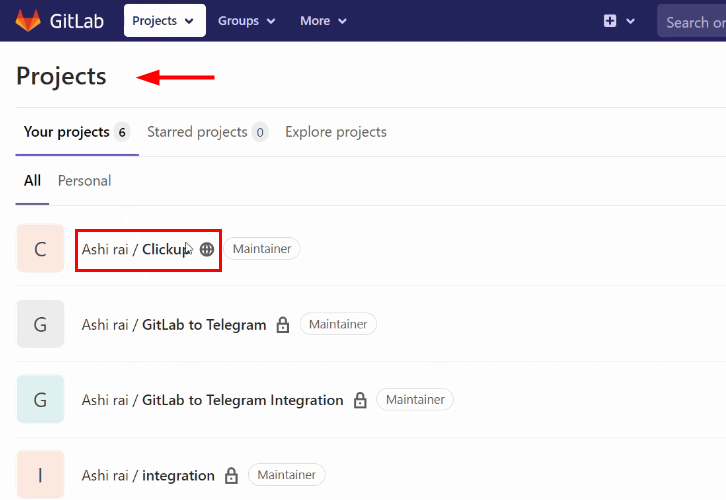
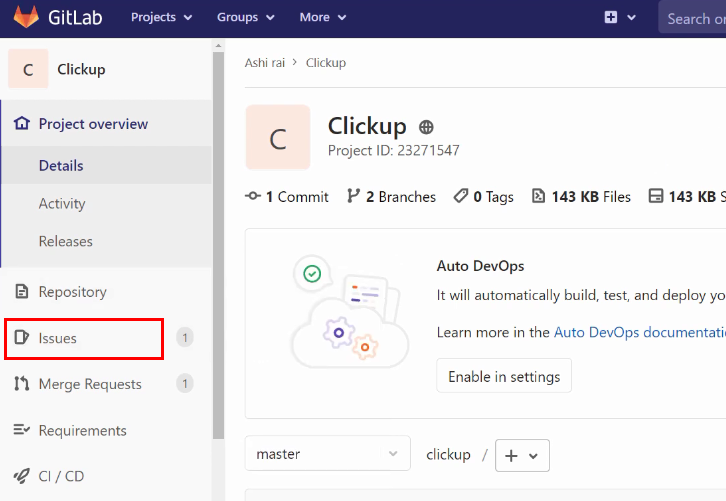
(d) Create/Select a Project

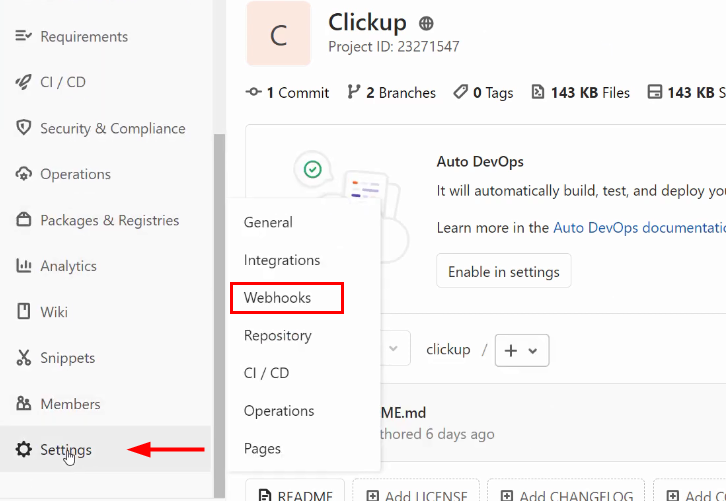
(e) Go to Settings

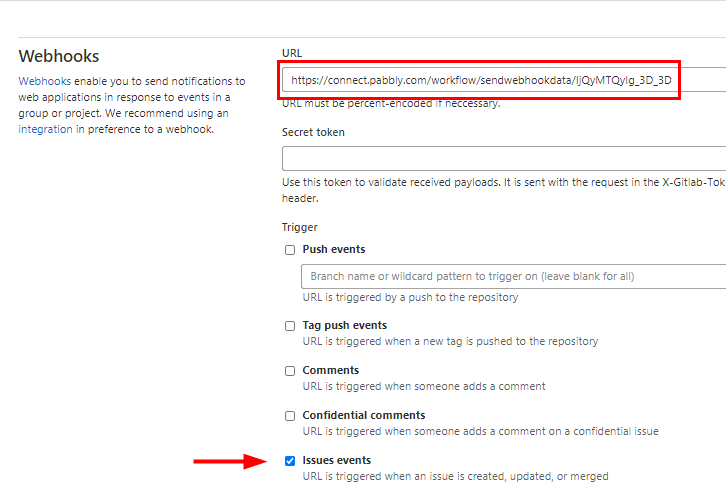
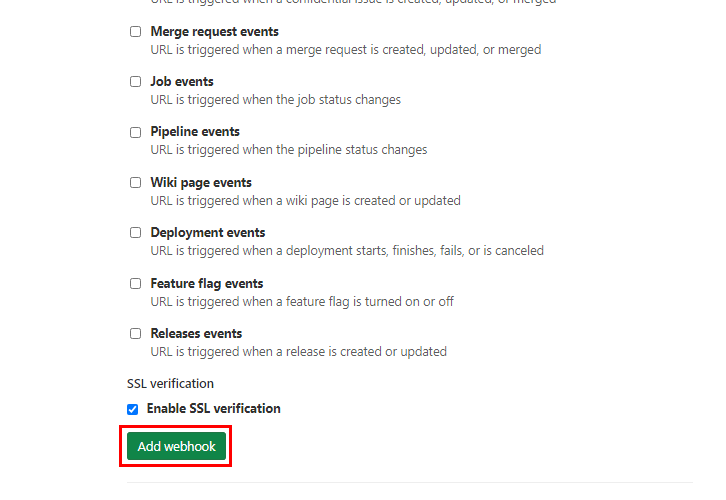
(f) Paste the Webhook URL

(g) Click on Add Webhook

Step 5: Create a New Issue
(a) Capture Webhook Response

(b) Go to Issues

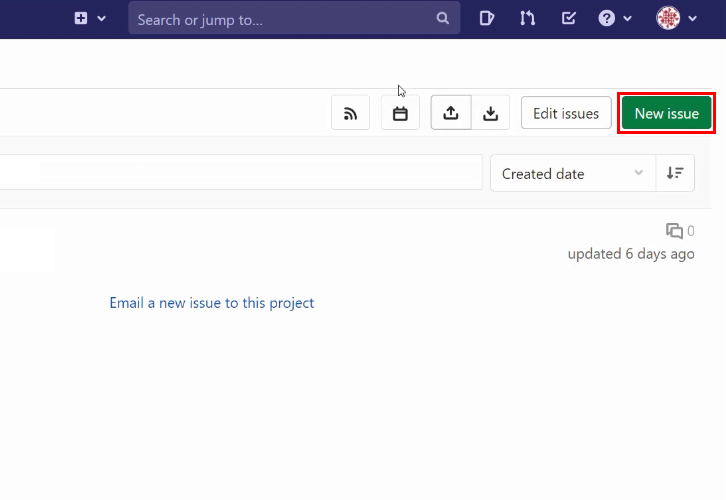
(c) Click on New Issue

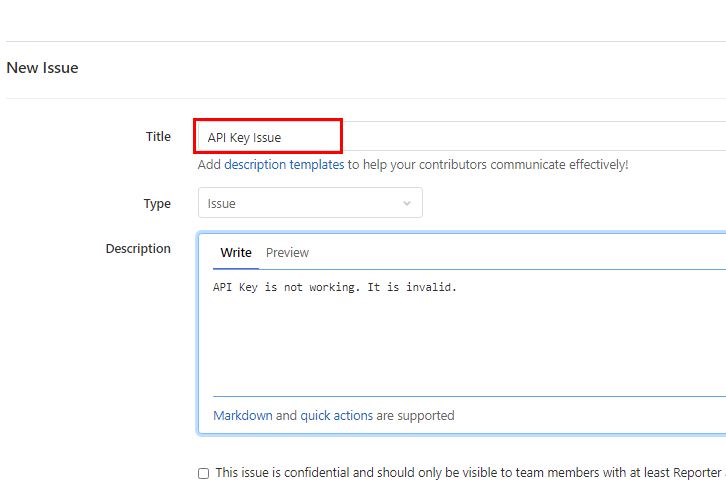
(d) Enter Issue Details

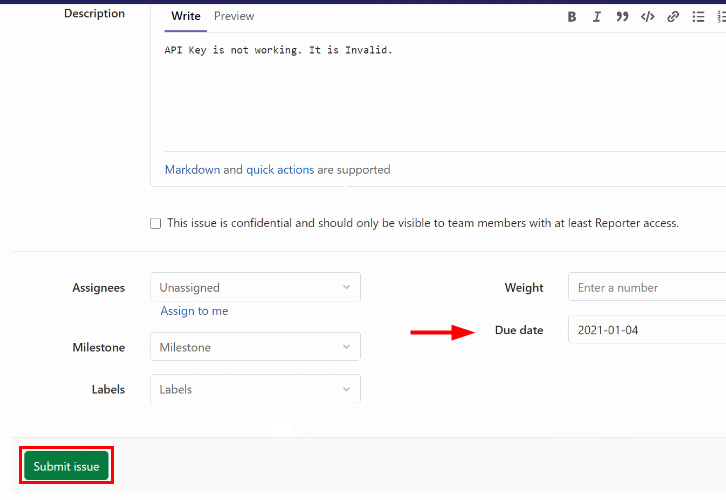
(e) Submit Issue

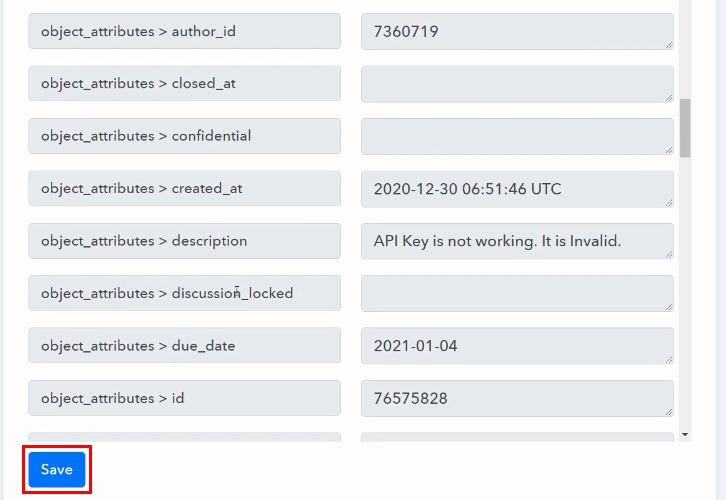
(f) Test the Response

Step 6: Setting Filters for GitLab to ClickUp Integrations
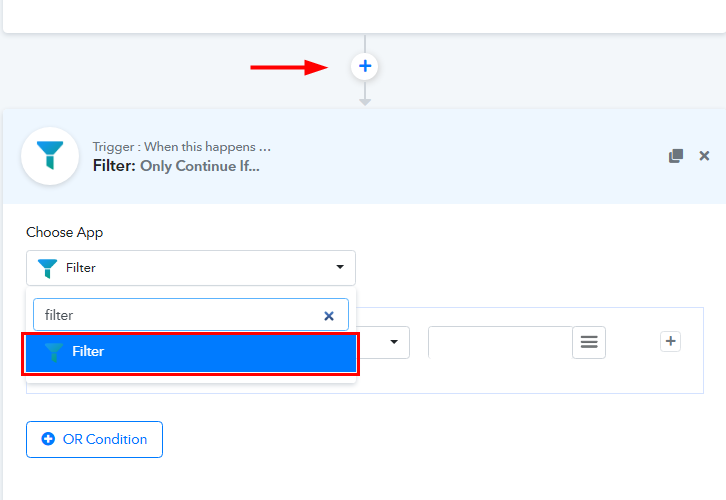
(a) Select Application you Want to Integrate

(b) Setting Conditions

(c) Save and Send Test Request

Step 7: Setting Date/Time Formatter for GitLab to ClickUp Integrations
(a) Select Application to Format Date

(b) Connect with Date/Time Formatter

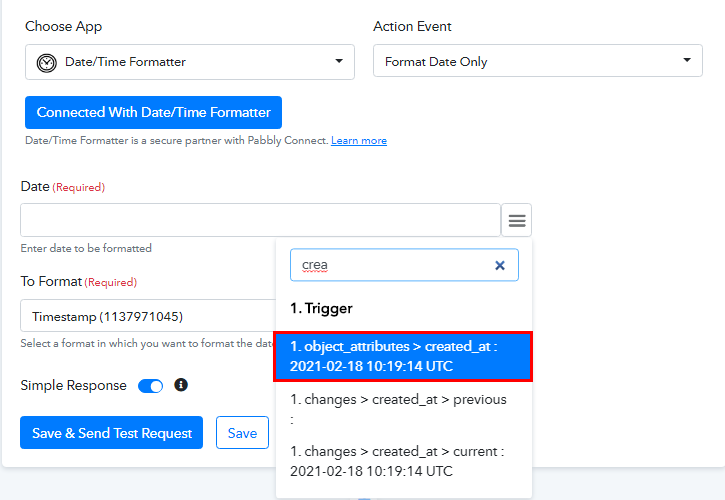
(c) Map the Fields

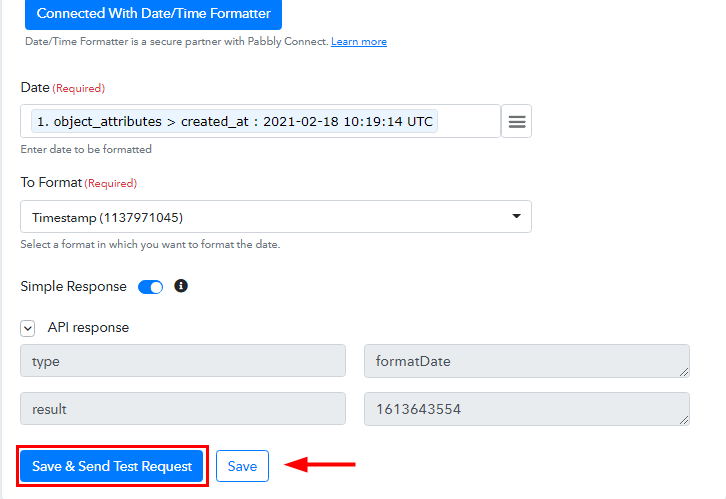
(d) Save and Sent Test Request

Step 8: Setting Number Formatter for GitLab to ClickUp Integrations
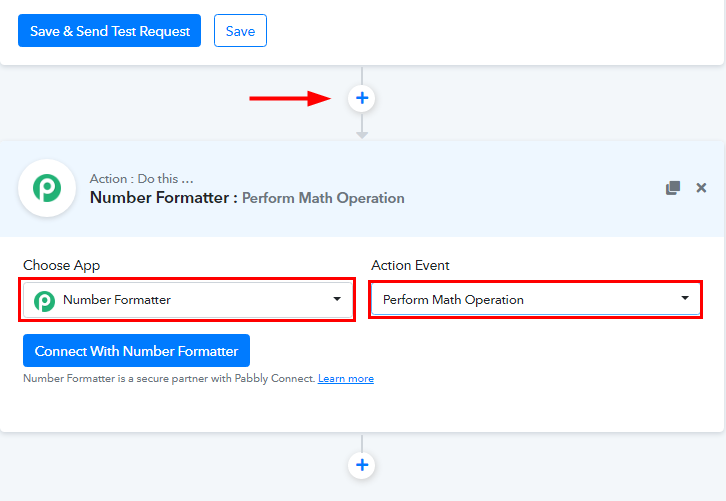
(a) Select Application to Format Number

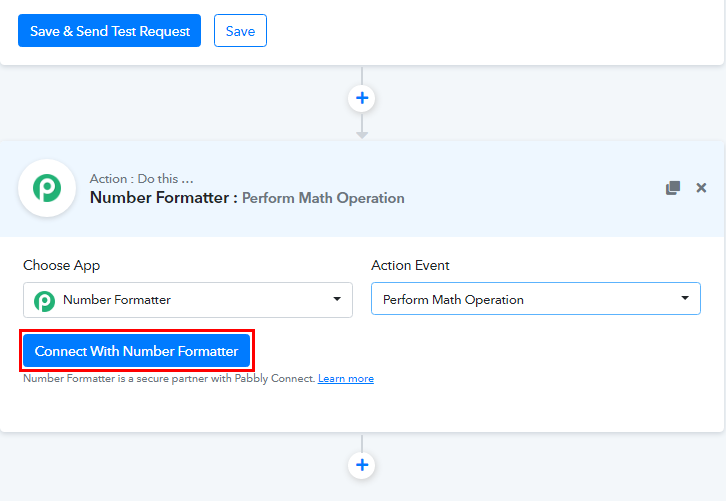
(b) Connect with Number Formatter

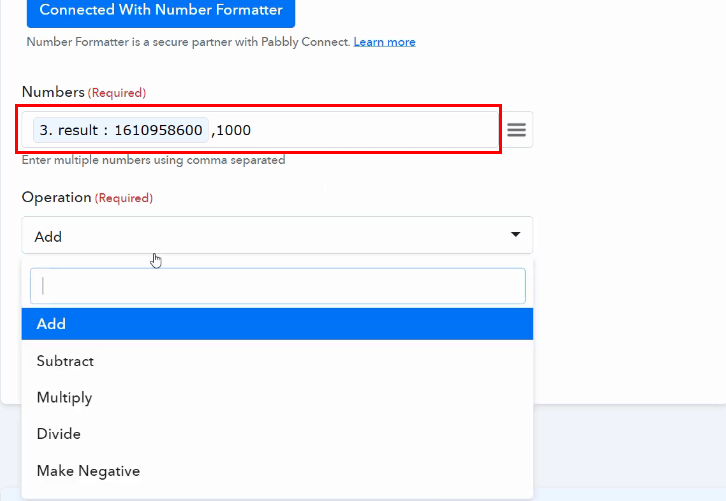
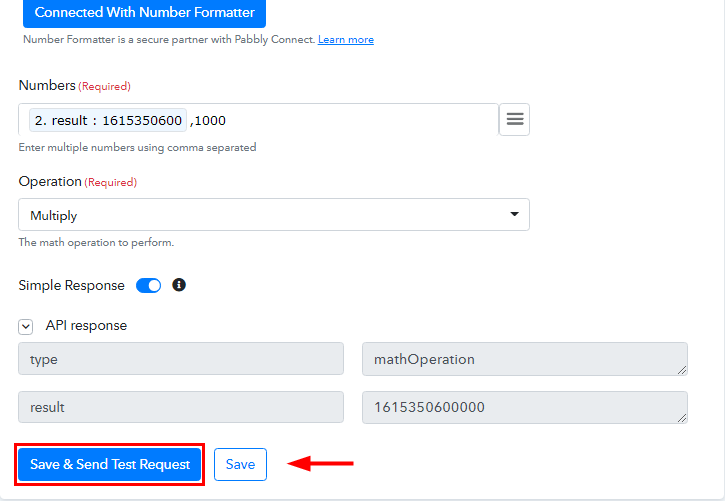
(c) Map the Fields

(d) Save and Sent Test Request

Step 9: Setting Action for GitLab to ClickUp Integrations
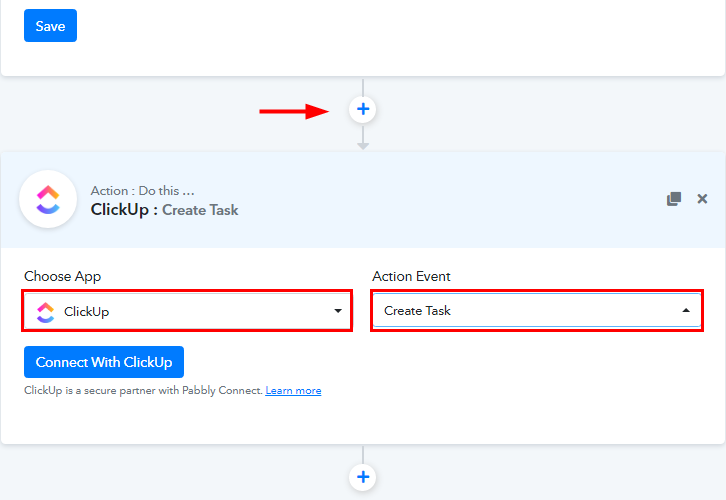
(a) Select Application you Want to Integrate

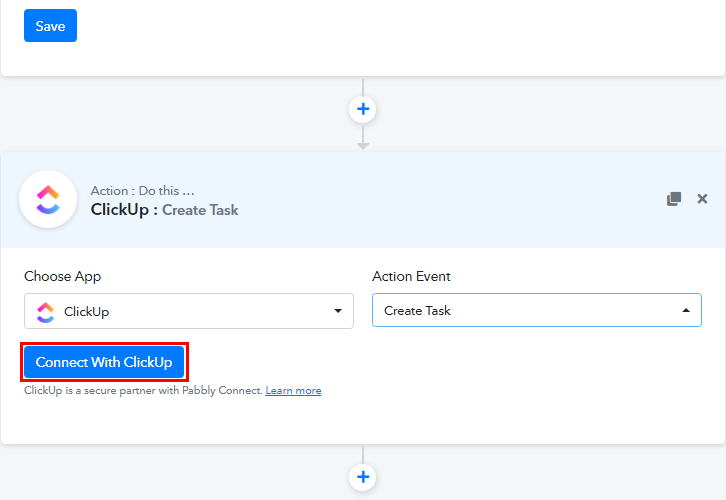
(b) Click on Connect Button

(c) Login to ClickUp Account

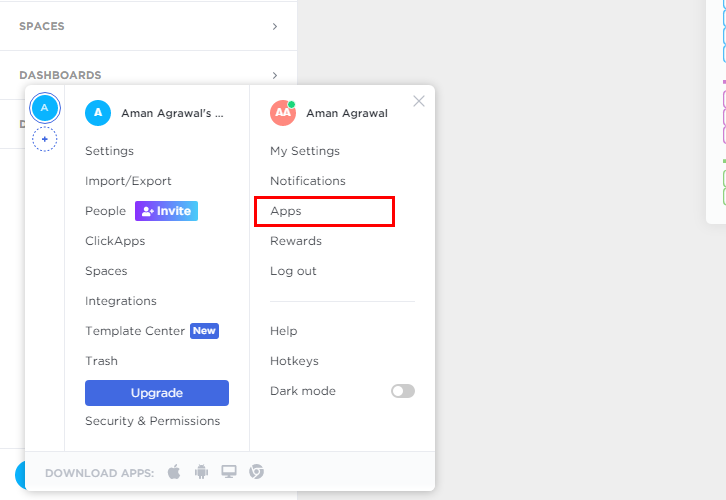
(d) Click on ClickUp Profile Icon
![]()
(e) Click on Apps

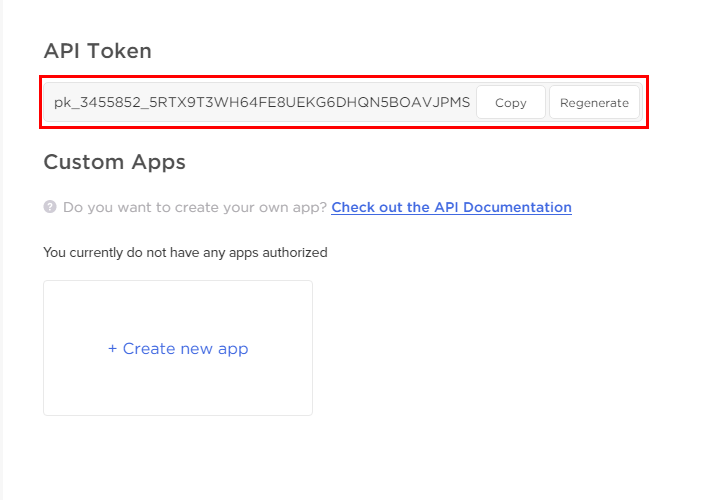
(f) Copy the API Token

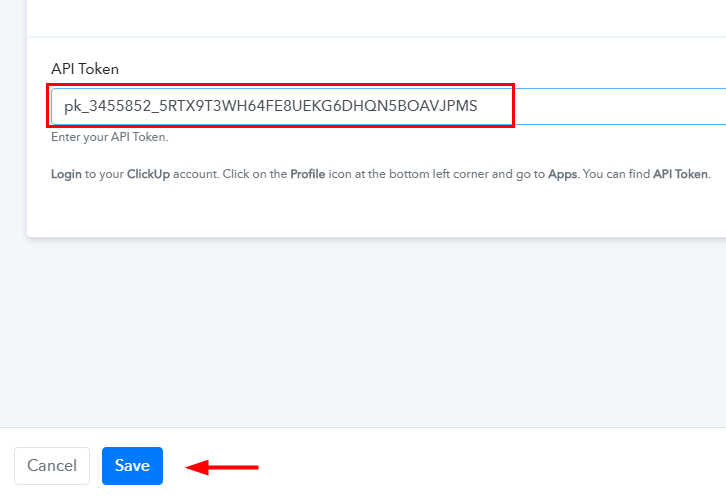
(g) Paste the API Key

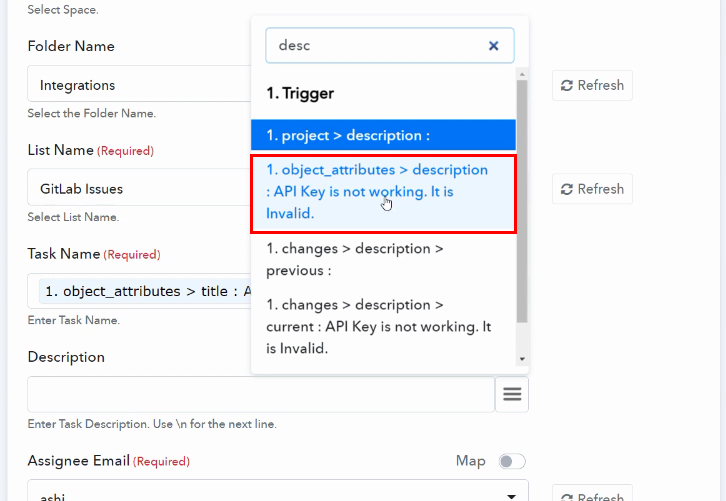
(h) Map the Fields

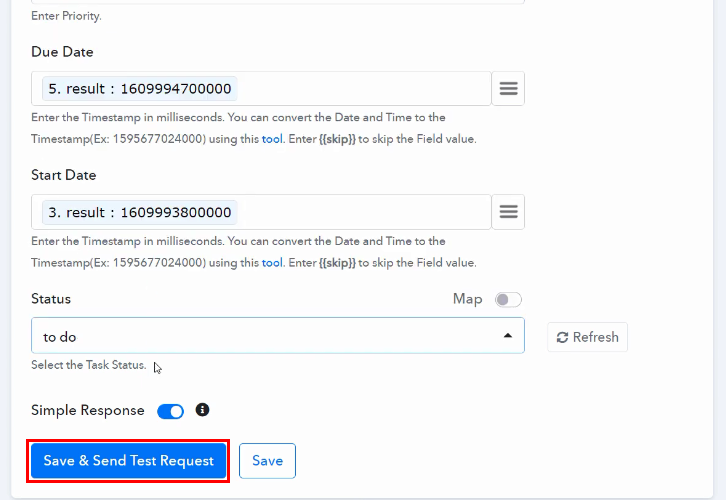
(i) Save and Send Test Request

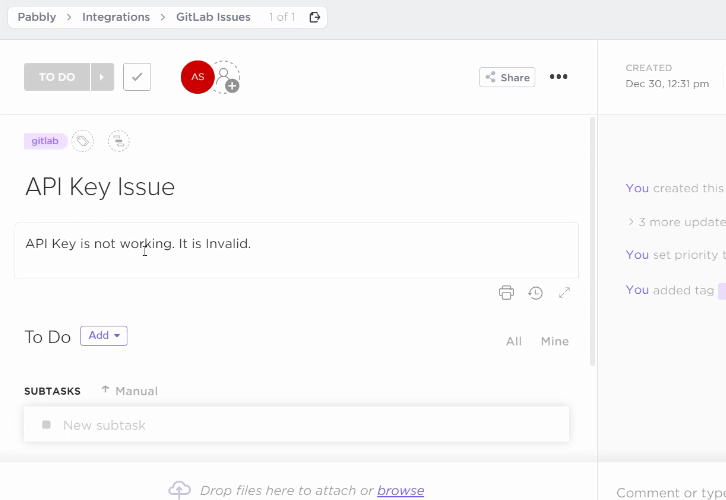
Step 10: Check Response in ClickUp Dashboard

Conclusion –
You May Also Like to Read: