Do you ever search for a way to integrate WooCommerce and Abyssale? Do you get the answer for your search? If no, then here we will introduce you to the most amazing and affordable tool named Pabbly Connect.

Pabbly Connect allows you to integrate WooCommerce and Abyssale, such that whenever new coupons is created in WooCommerce, it will automatically create a banner in Abyssale in real-time.
Why Choose This Method Of Integration?
In contrast with other integration services-
- Pabbly Connect does not charge you for its in-built apps like filters, Iterator, Router, Data transformer, and more
- Create “Unlimited Workflows” and smoothly define multiple tasks for each action
- As compared to other services which offer 750 tasks at $24.99, Pabbly Connect offers 50000 tasks in the starter plan of $29 itself
- Unlike Zapier, there’s no restriction on features. Get access to advanced features even in the basic plan
- Try before you buy! Before spending your money, you can actually signup & try out the working of Pabbly Connect for FREE
Before we bounce straight into the integration process, let us get a smidgen of information about both services. WooCommerce is an open-source e-commerce plugin for WordPress, which helps you to sell products and services from your WordPress site. Whereas, Abyssale is a banner advertising generation platform, that helps you gain creative control on your marketing strategy.
As we all know that there is no integration available between WooCommerce and Abyssale. So, we are going to use Pabbly Connect for this integration.
And the most magnificent feature of this software is that you don’t require any expertise in coding and even a beginner can use it very adequately. Moreover, we have also attached a video tutorial for this integration, have a look at it-
Besides, if you want to start immediately, then we have attached a template for the same. Just click on the ‘Use Workflow’ button below to get started quickly, and in case you are looking for more apps/integrations simply visit the Marketplace.
Hence, without further delay, let’s follow the step by step procedure to integrate WooCommerce and Abyssale.
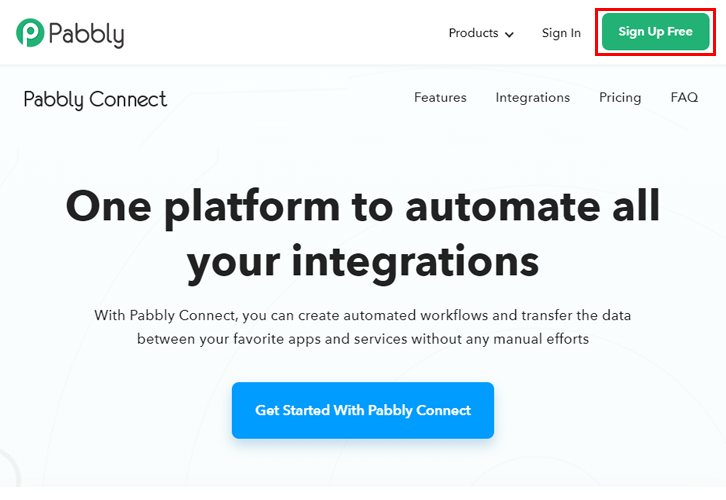
Step 1: Sign up to Pabbly Connect
We will begin the process to create Abyssale banner from new WooCommerce coupons by clicking on the ‘Sign Up Free‘ icon on the Pabbly Connect home page. Next, either fill-up all the details manually or sign up using your Gmail account.
Try Pabbly Connect for FREE
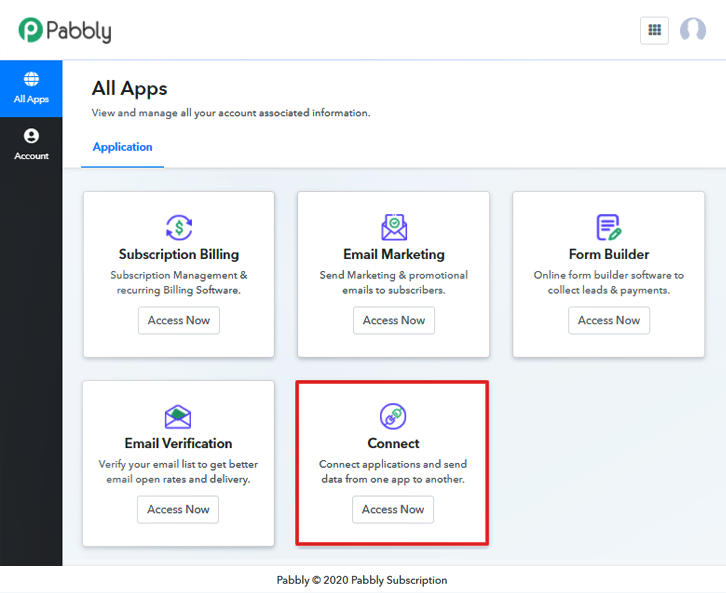
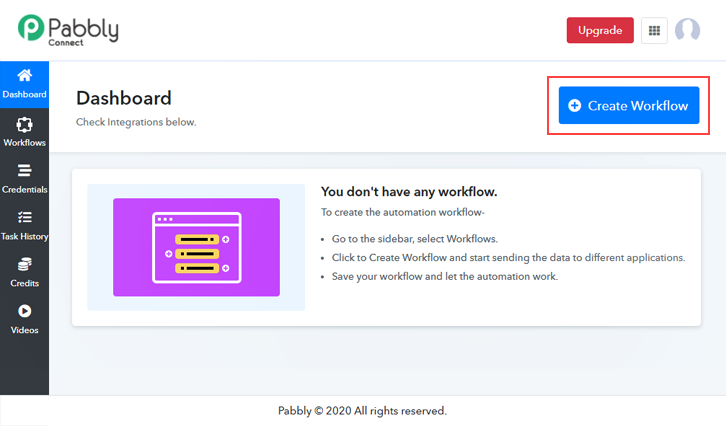
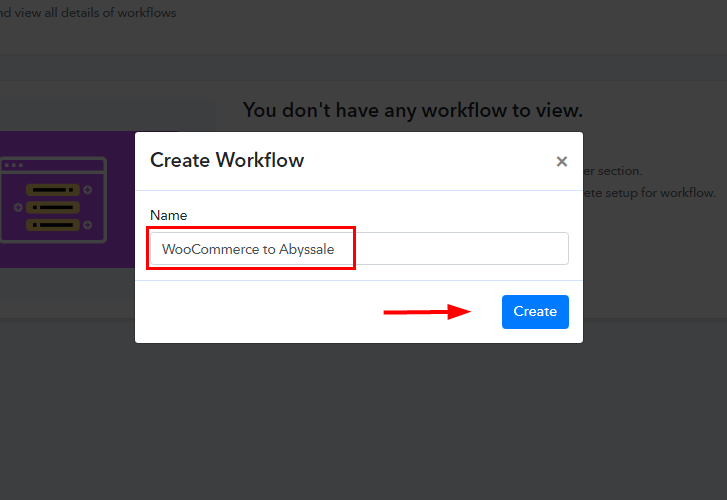
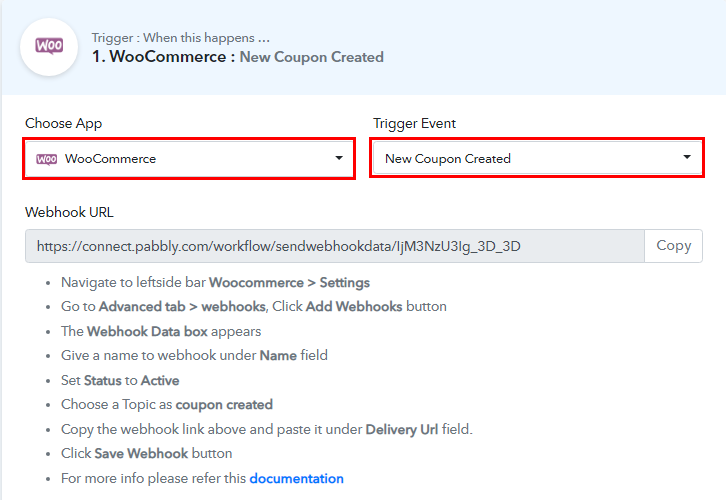
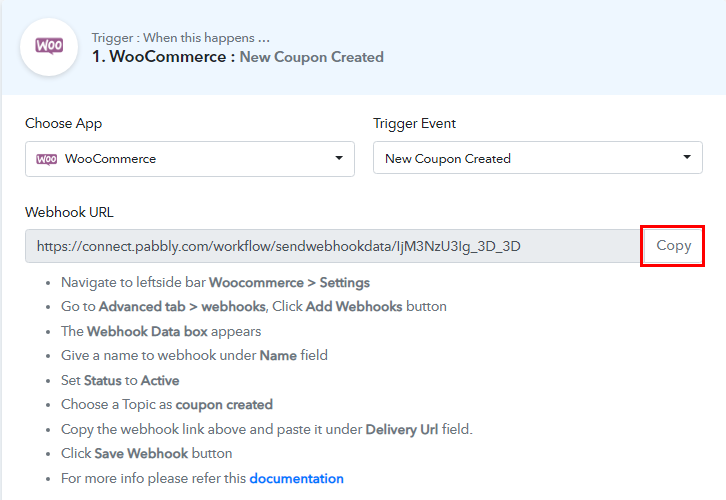
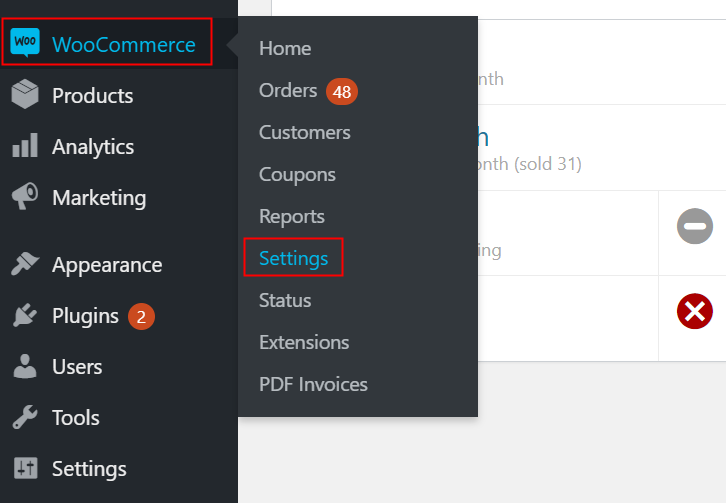
Next, after logging into the account, click on the ‘Access Now’ button of the Connect section in the dashboard. Start with creating a workflow for your project by clicking on the ‘Create Workflow’ button. Right away, you need to name the workflow just like in the above-shown image. I named the workflow ‘WooCommerce to Abyssale’, you can certainly name the workflow as per your requirements. Once, you are done with naming your workflow, you will have to select the application you want to integrate. Pabbly Connect allows you to integrate lots of unlimited premium applications, so sign in now for free. Now, you have to select the application that you want to integrate. In this case, we are choosing ‘WooCommerce’ for integration. In the method section, select ‘New Coupon Created’. After selecting the application, you will have to copy the webhook URL just like in the above-shown image, for further integration process. Now, in order to create Abyssale banner from new WooCommerce coupons, you need to paste the webhook URL in WooCommerce. Subsequently, proceed with the integration process by login into your WordPress account. After successfully logging into your WordPress account, solely go to the ‘WooCommerce’ section then there press the ‘Settings’ option. Furthermore, when you hit ‘Settings’, it will open a tab with multiple options. Simply select the ‘Advanced’ option. Afterward, when you hit the ‘Webhooks’ button, a new tab with many options will open up. To paste the Webhook URL, just click on the ‘Add Webhook’ option. Subsequently, you will have to enter the Webhook Data in the mentioned fields like webhook name, topic, and make sure to change the status to ‘Active’. Paste the above copied Webhook URL in ‘Delivery URL’ section. Once you are done making all changes, press the ‘Save Webhook’ button. As soon as you are done with all the settings to connect WooCommerce to Pabbly Connect. Head back to the Pabbly Connect window and click on the ‘Capture Webhook Response’ button. To check if the integration is capturing data or not, we will make a test coupon in WordPress. From the left panel in WordPress, click on the ‘Marketing’ option and then click on the ‘Coupons’ sub-section. Afterward, the coupon page will open up, here click on the ‘Add Coupon’ button to make a new coupon. Subsequently, generate a coupon code by clicking on the ‘Generate Coupon Code’ and rest fill all the required details to make a test coupon such as description, discount type, etc. At last, click on the ‘Publish’ button to save it. As soon as you click on the ‘Publish’ button in WordPress. Go to the Pabbly Connect window and you will see that the response has already been captured. Simply click on the ‘Save’ button. To create a banner in Abyssale, you have to choose the action for your trigger. Now in this step, click on the + button below and choose the application that you want to integrate. Here we will choose ‘Abyssale’ to integrate and in the method section select ‘Generate Banner from Another Banner’. After choosing the application click on the ‘Connect With Abyssale’ button for the next step. To connect Abyssale with Pabbly Connect, you need to paste the API key from your Abyssale account to the Pabbly Connect dashboard. For that, you have to log in to your Abyssale account. To get the API key, first you have to login to your Abyssale account by filling up your credentials. From the Abyssale dashboard, click on the profile section, and you will get few options from the drop-down. Select ‘Profile Settings’. In the Profile Settings page, click on the API section and then you will get an option of ‘Request an API Key’ click on it and copy the API Key. Now, switch again to the Pabbly Connect window and paste the copied API Key in the ‘API Key’ section. Then, click on the ‘Save’ button. Once you are connected with your Abyssale account, now you have to map all the field data like banner ID, format of a banner, banner primary and secondary text, etc. Subsequently, click on the ‘Save and Send Test Request’ button to get the API response. After hitting the ‘Save and Send Test Request’ button you will get the API response. Ultimately, click on the ‘Save’ button to save the entire workflow. Here, you can see that our integration was successful and the new coupon from WooCommerce has been created to the Abyssale automatically as a banner. Now similarly, whenever there will be any new coupon generated in your WooCommerce, that coupon details with the coupon code will be auto-populated to your Abyssale account as a new banner. That’s it! Now you know the answer to your question ‘How to Create Abyssale Banner from New WooCommerce Coupons in real-time?’ Just follow all the step by step procedure mentioned above & your WooCommerce to Abyssale integration is set. So, what are you waiting for? Go ahead and catch your deal by signing up for a free account. If you have any queries regarding our services or integrations, do comment down below.Step 2: Access Pabbly Connect

Step 3: Workflow for WooCommerce with Abyssale Integration
(a) Start with a New Workflow

(b) Name the Workflow

Step 4: Setting Trigger for WooCommerce with Abyssale Integration
(a) Select Application you Want to Integrate

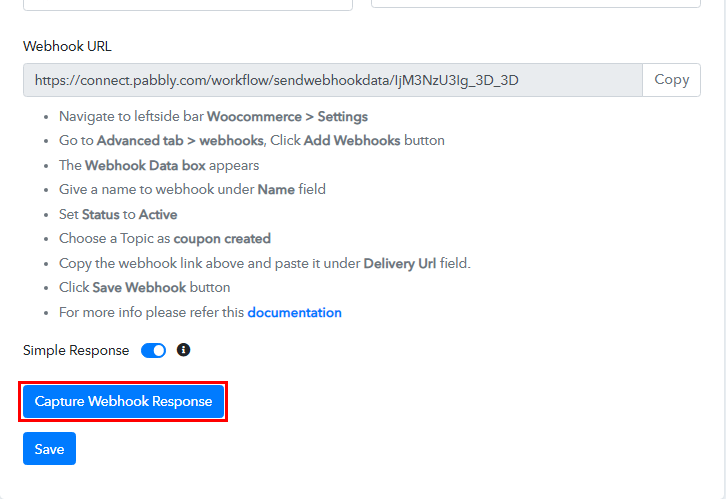
(b) Copy the Webhook URL

Step 5: Connecting WooCommerce to Pabbly Connect
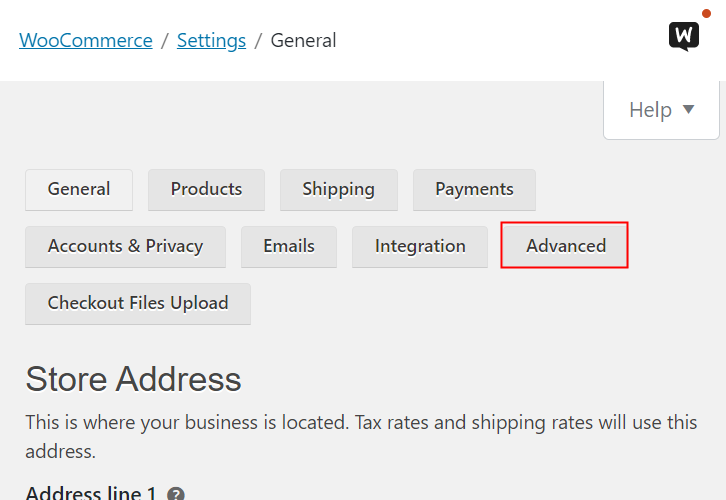
(a) Go to WooCommerce Settings

(b) Click on Advanced Option

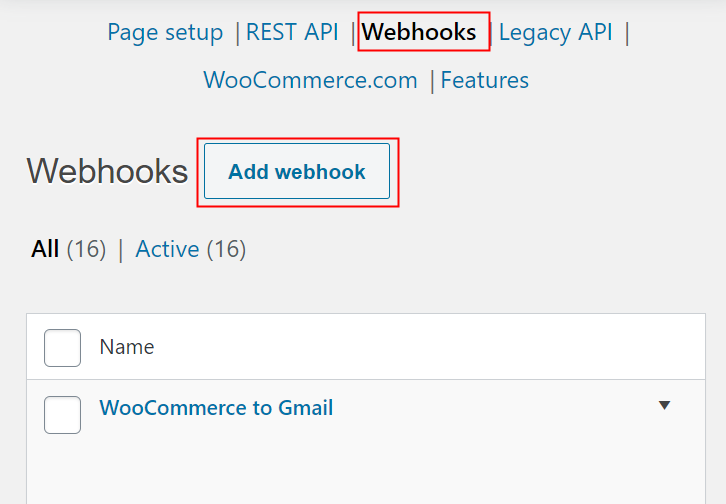
(c) Click on Webhooks Option

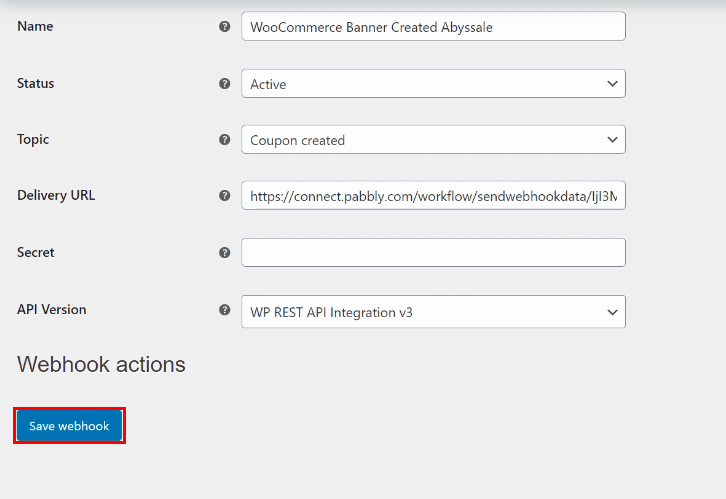
(d) Add Webhook

(e) Capture Webhook Response

Step 6: Make a Test Coupon
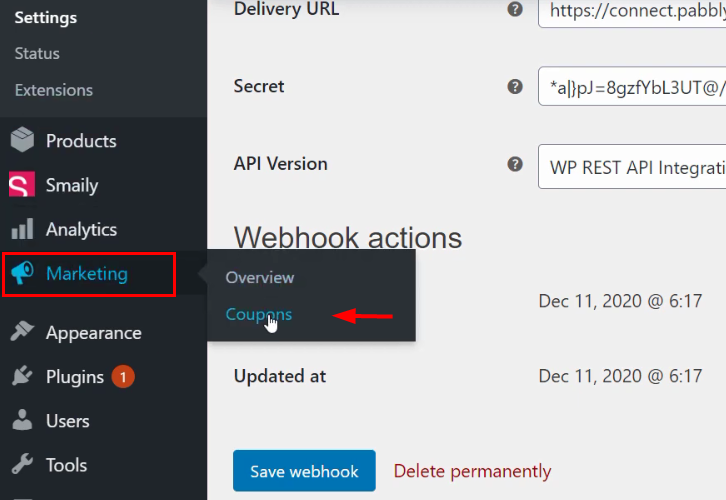
(a) Click on Marketing

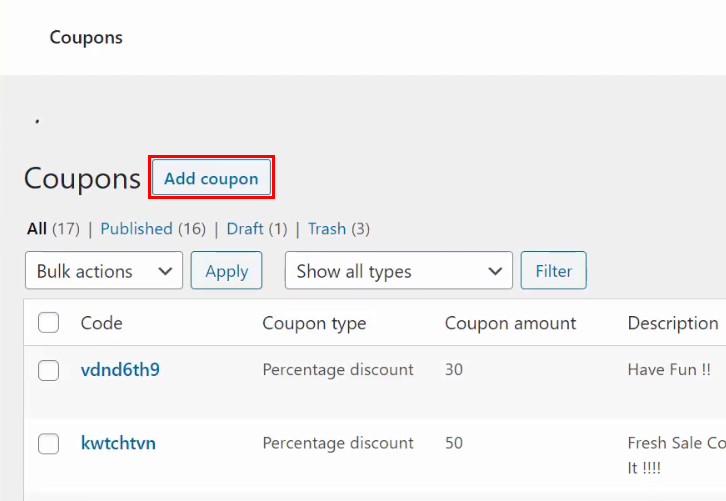
(b) Add Coupon

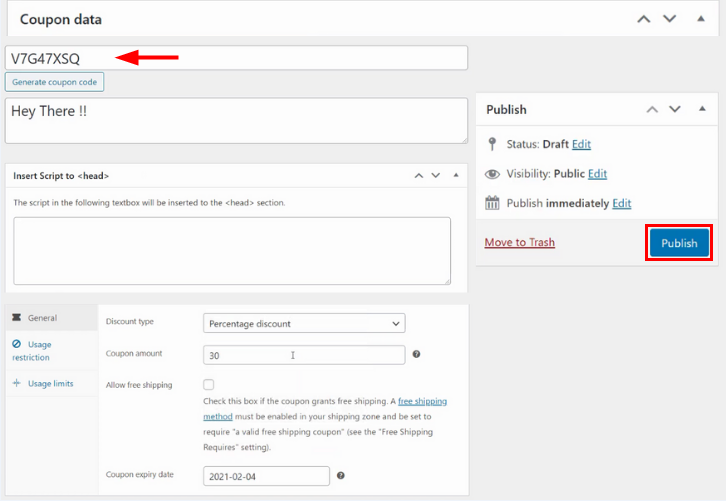
(c) Add Coupon Details

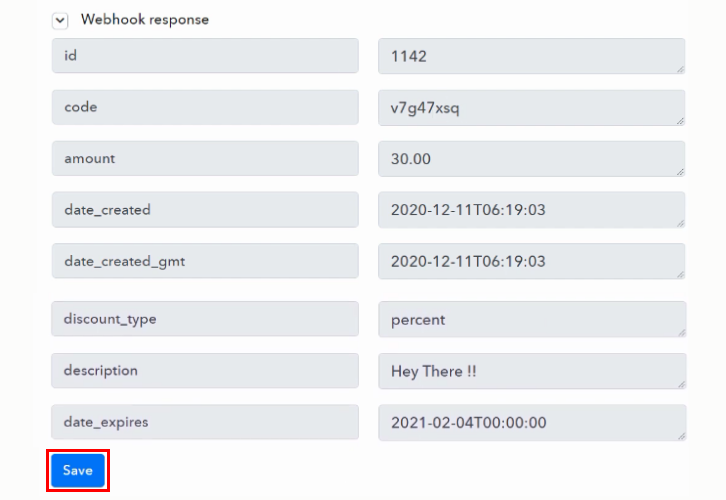
Step 7: Test the Submission in Pabbly Connect Dashboard

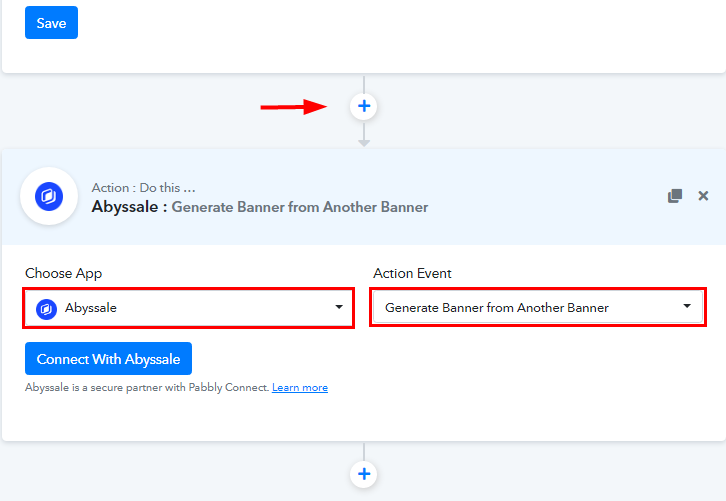
Step 8: Setting Action for WooCommerce to Abyssale Integration
(a) Select Application you Want to Integrate

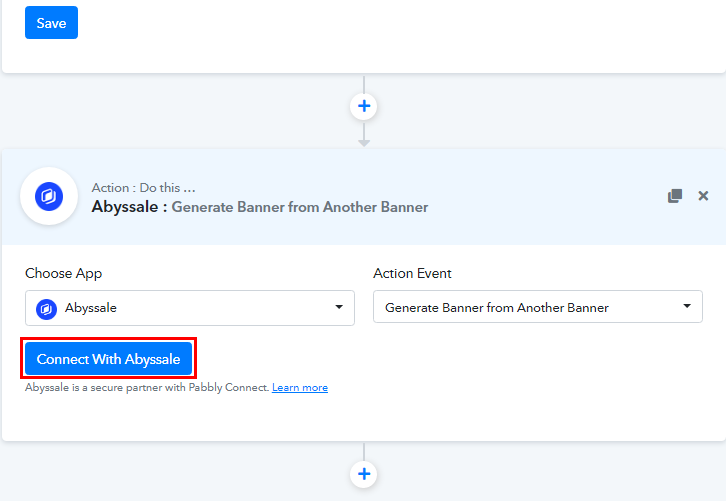
(b) Click the Connect Button

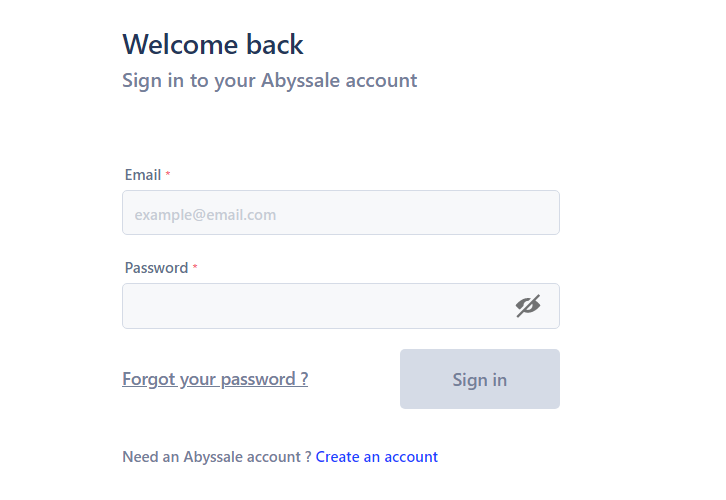
Step 9: Connecting Abyssale to Pabbly Connect
(a) Login to Abyssale

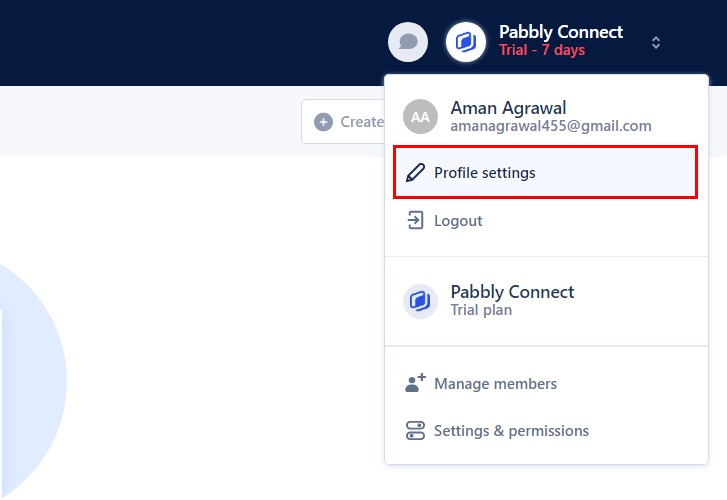
(b) Go to Profile settings

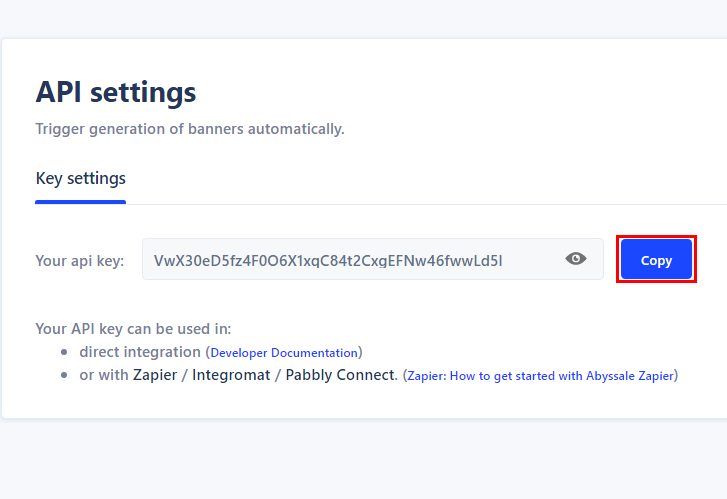
(c) Copy the API Key

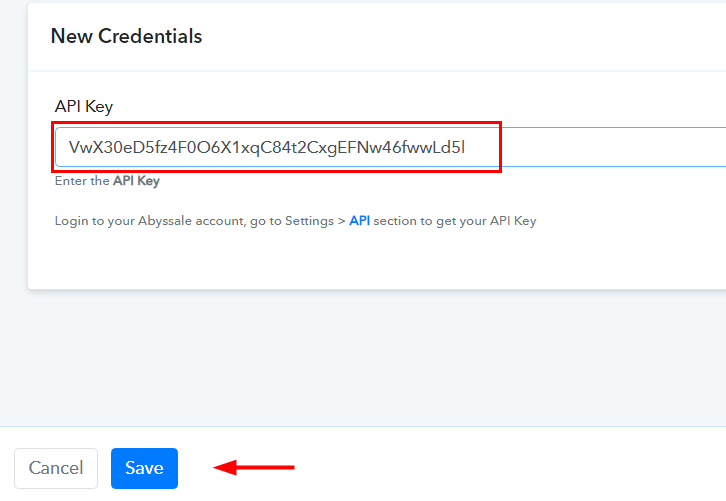
(d) Paste the API Key

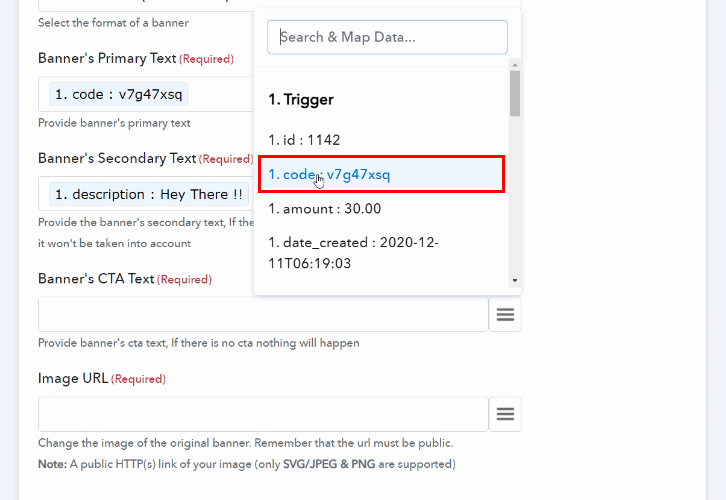
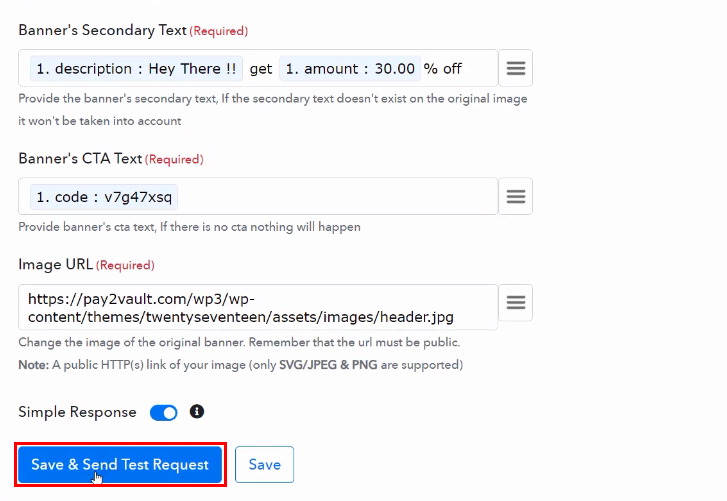
(e) Map the Fields

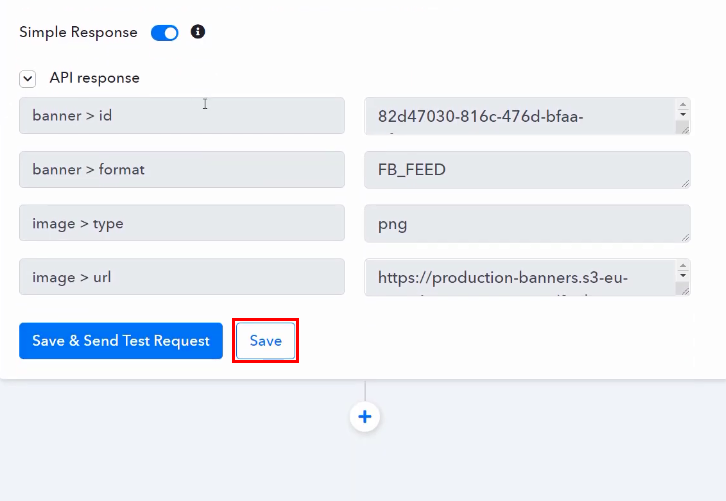
(f) Save and Send Test Request

(g) Check and Save Response

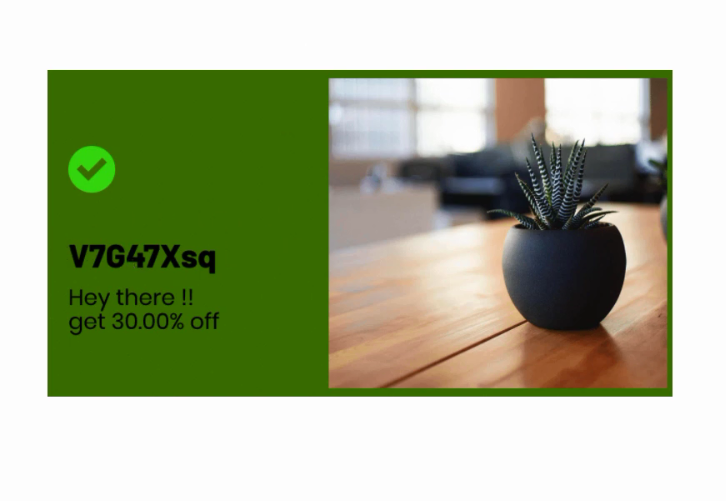
Step 10: Check Response in Abyssale Dashboard

Conclusion –
You May Also Like To Read –