The Hypertext Transfer Protocol (HTTP) methods are used to establish communications between clients and servers.Between a client and server, the HTTP methods work as a request-response protocol.
A Web browser is a client program that uses HTTP (Hypertext Transfer Protocol) to make requests of Web servers throughout the Internet on behalf of the user.
For example, a client submits an HTTP request to the server, and the server returns the response to the client.
The HTTP methods are identified by the requested URI(Uniform Resource Identifier). The methods are case-sensitive and these are used in uppercase.
Basically, there are two common methods used for the request-response between client and the server. These methods are as follows-
- GET
- POST
- PUT
- DELETE
- HEAD
- CONNECT
- OPTION
Topics Covered
- GET method
- POST method
- Other methods
GET method
The GET method is used to get information using a given URL from the given server. The GET method only retrieves data and it will not have other effects on the data. There are some features of GET request –
- This method requests remain in the browser history.
- This method should never be used when dealing with sensitive data.
- This method can be cached
- This method have length restrictions.
- This method should be used only to retrieve data.
Here, I have rendered a EJS file through GET method which is described in app.js file.
var app = express();
var port = 3002;
var path = require('path');
var bodyParser = require('body-parser');
app.set('view engine', 'ejs');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({
extended: true
}));
app.use(express.static(path.join(__dirname,"views")));
app.set('port', 3025);
// ***********************GET Process Starts Here.!*****************************************
app.get('/', function (req, res) {
res.render("form.ejs");
});
var server = app.listen(app.get('port'), function(err) {
if (err) throw err;
else {
var port = server.address().port;
console.log('Listen at port -: localhost:' + port);
};
});
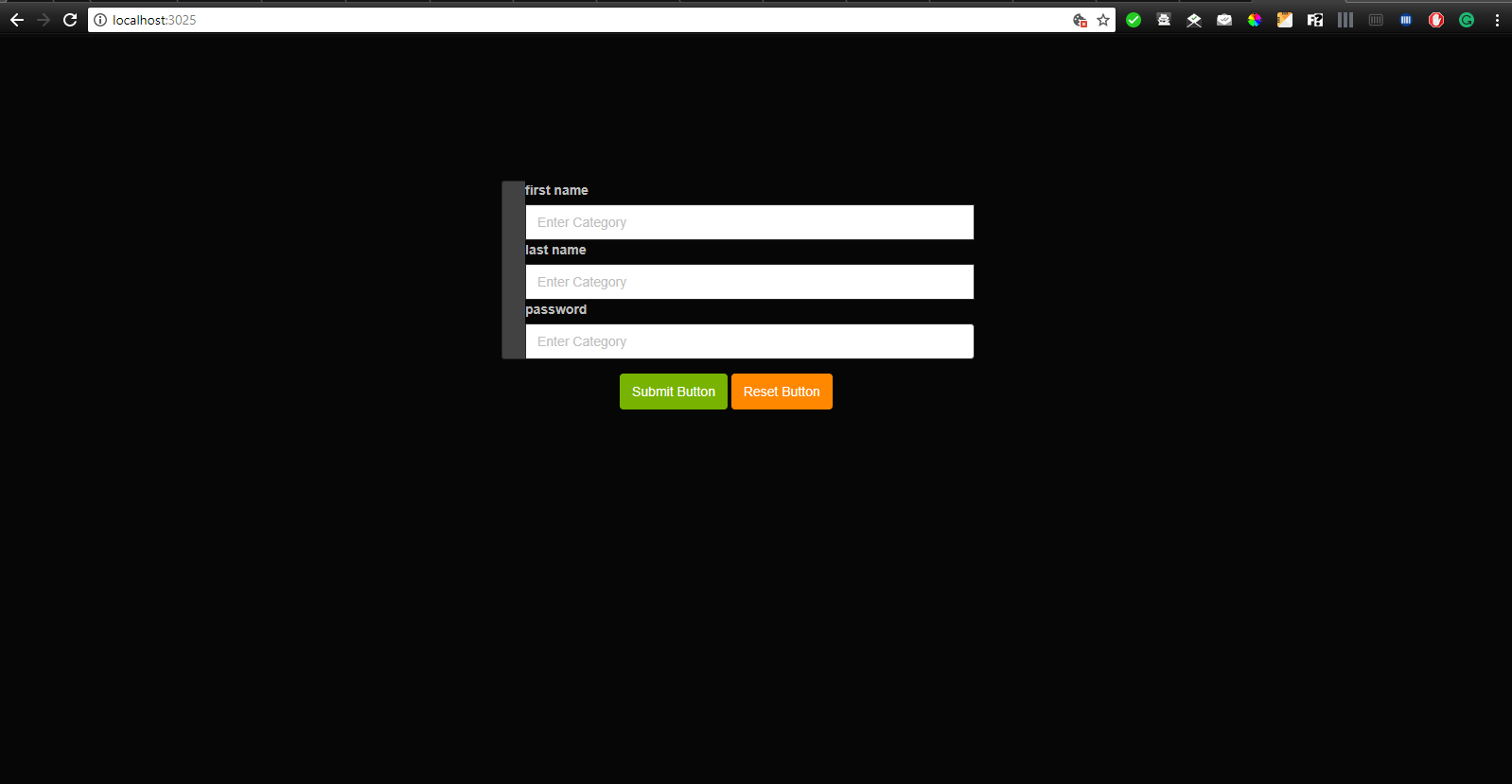
In app.js file, I have required some packages at the top of the file which is necessary to execute this code. I have used app.get to render the form.ejs file in the root directory. So this GET method will retrieve the ‘form.ejs’ page at the port number 3025. The output of the frontend will look like this-

POST method
By using POST method we can send data to the server via form without displaying it in URL. For example, we can extract any kind of data using HTML forms. Later we can use this data according to our need.There are some features of POST request –
- POST method does not remain in the browser history.
- POST method does not remain in the browser history.
- POST method is never cached.
- POST method has no restrictions on data length
In the above example, I have rendered an EJS form through GET method. Now I want to fetch data from this format want to see it in the console window. For this, I am going to use the POST method to fetch the data from the form. Here I have mentioned my form.ejs file below-
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css" href="../bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="../font-awesome/css/font-awesome.min.css" />
<link rel="stylesheet" type="text/css" href="../css/local.css" />
<script type="text/javascript" src="../js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
<!-- you need to include the shieldui css and js assets in order for the charts to work -->
<link rel="stylesheet" type="text/css" href="http://www.shieldui.com/shared/components/latest/css/light-bootstrap/all.min.css" />
<link id="gridcss" rel="stylesheet" type="text/css" href="http://www.shieldui.com/shared/components/latest/css/dark-bootstrap/all.min.css" />
<script type="text/javascript" src="http://www.shieldui.com/shared/components/latest/js/shieldui-all.min.js"></script>
<script type="text/javascript" src="http://www.prepbootstrap.com/Content/js/gridData.js"></script>
<style>
.td{
border:groove 2px white;
text-align: center;
}
.col-anchor{
color:white;
font-weight: 600;
text-decoration: none;
font-family:'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
}
.col-anchor:hover{
color:white;
font-weight: 600;
font-family:'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
}
#btn-anchor-col-1{
width: 120px;
}
#btn-anchor-col-2{
width: 120px;
}
#btn-anchor-col-1:hover{
width: 120px;
}
td{
color:crimson;
font-size: 15px;
font-weight: 800;
}
.table-3{
width:1000px;
margin-left:10%;
line-height:40px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="page-wrapper">
<div style="margin:5% 0 0 20%;">
<div class="container-fluid">
<div class="row">
<div class="col-lg-6">
<form role="form" action="/" method="POST">
<div class="form-group input-group">
<span class="input-group-addon"> </span>
<label for="">first name</label>
<input type="text" name="fname" value="" class="form-control" placeholder="Enter Category" />
<br>
<label for="">last name</label>
<input type="text" name="lname" value="" class="form-control" placeholder="Enter Category" />
<br>
<label for="">password</label>
<input type="password" name="pwd" value="" class="form-control" placeholder="Enter Category" />
</div>
<button type="submit" class="btn btn-success" style="margin-left:25%;">Submit Button</button>
<button type="reset" class="btn btn-warning">Reset Button</button>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
As my form will submit to the root directory because I have given the root directory at the action attribute in the form tag in my ejs file.
var express = require("express");
var app = express();
var port = 3002;
var path = require('path');
var bodyParser = require('body-parser');
app.set('view engine', 'ejs');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({
extended: true
}));
app.use(express.static(path.join(__dirname,"views")));
app.set('port', 3025);
// ****************************************GET Process Starts Here.!***********************************************
app.get('/', function (req, res) {
res.render("index.ejs");
});
// *************************************post request starts Here.!**********************************************
app.post("/", function (req, res) {
var post_data = req.body;
// req.body has all the data which we have filled in the form.
console.log(post_data);
});
// **********************************Listening at Port 3025.!************************
var server = app.listen(app.get('port'), function(err) {
if (err) throw err;
else {
var port = server.address().port;
console.log('Listen at port -: localhost:' + port);
};
});
Here, I have used app.post method to send the data from the form.ejs file in the root directory.
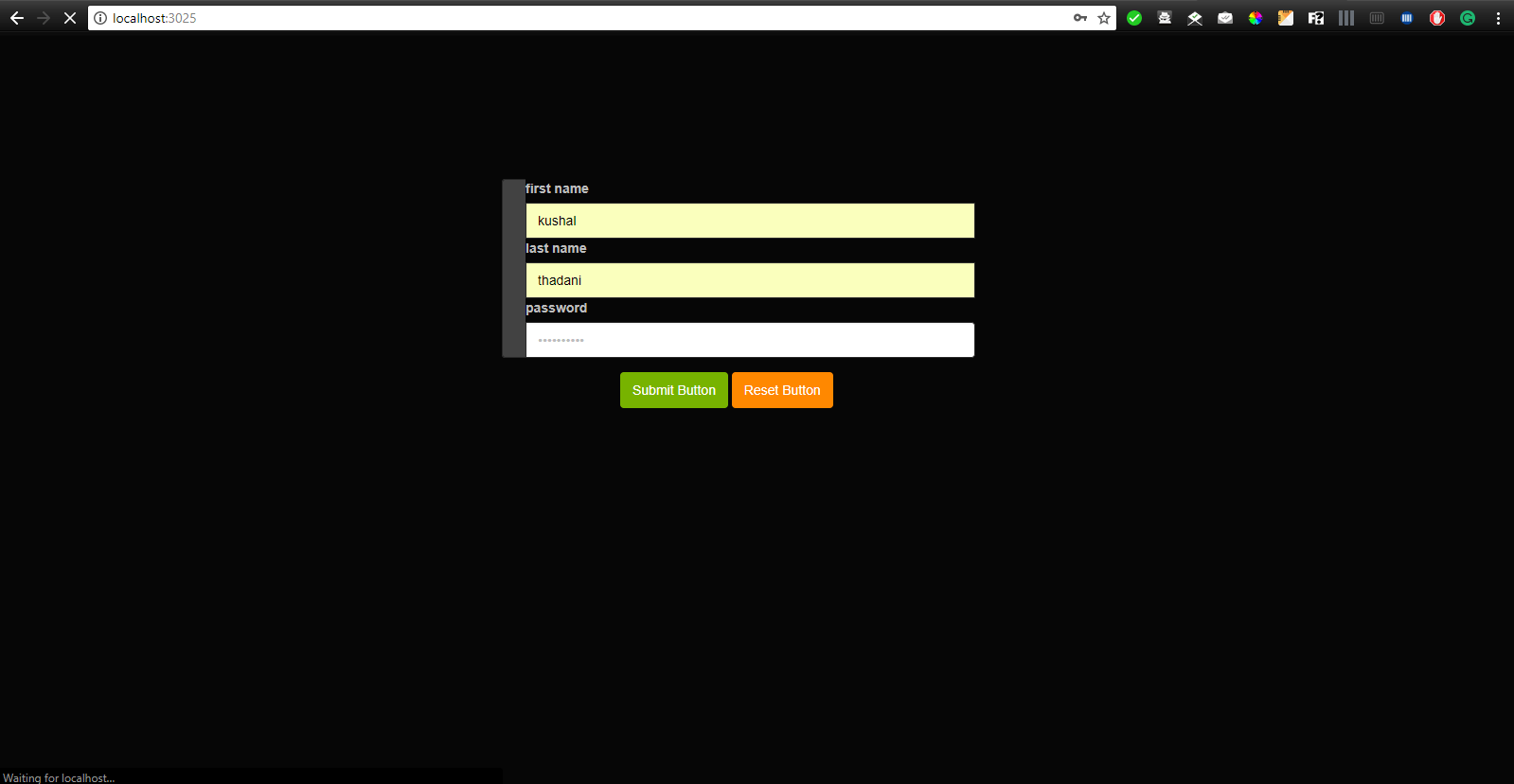
As soon as I am going to run this app.js file, the form.ejs file will be displayed at the port number 3025. Now I am going to fill the data in the form and as soon as I will click on submit button, the data will go inside the req.body from the POST method.

I have created a variable post_data to retrieve the data from req.body. Now you can use these data according to your need. I want to see this data at the console window.
Output
C:\Users\Magnet Brains\Desktop\http_methods>node app.js
Listen at port -: localhost:3025
{ fname: 'kushal', lname: 'thadani', pwd: 'kushal2203' }
Other methods
PUT method
The PUT method is used to create or update.this method replaces currently existing thing at the target URL with something else. We can create new resources by the method and can overwrite an existing one.
DELETE method
This is one of the HTTP methods which is used to delete a resource on the server. Like PUT method, this method is rarely permitted on a server.
HEAD method
It is same as GET method but it only returns HTTP header and no document body.
OPTION method
The option method is used to return the HTTP method which is supported by the server.
It is used to describe the communication options for the target resources.
CONNECT method
This method is used to convert the request connection to a transparent TCP/IP tunnel. It establishes a tunnel to the server identified by a given URI.
Get More Knowledge:






